
What's husky
当您提交或推送时,您可以使用 husky 来检查您的提交消息、运行测试、检查代码等Husky 支持所有 Git 钩子[1]。
How it works
以一种非常 Linux 的方式,要配置 Git 挂钩,您只需将可执行文本文件放入.git/hooks/, 为了能够运行用户在 .huskyrc.js中创建的任何 Git 钩子,husky 正在将所有可能的钩子安装在.git/hooks/.
例如,当提交时,每个 Git 钩子都会检查是否有相应的钩子定义.huskyrc.js:
$ git commit
pre-commit (native) → husky/runner.js (node)
→ is a pre-commit defined in `.huskyrc.js`? → YES, run it
prepare-commit-msg (native) → husky/runner.js (node)
→ is a prepare-commit-msg defined in `.huskyrc.js`? → NO, do nothing
commit-msg (native) → husky/runner.js (node)
→ is a commit-msg defined in `.huskyrc.js`? → NO, do nothing
post-commit (native) → husky/runner.js (node)
→ is a post-commit defined in `.huskyrc.js`? → NO, do nothing
复制代码
它的好处:用户可以添加、更新和删除钩子,.huskyrc.js并且会自动选择更改。
不利的一面是,即使没有任何东西可以运行,节点也会启动。
How to use
接下来我会使用 eslint prettier husky 来完成一个提交代码时触发自动化检测代码的demo
置代码风格
eslint 配置代码风格、质量的校验,prettier用于代码格式的校验,lint-staged 过滤文件
首先明确一下,Lint-staged 仅仅是文件过滤器,不会帮你格式化任何东西,所以没有代码规则配置文件,需要自己配置一下,如:.eslintrc、.stylelintrc等,然后在package.json中引入。
eslint 和 prettier两者配合使用,即 使用 prettier 做格式化, eslint 做代码校验。
第一,ESLint 推出 --fix 参数前,ESLint 并没有自动格式化代码的功能,而 Prettier 可以自动格式化代码。
第二,虽然 ESLint 也可以校验代码格式,但 Prettier 更擅长。
所以还需要 eslint-config-prettier,eslint-plugin-prettier 加强两者的配合
eslint-plugin-prettier 是一个 ESLint 插件, 由 Prettier 生态提供,用于报告错误给 ESLint
eslint-config-prettier 的作用是使用 Prettier 默认推荐配置,并且关闭 eslint 自身的格式化功能,防止 Prettier 和 ESLint 的自动格式化冲突
安装所需的NPM包:
npm i eslint prettier lint-staged eslint-plugin-prettier eslint-config-prettier
复制代码
常用的配置.prettier.js
module.exports = {
printWidth: 120, // 换行字符串阈值
tabWidth: 2, // 设置工具每一个水平缩进的空格数
useTabs: false,
semi: false, // 句末是否加分号
vueIndentScriptAndStyle: true,
singleQuote: true, // 用单引号
trailingComma: 'none', // 最后一个对象元素加逗号
bracketSpacing: true, // 对象,数组加空格
jsxBracketSameLine: true, // jsx > 是否另起一行
arrowParens: 'always', // (x) => {} 是否要有小括号
requirePragma: false, // 不需要写文件开头的 @prettier
insertPragma: false // 不需要自动在文件开头插入 @prettier
}
复制代码
.eslintrc.js建议采用自己的项目配置:
module.exports = {
root: true,
env: {
browser: true,
node: true,
es6: true
},
extends: [
'prettier',
'plugin:prettier/recommended'
],
rules: {yourselfConfig}
}
复制代码
自动配置 husky
yarn add husky --dev # must install
npx husky-init install # npm
npx husky-init # Yarn 1
yarn dlx husky-init # Yarn 2+
pnpm dlx husky-init # pnpm
复制代码
它将设置 husky,修改package.json并创建一个pre-commit您可以编辑的示例挂钩。默认情况下,它将npm test在您提交时运行。例如:

image.png
把示例 npm test 修改成 yarn lint-staged 或者 您自己定义的命令:
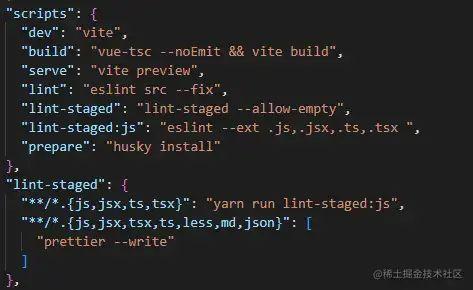
在 package.json中添加 lint-staged命令
"lint-staged": "lint-staged --allow-empty",
"lint-staged:js": "eslint --ext .js,.jsx,.ts,.tsx ",
"lint-staged": {
"**/*.{js,jsx,ts,tsx}": "yarn run lint-staged:js",
"**/*.{js,jsx,tsx,ts,less,md,json}": [
"prettier --write"
]
}
复制代码
例如:

image.png
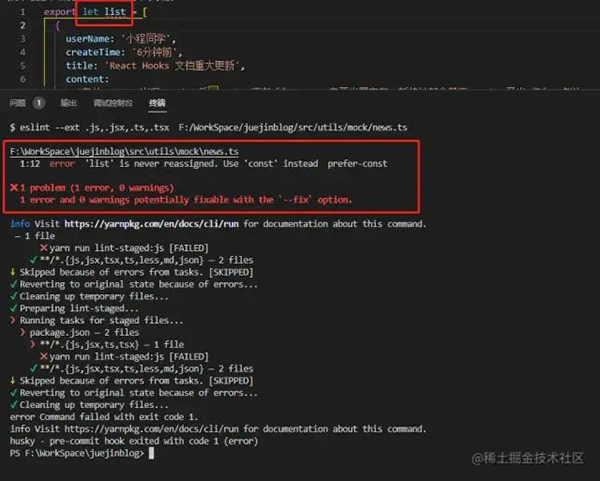
在 git commit 的时候,就会触发 .husky/pre-commit 文件下 的命令行 yarn lint-staged或者 您自己定义的命令。
在检查代码成功的时候会自动格式化代码然后帮您提交,如果检测到错误就会停止提交并告知错误行,及时改正后可以再次提交。
例如:

image.png
当我git commit时,它会自动检测到不符合规范的代码,如果无法自主修复 则会抛出错误文件给您!
在此之前,配置好 eslint 和 prettier 是有必要的~































