
大家好,我卡颂。
近几年,前端领域出现了很多新框架,比如Svelte、 Solid.js、Astro、Qwik等。
伴随他们出现的,还有很多「高大上」的新概念 —— 「运行时/编译时框架」、「Islands架构」、「Selective Hydration」......
这些概念的本质,就是「通过各种方式,让页面更快」。
这里的「快」主要包括两方面:
- 让HTML加载更快(一众和SSR相关的概念与此有关,比如「Islands架构」)
- 更快响应交互(一众采用「细粒度更新」的框架与此有关,比如Vue、Solid.js)
但是,「快」就是评价Web未来发展方向的唯一标准么?
一位有32年开发经验的老程序员在他的博文[1]中提出了不同的观点。
本文是对该博文的部分解读。
对应用来说,什么才是重要的?
上面提到,现在前端框架的新特性,是「通过各种方式,让页面更快」。
这里的主语是「页面」而不是「应用」。
事实上,虽然开发者经常谈论Web App,但大部分开发者开发的,只能称为页面。
页面与应用的一大差别,就是「交互体验的差异」。
如果一个页面中某些交互类似IOS原生应用,我们会说这个页面交互做的很棒。
所以,虽然「速度快」是交互体验中重要的一环,但绝不是全部,还有大量细节值得考虑。
以业界用户体验的标杆Mac OS举例:
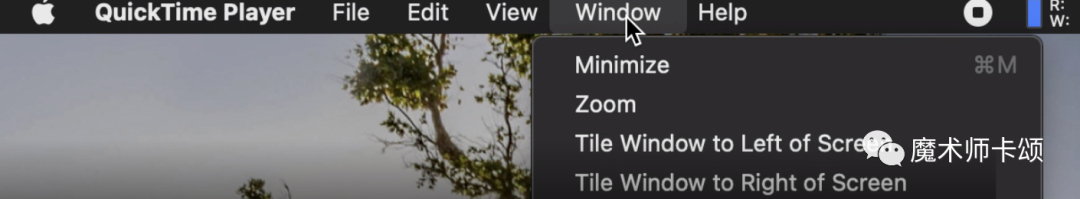
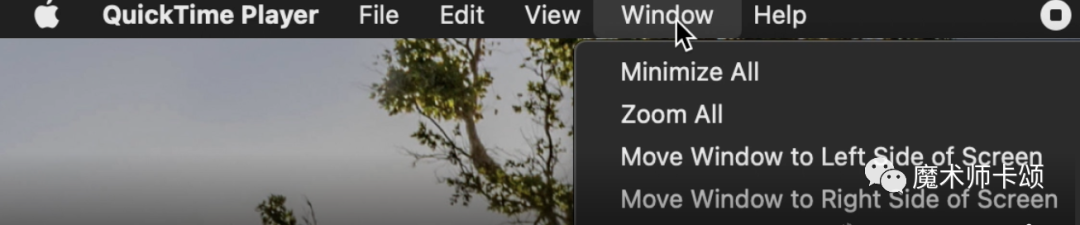
- 在Mac OS中,打开应用的状态栏时,按住「command + option」之类的快捷键能够开启进阶功能:

按住command + option前

按住command + option后
- 撤回(command + z)操作的结果对各种操作目标都是符合预期的(不管目标是文本还是文件等)。
- 富文本内容的复制、粘贴与富文本内容通过拖拽的表现一致。
做过富文本编辑器的同学应该能感受到上述功能的难度
上述这些「符合预期」的细节背后,是一套「响应式系统」。
响应式系统
Mac OS X是第一款声称自己为「响应式」的操作系统。在此之前,业界的效仿对象是Windows操作系统。
在Windows中,数据是「非响应式」的。除非开发者手动刷新或者轮询更新,否则获取的数据不会自动更新。
这种底层模式对上层应用的操作会有直观的影响。
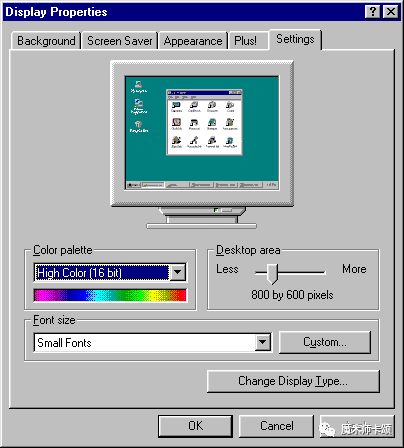
比如,下面是Windows 95中改变桌面外观的配置项,用户改变配置后,只有在点击「OK」或「Apply」后,才能看到「改变配置后的效果」。

这一情况,有些类似前端框架普及前,开发者手动操作DOM的情况。
相比于Windows,Mac OS X则采用响应式更新,在Mac OS中的很多配置项改变后用户能够立刻看到效果。
这一情况,类似开发者使用前端框架后,「状态变化」能够自动触发「视图更新」。
操作系统的演进,对前端框架发展是有借鉴意义的。
后面的故事正如上面所说,Mac OS X的发展方向是「为了更好的用户体验,打磨各种细节」,而前端框架的发展方向是「更快」。
前端框架走歪了么?
「React 并发特性」应该是今年前端领域比较热门的话题了。
但是,从社区关于「并发特性」的文章看,相比于「使用并发特性并从中获益」,更多文章是关于「并发特性的科普,以及解释他造成的影响」。
从这个角度看,「并发特性」似乎叫好不叫座。
如果从更广的范围考虑「用户体验」,React可不可以有其他发展方向呢?
比如,当前连续事件(Continuous Events,指连续触发的事件,比如鼠标事件、滚动事件)触发的频率、速度通常比 React重新渲染的速度要快,容易造成不好的用户体验。
通常的解决方案是使用ref。换句话说,就是降级到手动操作DOM。这里是不是有很大优化空间呢?
除了React外,其他框架是不是也能从这个角度考虑发展方向呢?
你认为前端框架的发展方向走歪了么?
参考资料
[1]get-in-zoomer-we-re-saving-react:https://acko.net/blog/get-in-zoomer-we-re-saving-react/。




































