在看似无穷无尽的JavaScript前端框架和库中,有一个库(可以说)占据了至高无上的地位,那个库就是React。但是为什么React年复一年地如此受欢迎呢?在我们深入研究使它如此受欢迎的React原理之前,首先需要了解是什么导致了React的起源以及它旨在解决什么问题。

React的起源
从90年代到21世纪初,前端Web开发与现在不同。它的用户界面少得多,也不像今天的网站那样具有交互性。在jQuery出现之前,没有统一的方式来工作和操作DOM(文档对象模型),jQuery是第一个为开发人员创建统一的方式来使用DOM而不必担心开发人员当时面临的跨浏览器兼容性问题的API。这很棒,随着网站变得越来越大,backbone.js等其他框架允许操作DOM变得越来越容易。
单页应用程序(SPA)的诞生
随着前端开发变得越来越容易。网络开发开始发生转变,每次我们想显示不同的内容时,我们不需要总是从服务器获取应用程序代码,取而代之的是,现在更多的应用程序正在操纵JavaScript来显示新内容,而无需与服务器通信。这意味着我们将更少地依赖超文本标记语言,而更多地依赖JavaScript。随着受欢迎程度的提高,谷歌开发了一个名为AngularJS的框架,以进一步提高开发SPA的效率。
Facebook问题
尽管当时人们注意到随着应用程序的扩展和前端变得越来越复杂,开发人员很难调试他们的代码并弄清楚数据是如何流动的。对于脸谱网及其脸谱网广告应用程序来说尤其如此。尽管他们没有使用AnGuardiJS,脸谱网广告团队意识到,随着越来越多的人加入开发团队,他们的代码库也在增加,工程师和开发人员跟不上,他们意识到他们需要一个最适合他们应用程序的更好的架构。
React解决方案
为了解决脸谱网面临的问题,2013年脸谱网发布了一个非常适合他们的库,叫做React。一年后,谷歌意识到AngularJS的架构使得开发人员很难大规模地创建好的应用程序,所以他们正在创建一个名为Angular的重拍。随着React的出现,许多人转向使用React创建应用程序,反过来,自从大型科技公司开始使用React以来,React的受欢迎程度飙升。
React的4个原则
随着React的出现,有4个关键原则导致了它的持续成功。这4个是
1. 声明式与命令式方法

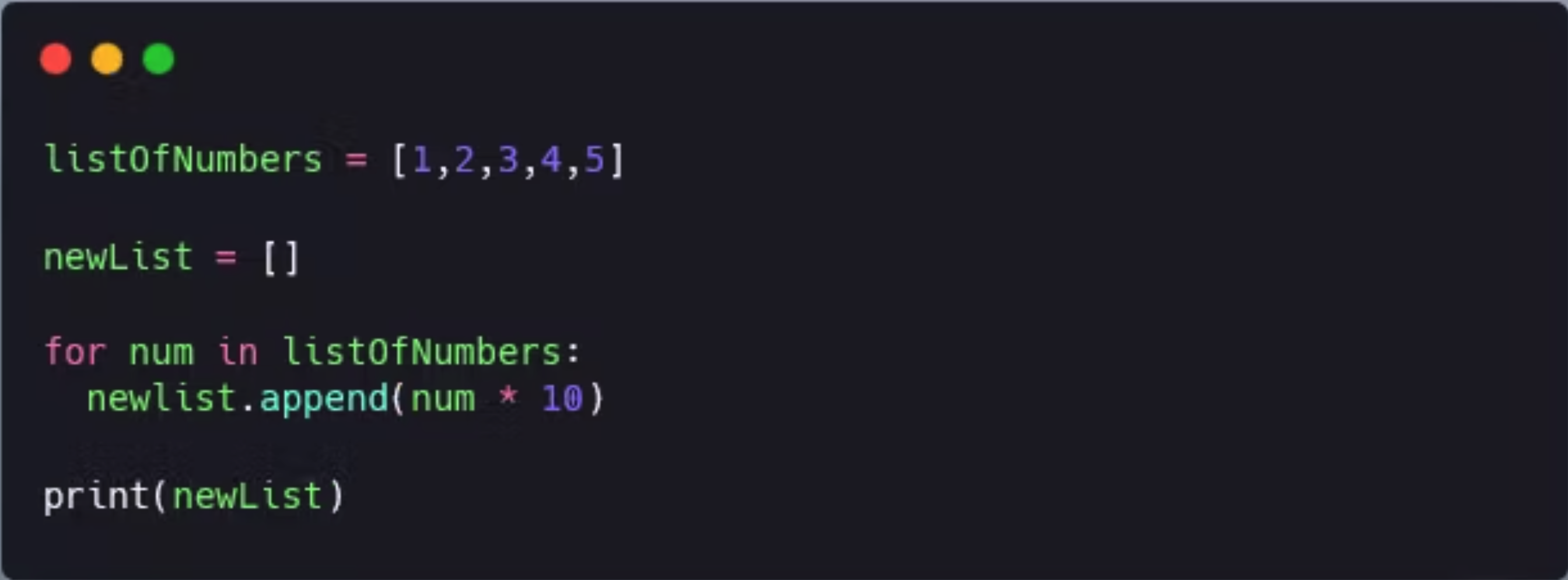
在 React 之前,当开发人员与 DOM 交互时,他们要么使用库,要么手动更改 DOM 的各个部分以响应各种用户事件。这种思维方式被认为是必要的。例如:

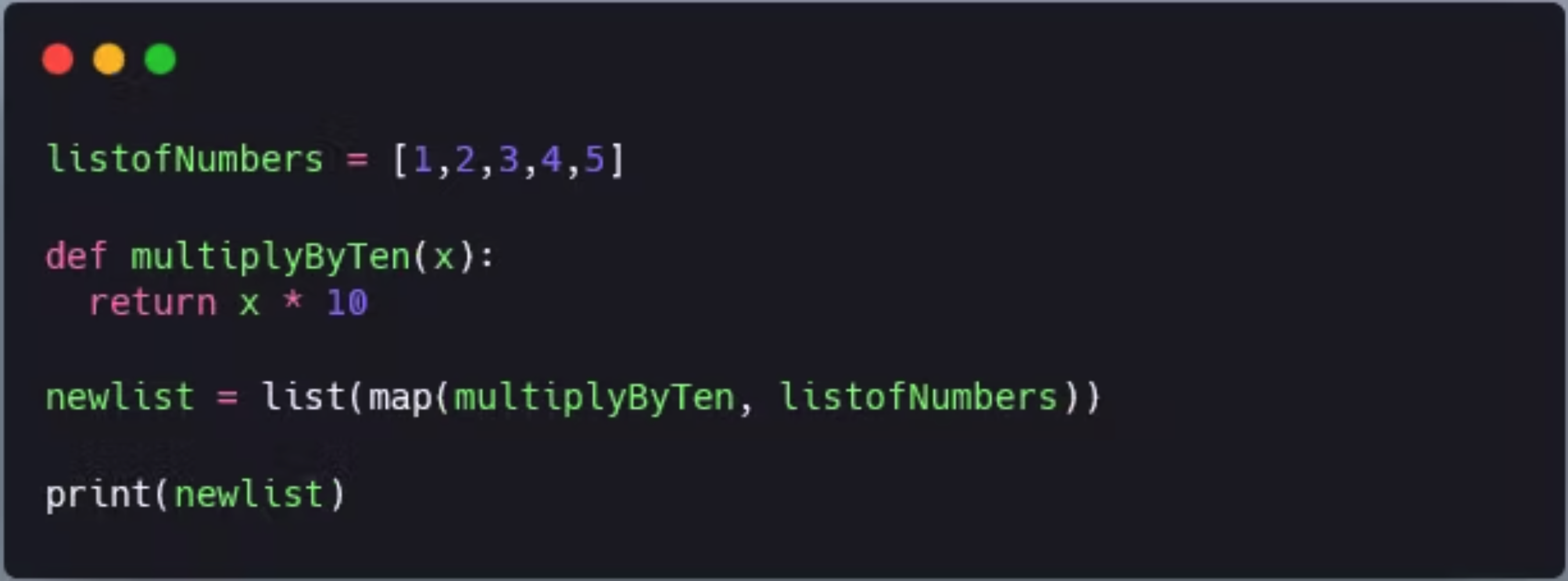
在上面的示例中,我们循环遍历listOfNumbersand 在每次迭代期间,我们将当前数字添加到newList乘以 10 的末尾。解释每个步骤以实现结果的过程是命令式思维方式的简单示例。另一方面,以下是声明式编程的示例:

在上面的示例中,这是声明性的,因为我们没有展示如何制作列表的每个步骤,而是通过使用map()为我们完成工作的函数来抽象出一些功能。这很棒,因为它允许我们在扩展时更轻松地调试代码。
当涉及到 React 时,当我们操作 DOM 而不是以命令式的方式进行操作时,我们使用 JavaScript 来显示响应事件的每个步骤。现在,我们可以改为向 React 显示我们应用的状态,并且 React 会以它知道的最佳方式呈现应用。这就是“React”这个名字的由来,因为它会在状态变化时做出反应!
2. 组件架构
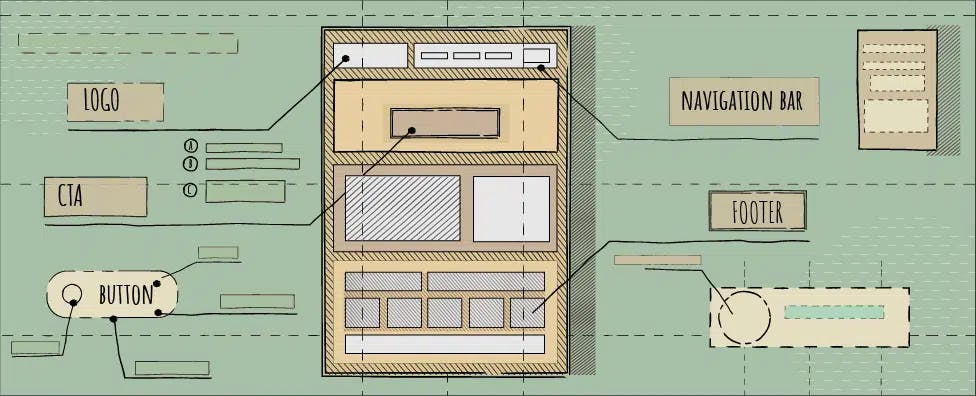
第二个原则是 React 的架构基于可重用组件。这会将我们的 Web 应用程序分解为乐高积木,我们可以将它们拆开或切换到其他乐高积木。例如:

当你使用 React 创建一个网站时,它的第二个原则是你想让你的组件尽可能地可重用,这样如果你要制作一个导航栏。导航栏本身将是它自己的组件,可以潜在地用于其他项目以及与其他人共享。与页脚甚至按钮组件类似。
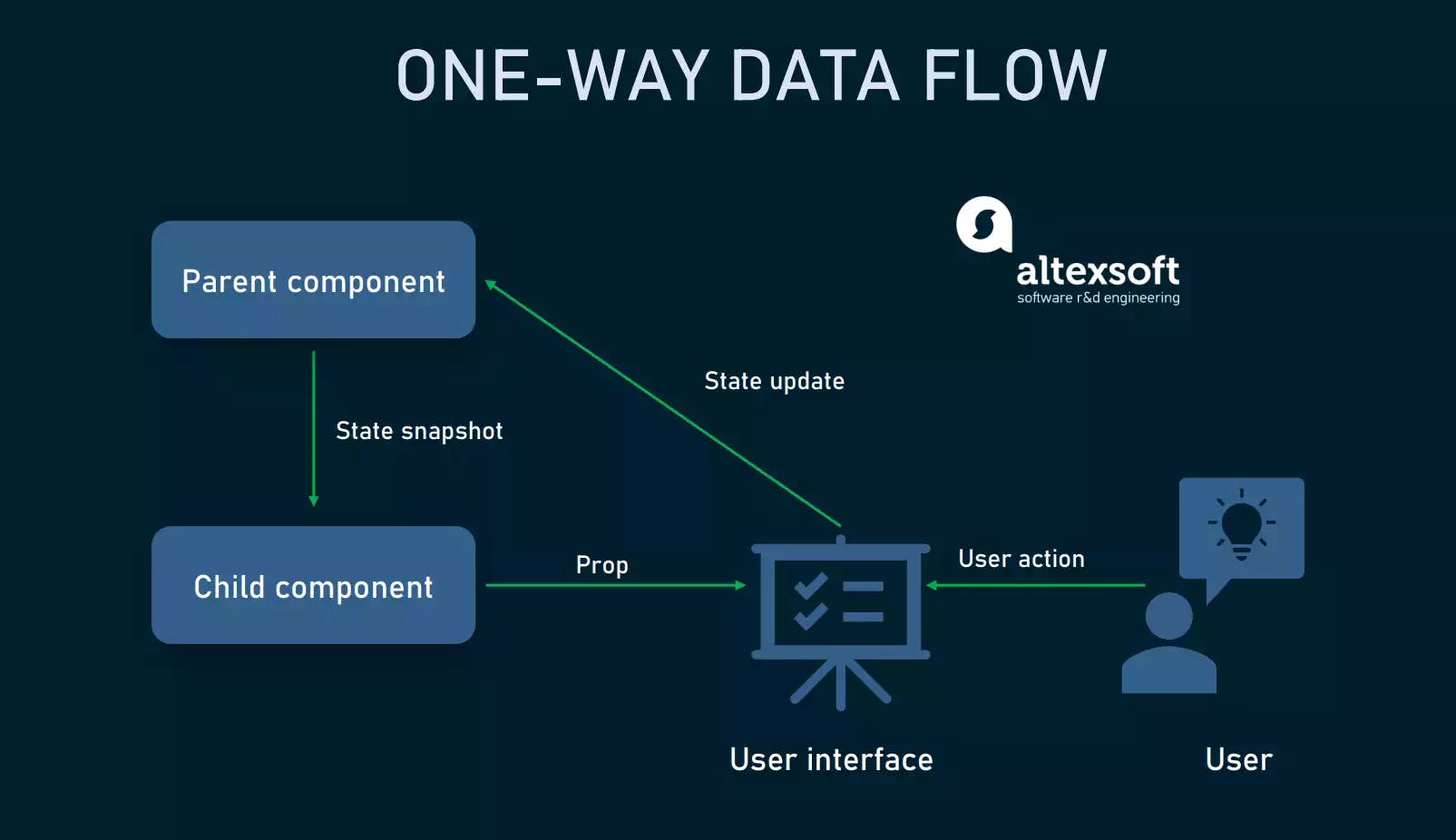
3.单向数据流

第三个原则指出数据从父组件单向传输到子组件。以下是它可能采取的步骤示例:
- 父组件将 state 的数据以 props 的形式传递给子组件,如果它们有的话。
- 子组件返回当前状态的用户界面表示或继续将数据传递给降序的子组件。
- React 呈现整个状态的 UI。
- 如果用户引发事件。状态将更新,导致事件再次触发并 React 重新渲染。
这很好的原因是它允许代码随着应用程序的扩展而更易于维护。当我们在组件中出现错误时,我们知道我们可以查看组件的位置,然后在那里纠正该错误,而不必怀疑它是否是由于组件范围之外的数据造成的。
4. 用户界面库
最后一个原则是,React 归根结底是一个 UI 库,它只是用户与前端应用程序交互的一种方式。它在如何构建应用程序方面没有像框架那样严格的结构。思考 React 的一个好方法是,与框架相比,它就像一个烤箱,而框架就像一个为您提供所有工具的厨房。React 允许厨师和开发人员选择他们自己的工具来制作他们的应用程序。React 可用于网络、移动设备,甚至用于开发虚拟现实。
结语
在众多前端框架和库的海洋中,React 受欢迎是有原因的。它不仅提供了坚实的编程范式,而且使代码更易于维护。随着技术的发展和前端格局的变化,看看 React 的寿命能走多远将会很有趣。
原文链接:The 4 Main Principles of React That Made It So Popular



































