编者按:组件库该如何构建?本文总结了组件库的设定,需要用到的工具和同步方法,帮大家快速上手组件库设计。
随着公司业务的不断增长,组件化除了为业务带来一致的设计语言和工作效率提升外,也为设计团队的产出和协作方式带来了影响和变化。Gtech UED 团队在进行需求设计的同时,也逐步沉淀出一套适用于多平台、多业务的组件库,以此来提升设计和协同效率,并最终实现专业价值和商业价值的平衡。本系列文章中,我会分享自己在整理与维护 Gtech UI Kit(Mob)过程中一些思考与方法。今天我们先聊聊如何迈出组件库设计的「第一步」。
一、关于组件库
1. 组件的本质是一种规则

从某种程度上讲,设计体系 (Design System) 便是这样一种「规则」 – 诸如配色、文本、组件等一系列设计要素共同构成了标准化的体系,为设计师提供决策指引。而组件库作为设计体系的一部分,通过对典型样式的归纳和常用组件的封装,帮助设计师快速实现中/高保真原型的设计。
遵循这样的「规则」,除了能让设计流程得到有效加速,设计模式的复用性与一致性也将得到提升,使产品设计方案整体更具扩展性,更易于维护。
2. 持续维护的意义
组件库项目实际上并不是埋头苦干一个周期之后交付的产品,而是通过长时间的业务需求迭代后,持续沉淀的一个产物。就像跑马拉松,从起点迈出第一步很简单,困难的是持之以恒地跑下去,并最终抵达终点。通常业务迭代和组件维护的 Timeline 并不会交错,每一个业务迭代周期都会调用当下版本的组件库作为基础模板;同样,每结束一个迭代周期,也会将期间复用性较高组件或样式定义更新到库中。久而久之对于日常工作项目当中的诸多需求,便可以通过轻松拖拽或少量改动快速搭建页面。

要实现快速搭建页面,组件库本身需要满足「合理性」,包括合理的结构、命名等等,而这些都需要在整理和维护的过程中不断思考和纠正。在实际的过程中,往往会在某一组件整理到中期时,才发觉似乎以另一种结构进行封装更合理,那么之前的成果可能都需要推翻或者修改;同时,组件库还应满足可复用、易用的要求,以满足日常业务的需要。设计师除了要学习通过使用组件来提高工作效率,更需要尝试了解封装、命名甚至维护的方式和流程,这样才能对组件的使用更加得心应手。
二、必要设定
1. 基础样式
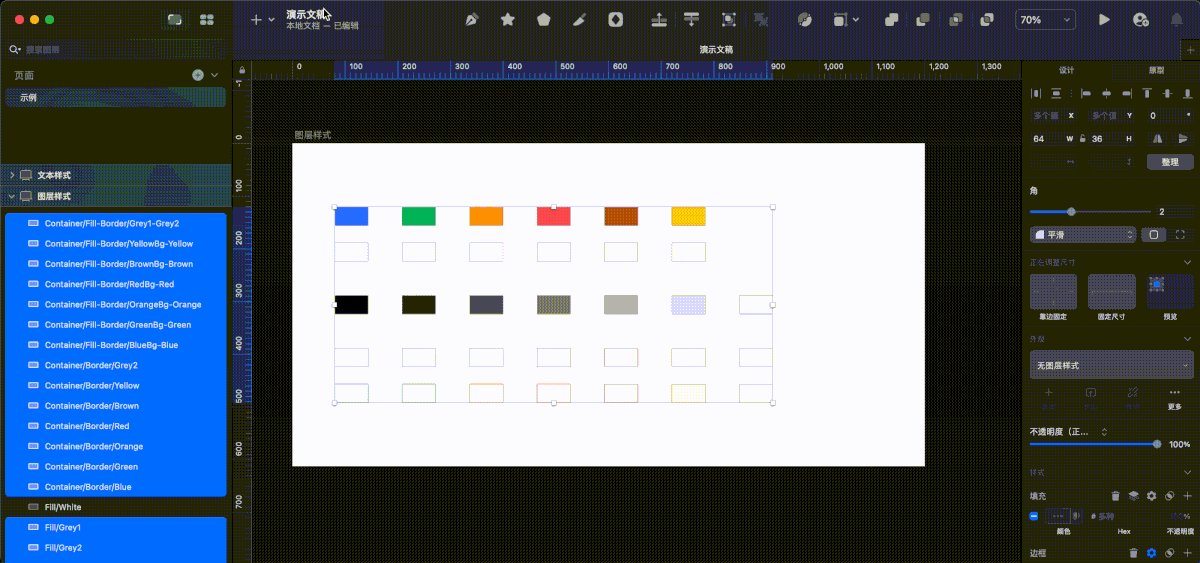
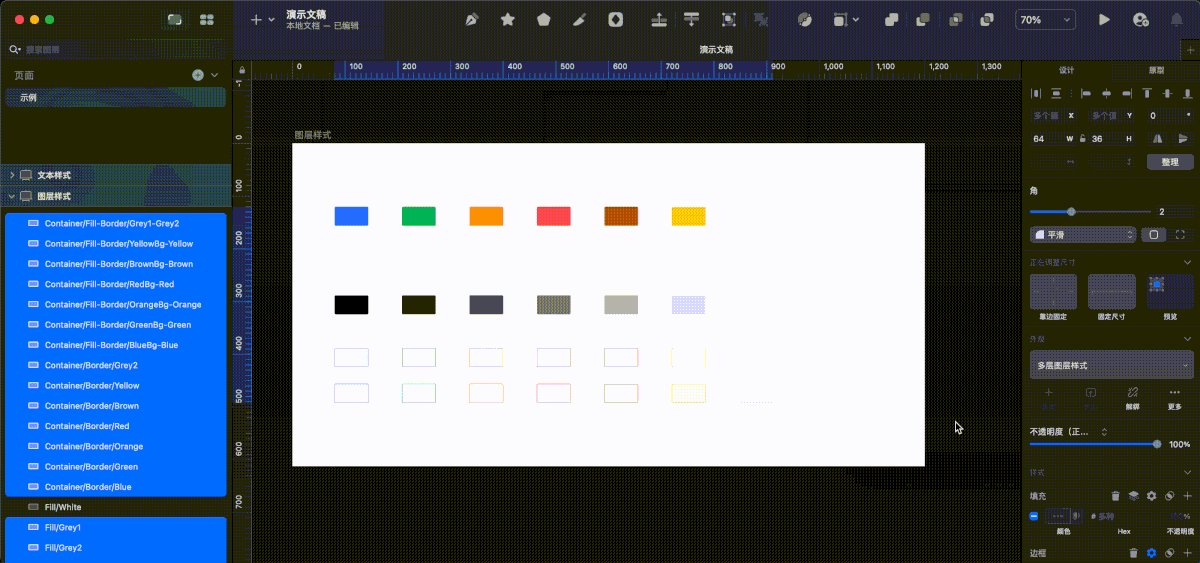
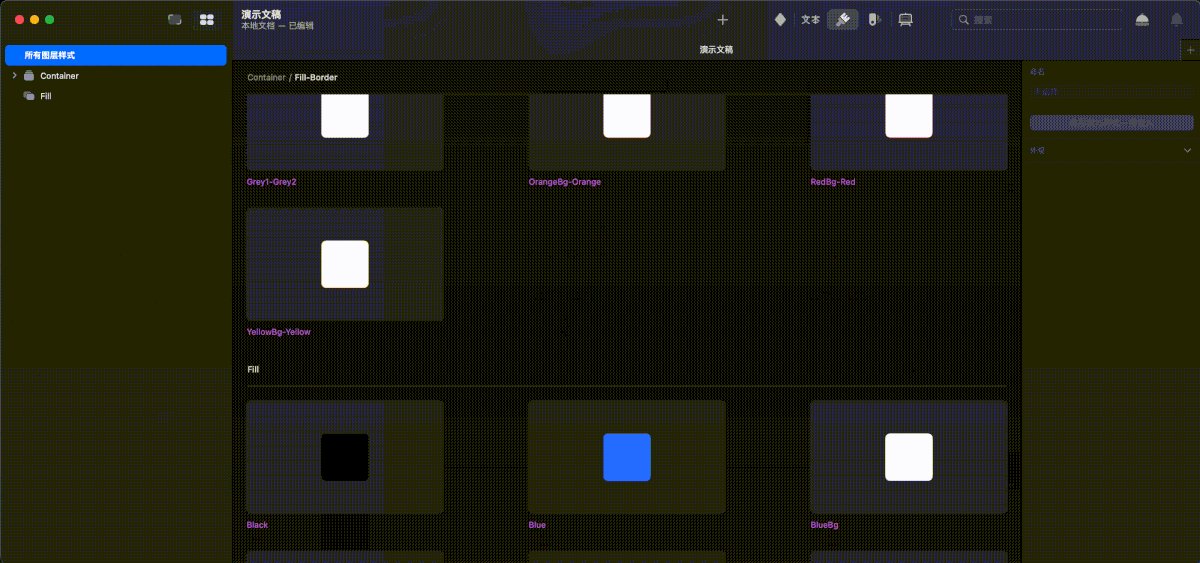
组件库是由组件所构成。而样式则是组件设计的基础,通过层级自下而上逐级的搭建。制作组件、模板、页面的过程中首当其冲便是全面、精细的对基础样式进行定义和维护,包括颜色、容器、字体、图层等…
以“字体”为例,文字是构成界面信息与内容的基础元素之一,无论是在高保真设计阶段,或者对于交互设计师在制作的线稿、低保真原型阶段。通过不同的色彩、字号、字重等参数来构建界面整体与局部的信息展示,确保界面内容的层次和呼吸感,帮助用户更好的获取界面信息。
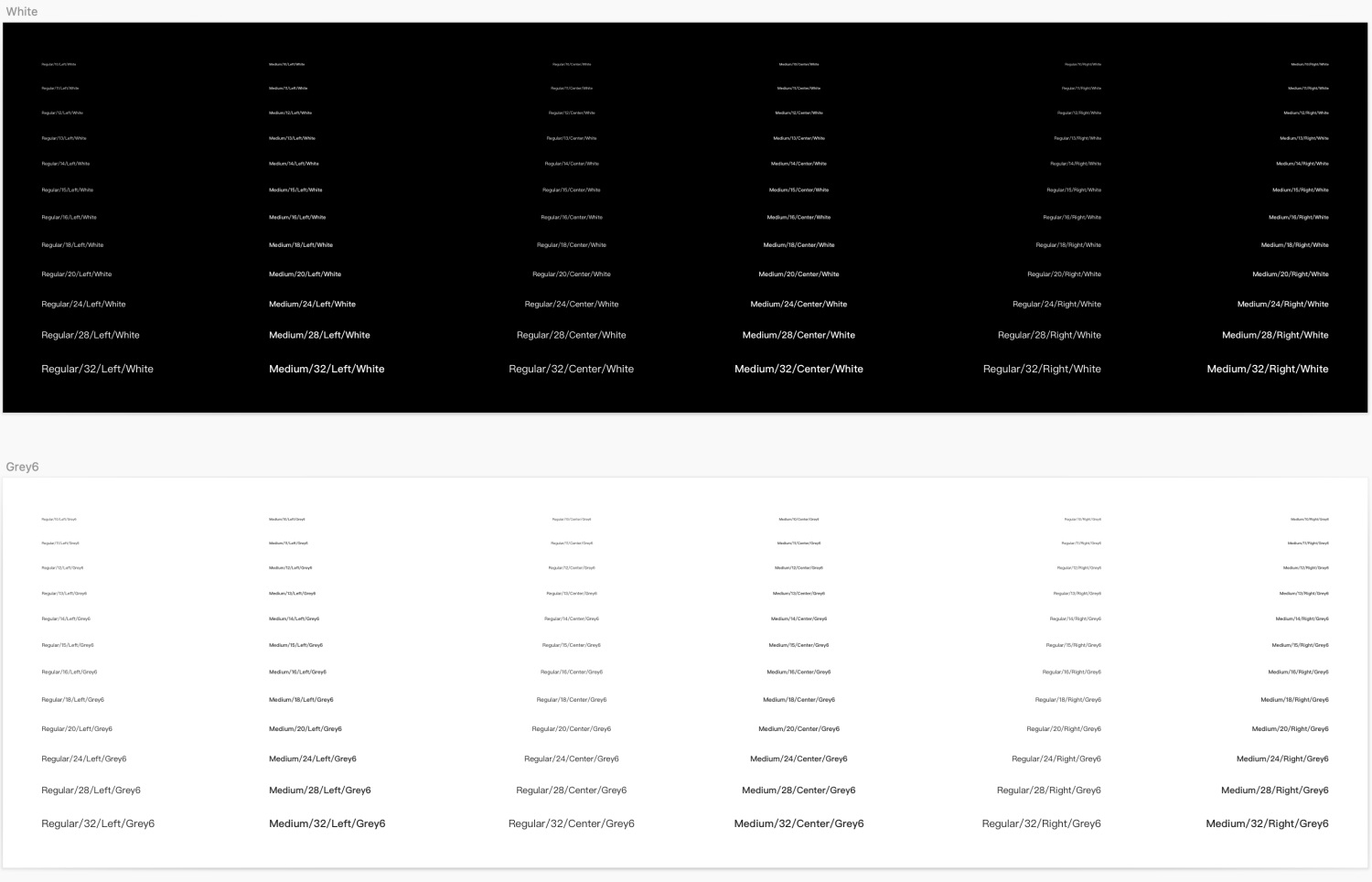
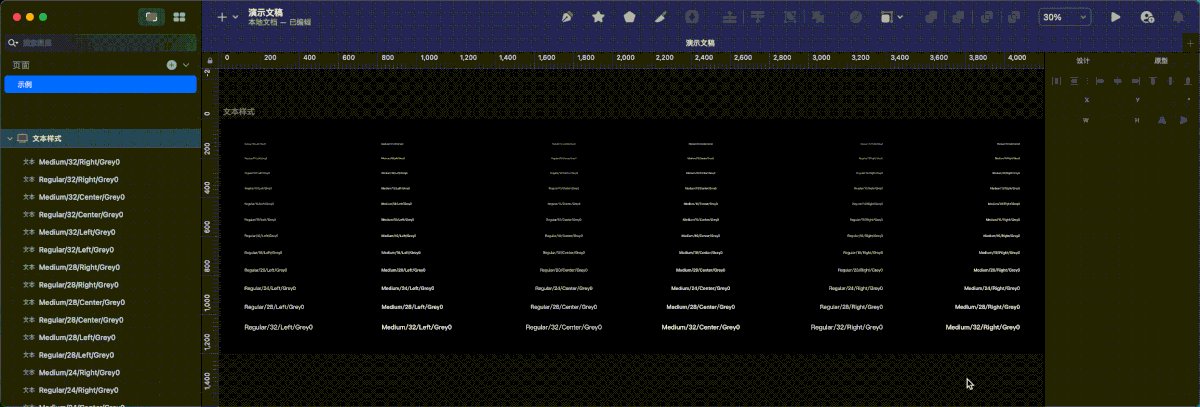
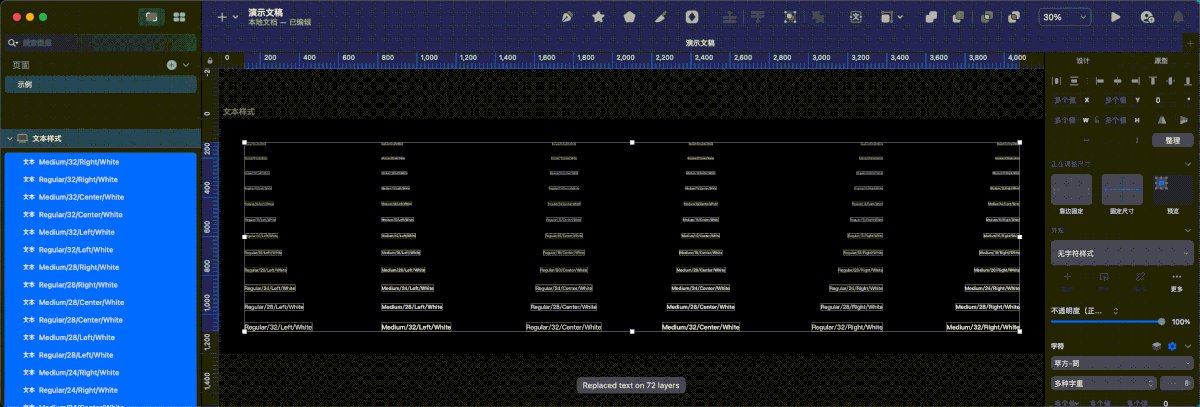
针对系统级产品的通用场景,Gtech UI Kit (Mob) 针对单一文本提供了 360 种通用样式,其中样式的命名规则是基于文字的显性属性决定的,即「字体重量/字号/对齐方式/颜色」,譬如「Regular/14/1_Left/Grey 6」,所代表的就是常规字重、14 号、左对齐、颜色定义为「Grey6」的文字。

当然,所有这些文字样式中,可能高频使用的并不多,但我们还是更希望在前期花费足够多的时间成本去定义一套统一的、足以应对绝大多数使用场景的样式表,增加后期维护组件库的容错,满足组件库的易用性。
2. 组件结构
「结构清晰」作为组件定义的要求,也是考量组件库易用性的因素之一。如果组件库的最终目标是对外开源,那么在最初的整理和之后的维护中需要考虑的问题之一就是「普适性」,即探索一种对大多数团队、个人都能很好的适应和理解且便于索引和调用的组件归类方式。经过调研和内部讨论我们最终选择基于使用场景出发,将组件库划分为 6 个模块,并将每种典型组件分页进行展示,具体展示结构如下:

当然,基于组件属性的分类也是一种常见的组织结构,Apple iOS UI 或 Google Material Design 等系统级组件都是按照组件属性来划分,一切都是为了更方便的索引和调用。在设计上,只要能达到目的,通往目标的方法只要选择最合适的即可。
3. 命名规则
关于命名方式与规则,同样是整理和维护组件库过程中重要的环节之一。无论对于颜色、图层、文本样式的定义,还是组件、图标、典型界面的整理与组织,统一、通用、灵活的命名规则都是贯穿始终的基线。
正如前文提到的,组件会基于使用场景进行划分,其中每一类包含若干组件,譬如「展示」场景当中的单元格、标签、徽标等,而每一个组件又是由若干状态、参数等所构成。
层次分明的结构对于组件的命名有着一定的要求,一方面需要使维护过程更加井然有序、条理清晰,一方面要确保最终产出的组件便于索引和调用。通常为了体现结构层次,我们在组件命名当中使用「/」符号来分隔类别场景、组件、状态或其它参数等 (Sketch 可以自动识别「/」符号,并以此作为类别分隔标志来逐层组织,最终形成完整的目录结构) ,譬如下图「展示 / 标签 / 圆形标签 / 小标签」等等。只要使用者在调用时知道自己需要怎样的组件,便能很轻松的逐层索引。

与组件结构一样,关于命名并没有一套所谓「最正确」的规则。最正确的规则就在团队进行充分讨论且符合大多数人的使用习惯并最终达成共识。
三、工具与同步
1. 插件推荐
「工欲善其事,必先利其器」随着工作内容的不断丰富,很多操作靠设计师手动实现往往难度较大,且较为繁琐;在 Sketch 的社区内不仅有众多的设计师,而且也还有活跃的开发者社群。开发者们提供了许多优秀的插件,从不同的角度完善了 Sketch 的功能,提高了设计师的工作效率。在进行组件的整理和维护时,我通常使用以下两个插件:
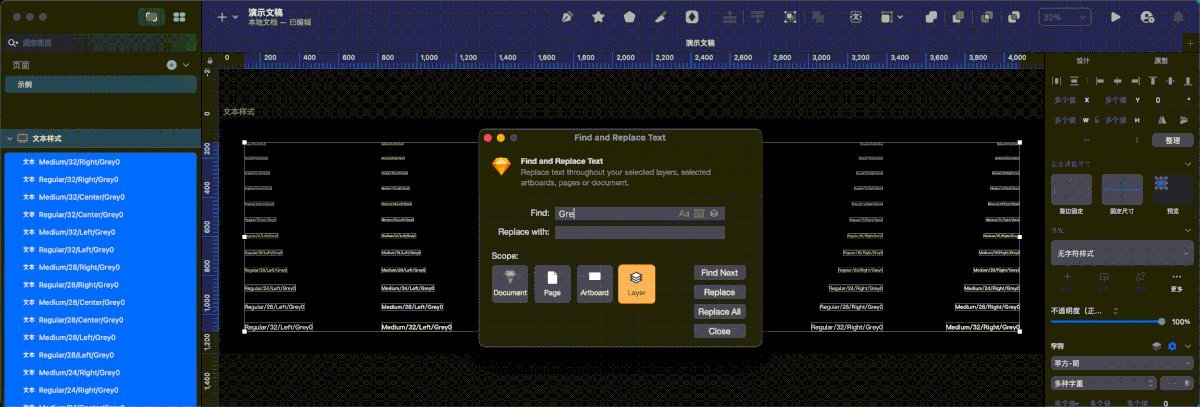
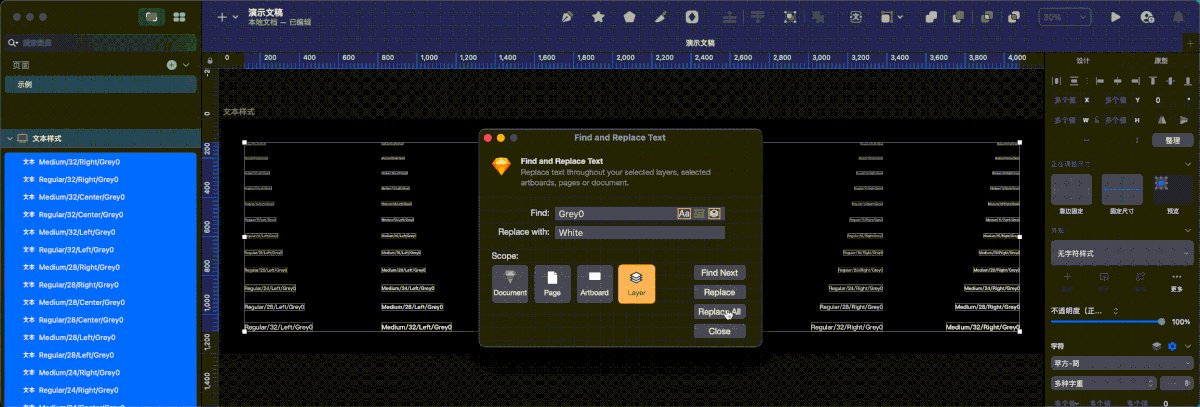
Find and Replace Text 用于对选中的图层、画板、页面设置整个 Sketch 文件内的文本内容进行查找并批量替换-无论是图层内实际的文本内容或者是图层列表当中的文本名称均可;在尝试命名规则的过程中,我们会通过这款插件批量修改基础样式定义中所呈现的文字风格名称。

Styles Generator 用于批量且自动化定义文本、图层样式。在确定了命名规则,并完成了初始的样式或字体属性设置后,选中所有范例对象,执行「Generate Shared Styles」,Sketch 便能根据你所选中的对象的图层名称来自动生成对应的 Styles,无需任何手动命名的过程。

2. 协同方案
前面说到,组件库的整理和维护是一个随着业务需求不断迭代更新的工作,及时迭代优化才能让组件更好地满足当下项目的需要。在内部,我们通过对存在的问题进行思考并尝试寻找一种最优的方式,让团队轻松地做到高效协同。
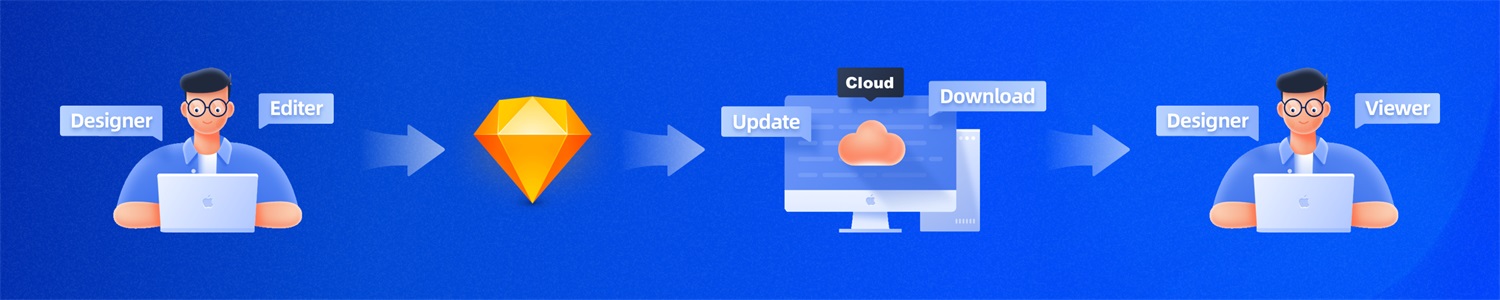
最终,我们决定将组件维护的工作流程「上云」,即在云端进行设计协同工作;简单来说,这种工作方式是将组件库 Sketch 文件放在云端,通过云帐号的能力使得大家可以同时共享并使用这份文件。文件内会包含设计规范说明、组件、典型页面等。设计师在工作时可以直接调用这些内容。具体操作如下:

- 将组件库 Sketch 文件通过 iCloud 云盘分享给团队设计师 (可以根据团队的需要来设置相应的编辑、查看权限) ;
- 被分享的小伙伴们的云盘内出现该组件库文件,可将其添加至 Sketch Library;
- 即可以通过 Symbol 在项目文件中引用组件;
- 每当团队内对组件进行更新时右上角会出现「Library Update」推送,选择更新的组件即可。
四、不仅仅是设计师的事情
相信很多小伙伴也尝试整理出一套标准的组件规范,希望以此提高设计效率和确保产出一致。但在实际工作中会面临一些问题:除了自己或设计团队在使用组件外,似乎前端页面并没有达到组件化后的效果,不同的开发依然会对每个组件重新写一遍代码,没有效率的同时视觉还原度也比较差。
出现这种情况主要的原因在于:在开发层面没有实现代码化,组件仅仅只是一张设计稿,并不是真实可调用的「积木」。
所以维护组件绝不单单仅靠设计师,开发也应作为主要参与者之一。需要二者通过多次的沟通、校对和持续开发维护 (此处省略诸多协同的过程,事实上,团队排期的协调是一个十分重要的因素) 。而最终我们输出的应该是一套可视产物和其背后的实现代码,能够真正地在代码层面实现拖拽组件搭建界面的目标。
小结
在本篇文章里,我们主要聊了「关于如何进行组件库设计」的一些常见问题,例如整理维护组件库的必要设定、插件和协同方案的推荐、以及组件代码化等等,希望能够对各位的工作带来一些思考和帮助。