今天这篇笔记聊聊CSS中一个非常基础但是很重要的概念——盒子模型:
什么是盒子模型
顾名思义,就是HTML的元素在网页上的展示都是一个一个的盒子,四四方方的在页面上排列着,比如像下面这样,学习了盒子模型,为我们学习定位和布局等等高级样式技巧打下基础。

盒子模型的构成
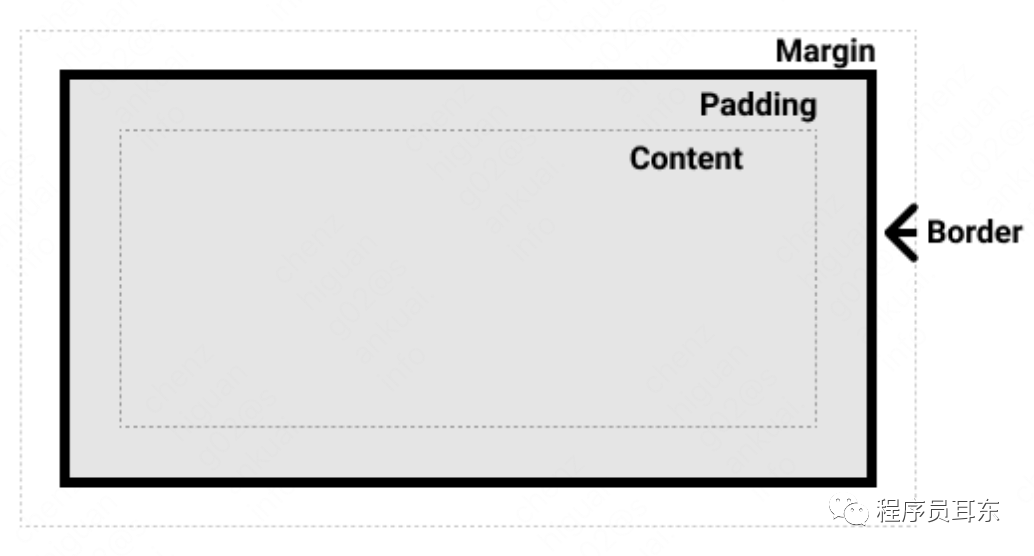
直接看这张图:

- Content:内容区域,也就是你代码中放在元素内的东西,比如说文字啊、子元素啊等等
- Border:边框,也就是HTML元素的边框,你可以使用border来设置边框的宽度、颜色、样式
- Padding:内边距,也就是Border(边框)和Content(内容)之间的距离
- Margin:外边距,也就是HTML元素和它旁边其他元素的距离
盒子模型的分类
根据盒子宽度和高度的计算方式,我们可以把它分为两类,并通过box-sizing属性来设置
- 标准盒模型:content-box,默认
- IE盒模型:border-box
标准盒模型(content-box)的特点是:HTML元素真正的宽度=你设置的CSS宽度(width)+padding+border,高度同理
IE盒模型(border-box)的特点是:HTML元素的真正宽度=你设置的CSS宽度(width),高度同理
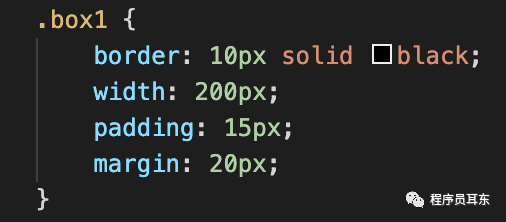
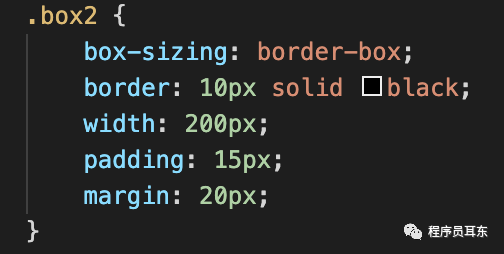
举例

这个HTML的宽度=200+152+102=250

这个HTML的宽度=200































