译者 | 陈峻
审校 | 孙淑娟
众所周知,在向用户提供某种服务或销售某些产品时,身份认证是Web应用的一个非常重要的方面。它不但能够帮助服务提供方将非法用户拒之门外,而且可以跟踪用户的使用状况。过去,基于电子邮件和密码组合的身份认证方式曾广为流行。而随着时间的推移,大型科技公司收获了庞大的用户群,并相应推出了OAuth的新认证概念。即:作为站点的所有者,您信任OAuth提供者对于用户实施的身份认证结果。而作为回报,OAuth提供者需要向您提供该用户的详细信息。
基于OAuth的身份认证对用户来说十分简单。他们只需在OAuth提供商处维护一个帐户,并使用该帐户登录其他所有的相关网站即可。整个认证机制都交由OAuth来完成。
一段时间过后,无密码身份认证出现了。其基本过程是,当您输入用户名或电子邮件时,后台会向您发送一个链接。如果您将该链接粘贴到浏览器中,它将自动进行身份认证并完成登录。
而随着数据集变得越来越大,人工智能(AI)和机器学习(ML)不断迭代和进步,其准确性也得到了大幅提升。如今,我们可以使用面部识别技术在Web应用中对用户进行身份认证。
下面,我将使用FaceIO APIs,构建一个简单的应用,以演示如何使用面部识别技术,对用户进行身份认证。
一、为什么需要基于面部识别的身份认证?
基于面别识别的身份认证有五项优点:
1、比传统方法更快:在面部认证方法中,您只需单击一个按钮,即可启动身份认证过程,而且能够在一毫秒内完成。而在上述提到的基于电子邮件与密码的传统方法中,您必须在键盘上逐个输入字母信息,而在收到认证码后,还得一边盯着认证码,一边小心地输入数字。
2、不需要专门的硬件:面部认证技术的唯一要求就是摄像头。而现在,所有的智能手机都默认带有摄像头,大多数台式机也都被额外配置了网络摄像头。因此,用户无需为该技术专门增配硬件。
3、减少社交平台上的冒名顶替:面部认证最重要的特点便是可以防止冒名顶替。在社交平台上,许多黑客会冒充他人去创建虚假账户,以实施数字犯罪。而在面部识别技术的帮助下,社交平台可以识别创建新帐户的用户是否确属本人。
4、减少机器人和自动化脚本的攻击:虽然机器人和自动化脚本可以帮助人们摆脱重复性的任务,但是黑客也可以使用它们向他人发送垃圾邮件、或猜测密码。显然,无论是机器人还是自动化脚本都不具备面部特征,无法完成身份认证。
5、注重隐私:如今,隐私已成为了人们时常关注的话题。我们将使用的FaceIO API,在身份认证过程中采用的是端到端的加密方式。在后端,它们能够安全地、且仅存储面部特征的哈希值。这完全符合GDPR和CCPA的要求。
二、一个面部认证项目
下面,我将向您展示一个面部认证Web应用的制作过程。
1.安装所需的依赖项
创建一个空白目录,并在其中创建一个index.html文件。当然,您也可以添加一个单独的CSS文件。在此,我仅展示最简单的主要方面。
如果您使用VSCode进行开发,那么可以使用live-server来提供静态文件。在index.html中,我们首先添加如下最基本的HTML标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
</html>
左右滑动查看完整代码FaceIO提供了一个非常方便的Javascript库,来与其AI模型进行交互,并让我们只需几行代码,便可以实现面部识别功能。为此,我们需要通过如下代码,在HTML文档的body标签中,添加其CDN(内容交付网络)。
<body>
<script src="https://cdn.faceio.net/fio.js"></script>
</body>
下面,我们需要创建一个index.js文件,并将该文件链接到FaceIO的CDN之后的body标签内。
<body>
<script src="https://cdn.faceio.net/fio.js"></script>
<script src="./index.js"></script>
</body>
接着,让我们创建2个帮助函数(helper function),以简化开发过程。其中的一种可用于注册用户(如,注册函数),另一种则用于身份认证(如,登录函数)。
2.注册用户
FaceIO同样通过提供Javascript库的方式,来简化用户的注册过程。首先,我们在HTML标签中添加一个带有id="enroll"的按钮。我们可以使用getElementbyID方法去访问Javascript文件中的该按钮。
接着,我们使用如下代码,来初始化index.js里面的FaceIO对象。为了给FaceIO项目添加公共ID,您可以在项目仪表板中直接产生此类公共ID。
const faceio = new faceIO("<Your Public ID here");
让我们在注册按钮中添加一个事件监听器,以便当有人点击该按钮时,便可执行FaceIO对象的注册方法。该注册方法可使用如下备选参数:
(1)locale是用户的本地语言。
(2)permissions timeout是等待用户授予访问摄像头权限的秒数。
(3)termsTimeout是等待用户接受FaceIO相关条款和条件的秒数。
(4)idleTimeout是尝试识别人脸时等待的总秒数。
(5)replyTimeout是等待从FaceIO节点接收处理后的面部数据的秒数。
(6)userConcent是一个布尔值,表示用户是否同意扫描他们的面部。如果您已经征得用户的同意,则可以将该值设置为true。
(7)payload是在注册函数中,您可以添加的、以键值对象存在的有效负载。您可以使用该有效负载功能,附加电子邮件或与用户相关的其他信息。如下代码段展示了本例中的注册函数:
enroll.addEventListener("click", async () => {
let response = await faceio.enroll({
locale: "auto",
payload: {
email: "example@gmail.com",
pin: "12345",
},
});
console.log(` Unique Facial ID: ${response.facialId}
Enrollment Date: ${response.timestamp}
Gender: ${response.details.gender}
Age Approximation: ${response.details.age}`);
});
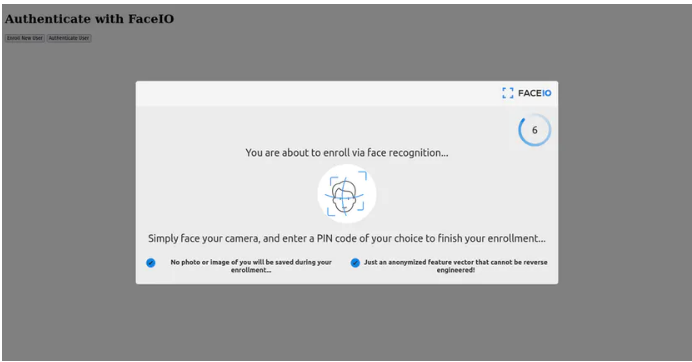
运行此函数时,用户面前会出现一个包含有各种条款和条件的弹窗。只有用户点击接受,应用方可请求摄像头的访问权限。而只有用户授予了摄像头的访问权限,FaceIO才能开始扫描面部。
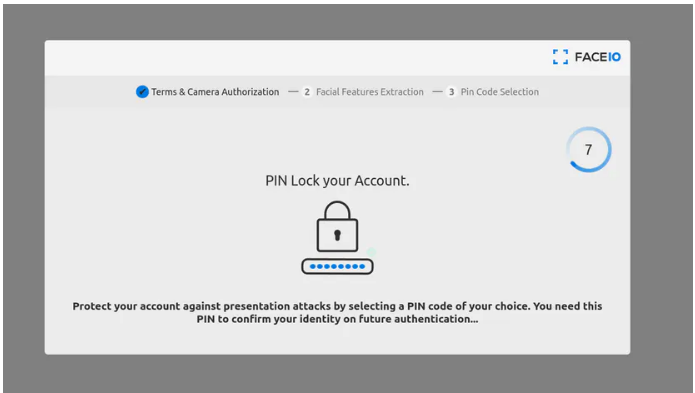
FaceIO模型会去寻找能够将用户与他人区分开来的独特面部特征。完成后,您需要为自己的面部数据添加一个PIN码,并且妥善保存。

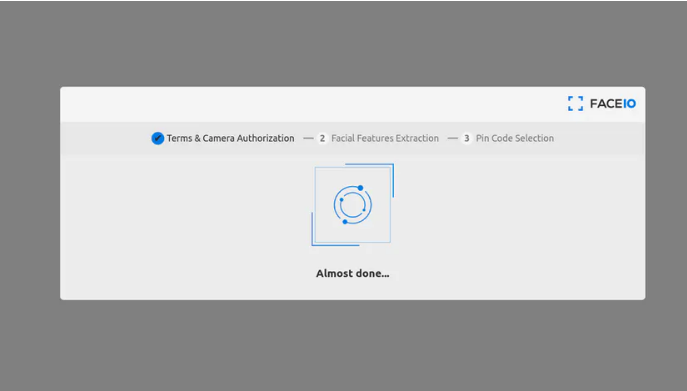
当上述所有步骤完成后,FaceIO会向用户返回一个包含着用户faceID的userInfo对象。此ID是一个通用的唯一标识符,可用来对应其性别和年龄(毕竟人工智能模型很容易预测到用户的性别和年龄)。此类faceID会被存储在应用的后端,以便在用户登录时,通过匹配faceID的方式去认证用户。

在工作流程中,如果发生任何错误,FaceIO会提供大量的错误消息。而如果用户不允许应用访问摄像头的话,fioErrCode.PERMISSION_REFUSED则会提示错误。同样,如果用户不接受条款和条件的弹窗的话,服务器则会抛出fioErrCode.TERMS_NOT_ACCEPTED的错误。
3.认证用户
为了启动身份认证流程,请在HTML标签中添加一个带有id="authenticate"的按钮,并在getElementbyID方法的帮助下,访问位于index.js内部的该按钮。现在,当用户按下此按钮时,我们将能够启动简单的身份认证流程。整个认证函数会涉及到permissionTimeout、idleTimeout、replyTimeout、以及前面提到的enroll()等局部函数。下面展示了对应的代码段:
authenticate.addEventListener("click", async () => {
let response = await faceio.authenticate({
locale: "auto",
});
console.log(` Unique Facial ID: ${response.facialId}
PayLoad: ${response.payload}
`);
});
当用户按下认证按钮时,屏幕上会弹出类似注册功能的界面。它同样需要您的摄像头访问权限,以扫描面部信息。扫描完成后,它会要求您输入在注册期间设置的PIN码。如果PIN码提供正确,FaceIO会返回您在注册过程中设定的面部数据和有效负载。
此外,您也可以通过匹配服务器中的FaceID,来仔细检查身份认证的流程。

至此,我们的身份认证流程已完成。您可以看到它比使用电子邮件加密码的身份认证流程要更简洁。也就是说,我们可以把所有繁重的工作都交由FaceIO服务器、及其AI模型去完成。作为开发人员,您只需添加应用程序逻辑,修改身份认证流程,以及提高用户体验即可。
4.隐私功能
如前文所述,FaceIO也拥有强大的隐私保护功能,具体而言:
FaceIO服务完全符合GDPR和CCPA:此处的GDPR是于2018年通过的《通用数据保护条例》。它要求所有企业都应保护用户的个人数据和隐私。而CCPA则是《加州消费者保护法》的缩写。它让用户可以更好地控制自己的数据。如果您在这些地区开展业务,就需要遵守这两部法律。
FaceIO仅存储用户的面部特征的哈希值:由于客户端的代码库和组件并不处理任何生物特征数据,而且是在后端完成所有的过程,因此它并不会存储任何未处理过的数据,且尽可能少地存储其他相关信息。
三、常见问答
1.FaceIO是否独立于浏览器?
FaceIO完全与浏览器无关。它可以运行在包括Chrome、Firefox和Safari在内的任何浏览器上。而且由于所有处理都在服务器上完成的,因此FaceIO只需拥有摄像头访问权限即可运行。当然,如果您使用某些通过禁用Javascript来保护隐私的浏览器,那么由于FaceIO需要使用Javascript与服务器通信,因此请务必启用之。
2.我们无需从头开始构建模型吗?
是的。对于那些有人工智能和机器学习基础的人来说,他们可能会选择从头开始构建模型,并在自己的Web应用中实现面部认证的相关功能。但是由于大多数Web开发人员不一定具备此能力,因此使用现有的服务来实现服务功能,而无需重复发明轮子往往是明智之举。目前,市场上也有其他竞品方案。例如,由AWS提供的AWS Rekognition,具有与FaceIO类似的工作方式。您甚至可以在FaceIO控制面板中选择AWS Rekognition。
3.隐藏公共ID
正如前文提到的您必须在启动FaceIO对象期间,提供公共ID。您可以按需使用环境变量将其隐藏。如果您用到了某个前端框架或构建系统,则可以在构建时动态添加ID。例如,如果您使用Nextjs,则可以使用.env.local文件,来保存敏感凭据。
当然,如果您不使用任何框架,则可以使用支持环境变量的Vite。它能够构建和压缩您的vanilla js项目,以加快部署速度。您只需创建一个.env文件,并将所有凭据放入其中即可。不过,请不要忘记将该.env文件放入自己的.gitignore列表中。
原文链接:https://hackernoon.com/how-to-authenticate-a-user-via-face-recognition-in-your-web-application
译者介绍
陈峻 (Julian Chen),51CTO社区编辑,具有十多年的IT项目实施经验,善于对内外部资源与风险实施管控,专注传播网络与信息安全知识与经验;持续以博文、专题和译文等形式,分享前沿技术与新知;经常以线上、线下等方式,开展信息安全类培训与授课。






























