
开发管理后台基本是企业的日常需求, 基本每个前台项目都必有一个后台项目跟着, 虽然是必需品, 但是大家好像有不是那么在意他, 毕竟只有管理员用。
crud-vue通过简单的JSON配置即可实现完整的"增删改查".
注意: crud-vue是基于ant-design-vue的, 所以更进一步的开发中,可直接使用ant的组件
安装
yarn add crud-vue
复制代码
使用
下面是一个简单的表格, 只需要配置columns和done字段.
columns就是"ant"组件库中 table 组件的配置, 用来配置列.
done是"crud-vue"定义的字段, 值是个函数, 用来格式化接口返回数据, 函数返回{total:10,list:[{xx:1}]}这样的数据表格就会显示:
<script setup lang="ts">
import crud,{defineR} from 'crud-vue';
const primaryKey = 'id';
const r = defineR({
columns: [
{
title: 'name',
dataIndex: 'name',
},
{
title: '操作',
key: 'operation',
width: 250,
},
],
async done() {
const { data } = await http('/role');
return { list: data.list, total: data.total };
},
});
</script>
<template>
<crud :primaryKey="primaryKey" :r="r"></crud>
</template>
复制代码
API
通过配置"crud-vue"组件的"c/u/r/d"4 个字段实现"增删改查".
primaryKey(主键)
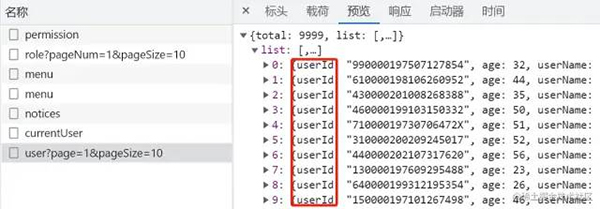
必填项, ant 中的a-table需要, 选用数据中的能"表示唯一的id"字段即可.

image
r(读取)
必填项, 主要配置"表格"和"数据", 这里的表格实际就是🐜ant的table组件, 使用defineR函数定义.
const r = defineR({
// 列配置
columns: [{ title: 'name', dataIndex: 'name' }],
// 筛选条件配置
conditionItems: [{ name: 'name', is: 'a-input' }],
// 列表接口数据处理
async done() {
const { data } = await http('/user');
return { list: data.xxList, total: data.xxTotal };
},
});
复制代码
查看"r"的完整文档[1]
c(新增)
非必填, 用来构造"新建"表单,用defineC函数来定义.
const c = defineC({
async before() {
await Promise.all([getRoleOptions(), getDepartmentOptions(), getPositionOptions()]);
},
async done(formData) {
const { status, data } = await http.post('/user', formData);
return [200 === status, data.msg];
},
formProps: { labelCol: { span: 2 } },
items: () => [
{ is: 'a-input', name: 'userName', label: '账号', rules: [{ required: true, message: '必填项' }] },
{ is: 'a-input', name: 'realName', label: '姓名' },
复制代码
查看"c"的完整文档[2]
u(编辑)
非必填, 用来构造"编辑"表单,用defineU函数来定义.基本和"c"的配置一样.
查看"u"完整的文档[3]
d(删除)
非必填, 用来配置"删除操作",用defineD函数来定义. d暂只有一个属性done:
done
必填项, done是个函数, 点击"删除"按钮后触发, 函数内需要写请求删除接口的逻辑.
const d = defineD({
async done(idList) {
// 判断idList长度区分是否批量删除
// 批量删除
if (1 < idList.length) {
const { data, status } = await http.delete('/user/' + idList.join(','));
return [200 === status, data.msg];
} else {
// 删除一条
const { data, status } = await http.delete('/user/' + idList[0]);
return [200 === status, data.msg];
}
},
});
复制代码
可以通过done的参数来判断是批量删除还是单行删除.
特别注意
- done必须是一个返回"promise"的函数, 也可以用"async", 其返回值也是"promise".
- done函数的返回值必须是[boolean,string?]格式, "boolean"用来表示是否操作成功, "string"是选填,是成功/失败后消息框显示的文字, 如果不填, 不进行消息显示.



































