
前言
新的学期又开始啦!这学期笔者继续学习鸿蒙开发的相关课程,同时也记录一下自己的学习笔记,养成良好习惯❀❀好好学习,天天向上!!
概述
本文主要内容是关于JS自定义组件中的Props属性。
正文
自定义组件可以通过props声明属性,父组件通过设置属性向子组件传递参数。 props支持类型包括:String,Number,Boolean,Array,Object,Function。
- 命名使用:prop名采用camelCase (驼峰命名法)形式,在外部父组件传递参数时需要使用 kebab-case (短横线分隔命名) 形式,比如自定义的属性名称为compProp,在父组件引用时需要转换为comp-prop。(驼峰命名法理解:第一个单词以小写字母开始;从第二个单词开始以后的每个单词的首字母都采用大写字母,每一个逻辑断点有一个大写字母来标记)
- 添加默认值:子组件可以通过固定值default设置默认值,当父组件没有设置该属性时,将使用其默认值。此情况下props属性必须为对象形式,不能用数组形式。
// comp1.js
export default {
//仅设置属性不添加默认值时可用数组形式 props: ['compProp'],
//设置默认值时用对象形式
props: {
"compProp": {
default: '默认值',
},
},
}
<!-- comp1.hml -->
<div class="container">
<text class="title">
{{compProp}}
</text>
</div>
- 自定义组件通过element引入到宿主页面。代码中的name属性指自定义组件名称(非必填),组件名称对大小写不敏感,默认使用小写。src属性指自定义组件hml文件路径(必填),若没有设置name属性,则默认使用hml文件名作为组件名。
<!-- index.hml -->
<element name="mycomp" src="../../comps/comp1/comp1.hml"></element>
<div class="container">
<mycomp comp-prop="子组件"></mycomp>
</div>
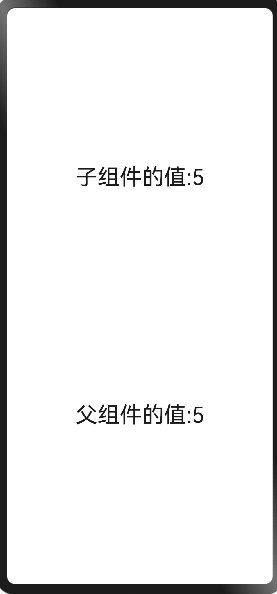
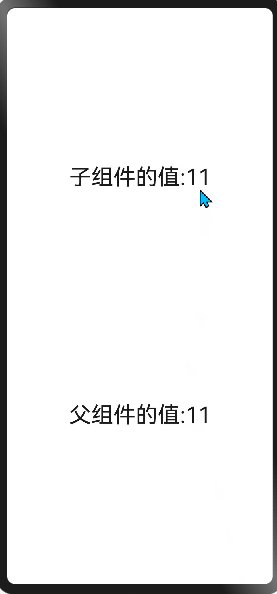
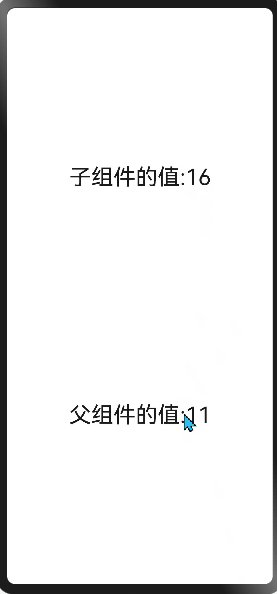
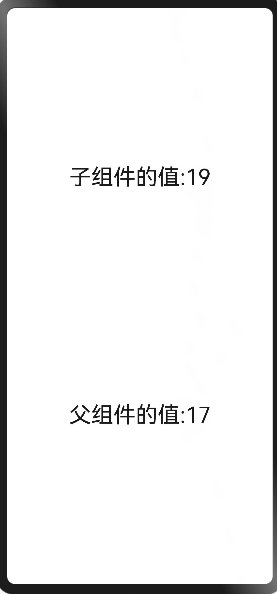
- 数据单向性:父子组件之间数据的传递是单向的,只能从父组件传递给子组件,并且子组件不能直接修改父组件传递下来的值,但是可以将props传入的值用data接收后作为默认值,再对data的值进行修改。

<!-- comp2.hml -->
<div class="container">
<text class="title" onclick="childClick">
子组件的值:{{sonCount}}
</text>
</div>
//comp2.js
export default {
props:{
sonCount:{
default:0
}
},
childClick(){
this.sonCount+=1
}
}
<!-- danxiang.hml -->
<element name="comp2" src="../../comps/comp2/comp2.hml"></element>
<div class="container">
<comp2 son-count="{{fatherCount}}"></comp2>
<text onclick="onClick" class="title">
父组件的值:{{fatherCount}}
</text>
</div>
//danxiang.js
export default {
data: {
fatherCount:5
},
onClick(){
this.fatherCount+=2
}
}
$watch 感知数据改变:
如果需要观察组件中属性变化,可以通过$watch方法增加属性变化回调。可以观察data和props中定义的属性。

// comp1.js
export default {
props: {
compProp: {
default: '默认',
},
},
onInit() {
//添加对属性变化的监听,监听绑定的函数为自定义的onPropertyChange
this.$watch('compProp', 'onPropertyChange');
},
//定义一个监听属性变化的函数回调
onPropertyChange(newV, oldV) {
console.info('compProp 属性变化,新值为:' + newV + ',旧值为:' + oldV);
}
}
<!-- index.hml -->
<element name="mycomp" src="../../comps/comp1/comp1.hml"></element>
<div class="container">
<!-- 给自定义属性绑定数据,通过修改绑定的数据触发属性变化的监听-->
<mycomp comp-prop="{{title}}"></mycomp>
<button onclick="change" style="height: 100;width: 30%;font-size: 30fp;">按钮</button>
</div>
export default {
data: {
title: "子组件"
},
//改变子组件自定义属性绑定的数据,从而触发对属性变化的监听
change(){
this.title = "鸿蒙";
}
}
computed 计算属性:
自定义组件中在读取或设置某个属性时进行预先处理时,就需要使用computed字段。computed字段中可通过设置属性的getter和setter方法在属性读写的时候进行触发。
在computed字段中定义一些函数,这些函数就叫做“计算属性”。定义的时候虽然是函数样式,但是在引用“计算属性”的时候不要加(),就当作普通属性引用即可。
computed用来监控自己定义的变量,该变量不在data里面声明,直接在computed里面定义,然后就可以在页面上进行数据绑定展示出结果或者用作其他处理。
//index.js
data: {
title: "子组件",
xing:"1",
ming:"2"
},
computed: {
name: {
get() {
return this.xing+this.ming;
},
set(){
console.info("set name"+this.name)
}
},
},
onclick1(){
this.xing="李"
},
onclick2(){
this.ming="华"
},
onclick3(){
this.name="abcd"
}
// comp1.js
export default {
data() {
return {
objProp: this.compProp,
time: 'Today',
};
},
props: {
compProp: {
default: '默认',
},
},
computed: {
message() {
return this.time + ' ' + this.objProp;
},
notice: {
get() {
return this.time;
},
set(newValue) {
this.time = newValue;
},
},
},
onClick() {
console.info('get click event ' + this.message);
this.notice = 'Tomorrow';
},
}

文章相关附件可以点击下面的原文链接前往下载:
https://ost.51cto.com/resource/2295。

























