作者 | 张婷婷,单位:中国移动智慧家庭运营中心
Labs 导读
2020 年末,工信部印发《互联网应用适老化及无障碍改造专项行动方案》通知,并把适老化及无障碍改造水平评测和企业信用评价纳为重点工作,在国家的大力倡导下,我们更应该要关注互联网应用的无障碍访问。
全国现有 8500 多万残障人士,2 亿多 60 岁以上的老年人,还有隐藏在人群中的大量有障碍人士。和家亲拥有着大量的用户群体,我们要提高用户的无障碍体验,让他们也能共享便捷操作,就必须要加大互联网无障碍访问在我们产品中的应用。公平无差别的对待每一位用户,增强信息获取无障碍应该成为我们产品的一部分,这也会使得我们产品变得更加人性化。
使用无障碍访问的人并不完全都是残障人士,有可能是所处环境不方便比如说手受伤了,眼镜丢了,弱视,或者在光线很强的场景下等情境限制下,也有可能是用户的硬件出现了故障,比如鼠标坏了等等。这时候可以借助无障碍方式访问,方便用户快捷的使用。
1如何开启无障碍模式
首先,了解下常见的读屏软件,如下列表:
移动端:
- Android: TalkBack
- Android: Funtouch
- iPhone: VoiceOver
桌面端:
- Windows: NVDA, JAWS
- Chrome: ChromeVox
- OSX: VoiceOver
在开启屏幕阅读器或者读屏软件访问的时候,可以在用户选中的地方进行语言播放,它会告诉用户现在点中的是什么,可以有哪些操作。通过信息化手段弥补身体机能、所处环境等存在的差异,使任何人(无论是健全人还是残疾人,无论是年轻人还是老年人)都能平等、方便、安全地获取、交互、使用信息,实现了信息传递无障碍。
1.1 iOS如何开启无障碍模式
首先我们在设置中找到辅助功能,然后打开旁白,也可以喊Siri出来打开旁白,这样对盲人来说更方便。

图1 iOS的辅助功能
1.2 安卓如何开启无障碍模式
以小米手机为例开启屏幕阅读器,设置=>更多设置=>无障碍=>TalkBack。借用 TalkBack 来去读屏幕的内容

图2 安卓的辅助功能
1.3 浏览器端
首先需要开启浏览器的无障碍访问,以谷歌浏览器为例:谷歌浏览器=>设置=>高级=>无障碍=>开启短暂突出显示焦点对象/使用文本光标浏览网页
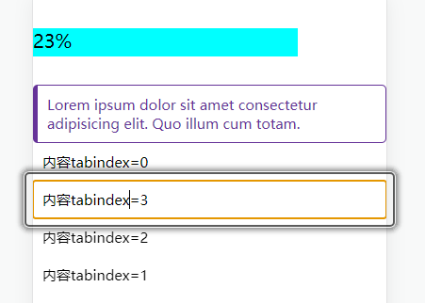
当开启设置之后,可以发现所有可以聚焦的地方都有一个很明显的聚焦状态如图所示👇

图3 浏览器端的辅助功能
再来假设一个场景,鼠标和触控板坏了,我们只有键盘,在这种情况下,是否还能正常的访问页面?经过操作发现我们可以借助键盘的tab进行页面大多数的操作,几乎没有被影响。
2ARIA
2.1 ARIA
Accessible Rich Internet Applications(WAI-ARIA,简称 ARIA)指无障碍网页应用技术,它是W3C的Web无障碍推进组织(Web Accessibility Initiative / WAI)在2014年3月20日发布的可访问富互联网应用实现指南。
WAI-ARIA是一个为残疾人士等提供无障碍访问动态、可交互Web内容的技术规范。在WAI-ARIA概述中对WAI-ARIA及其他支持文档进行了介绍。
简单点描述:
ARIA是W3C的一个独立规范,帮助Web应用程序和Web页面变得更具可访问性
ARIA主要是为了提升网页的可用性,网页对残疾人士的无障碍化
HTML5已经开始使用ARIA,并且W3C发布的很多其他标准也开始使用ARIA
ARIA是对HTML语义化的补充。它具备比现有的HTML元素和属性更完善的表达能力,并让你页面中元素的关系和含义更明确
ARIA规范为浏览器和解析HTML文档的辅助性技术提供了一种可以让人们以多种方式访问和使用 Web 的标准方法
Firefox、Safari 4.0、Google 早已支持WAI-ARIA,IE8部分支持,现在新版浏览器基本都支持。你可以通过:can i use网站查询H5及CSS3兼容性。
应用于HTML的ARIA总共有3大部分组成,:**role**(角色)、带**aria属性**和aria状态属性,其作用:
- role(角色)标识了一个元素的作用
- aria属性描述了与之有关的事物(特征)
- aria状态属性描述了是什么样的(状态)
2.2 在HTML中使用ARIA的规则
2.2.1 ARIA使用规则一
HTML5提供了许多语义化标签,如button、nav;而不是使用无语义化元素并添加role和aria使其可访问。所以,我们应该尽可能使用 HTML 语义化标签来代替自己定义。
2.2.2 ARIA使用规则二
尽量不要用role属性来改变语义化标签的角色,除非你非要这么做。
如果页面上使用了一个非语义化元素,要使用ARIA添加语义提示、并且要添加交互行为。
2.2.3 ARIA使用规则三
交互式ARIA元素都必须具有可操作事件。
在元素上使用role属性并不足以真正改变元素的角色。例如,如果将一个div使用role=“button”设置成按钮,但是我们必须还要为其添加交互事件。
2.2.4 ARIA使用规则四
不要在可交互元素的外层添加role=presentation或 aria-hidden="true"。这样会导致里面的可交互元素无法获取元素焦点,无法触发事件。ARIA role="presentation" 属性表示元素仅用于视觉目的,不进行交互。aria-hidden="true" 属性表示元素不会被聚焦,对读屏器是不可见的。
如果有些元素我们不希望被聚焦到,那么可以使用aria-hidden。
2.2.5 ARIA使用规则五
所有交互元素都必须有一个操作提示文字,说明操作目的。可以根据元素的类型指定元素的可访问名称。例如,表单可以从相应的label元素获取其可访问的名称。其他元素,例如按钮和链接,可以从它们的文本内容或标签属性中获得它们的可访问名称。
3移动端H5无障碍适配方案
3.1 基本适配
给每一个img图片元素添加alt属性;按钮使用button或者role增加可操作提示;导航链接可以使用nav标签包裹,当焦点进入导航链接,屏幕阅读器就能朗读导航区域;表单输入框使用label标签,最好再加一个placeholder,不建议使用其它标签来模拟单选框和复选框,其它标签屏幕阅读器无法朗读选中状态。兼容老浏览器可以给input 输入框和链接加入title;使用aria-label属性可以给元素添加自定义提示文字。
3.2 卡片容器合并成一个焦点
卡片容器由单独聚焦,优化为合并成一个焦点,如商品卡片有图片、文字、“¥”、价格数字分别聚焦,焦点冗余。优化后整个框做一个焦点,读出:商品+商品名称+价格 按钮 点按两次即可激活。
3.3 弹窗弹出时,自动聚焦元素
使用role="dialog"让浏览器告诉屏幕阅读器打开了一个弹窗;设置弹窗aria-modal="true"使弹窗以外的元素无法被聚焦(android上不生效);android上要使用tabindex="-1让对话框可以聚焦但无法被tab访问;aria-label="" 或 aria-labelledby="xx元素id"来指定元素朗读的内容。
焦点问题在Android不生效,解决方案有两种:一是使用a链接或直接改hash。原理是用锚点来指定位置。会导致在浏览器会话历史中新增一条记录,需要在关闭弹窗的时候history.back()或者history.go(-1),或者使用js,直接修改hash值。二是使用focus实现,同时需要结合aria-live属性。
3.4 打开弹窗后,不可聚焦到底层组件
对于有半透明蒙层(opacity<1)的弹窗,安卓不会聚焦到底层组件,但是ios会聚焦到;对于无半透明蒙层的,都会聚焦到底层组件;动态设置:aria-hidden属性禁止元素聚焦,当弹窗弹起的时候,我们给底层元素设置禁止聚焦,弹窗关闭的时候设置允许聚焦。
3.5 输入框值变化时增加反馈
aria-live表示元素内容变化时对用户进行提醒,绝大多数的更新应该在用户闲暇的时候告知,即时提示对用户是一种干扰。如果希望内容完全更新后再提示,可以使用aria-busy。
3.6 数字在不同环境下的读法
<html> 数字发音会念成英文,需改成中文语言 zh-CN、zh-Hans-CN或zh-cmn-Hans;数字和字母一起出现(如:66GB)时,无障碍会读“六六GB”;数字和汉字一起出现(如:100元)时,无障碍会读“一百元”;手机号会读成一整串数字,xxx亿xxx千...;“-”减号会被读城破折号,¥会被读成日元符号;无法朗读英文,只会读出一个个字母。针对这些情况,可以使用将阿拉伯数字转成中文数字,放入aria-label,自定义设置提示文本。
4总结
目前国内的web网站、移动端H5对无障碍的重视程度远远不够。但是我们只要按照相关的标准来开发,无障碍适配开发其实很简单。毕竟让每一个人受益的科技,才是真正强大的科技。




































