数组方法在 JavaScript 中是必不可少的,数组方法有很多。对于忙碌的初学者,我选择了 10 种最常见的数组方法,你必须学习它们,这些可以帮助你提升学习效率,节省时间。

为了便于理解,我为每个数组方法提供了一个示例用例。
1、Array.map()
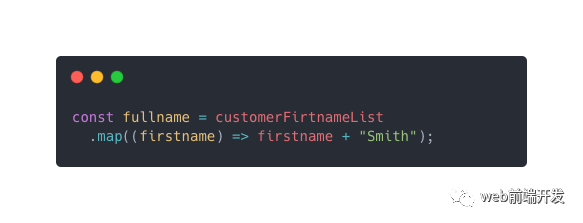
通过调用回调函数,map() 方法循环遍历原始数组并在数组的每个元素上调用该函数。由于它是一种非变异方法,因此它会创建一个新数组并且不会更改原始数组。简而言之,当你想要转换数组中的所有值时使用它。
示例用例
如果有一个客户列表,你有他们的名字,并且你想将每个客户的姓氏设置为“Smith”。

2、Array.forEach()
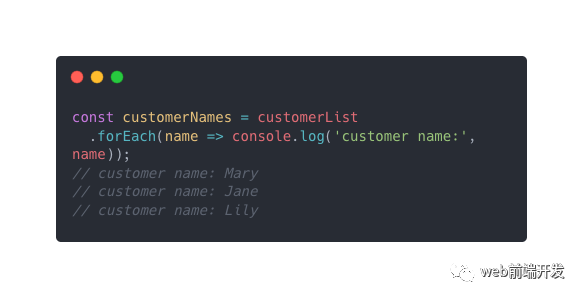
这与 map() 方法非常相似,它也对每个元素执行一次函数,除了它在原地改变原始数组,它不会创建新数组。
示例用例
如果你想打印列表中每个客户的姓名,并且不需要新数组。

3、Array.reduce()
Reduce 是最强大和最灵活的方法,因为它可以用来重新实现所有现有的数组方法,但它也是最难理解的。
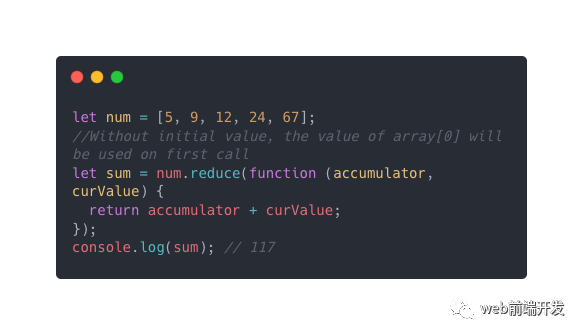
reduce方法接受两个参数:一个回调和一个初始值(arr.reduce(callback, initialValue),回调有4个参数,累加器、当前值、当前索引和初始值。简单来说,这个方法减少了数组返回一个值。
由于讨论 reduce() 方法的所有好处需要单独写一篇文章,因此,我将在这里仅讨论两个具有代表性的用例。
示例用例
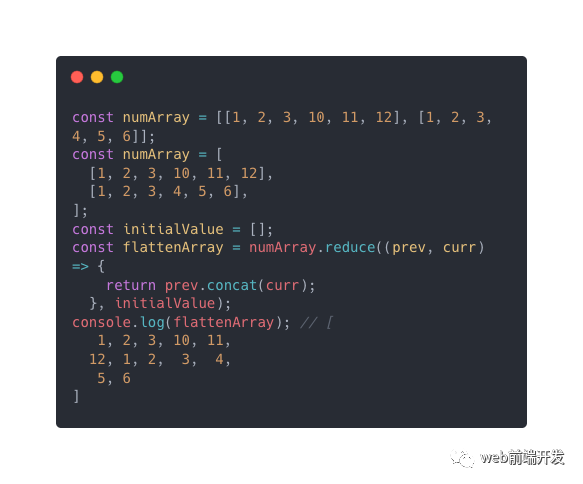
1)计算没有初始值的总和

2)展平数组

4、Array.filter()
显然,当你需要过滤掉值时,会使用 filter() 方法。只需将测试函数作为回调传递,它将返回一个等于 true 的值以保留元素。
示例用例
你想从客户列表中删除特定客户,例如 Mary。因此,在回调中,你保留所有不等于 Mary 的名称。

5、Array.sort()
方法名称不言自明,它用于对数组进行排序。
示例用例
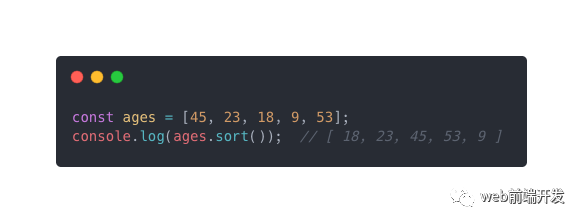
你有一个列出每个客户年龄的数组,你希望按升序对其进行排序。

请注意,使用不带回调的 array.sort() 将产生不同的结果,该结果仅根据第一个数字进行排序,而不是实际值。
6、Array.includes()
includes() 方法通过取值来确定数组是否包含某些元素。它返回一个布尔值。
示例用例
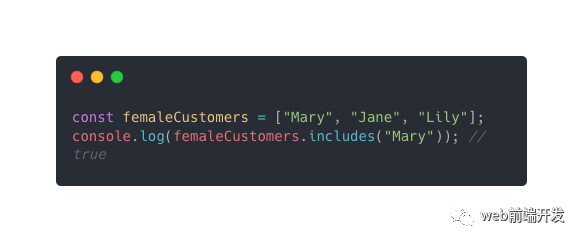
如果你想知道 Mary 是否包含在数组中。

7、Array.find()
使用 find() 方法,我们可以在数组中搜索某些内容。它接受一个测试函数,并返回提供的数组中与条件匹配的第一个元素。换句话说,它不会返回所有满足测试的元素。
示例用例
如果你需要获得一个长度为四个字母的客户名称。

8、Array.indexOf()
这是另一种在数组中搜索内容的方法,但这次它返回索引。如果在数组中没有找到该元素,则返回 -1。
示例用例
如果你想检查 Jane 是否在你的客户列表中,以便你可以为她提供定制的折扣。

9、Array.some()
some() 方法测试数组中是否至少有一个元素与特定条件匹配。它与 include 方法不同,因为它需要条件或测试功能,但不需要值。如果条件满足则返回真,否则返回假。
示例用例
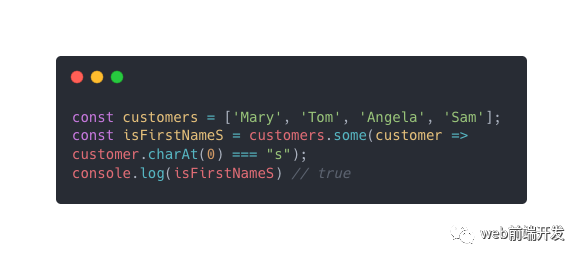
当你要检查是否至少有一个客户的名字以“s”开头时,使用此方法。

10、Array.concat()
当你想要合并两个或多个数组时使用contact() 方法。
示例用例
如果你有两个数组,一个包含男性客户,另一个包含女性客户,现在,你想要合并这些数组,以便一个数组包含所有客户。

这就是这个话题。感谢您的阅读。




































