其实松哥之前已经写过文章和大家介绍了 flowable-ui 的玩法了,这是官方提供的一个工具,这个工具不仅可以用来绘制流程图,还可以用来部署一个流程应用,通过这个流程应用我们可以体验一把 flowable 流程引擎到底是干嘛的,解决了我们的哪些问题,并且这个体验是不需要写代码的,对于一些对 flowable 没有基础的小伙伴而言,我觉得这个很好。
所以今天我想再带大家体验一把 flowable 的功能,可能有小伙伴说,我们上次不是已经体验过了么,上次体验的比较简单,没有表单功能,今天我想结合表单功能来和大家捋一捋 flowable-ui 的功能,特别好玩。
1. Flowable-UI
Flowable-UI 说白了就是一堆 Web 应用,提供了四方面的功能:
- Flowable IDM: 身份管理应用。为所有 Flowable UI 应用提供单点登录认证功能,并且为拥有 IDM 管理员权限的用户提供了管理用户、组与权限的功能。
- Flowable Modeler: 让具有建模权限的用户可以创建流程模型、表单、选择表与应用定义。
- Flowable Task: 运行时任务应用,这个提供了启动流程实例、编辑任务表单、完成任务,以及查询流程实例与任务的功能。
- Flowable Admin: 管理应用。让具有管理员权限的用户可以查询 BPMN、DMN、Form 及 Content 引擎,并提供了许多选项用于修改流程实例、任务、作业等。管理应用通过 REST API 连接至引擎,并与 Flowable Task 应用及 Flowable REST 应用一同部署。
简单来说:
- 创建用户、分配角色用 Flowable IDM。
- 画流程图用户 Flowable Modeler。
- 测试、体验流程用 Flowable Task。
- 后台管理相关的用 Flowable Admin。
2. 安装方式
在之前的版本中,前面说的这几个应用都是不同的 war 包,部署和访问都非常麻烦,不过现在,官方将之前的 5 个 war 整合成一个了,所以现在访问就非常容易了。
2.1 运行 war 包
由于这些应用是基于 Spring Boot2.0 开发的,因此也可以直接作为独立应用来直接运行,通过执行 java -jar xxx.war 的方式来启动这些应用。
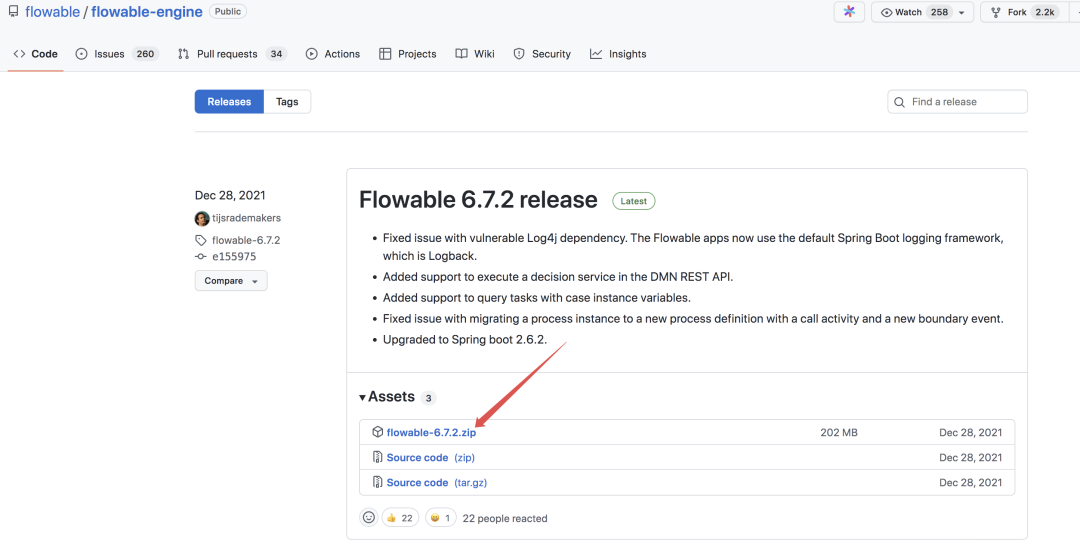
这个需要大家首先去 GitHub 上下载最新的 Flowable:

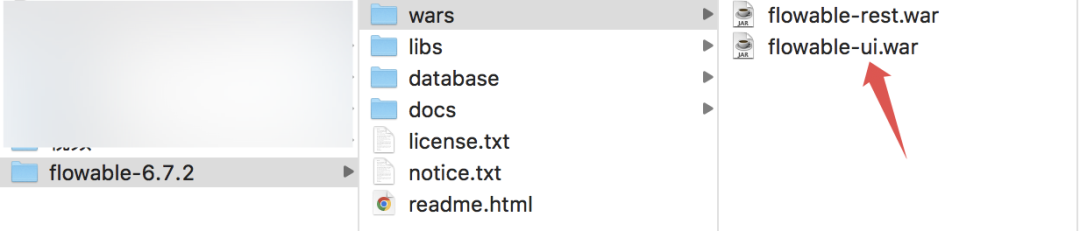
下载成功之后解压,里边有一个 wars 文件夹,该文件夹中就有我们需要的 war 包,如下:

然后进入到该目录中,执行如下命令启动该 war 文件:
java -jar flowable-ui.war
从启动到日志中我们就可以看出来这是一个 Spring Boot:

既然是一个 Spring Boot,那么如果又一些参数想改,就可以直接在启动命令中修改,例如默认的端口号是 8080,现在想改为 8088,那么就在启动命令中添加参数 --server.port=8088 即可。
所以直接启动这些应用并不是麻烦事,反而是比较简单的。
2.2 docker 安装
我看了下他这个还支持 Docker 安装,所以我还是用 Docker 吧,更省事,将来不想要了删除也方便(对 Docker 不熟悉的小伙伴可以在微信公众号后台回复 docker,有松哥写的入门教程)。
docker 安装的话,直接如下命令即可:
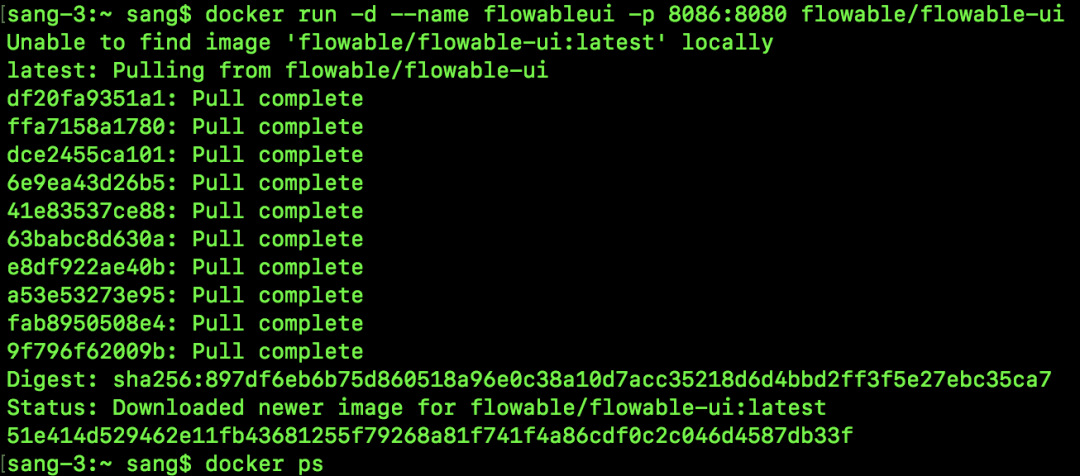
docker run -d --name flowableui -p 8086:8080 flowable/flowable-ui
没什么特别需要配置的地方,指定一下容器名字和端口映射即可。

2.3 访问
无论是直接运行还是 Docker 运行,运行成功之后,浏览器输入 http://localhost:端口/flowable-ui 进行访问,此时会弹出来如下页面:

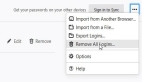
默认情况下,登录的用户名是 admin,密码是 test,注意别把密码写错了。
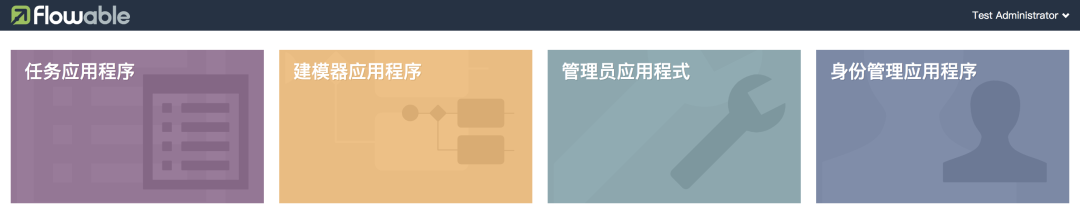
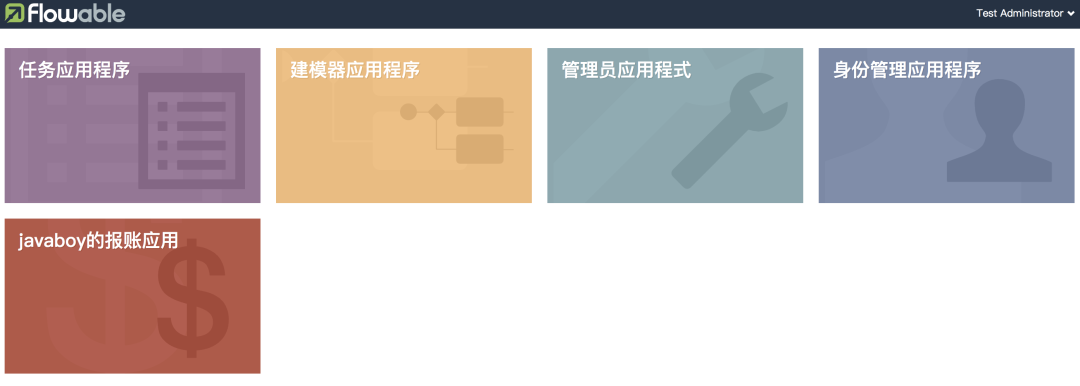
登录成功之后,如果看到如下页面,就表示安装成功了(一般来说应该不会有安装问题):

装好之后,接下来我们就来逐步体验这里的功能,因为之前和小伙伴们讲过这里的大部分功能了,所以今天我主要和大家讲讲这里的身份管理和流程体验功能(因为流程体验中要用到身份管理)。
3. 身份管理(IDM)
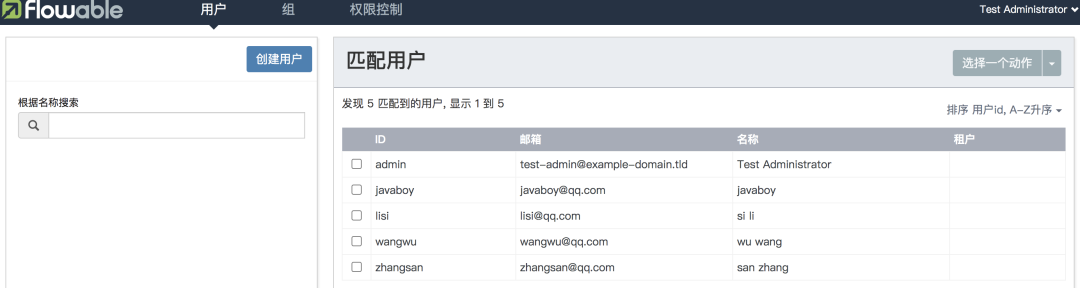
身份管理就是用户、用户组的管理,我们点进到身份管理页面之后,可以看到如下内容:

可以看到,默认只有一个 admin 用户,也就是我们刚刚登录时候的用户。
3.1 用户管理
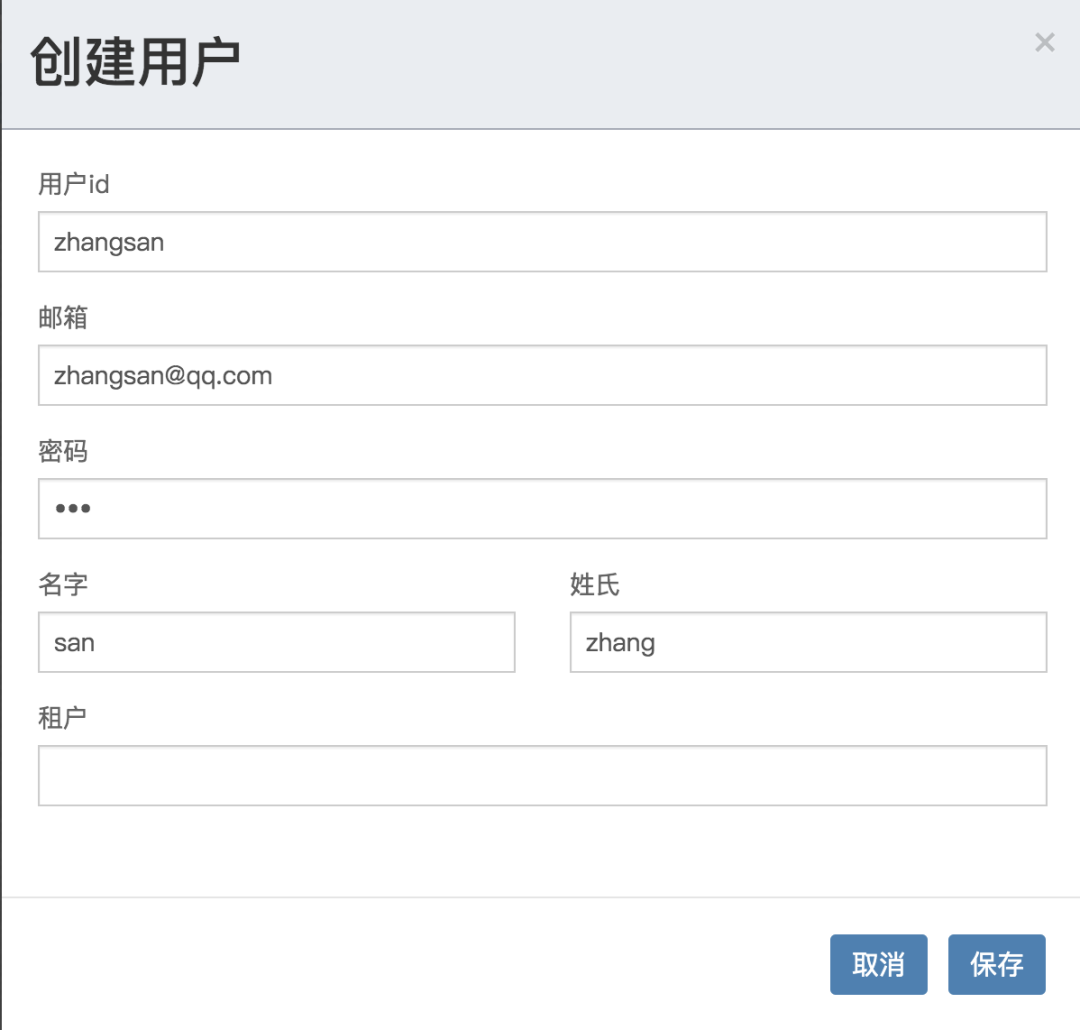
接下来点击左边的创建用户按钮,我们可以创建新的用户出来:

填入用户的基本信息和密码即可。
我一共创建了四个用户,最终结果如下:

3.2 组管理
接下来点击上面的组,我们可以创建用户组,这个用户组相当于我们在 vhr 中所说的角色,给用户分组,相当于给用户分配一个角色。
默认情况下,没有任何组,组是空的:

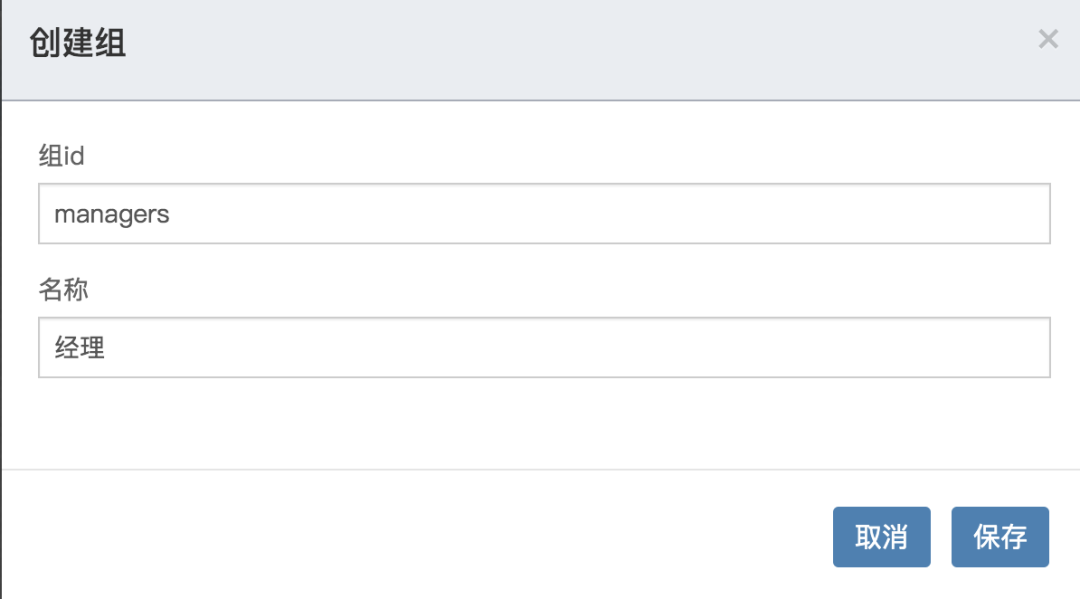
我们点击创建组按钮,先来创建一个经理组:

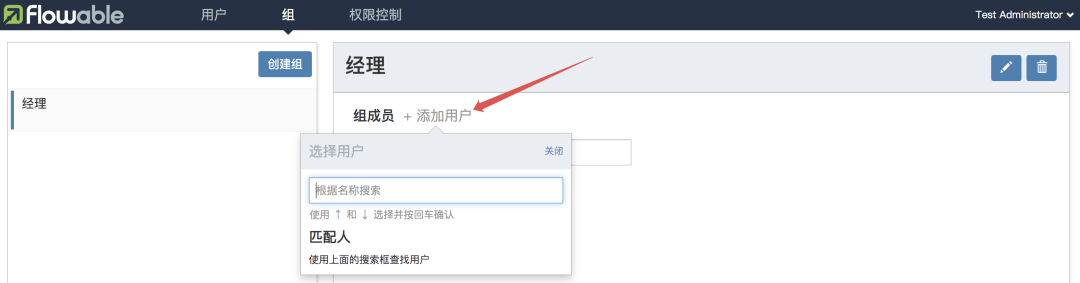
组添加成功之后,点击添加用户按钮,为用户组中添加用户:

假设 zhangsan 是经理,最终添加结果如下:

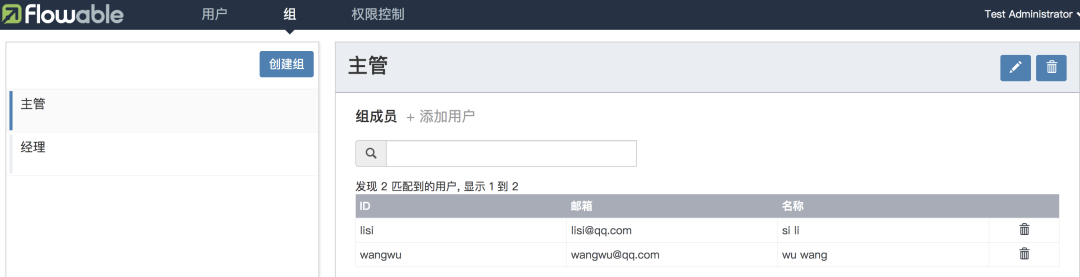
利用相同的方式,我再创建一个主管的组,并为之添加两个用户 lisi 和 wangwu。

3.3 权限控制
我们前面创建的用户现在是没有任何权限的,例如现在如果使用 zhangsan/123 进行登录,登录成功后页面是空的,没有任何东西:

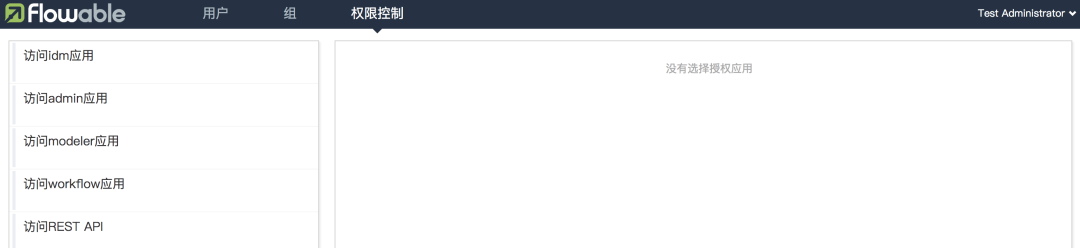
所以我们要为用户添加相应的权限。点击顶部的权限控制一栏,如下:

我们可以为这五种访问分别设置对应的用户/用户组:
- 访问 idm 应用:这个就是访问身份管理应用,如果用户没有访问这个的权限,那么用户在登录成功的后的首页上就看不到身份管理应用程序这个菜单项。
- 访问 admin 应用:这个是访问管理员应用程式,如果没有没有这个的访问权限,那么用户在登录成功之后的首页上就看不到管理员应用程式这个菜单项。
- 访问 modeler 应用:这个是访问建模器应用程序,如果没有没有这个的访问权限,那么用户在登录成功之后的首页上就看不到建模器应用程序这个菜单项。
- 访问 workflow 应用:这个是访问任务应用程序,如果没有没有这个的访问权限,那么用户在登录成功之后的首页上就看不到任务应用程序这个菜单项。
访问 REST API:这个是指用户通过 REST API 访问工作流的权限。
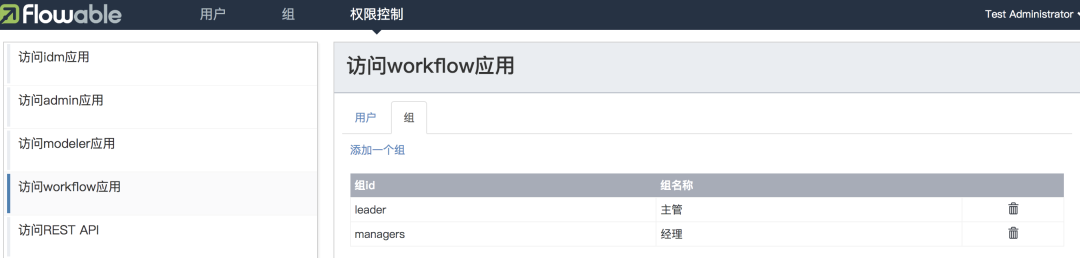
以访问 idm 应用为例,在设置的时候,我们可以直接设置用户,也可以设置用户组,设置用户组的话,则这个组中的所有用户都能访问这个菜单项。

我这里设置的是经理和 javaboy 可以访问所有应用,而主管只可以访问 workflow 应用。

好啦,准备工作完成后,接下来我们就来绘制一个报销的流程图,这个流程图稍微复杂一些,并且带有表单,这是松哥之前从未写过的内容。
4. 流程图绘制
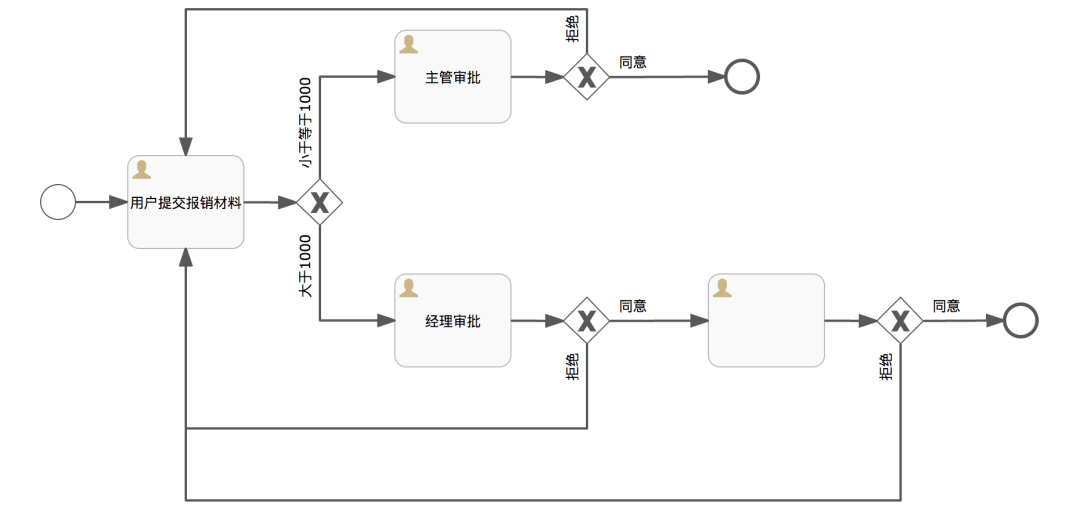
我先大致上用文字描述下我们的报销流程:
- 启动一个流程。
- 员工填写报销单,然后进行提交。
- 如果报销金额小于等于 1000 元,则主管审批,主管审批通过后,流程结束;主管审批拒绝,则回到步骤 2 中员工重新填写报销单。
- 如果报销金额大于 1000 元,则先由经理进行审批,经理审批通过后,再由 CEO 审批,两者都审批通过,则流程结束;经理和 CEO 任意一个审批不通过,则流程重新回到步骤 2 中。
好啦,这就是我们一个大致的流程描述,接下来我们就在 Flowable-UI 中来绘制这样一个流程图我们来看下。
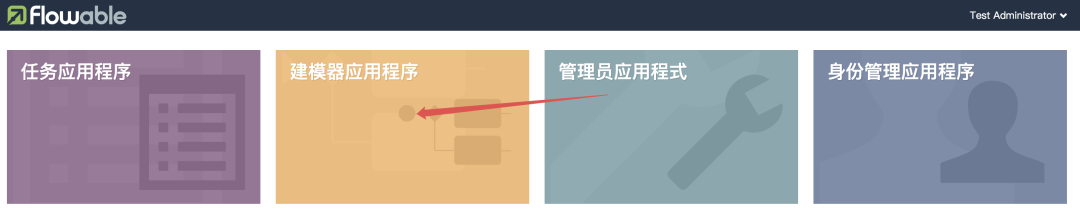
首先点击建模器应用程序,我们开始绘制:

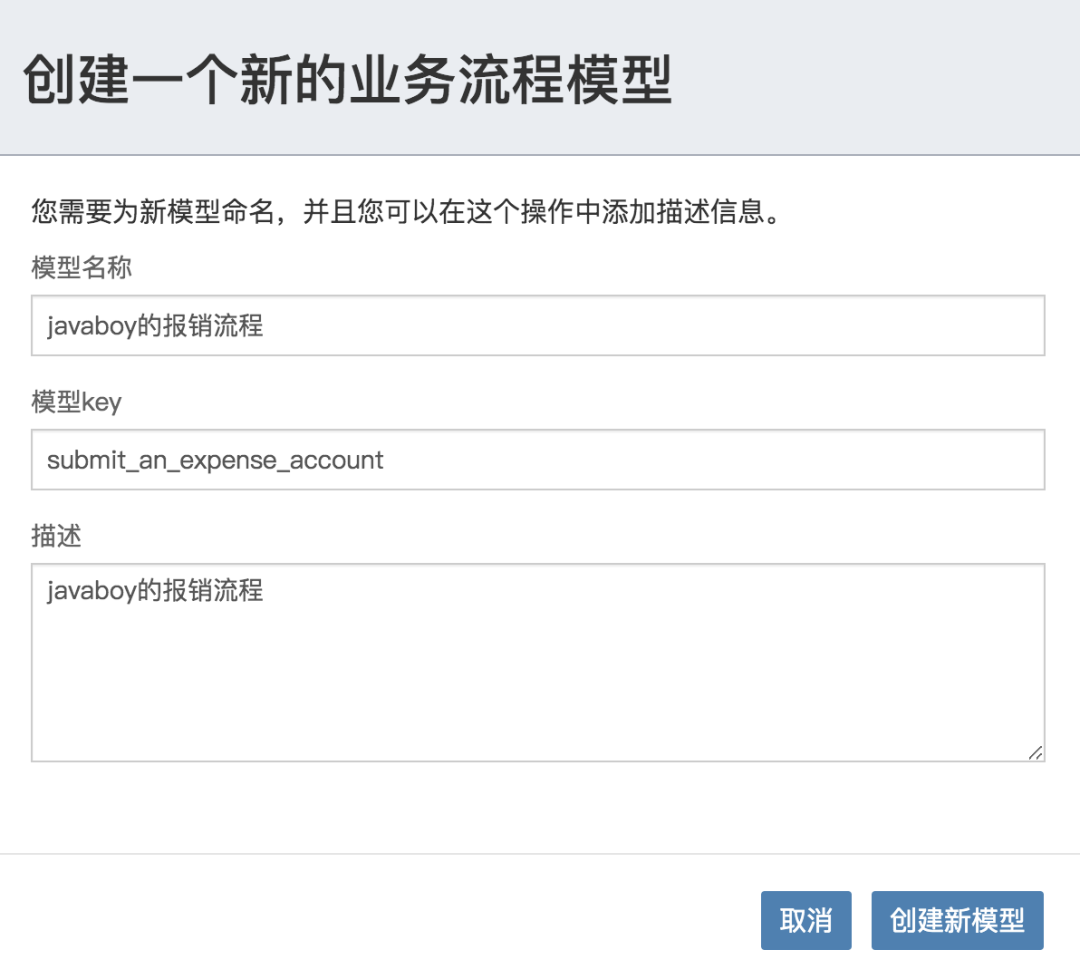
点击右上角创建流程,创建一个流程:

然后就开始绘制。
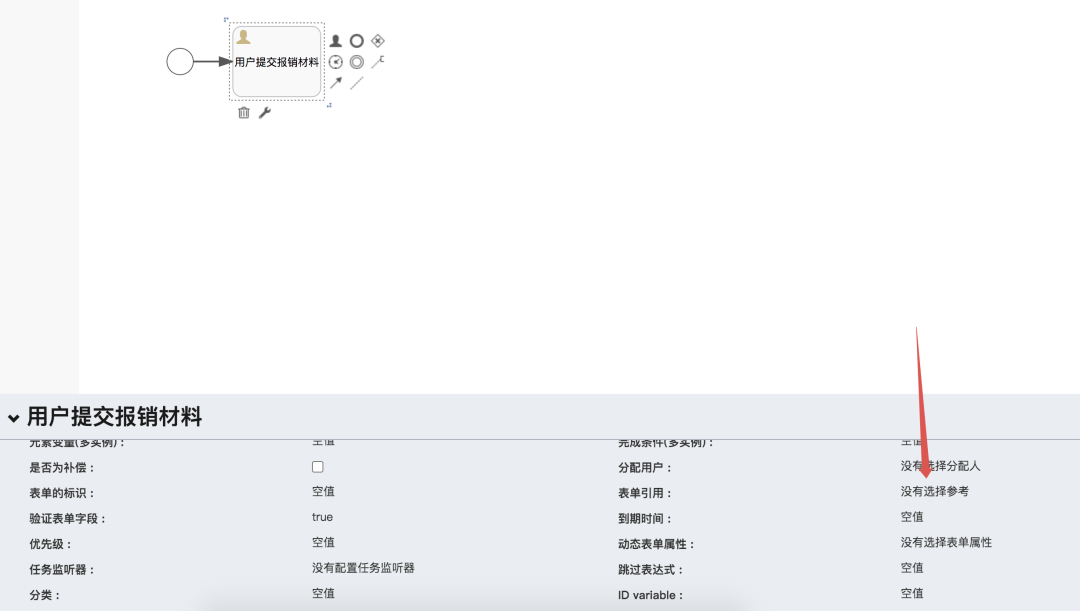
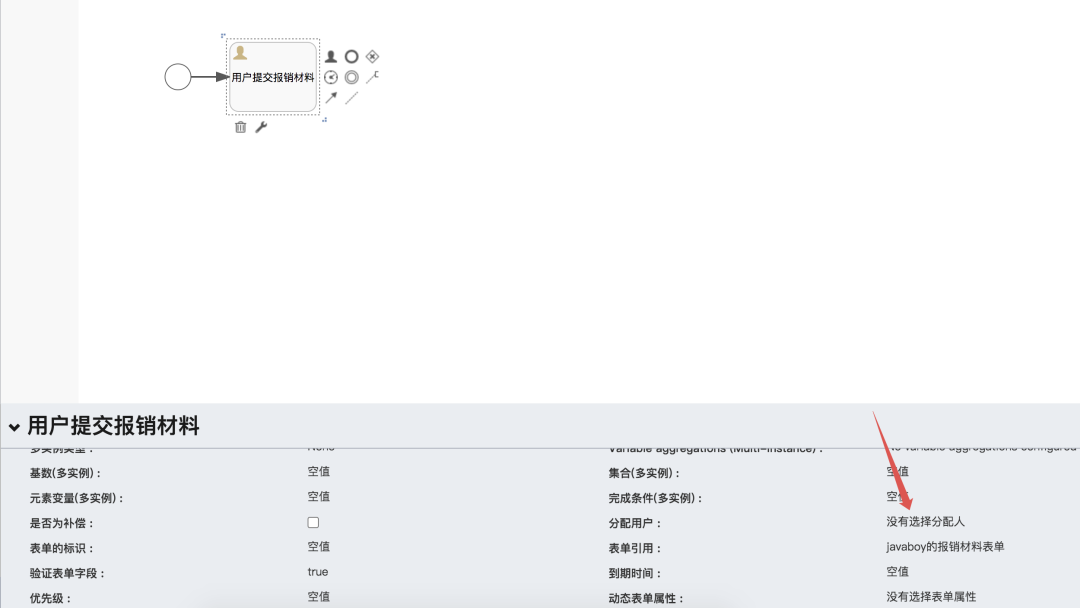
首先第一步是用户提交报销材料,报销材料需要填写一个表单,所以我们在下面的属性中,找到表单引用,为这个用户任务设置一个外部表单:

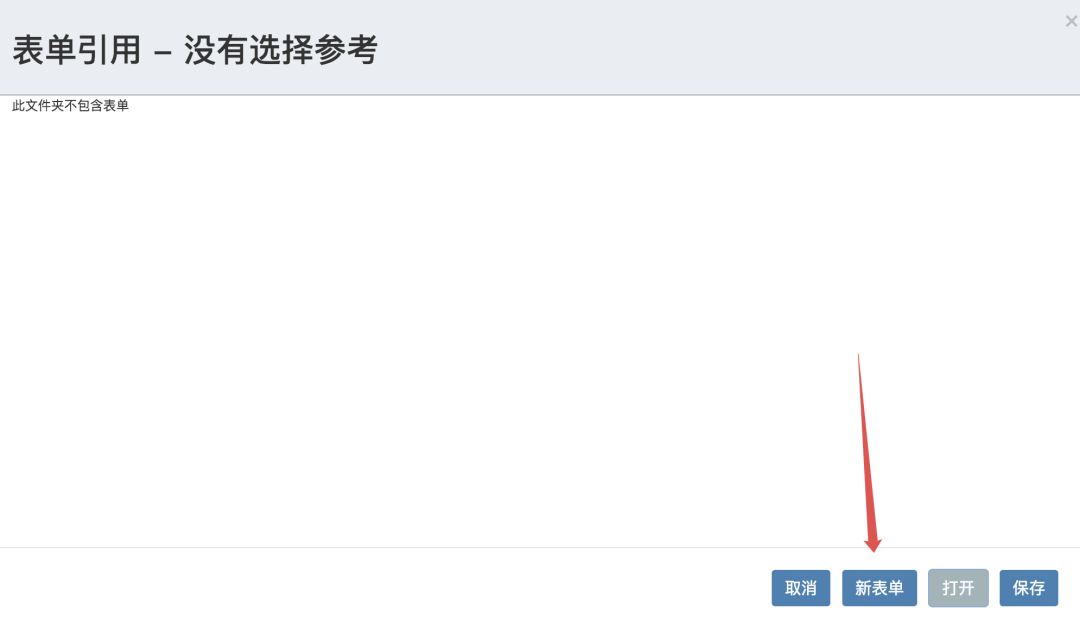
如果有提前绘制好的表单,这里就会显示出来,那么直接引用即可,如果没有提前绘制好的表单,那么大家看到的就如同上图那样。
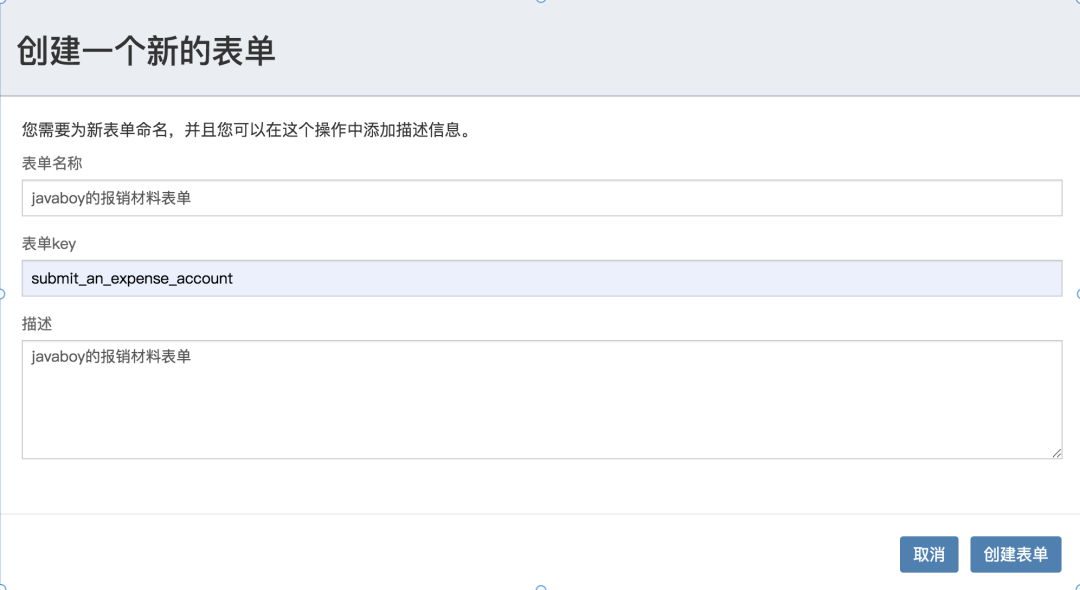
现在我们点击新表单,创建一个新表单:

为新表单设置名称、key 等内容:

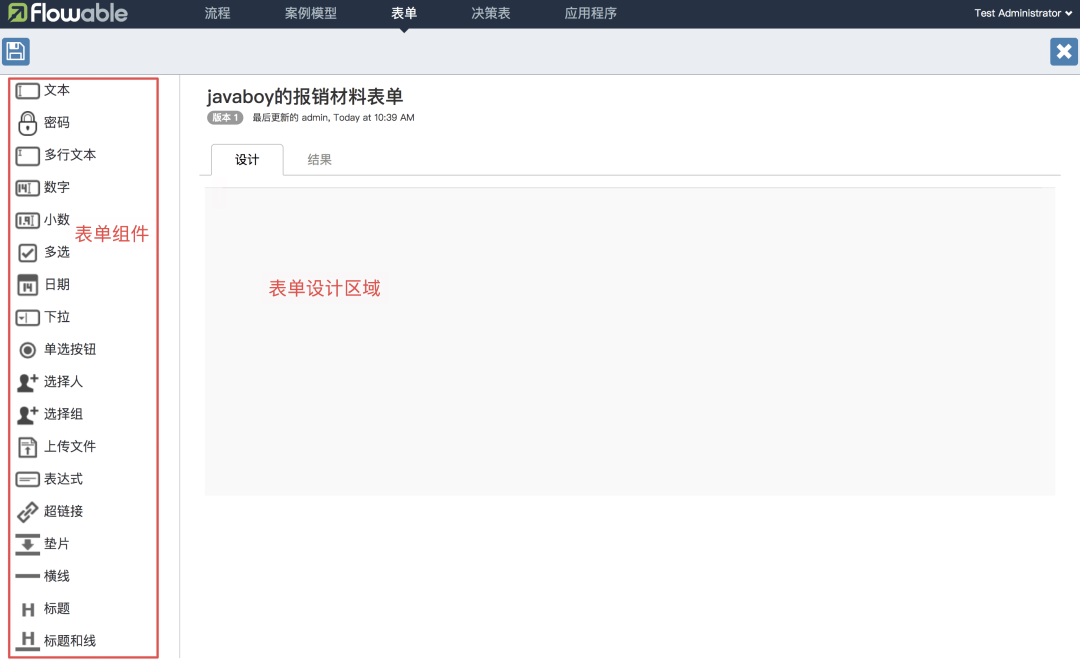
创建成功之后,我们就可以看到表单设计页面了:

左边是表单组件区域,右边是表单绘制区域。思考用户需要提交哪些信息来报销,直接将相应的表单拖过来即可。
其实大家看最上面一栏的顶部菜单,也自动切换到表单菜单了,这也就意味着,当我们想要创建一个表单的时候,也可以不用从流程绘制那个入口进来,可以直接提前绘制好表单,然后在画流程的时候直接引用即可。
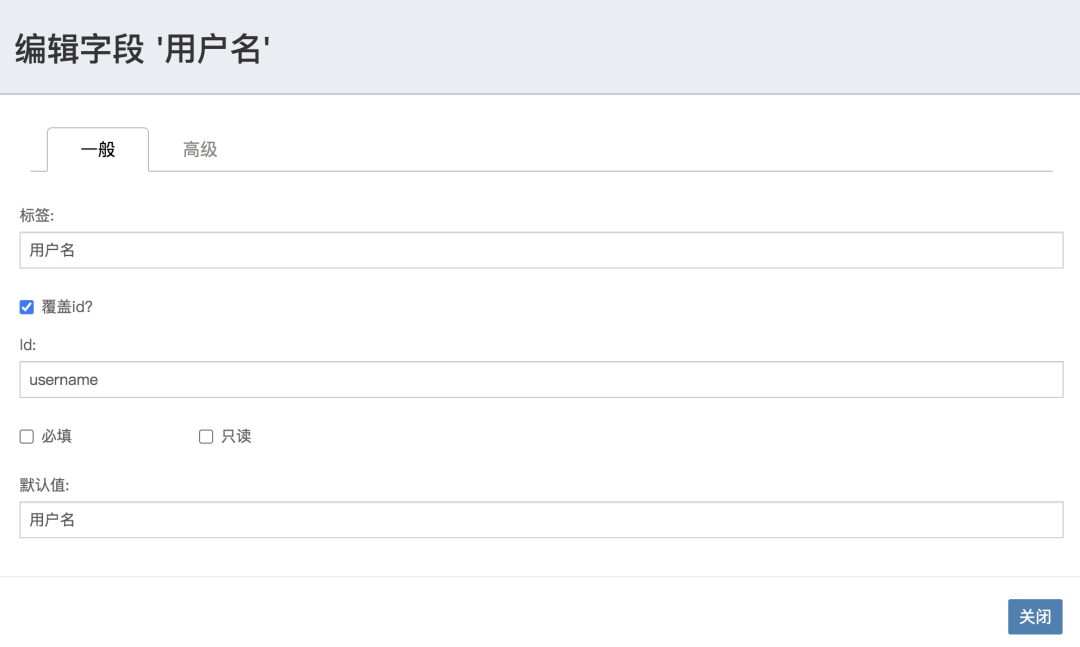
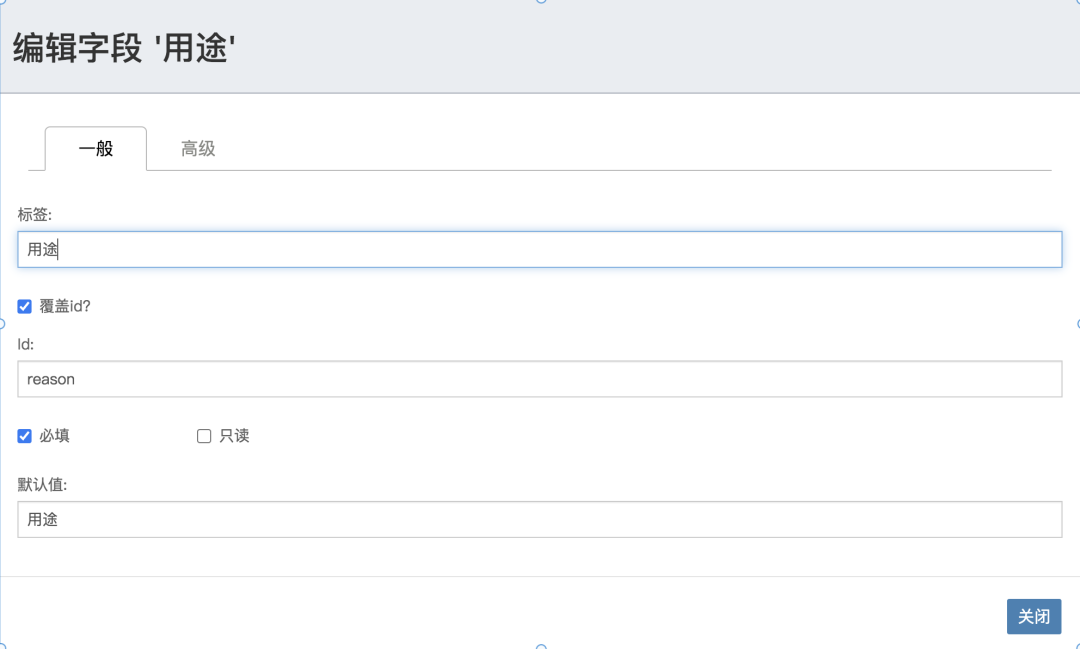
例如我首先拖一个文本框过来,作为用户名,然后点击右边的编辑按钮进行编辑,如下:

有如下属性:
- 标签:这个文本框将来展示的信息。
- 覆盖 id:勾上这个,就可以自定义 id 了,否则 id 和标签是一样的。
- id:这个是这个组件的唯一名称,将来在代码中,如果我们想要获取这个表单的值,就需要通过这个 id 去访问。
- 设置表单是否只读或者必填。
- 默认值:这个相当于是这个表单的 placeholder。
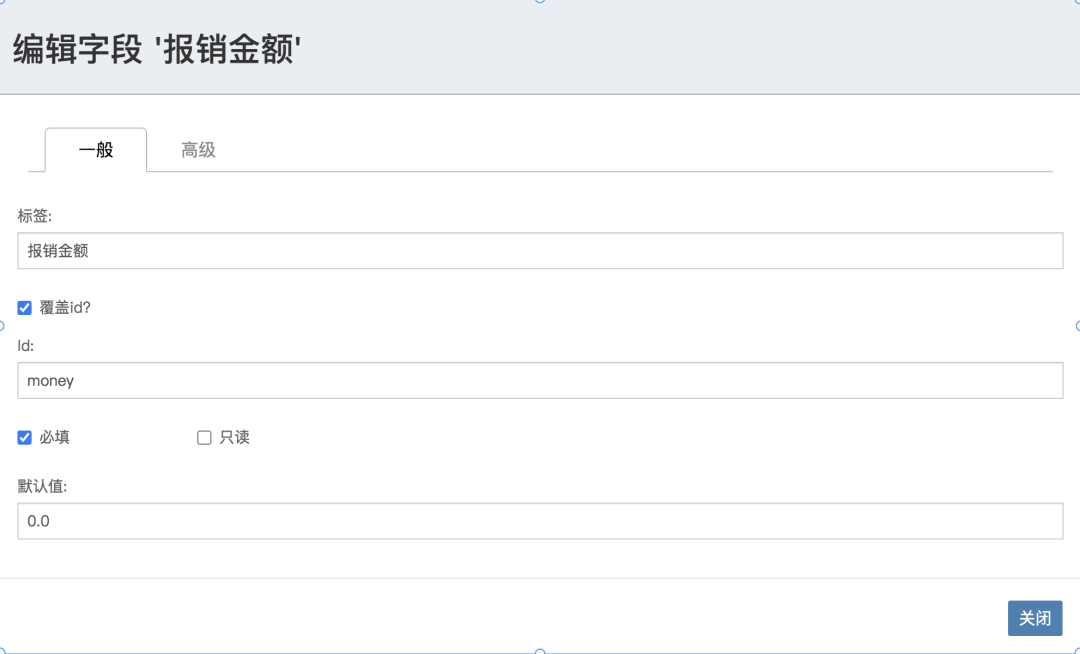
好了,理解了这个,我们再来随便加两个组件,按照相同的思路进行配置:
报销金额,这是一个小数组件:

报销用途是一个多行文本组件:

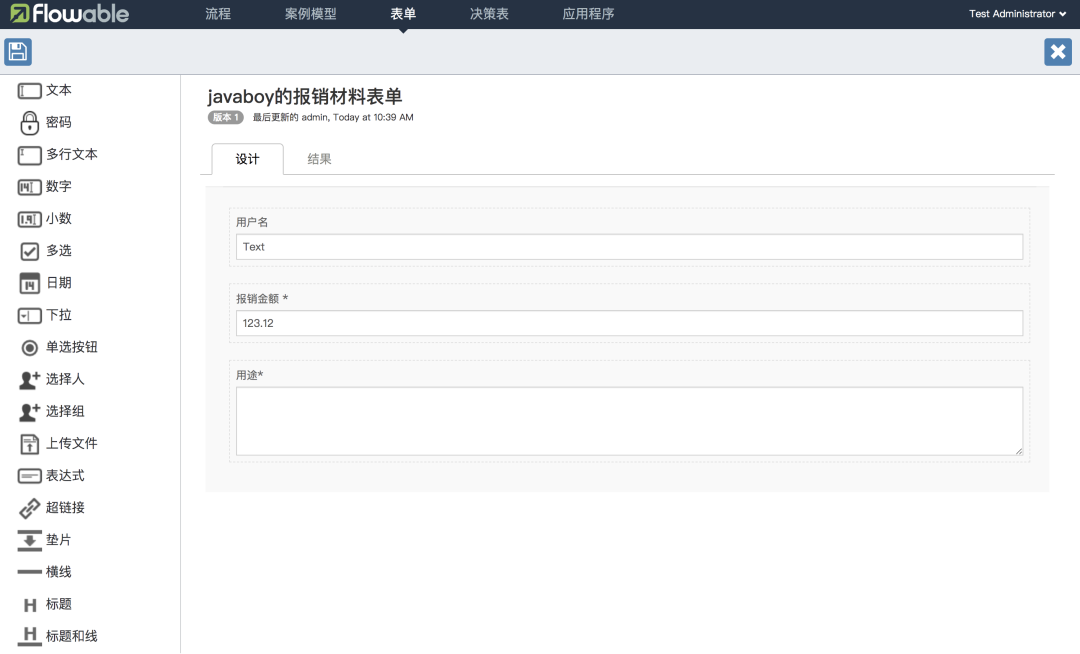
最终设计结果如下:

标签后面有一个 * 表示这是一个必填项。
绘制完成后,点击左上角的保存按钮,保存成功后,会自动回到流程绘制页面。
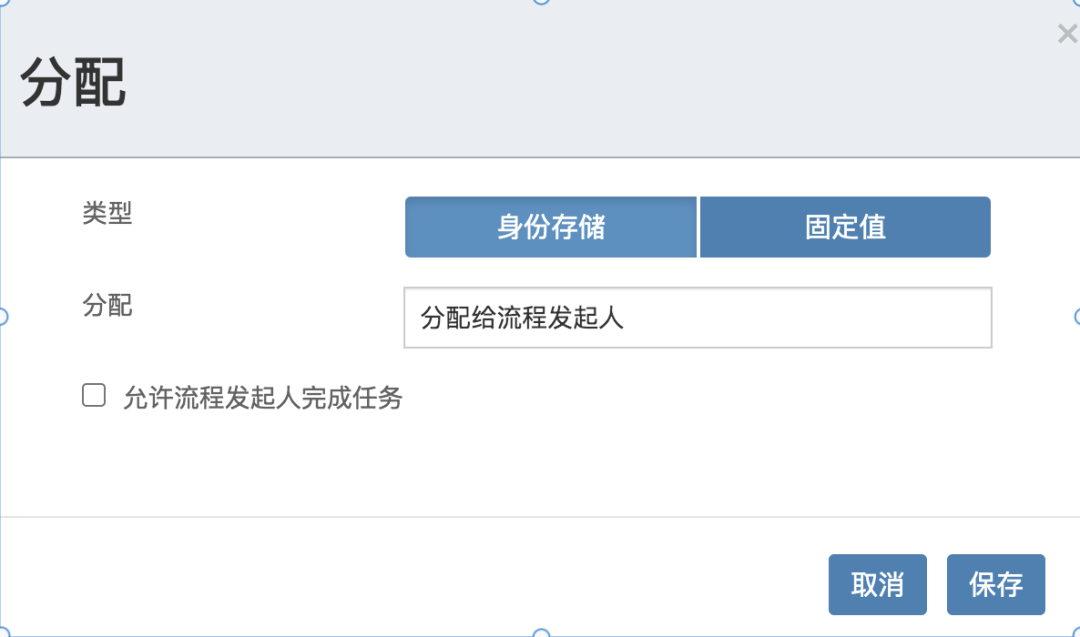
接下来,我们还需要设置这个用户任务由谁来处理,如下:

很明显,这个流程是谁发起的,谁就来填写这个表单,所以,配置如下:

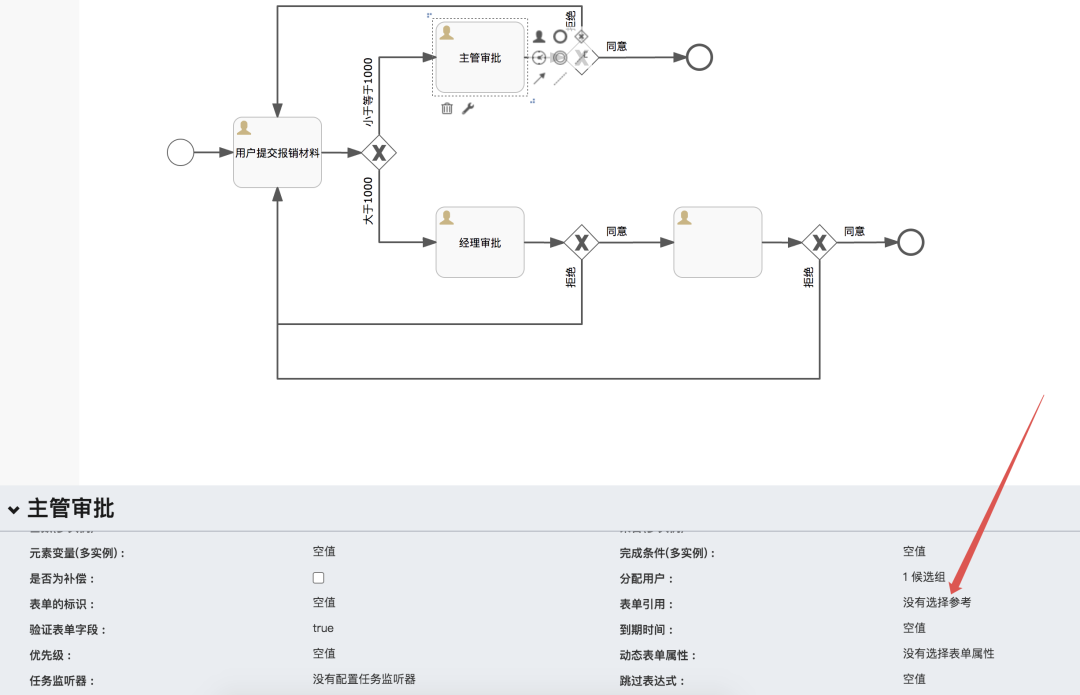
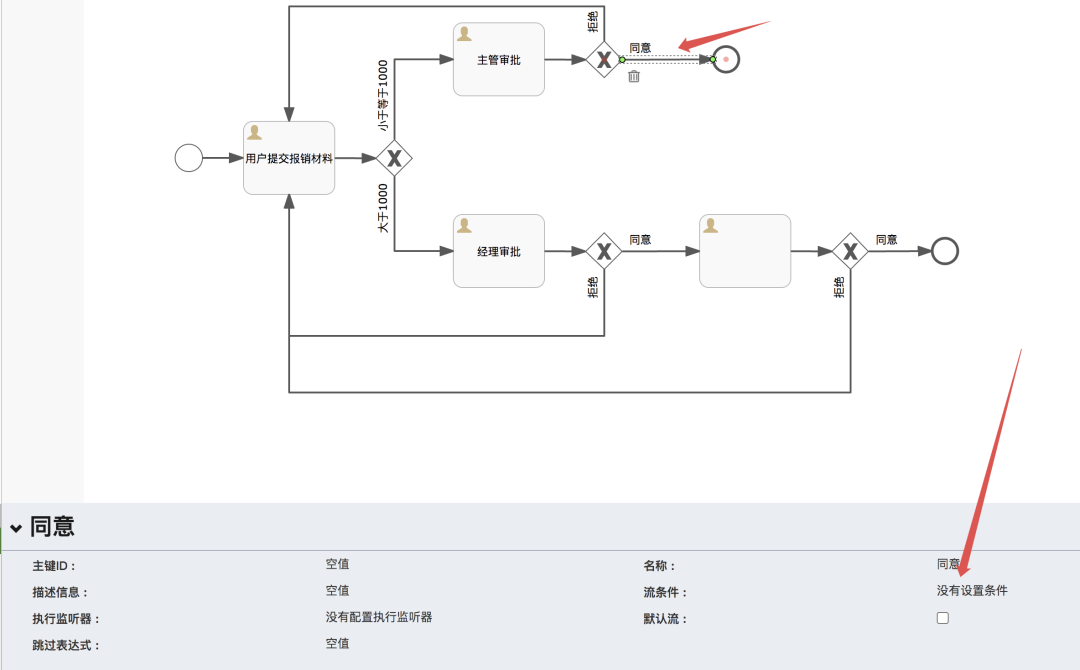
好了,这个用户任务就配置完成了,接下来要根据报销金额进行划分了,我一口气画完吧,再来和大家逐步分析:

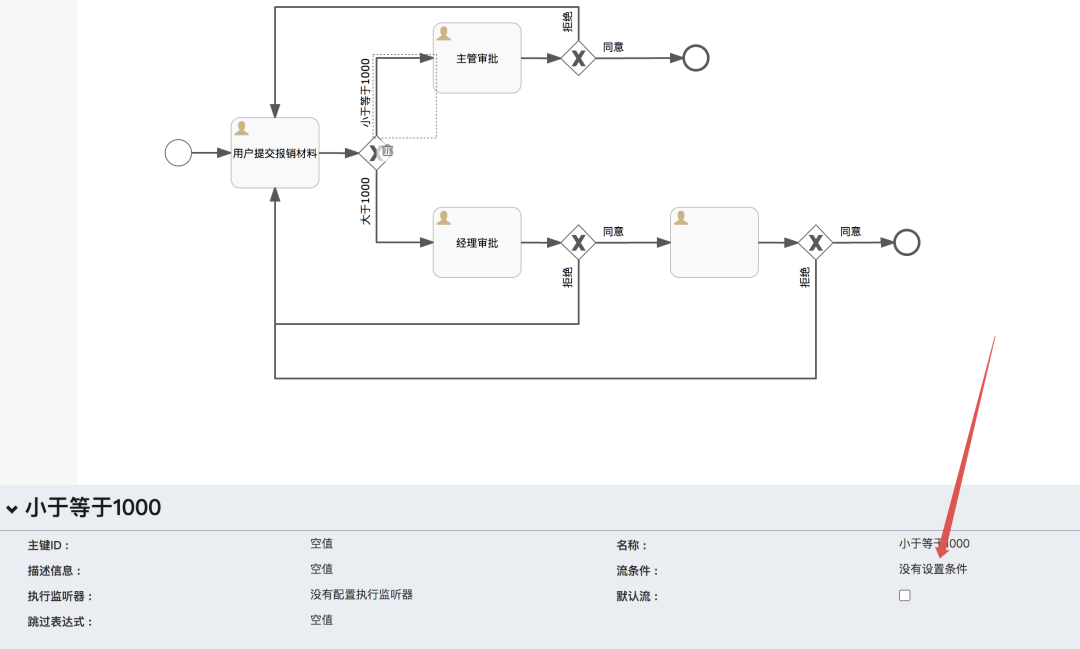
先来看报销金额小于等于 1000 的那条线。
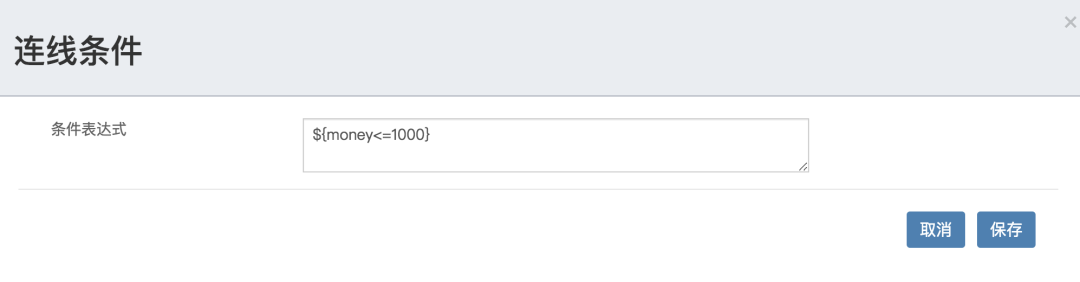
首先,我们要为这条线设置条件,也就是流程从互斥网关中出来之后,什么情况下会进入到主管审批这个节点中,选中这条出线,配置流条件,配置如下:


这里的 money 就是我们刚刚在表单中填写的 money,表单中各个字段的值,都会被映射成为一个流程变量,我们可以直接访问。
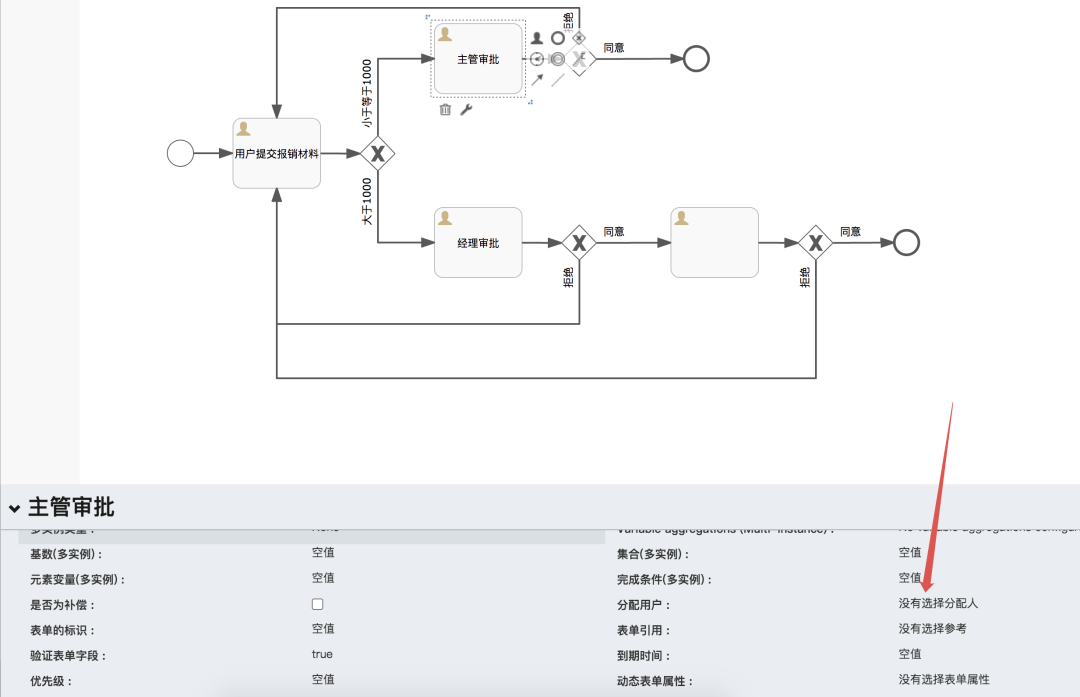
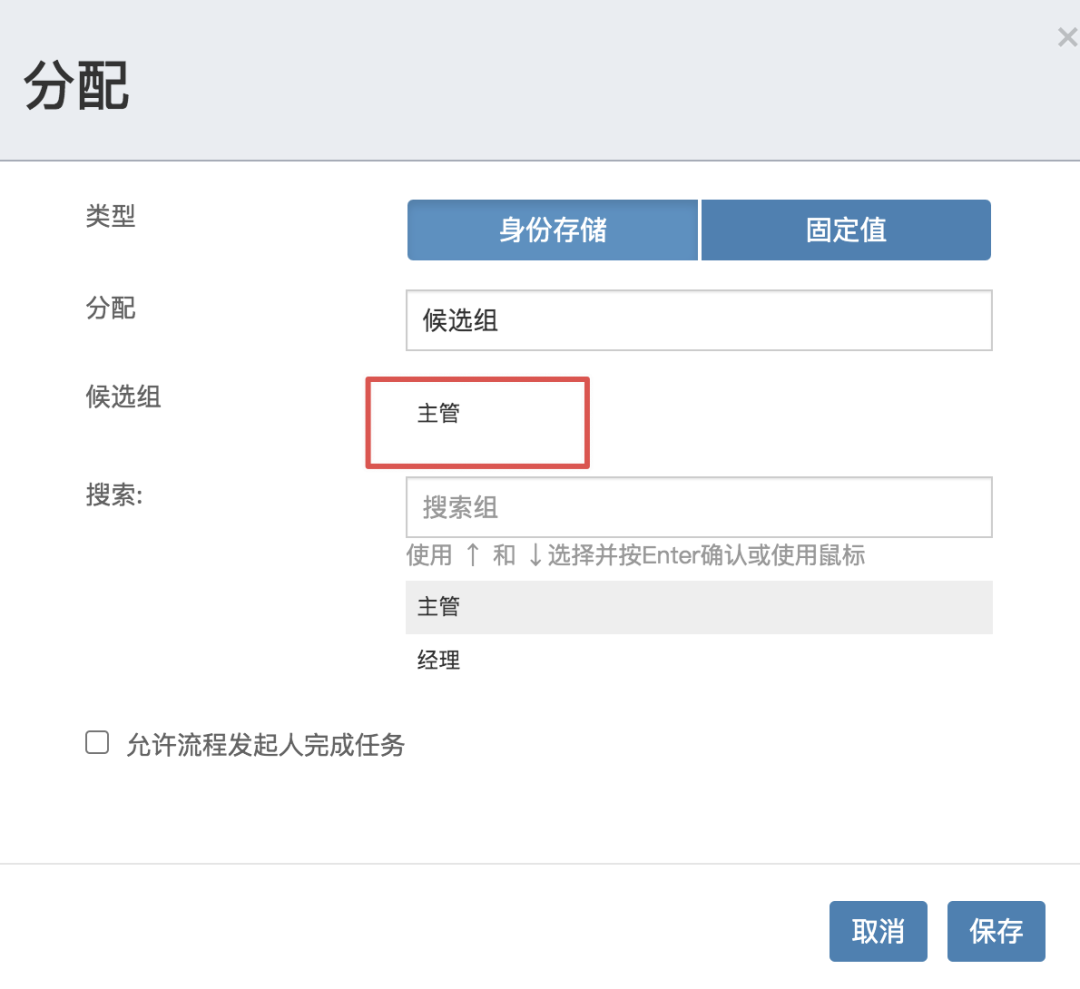
接下来配置主管审批,首先我们设置分配用户,即由谁来执行这个用户任务:

我们设置候选组为主管,也就是所有的主管都可以审批这个节点:

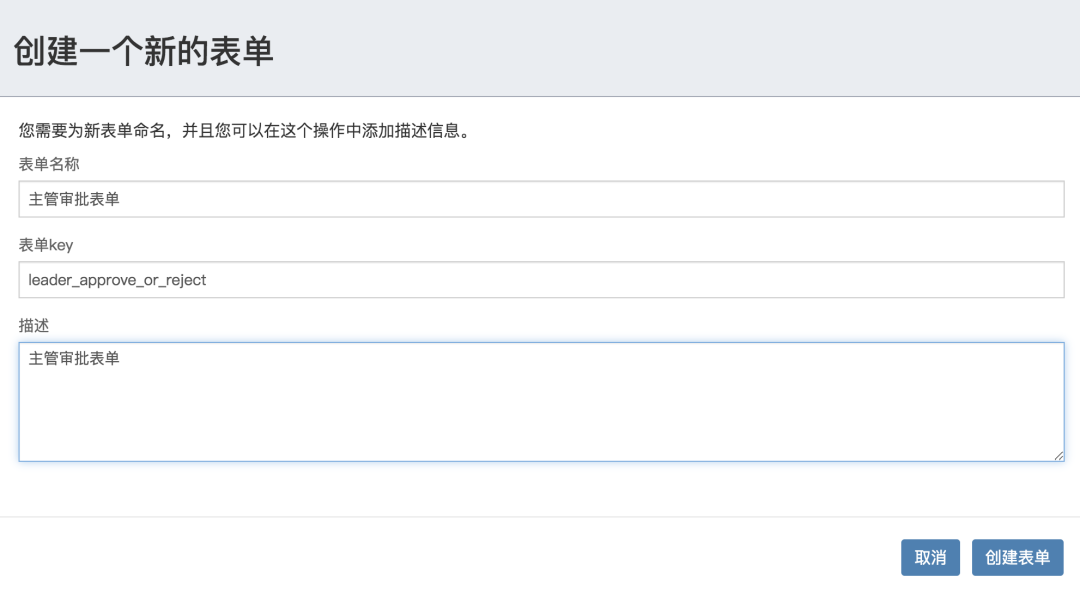
主管审批的时候,无非就是同意或者拒绝,通过表单我们可以定义出同意或者拒绝这两个按钮。配置方式如下,首先为主管审批设置表单引用:

给这个新建的表单取一个名字和 id,这个 id 大家要记牢了,将来我们会用到:

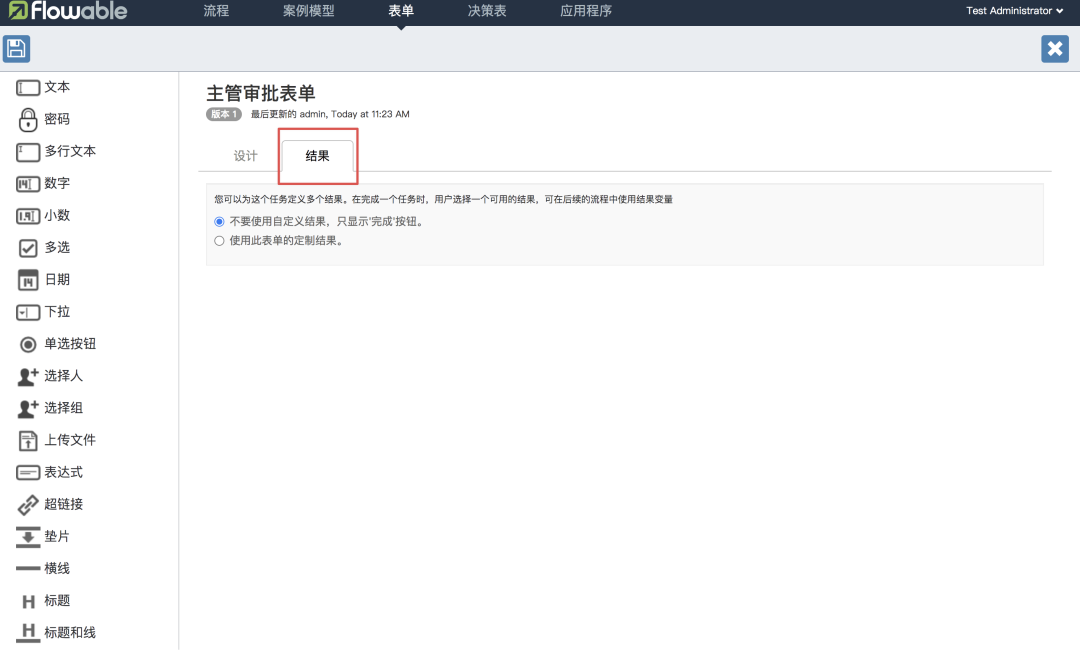
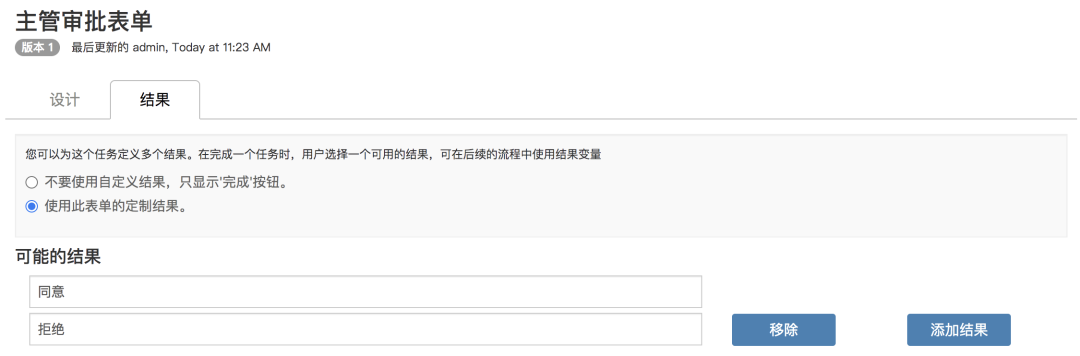
在表单设计的页面,有一个结果选项卡,这个表示表单的输出内容,这个结果选项卡决定了这个表单上的最终按钮,默认情况下,只有一个完成按钮,我们可以自定义配置:

我们为这个表单设置同意和拒绝两个按钮,方式如下:

这块也有其他设置方式,我就先以这种方式来和大家演示,将来在视频中再来和大家聊一聊其他方式。
表单配置完成后,保存即可,保存之后,就会回到流程绘制页面。
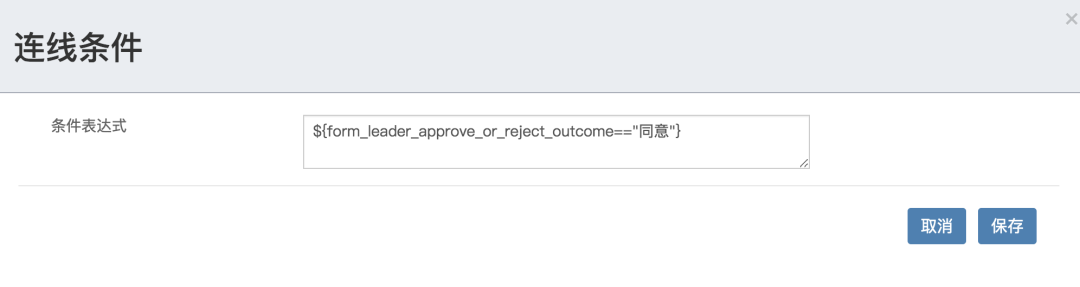
接下来为同意这条出线设置条件:

大家注意这个表单的命名规则,是 form_表单名称_outcome 这个就表示表单的输出结果,也就是我们刚刚在表单中配置的结果选项卡中的内容:

配置完成后,相同的方式,将同意改为拒绝,再来配置一下拒绝那条线。
好啦,上面这条线配置好之后,接下来相同的方式配置下面大于 1000 的情况,其中经理这个用户任务就由经理这个组来处理,CEO 审批这个用户任务就由指定用户 javaboy 来审批即可,具体细节我就不多说了,都跟上面一样。
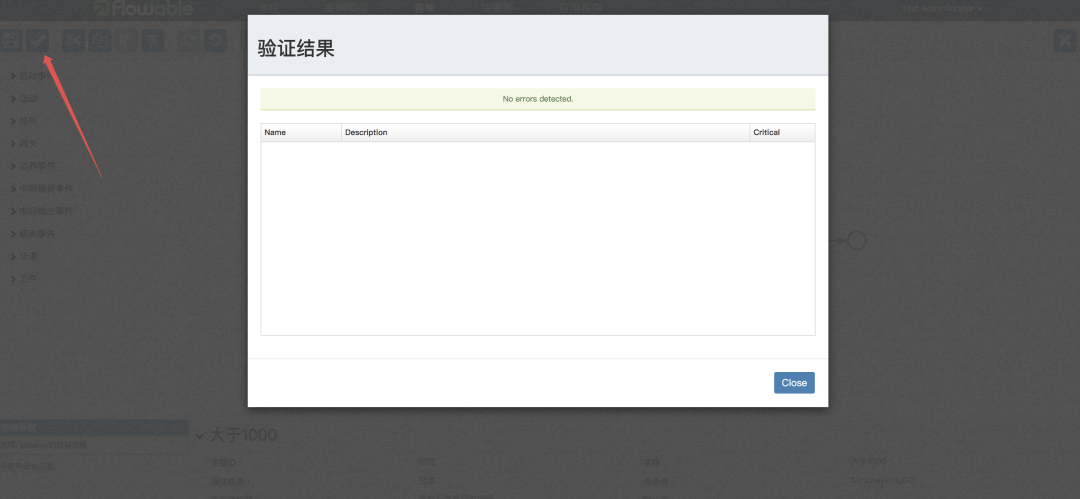
绘制完成后,记得点一下左上角的勾,看下流程有没有漏洞,如下图:

至此,我们的流程图就画好了。
一个流程图只能有一个开始,但是可以有多个结束。
5. 创建应用
流程图画好之后,接下来我们可以下载这个流程图对应的 XML 文件,然后去开发自己的 Java 代码。但是,这不是我们本文的工作,本文的工作是直接在 Flowable-UI 这个工具中,创建一个应用,然后发布这个流程。
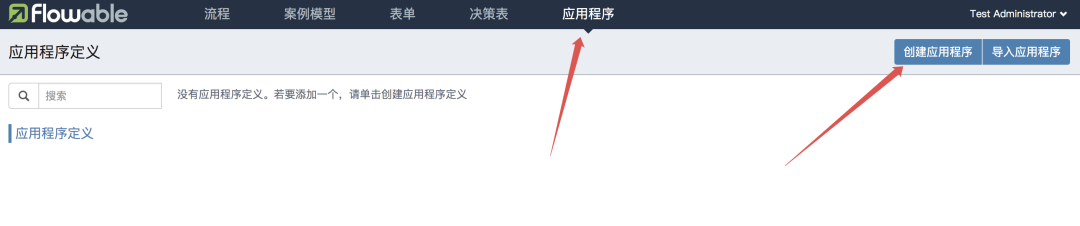
点击上面的应用程序菜单,然后点击右上角的创建应用程序按钮,如下:


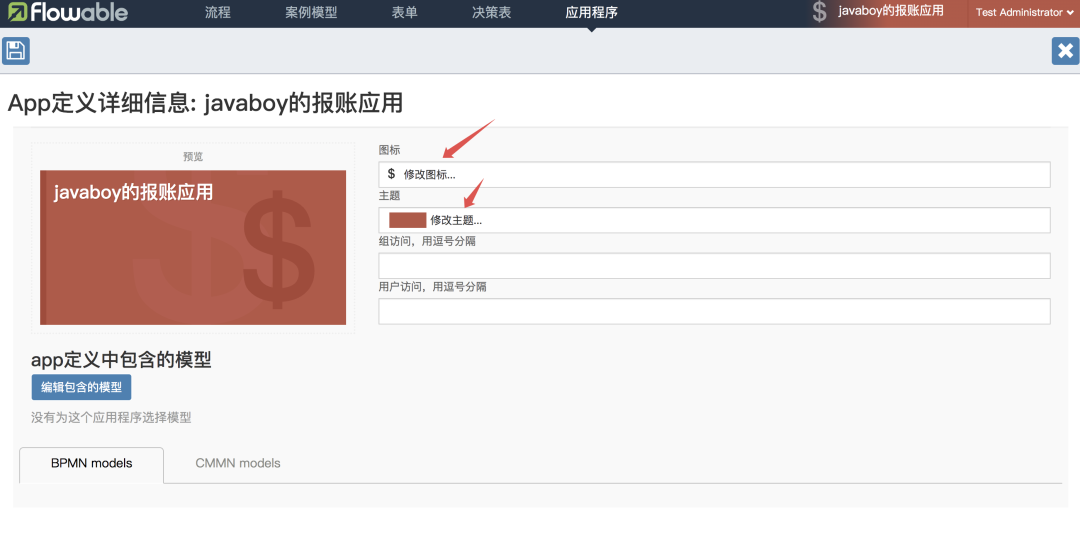
接下来可以为你的应用设置图标、主题啥的:

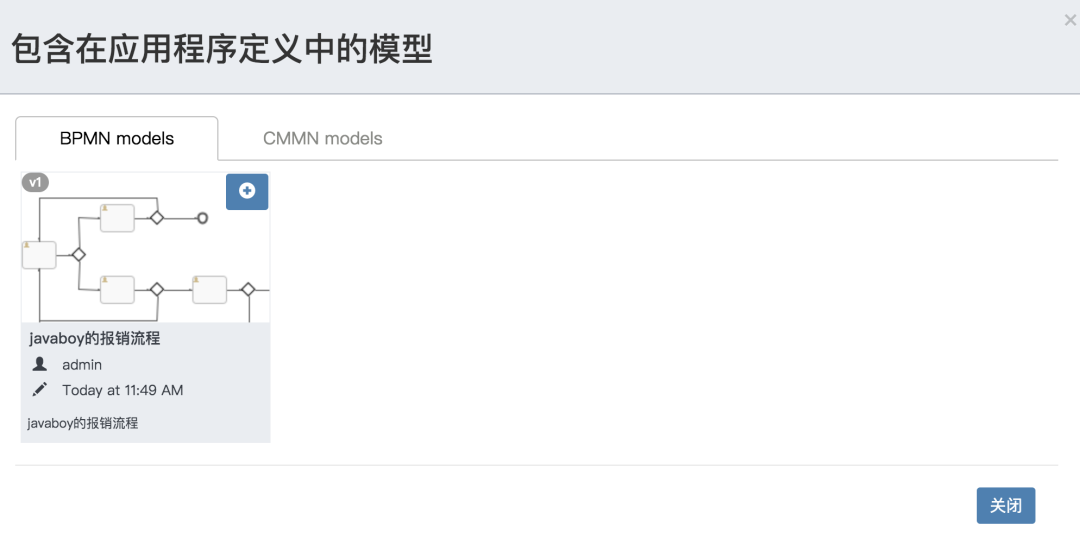
然后点击编辑包含的模型按钮,为这个应用选择一个流程:

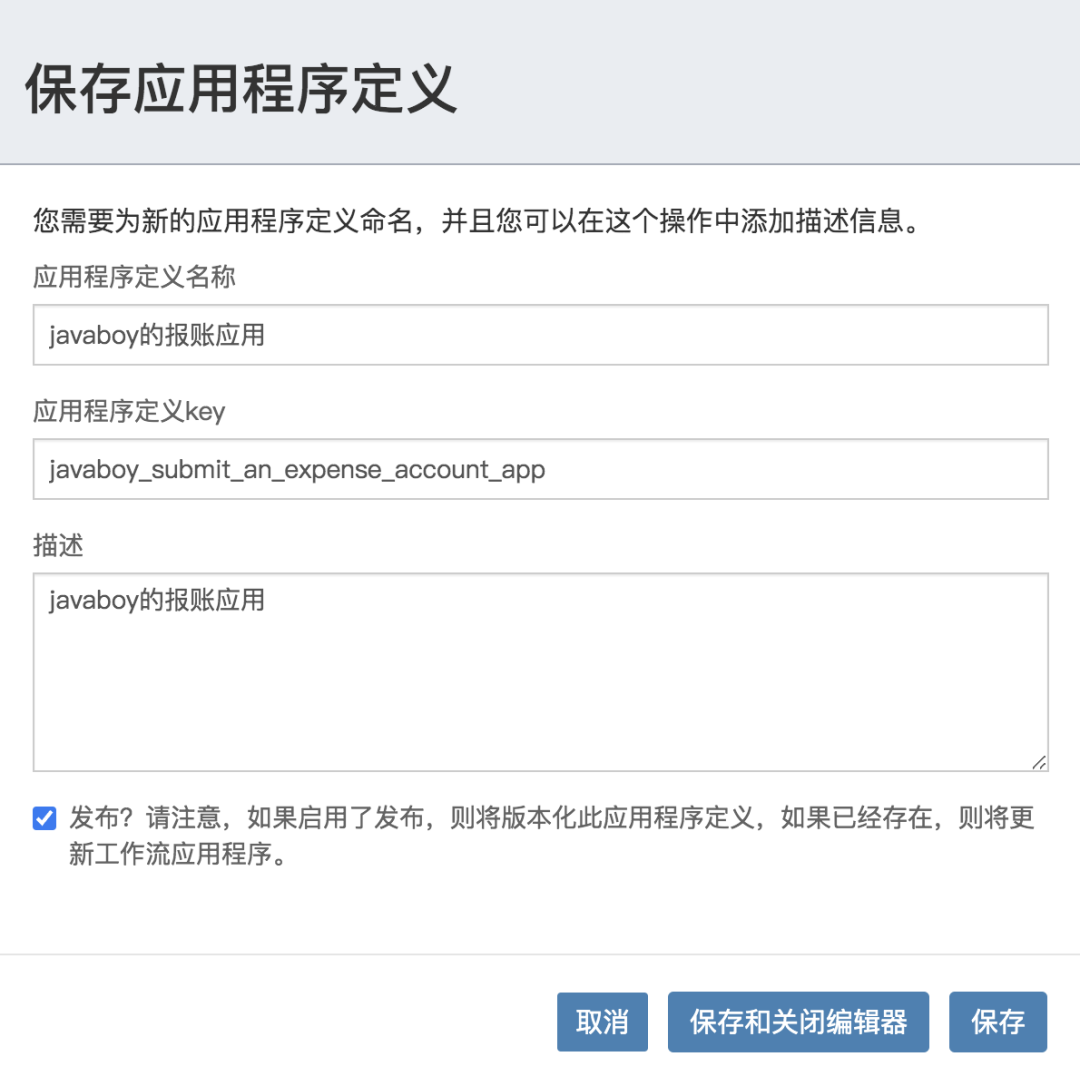
然后点击左上角的保存按钮,保存并发布这个应用,如下:

发布成功之后,回到首页,就可以看到这个应用了,如下:

6. 体验报账
接下来我们就来体验一把这个报账流程,我们目前的身份是 admin,也就是说 admin 这个用户现在要报账了。
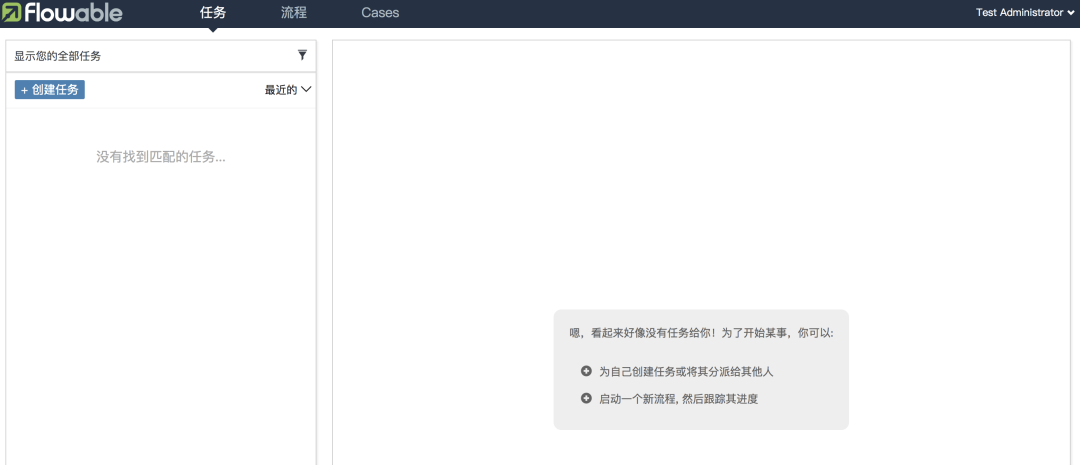
首先点击应用图标,进入到应用中,任务是空的,也就是目前没有 admin 需要审批的任务:

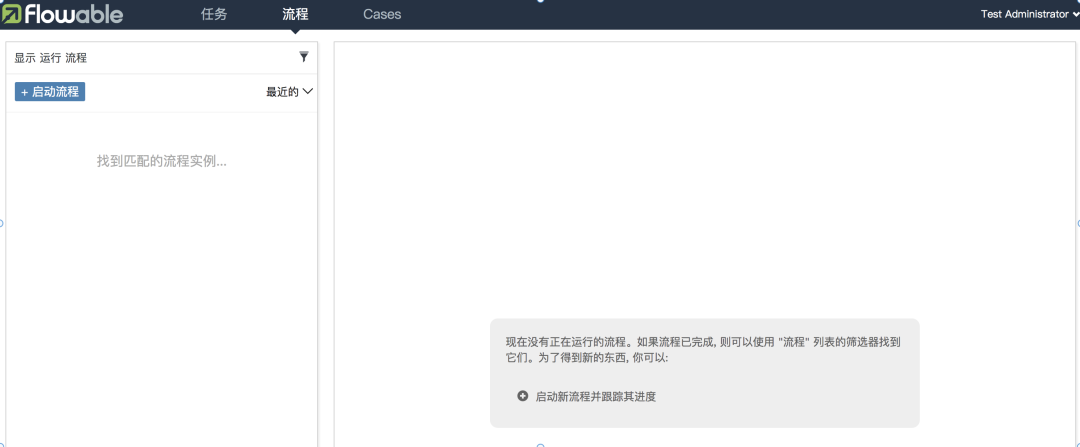
然后我们点击上方的流程菜单,如下:

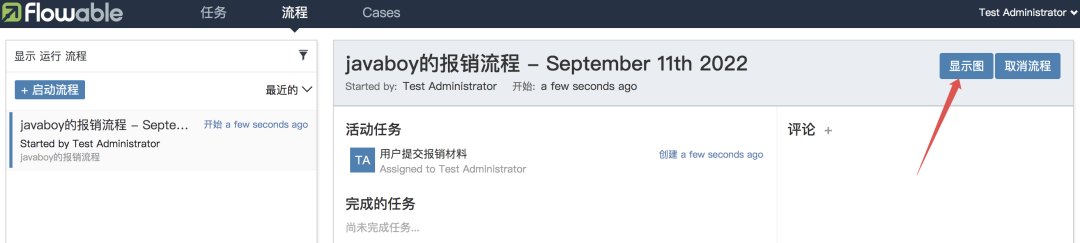
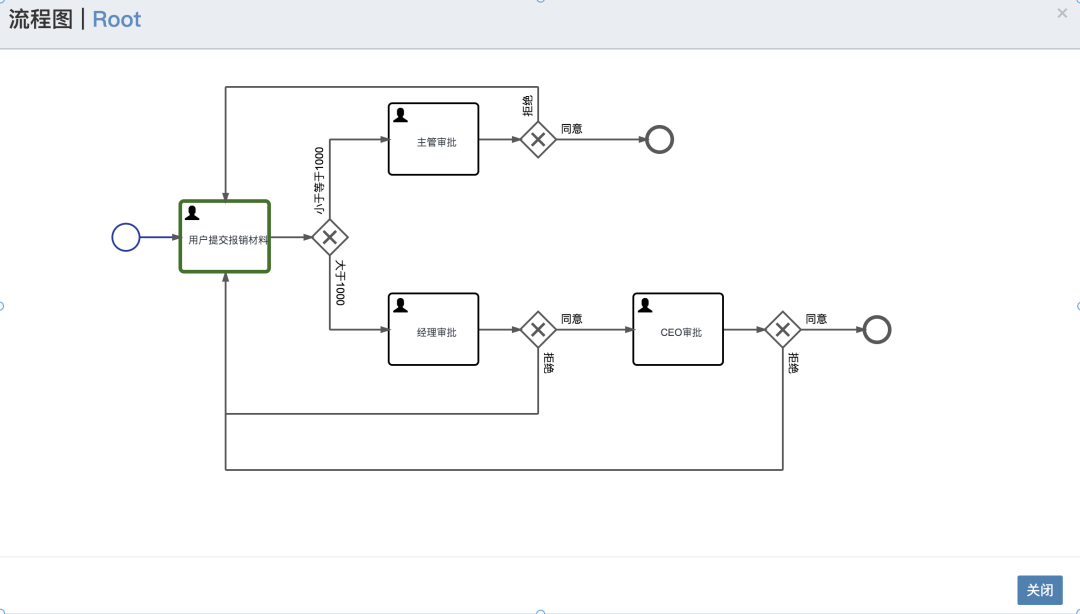
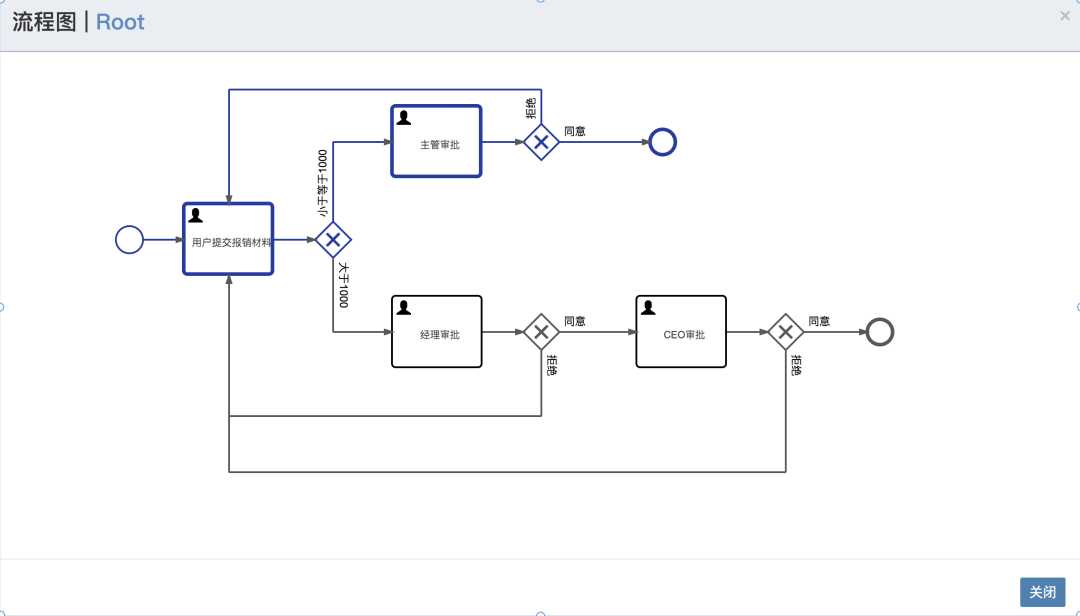
首先点击左边的启动流程,然后点击右边的启动流程,流程启动之后,我们可以点击右上角的显示图按钮,查看流程目前走到哪一步了:

可以看到,流程目前走到用户提交报销材料这一步了:

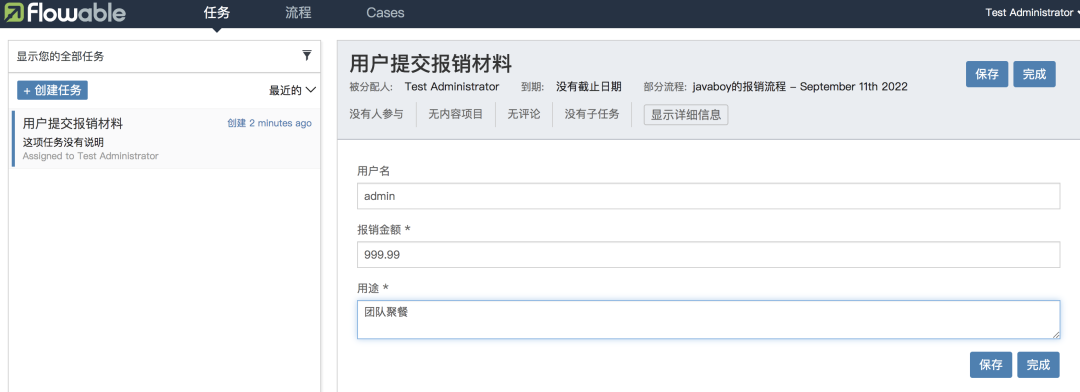
用户提交报销材料这一步是由流程的发起人完成的,也就是 admin 自己完成,此时我们回到任务菜单,就可以看到 admin 有需要完成的任务了:

填入报销资料,然后点击完成按钮。
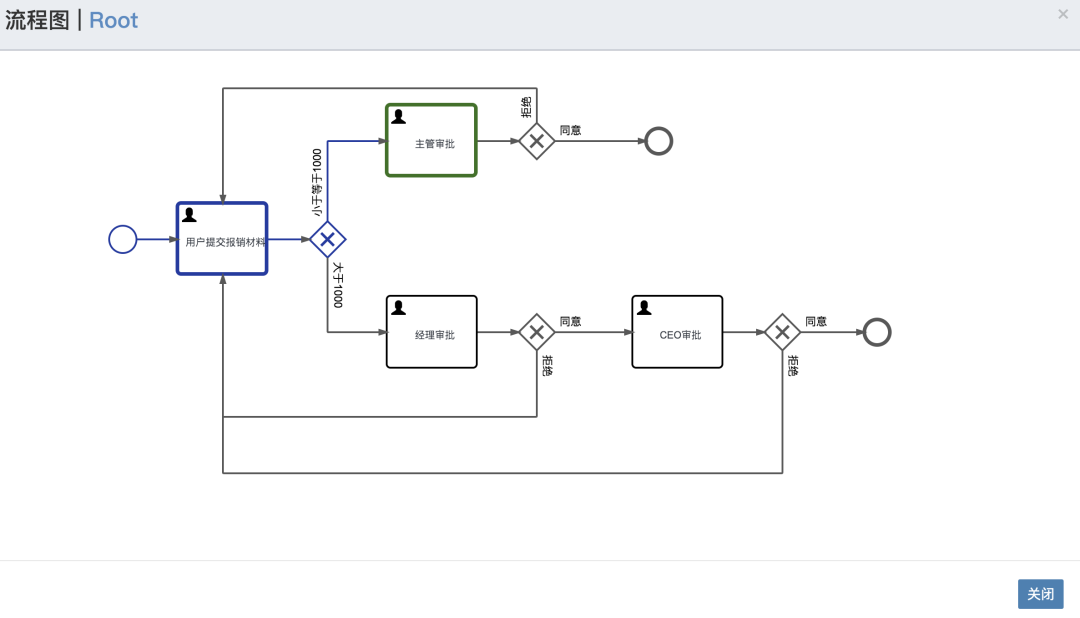
接下来再点击流程菜单,查看流程图,可以看到,此时进入到主管审批这一步了:

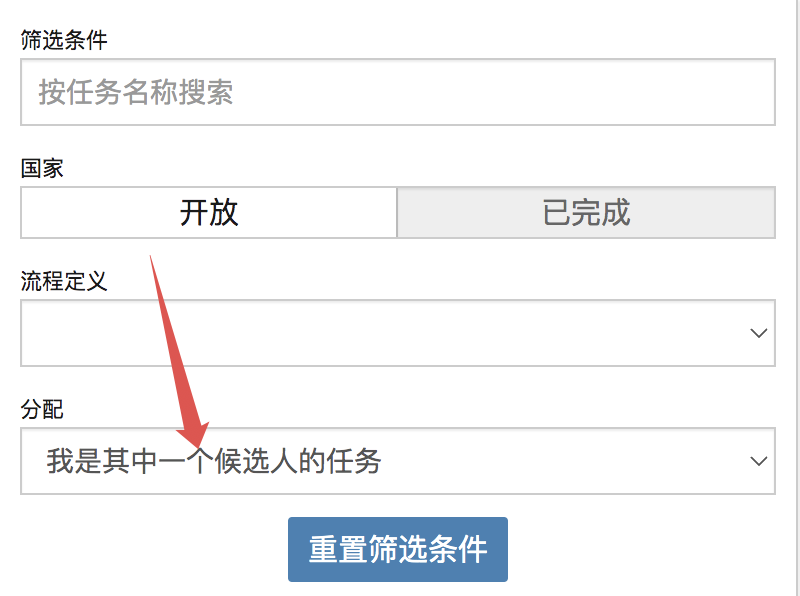
按照我们第 3 小节的配置,lisi 和 wangwu 是主管,所以,我们先注销登录,然后重新以 lisi 或者 wangwu 的身份登录,假设我这里以 lisi 的身份登录,登录成功之后,进入到这个应用中,进来之后,首先将筛选规则改为我是其中一个候选人的任务:

然后在任务中就可以看到自己需要处理的任务了:

对于这种候选人或者候选组的任务,需要先点击右上角的认领,然后再处理(如果是直接分配给某一个用户的,就不需要认领了,可以直接处理了),认领之后,就可以选择同意或者拒绝了,如下图:

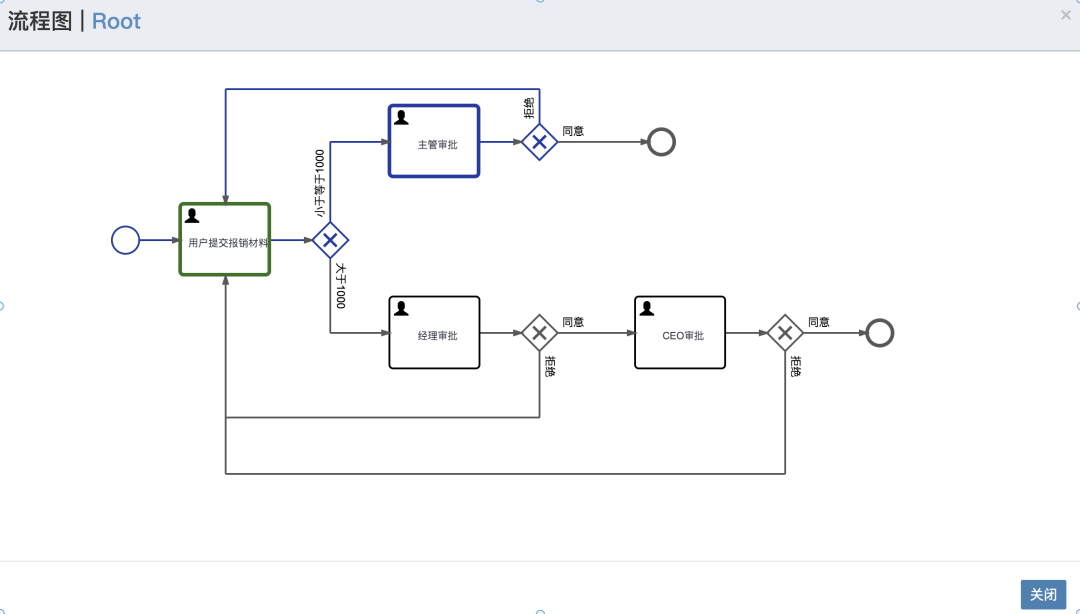
假设我们点击拒绝按钮,拒绝之后,我们点击流程菜单,查看流程图,如下:

可以看到,流程在进入到主管审批这个节点之后,被拒绝了,然后回到了用户提交报销材料这个节点上,现在 admin 要重新登录,登录之后,在自己的任务中又可以看到提交报销材料了,如下:

随便改一下,然后继续提交。
切换到 wangwu 登录,同意报销,流程结束。

好啦,下面那条超过 1000 块钱的线,小伙伴们可以自行测试,我就不演示啦~
今天这个文章的目的是让大家体验一把流程引擎,看看流程引擎是干嘛的,都有啥功能,松哥在未来的文章中,会逐步教大家如何用 Spring Boot+Vue 实现这一套功能。