什么是CSS选择器
顾名思义,CSS选择器就是通过某些规则选中页面上的HTML元素,并且把样式应用到选中的元素上。
通用选择器
通用选择器就是选中所有元素,代码如下:意思就是选中页面上所有元素,并且把它们的文字都设置为红色。

ID选择器
ID选择器就是通过ID属性来选中元素,这个ID选择器最好不用在页面上重复。
比如说你已经设置了一个div元素的ID是“id='test1'”,你再设置一个元素的ID也是“id='test1'”,那如果你使用document.getElementById的时候只能获取到第一个设置Id的元素,所以建议在页面上使用ID选择器的时候一定要保证ID的唯一性。

类选择器
类选择器是根据元素的类属性来选中元素,平时在开发中经常使用到的就是类选择器,代码如下:

元素选择器
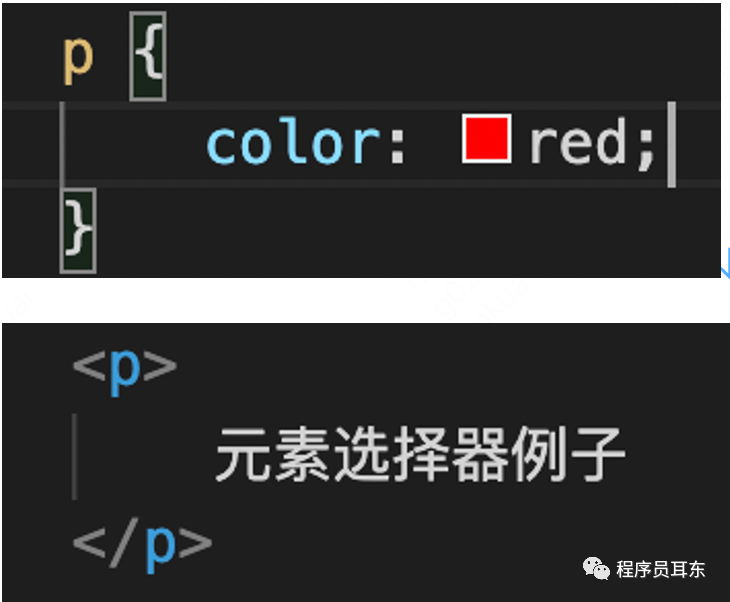
元素选择器就是根据元素名称来选中元素,比如说要选中所有的p元素,那我们就是可以使用p {}来做,代码如下:

后代选择器
后端选择器是用来选中某个元素的后代,注意这里的后代包含子元素、孙元素等等所有的后代元素,要和子元素选择器区分开来,代码如下:

子元素选择器
子元素选择器用来选中某个元素的子元素,注意这里只是子元素,如果是孙元素,那就不能被选中,代码如下:

属性选择器
通过元素的属性来匹配HTML元素,这里面既可以使用属性名也可以使用属性值,代码如下图:

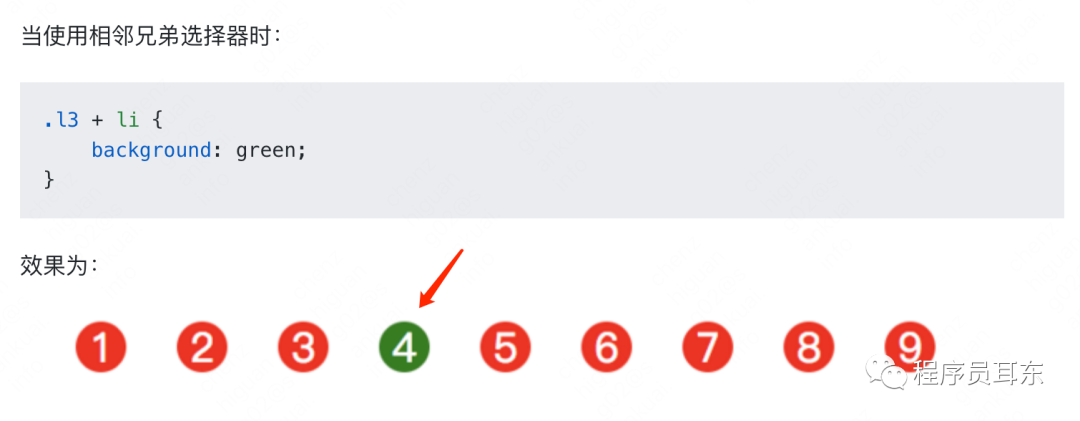
相邻后面兄弟选择器
这个选择器是用来选择某元素后面相邻的兄弟元素的,代码如下:

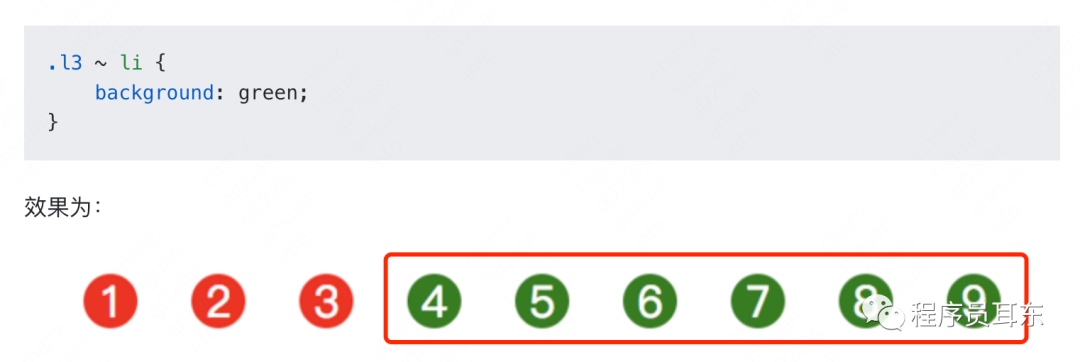
通用后面兄弟选择器
这个选择器是用来选中某元素后面所有的兄弟元素,要注意它和相邻后面兄弟选择器之间的区别,代码如下: