包管理器历史
最早发布的包管理器是 npm,他在 2010 年 1 月就已经发布了。它确立了包管理器工作的核心原则。
npm 的发布诞生了一场革命,在此之前,项目依赖项都是手动下载和管理的。npm 引入了文件和元数据字段,将依赖项列表存储在 package.json 文件中,并且将下载的文件保存到 node_modules 文件夹中。
随着 node 的发展,node 的包越来越多,人们在项目中添加的依赖越来越多,如何更快地下载,如何安全地下载被人们开始重视起来,于是在 2016年,Facebook 等公司开发了新的包管理器,就是我们现在经常使用的 yarn。
yarn 的结构设计参考了 npm,这导致 yarn 的初期版本主要通过并行化来解决安装加速的问题。

当然 yarn 也提出了一些新概念,比如离线缓存,文件锁定,缓存感知等。
当 yarn 出现以后,越来越多的人意识到 npm 的缺点,于是有人在 yarn 之后, 又发明了一个新的 npm 版本,它被定义为 pnpm。

pnpm 和 npm, yarn的管理策略不同,它通过引入内容可寻址存储来提升性能。通过生成嵌套的 node_modules 文件夹,每个版本的依赖项仅仅物理存储一次,节省了大量磁盘空间。通过符号链接,实现了文件的依赖管理。

在 pnpm 之后, yarn 感受到了对手的挑战,于是在 2020 年, yarn 2诞生了,这是一个全新的包管理器,可以说它和之前的 yarn 改动非常大,它通过了 PnP 的方法进行依赖的管理,通过依赖查找表进行包的管理,同时,每个包通过zip的方式进行存储,大大节省了磁盘空间。
npm
npm 通过 install 来安装包,然后会在当前目录生成一个 package.json 文件 和 node_modules 文件夹,package.json 文件保存了报的版本,node_modules 文件夹保存了完整的包文件。
yarn
yarn 通过 add 来安装包,同样地,它也会在当前目录总生成一个package.json 文件 和 node_modules 文件夹,不同的是,它会有自己的锁定文件 yarn.lock, 此外它还会生成.yarn/cache/ 缓存文件夹。
pnpm
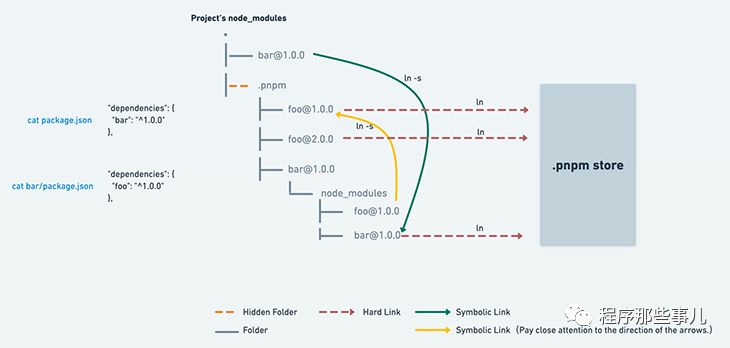
pnpm 项目的初始状态看起来就像一个 npm 项目一样,也是有 package.json 文件 和 node_modules 文件夹,不同的是在 node_modules 文件夹中, 它有自己的文件夹目录 .pnpm,在这个目录中,它会用平铺的方式来存储各个包,然后以依赖名和版本号的名字命名,实现了版本的复用。而且它不是通过拷贝机器缓存中的依赖到项目目录下,而是通过硬链接的方式,这能减少空间占用。
npx
npx想要解决的主要问题,就是调用项目内部安装的模块。比如项目内部安装了测试工具webpack,我们要使用的话需要通过node-modules/.bin/webpack -v这样来使用,但是有了npx,我们可以直接npx webpack -v就能使用。此外,对于一些全局命令,如果不存在,它会自动下载安装到一个临时目录,然后使用,不会污染全局空间。
结论
包管理器的当前状态非常好。我们几乎在所有主要的包管理器中实现了功能平等。但是,它们在引擎盖下确实存在很大差异。

pnpm 起初看起来像 npm,因为它们的 CLI 用法相似,但管理依赖项却大不相同;pnpm 的方法带来更好的性能和最佳的磁盘空间效率。Yarn Classic 仍然很受欢迎,但它被认为是遗留软件,并且在不久的将来可能会放弃支持。Yarn Berry PnP 是新贵,但尚未看到它彻底改变包管理器领域的潜力。

































