我知道,一般来说,开发人员喜欢个性化的东西,比如把贴纸贴在他们的笔记本电脑上、汽车上、啤酒肚上,甚至是他们的孩子身上,因为我也是开发人员啊~
如果你也有这种爱好,并且也长时间使用 VS Code 的话,那么我给你推荐一个扩展 - VSLook,它允许你更改 VS Code 中所有元素的颜色,我们可以使用 VSLook 来创建自己的 VS Code 主题,你可以使用 Tailwind 和 Material 颜色,也可以创建自己的颜色。

安装
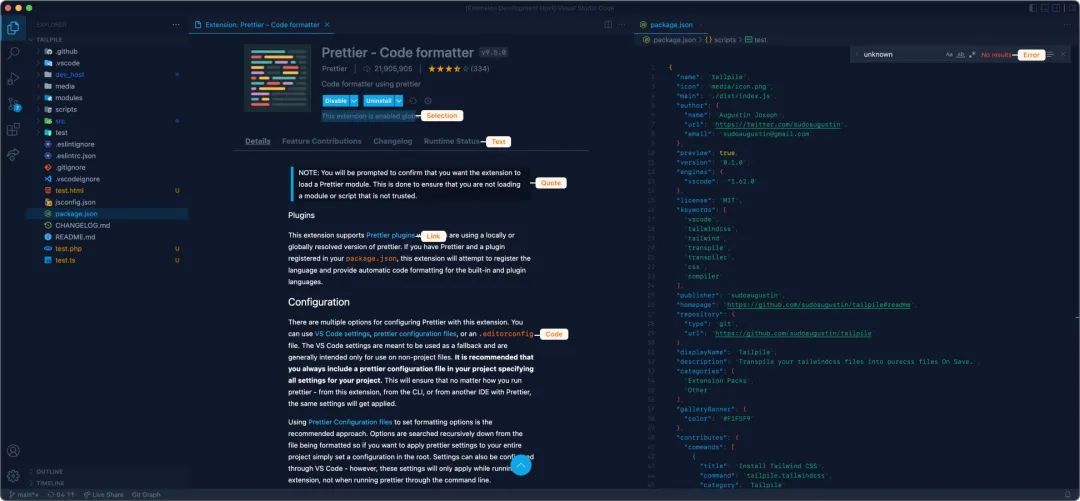
直接前往 VS Code 插件市场 Marketplace,地址:https://marketplace.visualstudio.com/items?itemName=sudoaugustin.vslook,安装 VSLook 插件即可。

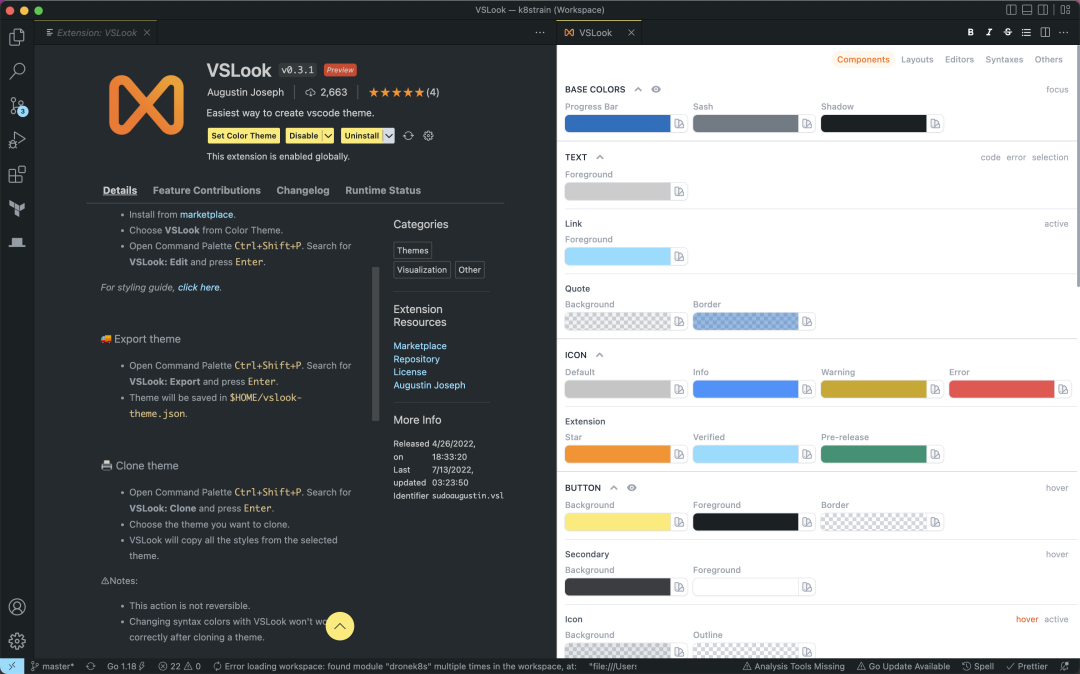
点击 Install 按钮打开 VS Code,跳转到插件安装页面,点击安装即可。

使用
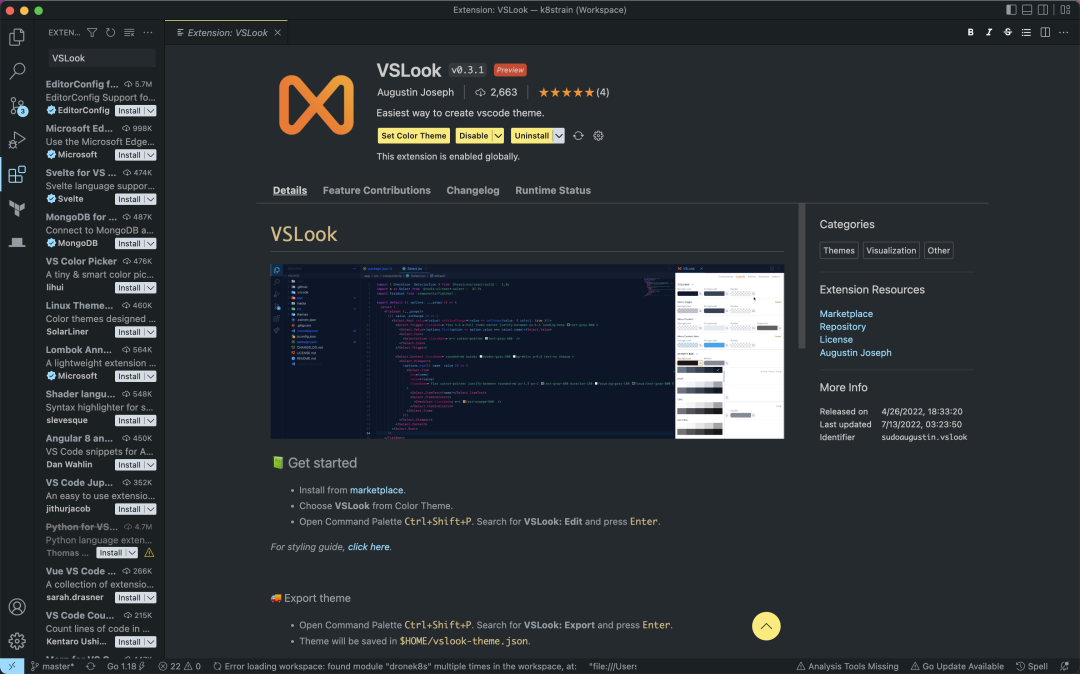
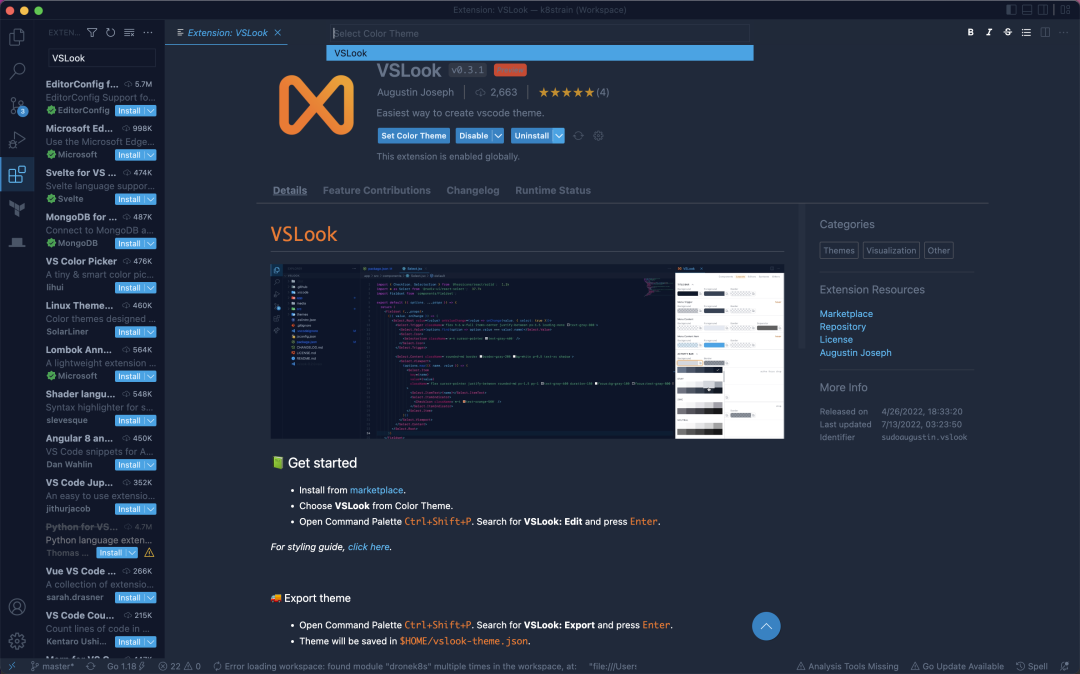
安装后可以直接点击页面上面的 Set Color Theme 按钮选择 VSLook 的主题。

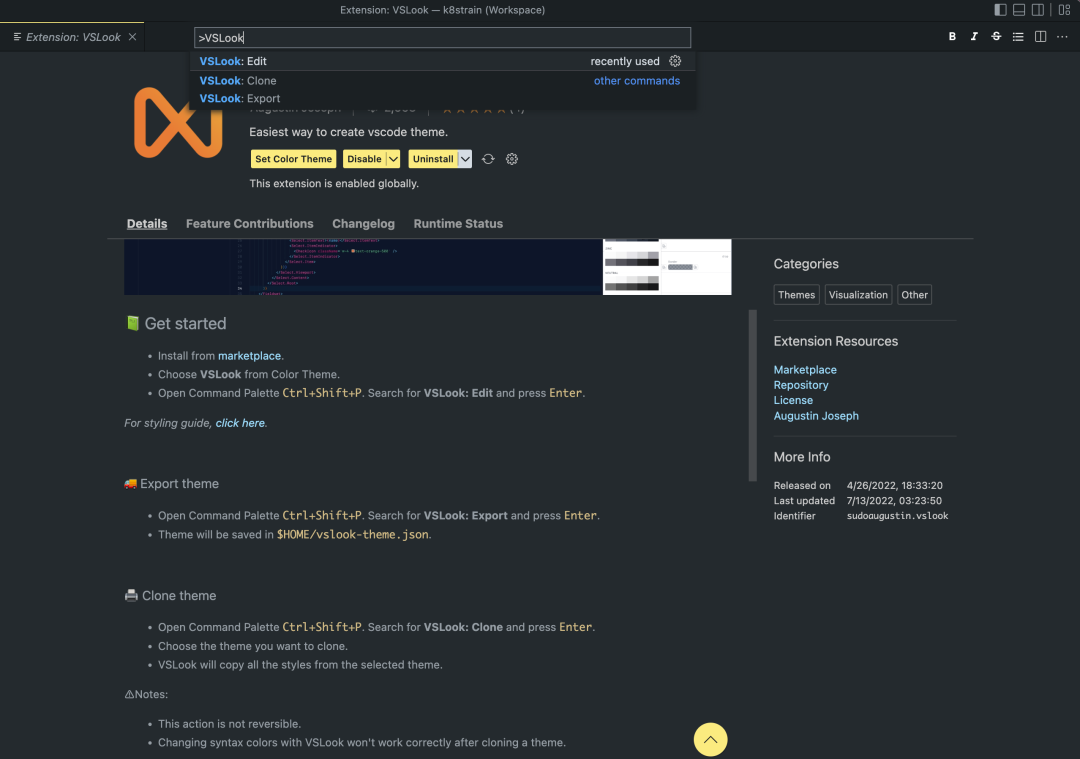
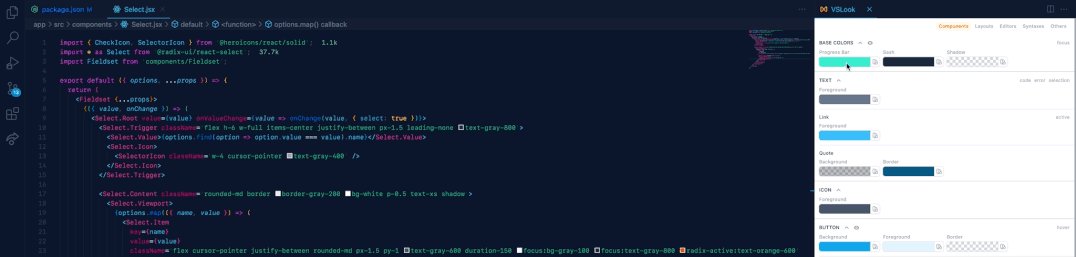
选择后如果要自己编辑主题,则可以使用 Ctrl+Shift+P 按钮打开命面板,输入 VSLook: Edit 回车进入主题编辑界面。

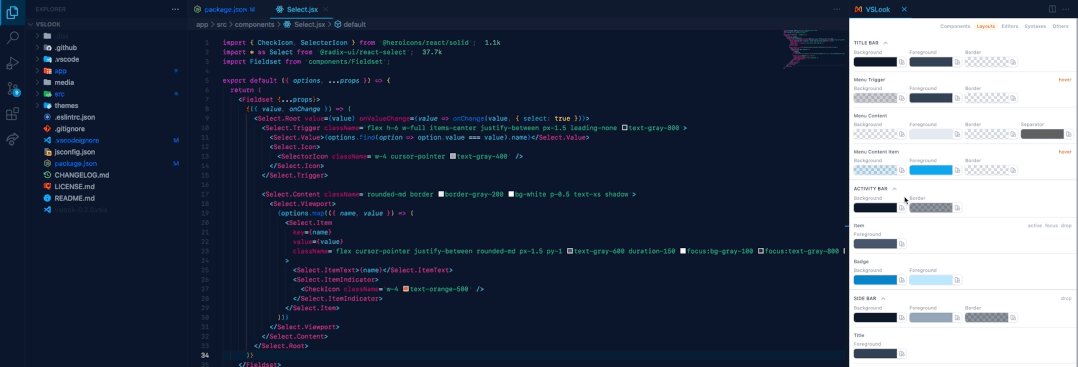
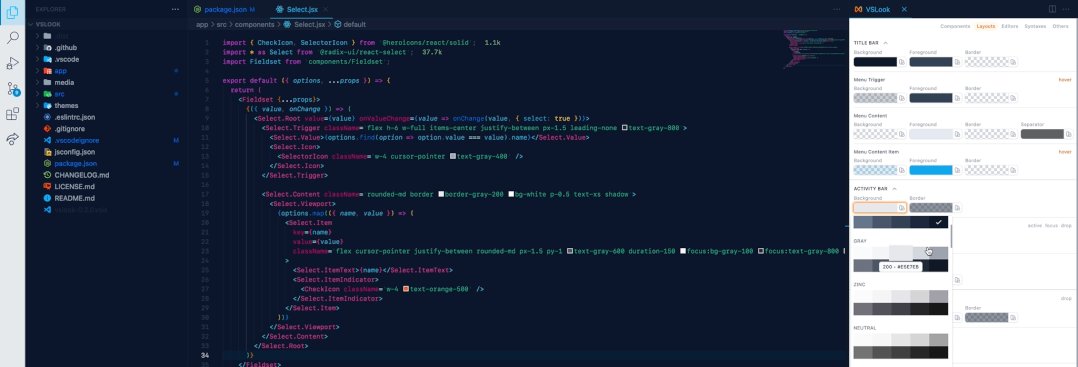
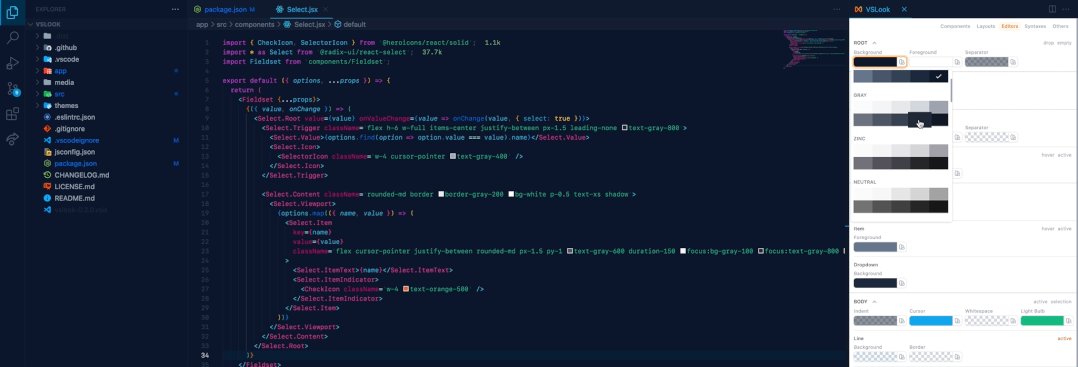
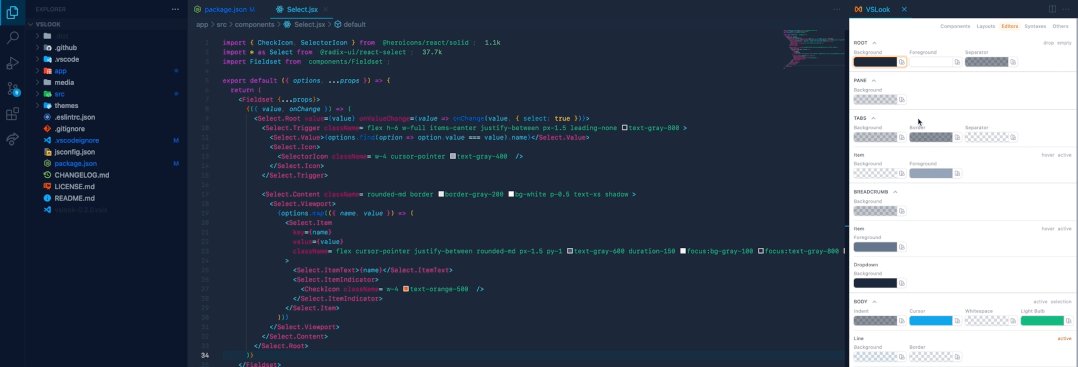
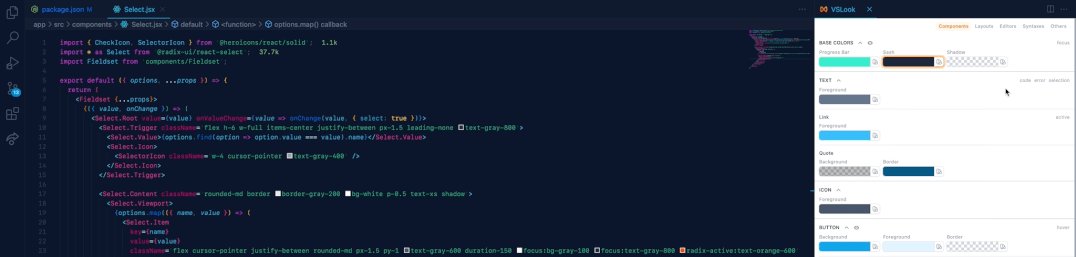
编辑界面会在 VS Code 右侧打开,可编辑的主题颜色有很多组件,包括 Components、Layouts、Editors、Syntaxes 等等,每个组件下面都包含非常多的可编辑的内容,比如文本颜色、链接颜色、按钮颜色等等,我们可以根据自己的喜好。

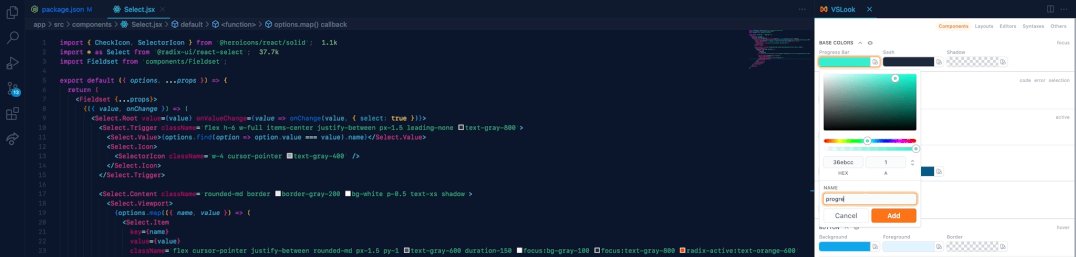
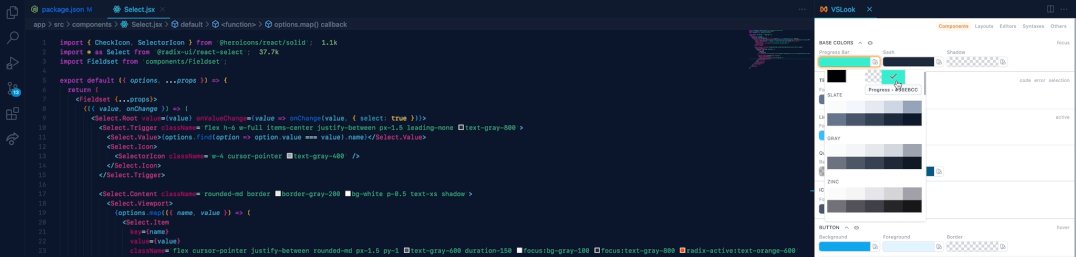
我们可以直接选择内置的颜色方案,也可以从颜色选择器创建颜色变量,它将与调色板合并。

但是该工具上手有点痛苦,因为要更改的设置太多了,不过该插件的开发人员已经实现了一个文档来指导你,地址 https://github.com/sudoaugustin/vslook/blob/main/.github/docs/styling.md ,根据该文档我们可以来了解每个配置选项控制的什么区域。
比如文本相关配置的地方如下图所示:Selection、Text、Quote、Link、Code、Error 等等。

Git 仓库:https://github.com/sudoaugustin/vslook。































