这篇笔记聊聊新手学完HTML、CSS定位、Flex、选择器等等基础知识以后,可以做什么项目来做练习 这个问题群里很多朋友问过我:“我要做什么项目才能练习到相关的知识点?”
其实这个问题比较难回答,因为我不知道你现在会什么,如果推荐的项目太难,那你肯定写不下去;如果推荐的项目太简单,也没啥意思。
所以大家在选择项目练习的时候,最好是结合自己当前的能力和学习的知识点来,而且最好是基于你学习的知识点并且还可以锻炼到其他方面的能力,并且这些其他方面的能力可以让你不至于太痛苦的去学习,这种项目就是突破你舒适区并还不会让你到达痛苦区的,非常适合拿来做练习。

百度首页
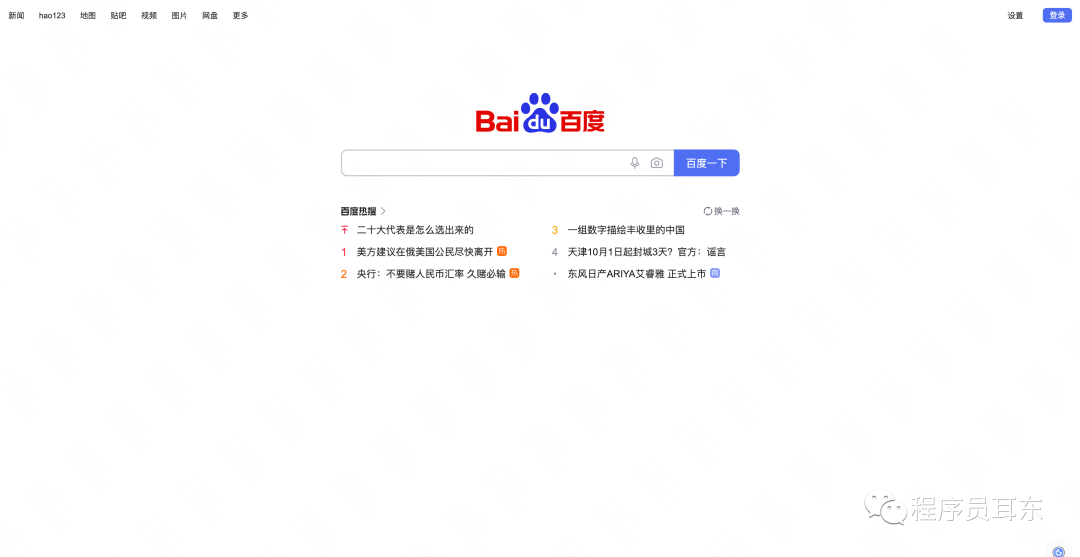
不吹不黑,我觉得百度首页就是一个非常适合拿来练习的项目,它会涉及到以下知识点:CSS选择器、HTML结构划分、盒子模型、Flex、CSS定位,然后下面我分析分析这些知识点都用到哪里了。
划分HTML结构

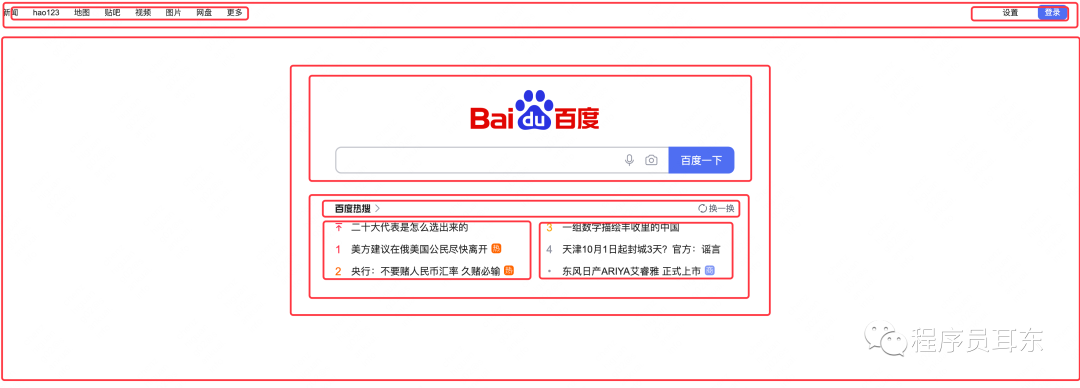
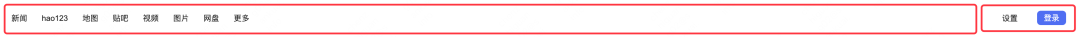
拿到一个页面的时候,很多新手可能觉得无从下手,其实我们要做的第一件事情就是划分HTML的结构,并且选择合适的HTML元素,比如百度首页这个页面,我们该如何去划分呢,如下图:
一个合理的HTML结构划分,可以让我们的代码更加好写。
运用Flex
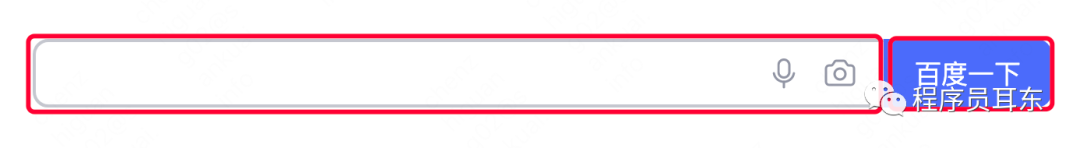
Flex布局在工作中使用频率非常高,而且也是目前官方最好用的一维布局方案,比如在下面这些模块都会用到:

这部分可以使用到flex布局的flex-direction、flex-grow和flex-shrink属性,需要你去判断如何设置flex布局的主轴、伸展和缩短。

这部分可以使用到flex的居中布局,flex-grow伸展,flex-basis等等属性。
盒子模型
盒子模型是CSS中很基础的一个概念,之前我给学员讲的时候,ta感觉到很枯燥,但是在实战百度首页的时候,在输入框和按钮对齐高度的时候,就会使用到盒子模型。

CSS定位
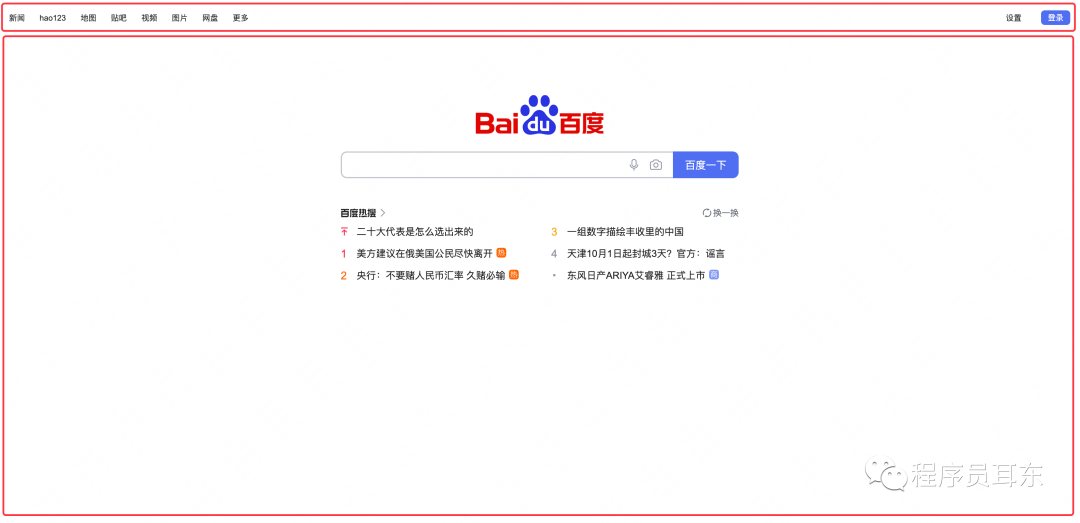
在实现百度首页的时候,我们也可以使用CSS的定位position属性来写,比如说下面这部分位于导航条的最右边,就可以使用定位来做: