下面列出了我们都应该改掉的 9个习惯。
1.不要使用严格模式
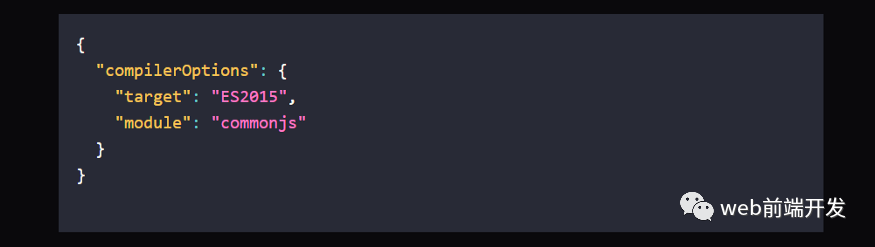
它看起来像什么
通过使用没有严格模式的 tsconfig.json。

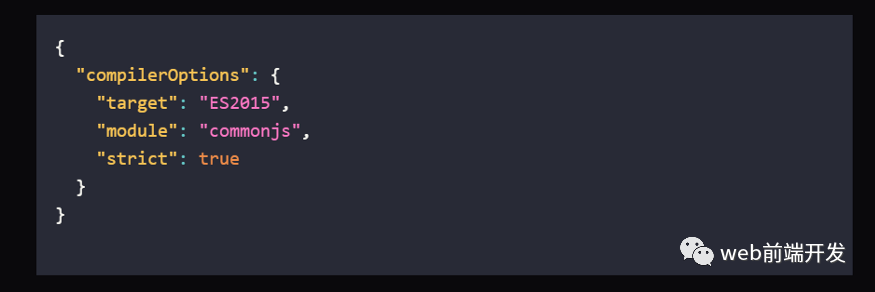
它应该是什么样子
使用严格模式后。

我们为什么这样做
在代码库中引入更严格的规则通常需要时间。
为什么我们不应该
更严格的规则可以在未来更容易地更改代码,因此修复代码所花费的时间会被退回,之后在未来处理存储库时会花费一些时间。
2. 用 || 确定默认值
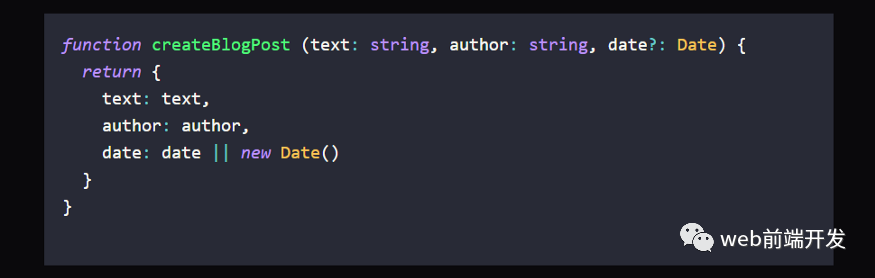
它看起来像什么

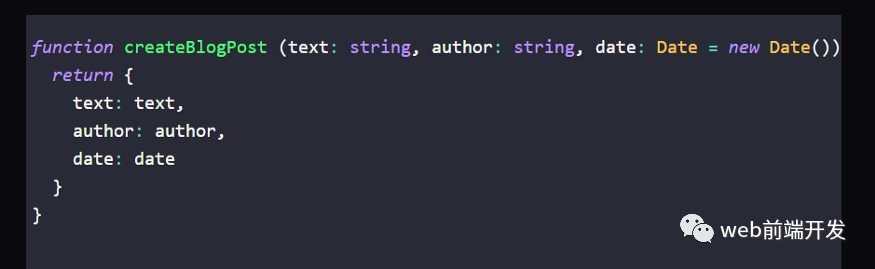
它应该是什么样子
新的??运算符,或者更好的是,在参数级别定义折返权。

我们为什么这样做
这 ??运算符去年才被引入,如果在长函数的中间使用值,可能很难将它们定义为参数默认值。
为什么我们不应该
?? 与 || 不同,它只返回 null 或 undefined,而不是所有 falsy 值。此外,如果你的函数很长,以至于你无法在一开始就定义默认值,那么将它们分开可能是个好主意。
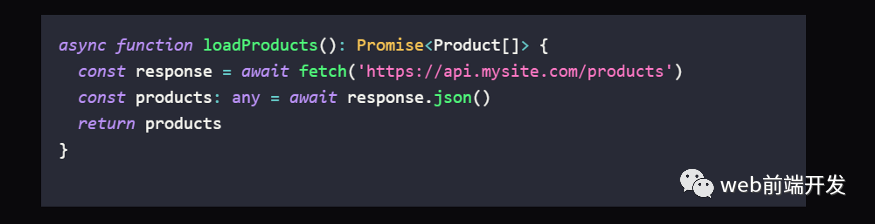
3.使用any作为类型
当我们不确定结构时,应该使用任何类型的数据。

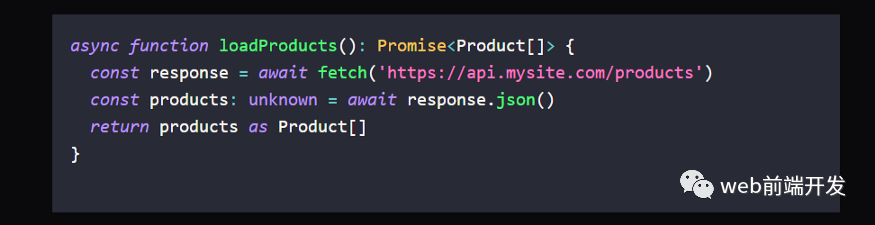
它应该是什么样子
在几乎所有我们键入任何内容的情况下,我们都应该将其键入为未知。

我们为什么这样做
any 很简单,因为它从根本上禁用了所有类型检查。通常,即使在官方类型中也使用 any(例如,上面示例中的 response.json() 被 TypeScript 团队键入为 Promise<any>)。
为什么我们不应该
它从根本上禁用所有类型检查。通过 any 进入的所有内容都将完全放弃任何类型检查。这可能会变得非常难以捕捉错误,因为只有当我们对类型结构的假设符合运行时代码时,代码才会失败。
4. val 作为 SomeType
它看起来像什么
强制告诉编译器它无法推断的类型。

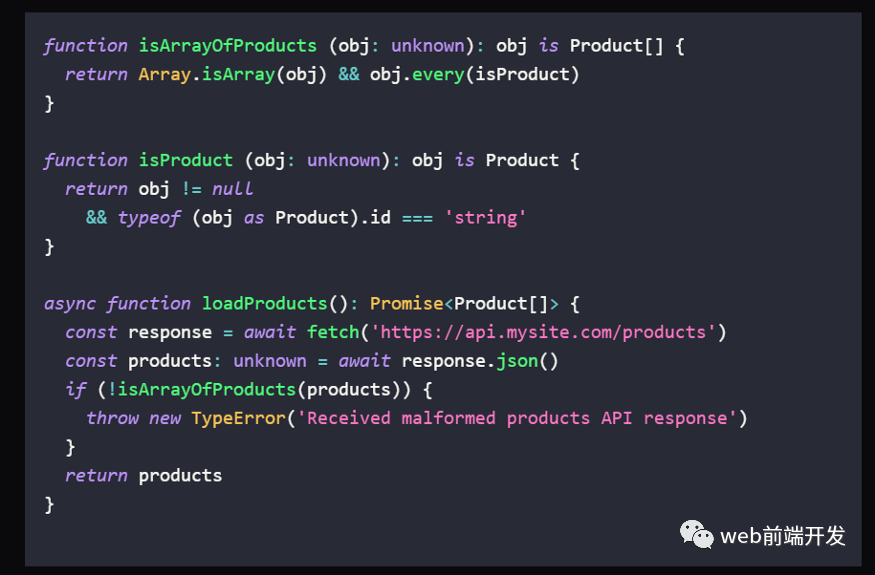
它应该是什么样子
这就是类型守卫的用途。

我们为什么这样做
当我们想要从 JavaScript 转换为 TypeScript 时,现有的代码库经常对 TypeScript 编译器无法自动得出的类型做出假设。在这些情况下,使用快速 as SomeOtherType 可以加快转换速度,而无需放松 tsconfig 中的设置。
为什么我们不应该
即使现在可以保存断言,但当有人移动代码时,这可能会改变。类型保护将确保所有检查都是明确的。
5. 和任何测试一样
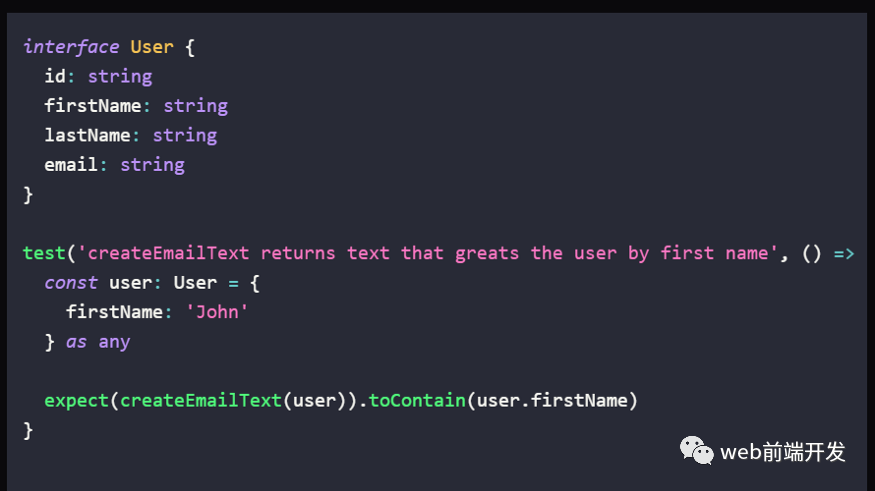
它看起来像什么
在编写测试时,它会创建不完整的替身。

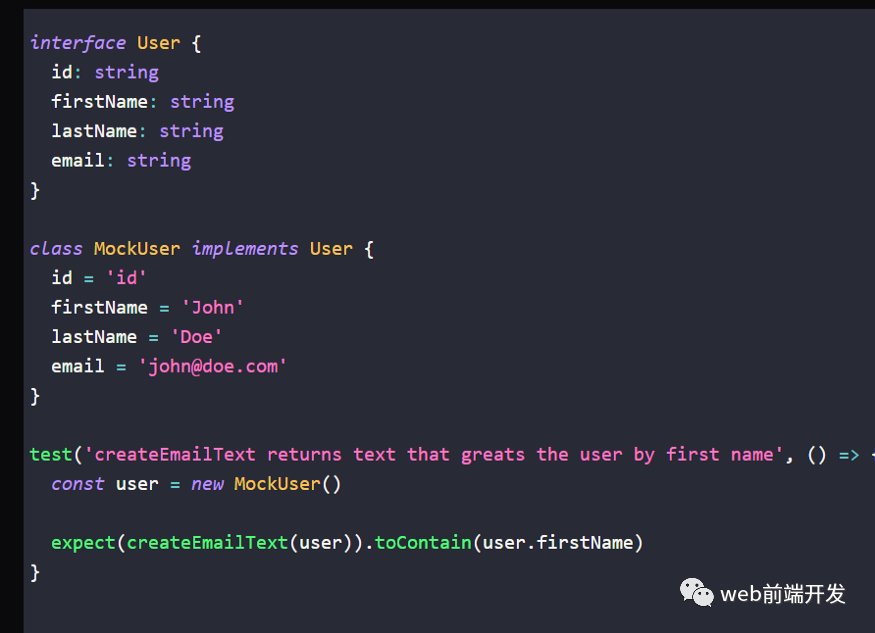
它应该是什么样子
如果你需要为你的测试模拟数据,请将模拟逻辑移动到您模拟的事物旁边并使其可重用。

我们为什么这样做
虽然在尚未有很好的测试覆盖率的代码库中编写测试时,经常会出现复杂的大数据结构,但测试中的特定功能只需要其中的一部分。短期内无需担心其他属性更简单。
为什么我们不应该
放弃测试,模拟开发,最近一次是当其中一个属性发生变化时,我们必须在所有测试中更改它而不是一个中心位置。此外,在某些情况下,被测代码依赖于我们之前认为不重要的属性,然后必须更新该功能的所有测试。
6. 可选属性
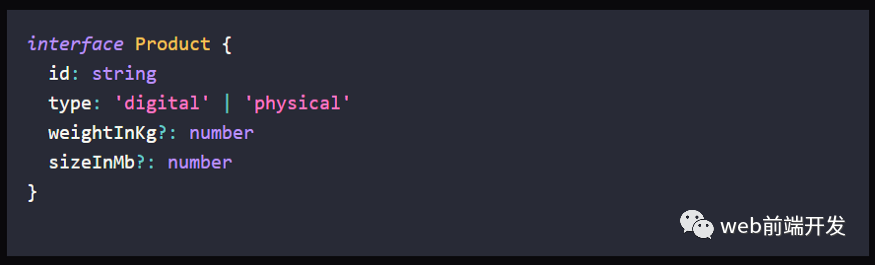
它看起来像什么
将属性定义为有时存在有时不存在的可选属性。

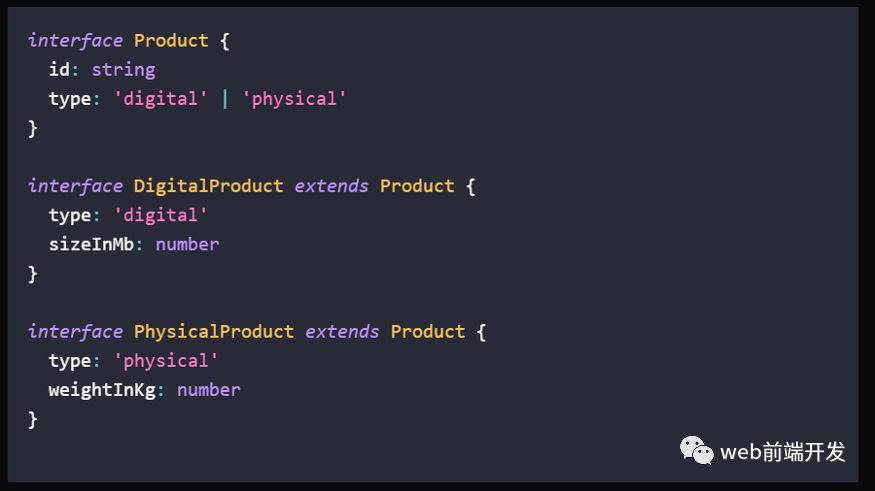
它应该是什么样子
清楚地表达,模型哪些组合存在,哪些不存在。

我们为什么这样做
将属性定义为可选而不是划分类型更容易并且生成的代码更少。它还需要对正在开发的产品有充分的了解,并且可以在对产品的假设发生变化时限制代码的使用。
为什么我们不应该
类型系统的最大好处是它们可以用编译时检查代替运行时检查。通过更多的快速输入,可以在编译时检查可能被忽视的错误,例如。G。通过确保每个 DigitalProduct 都有一个 sizeInMb。
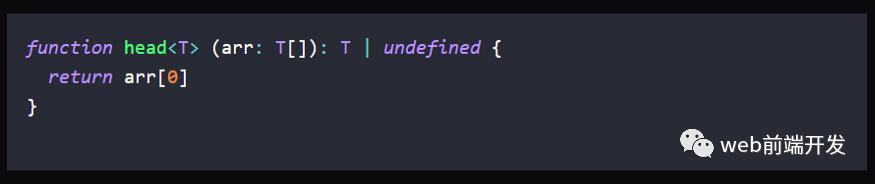
7. 一个字母泛型
它看起来像什么
用一个字母给名称一个通用名称

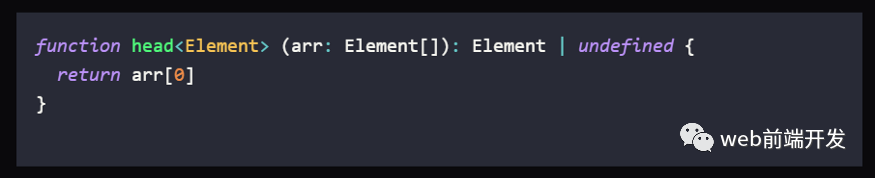
它应该是什么样子应该给出一个完整的描述性类型名称。

我们为什么要这样做
我猜这种习惯会养成,因为即使是官方文档也使用一个字母的名称。按 T 代替写全名可以更快地键入,并且不需要考虑太多。
为什么我们不应该这样做
泛型类型变量是变量,就像其他变量一样。当 IDE 开始向我们展示这些技术性时,我们已经放弃了在变量名称中描述变量技术性的想法。例如。我们通常只写 const name = ‘Daniel’ 而不是 const strName = ‘Daniel’。此外,一个字母的变量名称通常会让人大吃一惊,因为如果不查看它们的声明,可能很难翻译它们的含义。
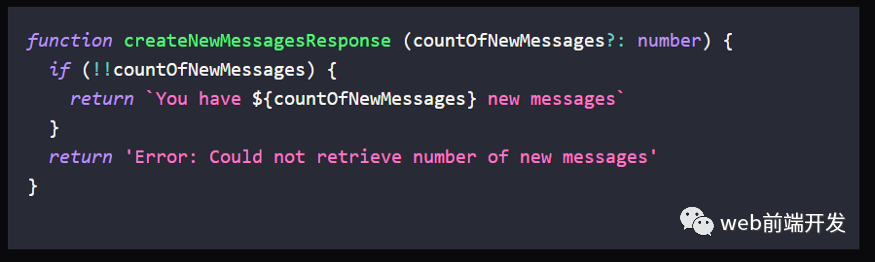
8.非布尔布尔检查
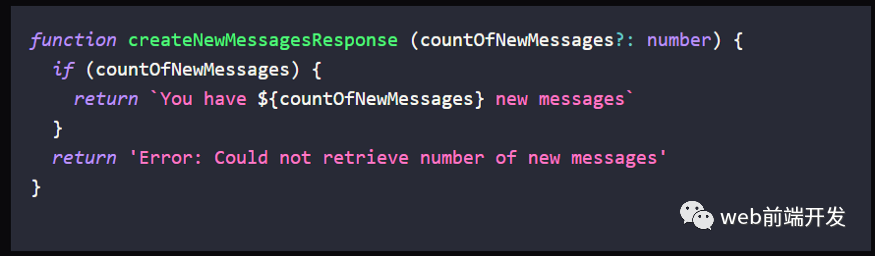
它看起来像什么
通过将值直接传递给 if 语句来检查值是否已定义。

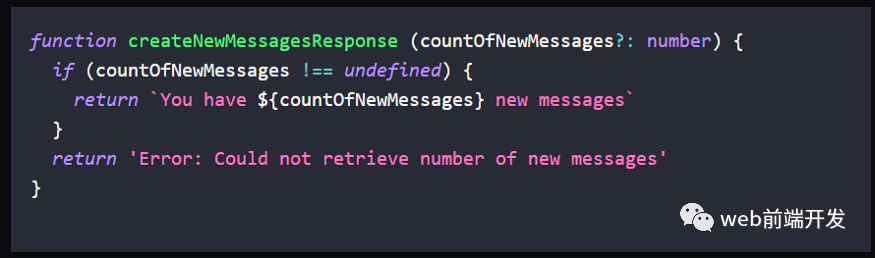
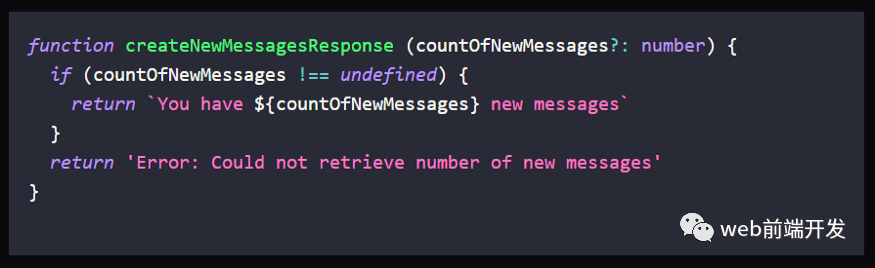
它应该是什么样子
我们可以明确检查我们关心的情况。

我们为什么要这样做
用简短的方式编写检查看起来更简洁,并且可以让我们避免思考我们真正想要检查的内容。
为什么我们不应该这样做
也许我们应该考虑一下我们真正想要检查的内容。例如,上面给出的示例以不同的方式处理 countOfNewMessages 为 0 的情况。
9. Bang Bang 算子
它看起来像什么
将非布尔值转换为布尔值。

它应该是什么样子
明确检查我们关心的状况。

我们为什么要这样做
对我们中的一些人来说,理解!就像开始对 JavaScript 宇宙的仪式一样。它看起来简短而简洁,如果你已经熟悉它,那么,你就会知道它是关于什么的。这是将任何值转换为布尔值的简便方法。尤其是在代码库中,假值(如 null、undefined 和“”)之间没有明确的语义分离。
为什么我们不应该这样做
像许多捷径和启动仪式一样,使用 !!通过宣传内部知识来混淆代码的真正含义。这使得新开发人员更不容易访问代码库,无论是一般开发的新手,还是 JavaScript 的新手。引入细微的错误也很容易。来自“非布尔布尔检查”的 countOfNewMessages 为 0 的问题仍然存在 !!。
总结
以上9种写TypeScript的习惯,你有几种?如果都没有的话,那么恭喜你,如果只有其中一些的话,请尝试着改掉它。
今天内容就先到这里了,希望能够帮助到你,如果你觉得有用的话,请记得点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。最后,感谢你的阅读,祝编程愉快!





























