译者 | 陈峻
审校 | 孙淑娟
目前,在企业与客户(B2C)领域,无论是Web应用还是内部软件,通常可以被分为:发布、搜索、执行和对话四种类型。本文着眼于第五种类别:个人娱乐类。我将和您逐步探索一个开源式的HTML5益智游戏的开发过程和平台。

若干年前,著名的游戏制作人Stephen Lavelle为Increpare公司开发了Puzzlescript工具。它是专门针对推箱子式游戏,来制定游戏规则的脚本和平台。当然,此类推箱子式游戏,可能对您说过于原始,我们完全可以使用其Puzzlescript库开发出属于自己的各种有趣的变体小游戏。
1.定义游戏的规则、级别和块
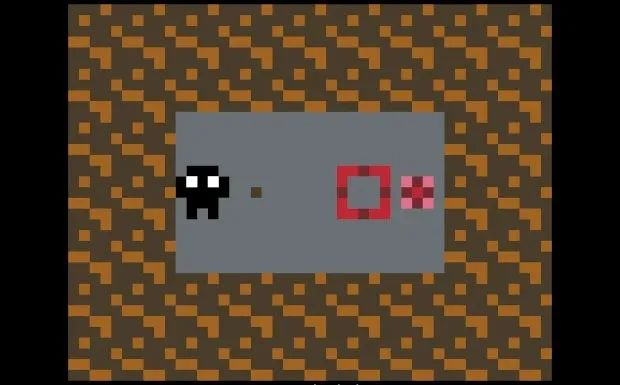
让我们首先从创作者的角度来审视Puzzlescript平台:所有游戏都可以被分为不同的级别。玩家角色可以使用箭头键,或“W”、“A”、“S”和“Z”键来移动和操作。任何级别的关卡都是由像素较差的块对象所组成。这些对象的排列方式会逐渐变得复杂,并形成阻止您获胜的障碍。在原版的推箱子游戏中,可被推动的物体包括:墙壁、板条箱、以及带有圆点的地板。您只有完成一个关卡,才能进入下一个关卡。
有了前面的基础,咱们来讨论一下如何定义自己的游戏规则,设计关卡,绘制组件,以及使用Puzzlescript脚本来编写游戏代码。
首先,我们可以设定如下规则:如果玩家向某个板条箱移动,那么该板条箱本身也应朝着相同的方向移动:
[> Player | Crate] -> [> Player | > Crate]
这代表了推箱子中的标准交互逻辑。程序代码可以将其解读为“将左侧的模式(玩家移动到带有固定板条箱的正方形处)替换为右侧(玩家移动到正方形,板条箱移动到下一个正方形)”。在准备解读的过程中,您需要考虑游戏引擎如何去检查那些即将发生的动作,进而重新绘制游戏。如果您是一名Z时代的益智游戏玩家的话,可以参考“Baba is You”这款热门游戏的基本逻辑。
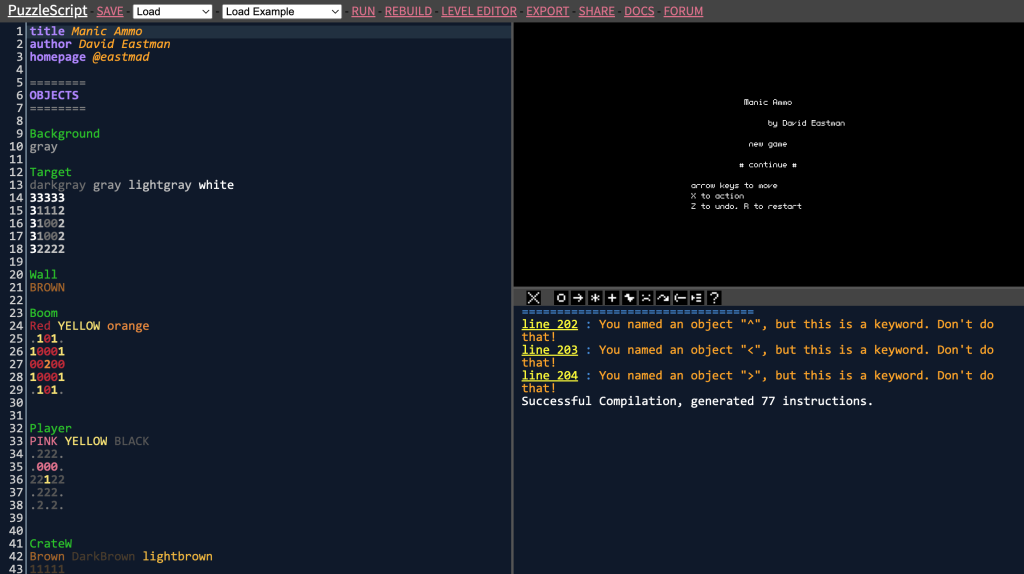
下面让我们详细讨论一个名为Manic Ammo的特殊Puzzlescript游戏的代码。该游戏基于某人被困在弹药掩体中的故事背景。当您点击底部的“hack”链接后,便可以看到屏幕被分成了三个窗口。

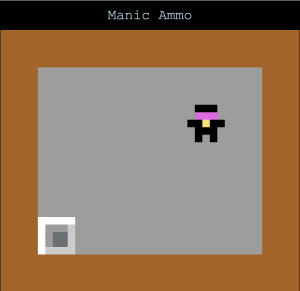
右上角的窗口允许您按照当前编译的方式运行游戏。因此,如果您单击它,并按下空格键,游戏会在此窗口中进行。而我们更感兴趣的是位于左侧的源代码窗口。您可以看到“对象”标题,以及下方一长串格式化的数据。它表示的是游戏将以5×5的方块的视觉效果予以呈现。而且,其基本颜色由带有数字代码所定义。
例如,下图中的“玩家”角色便是由黑色和粉红色的头部所组成,其腹部为黄色。

上述清单的其余部分按照不同的标题被区别开来,其中的“规则”部分就包含了您较为熟悉的Puzzlescript代码:
=====
RULES
=====
[Bang] -> [background]
[boom] -> restart
[> player][Droid] -> [> player][> Droid]
[> Player | Shell] -> [> Player | > Shell]
[> Droid | Shell] -> [> Droid | > Shell]
由上述代码可知,玩家可以像我们前面的例子那样,以推箱子的方式,去推动某个掩体。
通过这样的快速访问方式,其他游戏开发者能够通过对现有代码的增、删、调整,来迅速构建自己的游戏。例如,您可以通过在上述规则下,添加一行代码,来修改游戏的规则,并触发游戏并从头开始构建:
[> Player | target] -> [target | > Player]
可见,“Winconditions”是完成一个关卡所需要满足的单一规则。值得一提的是,黑客也可以运用上述方式,去破坏现有的游戏逻辑与运行。
==============
WINCONDITIONS
==============
All Player on Target
当然,这也是一种参与应用程序修改的直接方式。游戏开发者完全可以将应用代码上传到GitHub处,然后要求其他开发者将其克隆到本地运行,以避免Web状态对于游戏体验带来的实际影响。从理论上说,这是一种“低摩擦”的参与方法(例如:通过添加代码行,来查看同一个页面上发生的变化)将有助于将参与者逐步通过实际代码的调试,来提高游戏编程的水平,并最终成为全栈式游戏创造者。

2.Puzzlescript平台
使用Puzzlescript编写小游戏无疑是对开发和设计技能的一项很好的测试。当您在公司的实际项目中开发和支持某些应用或工具时,您可能会注意到这样一种实践逻辑:某个工具或应用只有拥有了专业的社区和广泛的用户,才能得到蓬勃的发展与迭代。Puzzlescript同样适用这个道理。经历了十来年的发展,Puzzlescript已经拥有了成熟的论坛,以及一大批忠实的拥护者,其中不乏内容创作者、设计师、黑客、玩家、维护者、以及策展人。就连Stephen本人也在持续对该平台进行补充与开发。
下面,我来看看如何在该平台上搜索和运行游戏。在展览库页面上,您可以通过游戏的名称或作者姓名来进行搜索。如果您比较熟悉该平台的话,也可以使用其他一些标签元数据。由于每个游戏都可以被表示为一个链接,因此其他网站可以根据自己的展示意愿,通过使用URL,进行有效的游戏策划。例如Philschatz网站便是按照游戏的大小和挑战难度来进行分类的。实际上,平台的所有当前游戏列表都会被保存在一个json文件中,便于您导出自己的索引,或是托管到itch.io之类的平台上。
3.小结
通过上文讨论,我们了解了什么是Puzzlescript,推箱子类游戏的基本原理,以及如何定义相关规则。同时,我们也讨论了用户该如何创建自己的游戏,如何修改他人的作品,以及如何通过论坛与其他开发者、乃至某个游戏的作者直接进行沟通与交流。鉴于该平台本身构建在开源的Github上,您何不自行设计一款小型游戏,来练习一下自己的全栈平台开发能力呢?
原文链接:https://thenewstack.io/puzzlescript-a-devs-guide-to-an-html5-puzzle-game-engine/
译者介绍:
陈峻 (Julian Chen),51CTO社区编辑,具有十多年的IT项目实施经验,善于对内外部资源与风险实施控,专注传播网络与信息安全知识与经验。

































