
本文不是要辩论 Vue 好还是 React 好,而是要看看这两个框架在低层次上是如何选择的。
我知道有些开发者在选择框架之前会倾向于看基准。然而,这并不是最关键的方面,因为99%的性能都来自于你写的代码,而不是你使用的框架。
那么,我是如何得出这个结论的呢?
这里选取了三个常见的web应用程序问题,并检查了Vue和React在每个场景中的响应情况。
项目
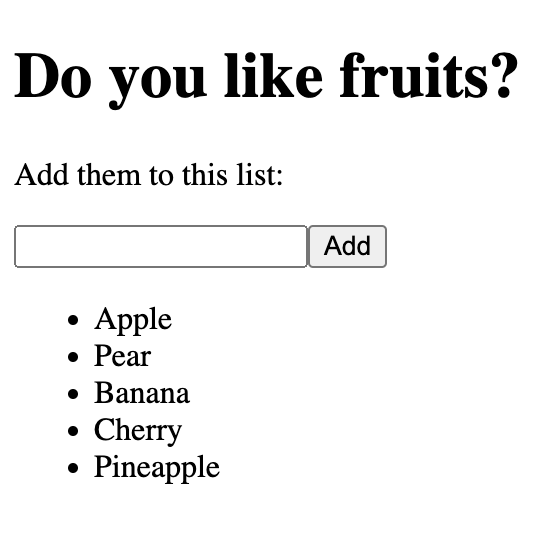
这里有一个类似 TODO 的项目,不过这里添加的不是事项而是水果。

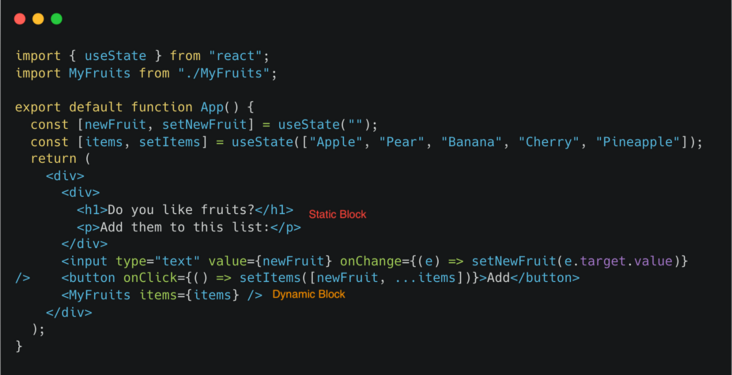
下面是 React 代码:

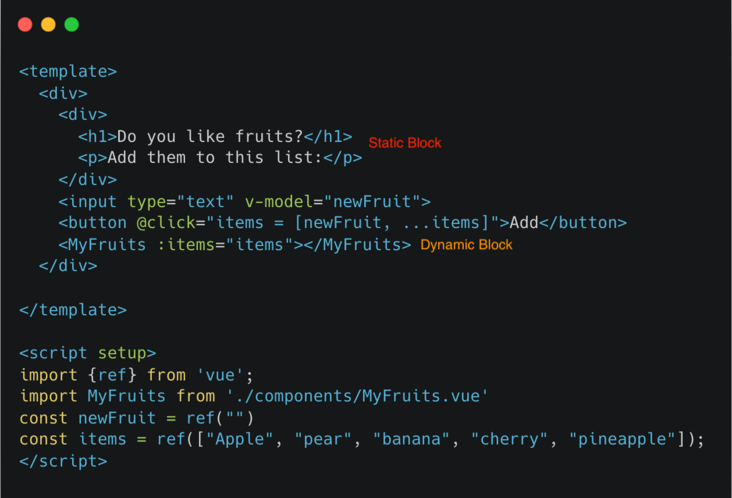
Vue 代码:

测试1:静态模块
在第一个测试中,我们将比较 React 和 Vue 是如何编译静态部分的。
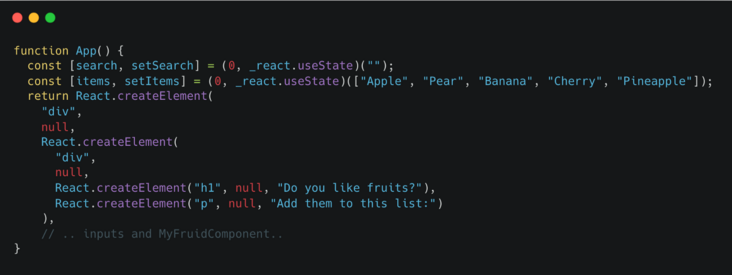
先来看看React:

如上图所示,在 JSX 中,编译器是非常简单的。所有的 JSX 元素都被替换成 React 的createElement 函数。它将在应用程序的每次状态更新时重新渲染所有静态元素。
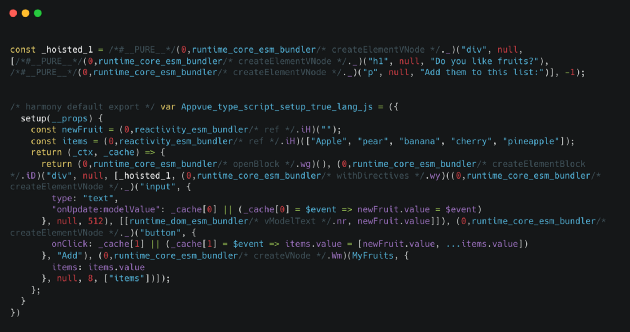
再来看看 Vue 中是怎么做的:

可能看起来有些复杂,但这里注意一下 hoisted_1 变量和 setup 方法。正如我们所看到的,hoisted_1变量包含了我们的静态内容,并被定义在 setup 函数之外。
在编译过程中,Vue检测所有不依赖于应用程序状态的静态节点,并将变量提升到组件设置之外,这样它就不必在每次渲染后重新生成这些静态节点。
小结
React 只将 JSX 编译为JS,而 Vue 通过提升有效地优化了静态块。这种优化对具有许多节点和深层树状结构的大页面是有益的。
测试2:重新渲染
React 和 Vue 之间的显著差异在这第二个测试中显现出来。
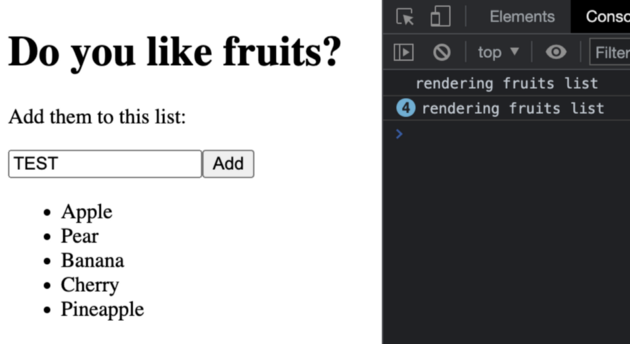
当我们在文本输入中输入 "TEST "时,React 应用程序的控制台:

我们可以看到,MyFruits组件被渲染了五次。
- 在父组件的第一次渲染时一次
- 在输入中每按一次键,就有四次(test 的个数)。
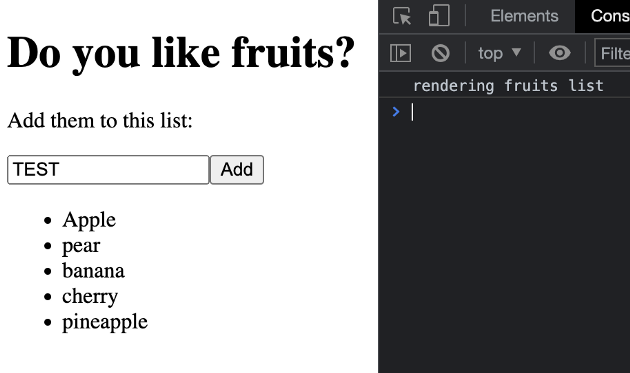
再来看看 Vue 的情况:

MyFruits 组件只渲染了一次。
默认情况下,Vue中的任何孩子组件都是有缓存。只有当它的 props 发生变化时,它才会被重新渲染。
React 中无论 props是否改变,都会重新渲染。
因此,Vue 中的同等代码比 React 的性能更强😎。
React 是怎么来解决这个问题的?
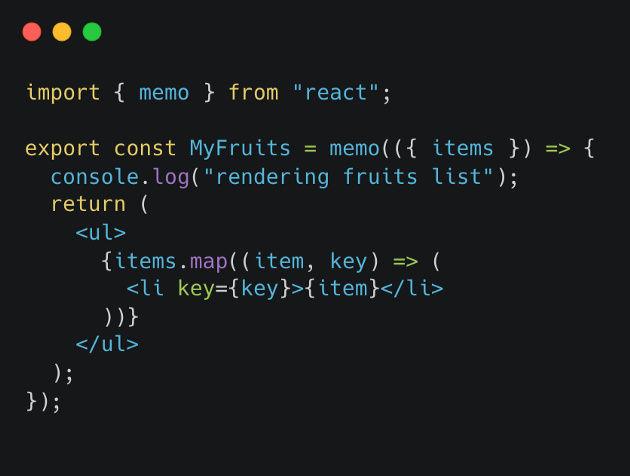
在React中,开发者可以选择通过使用memo helper来启用 memoization。可以通过下面的代码来完成:

然而,这需要额外的代码来达到相同的性能。
测试 3:计算属性
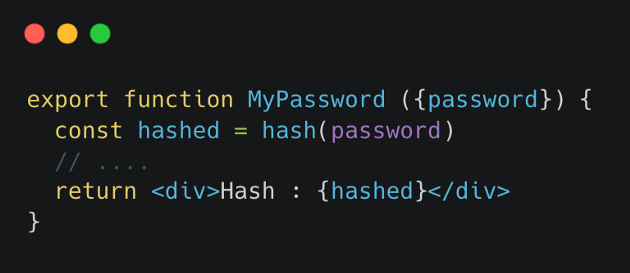
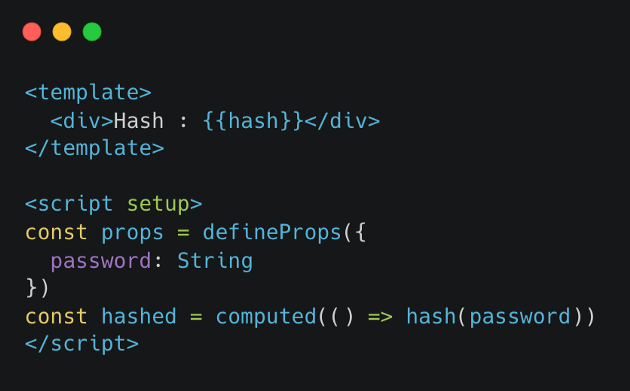
在Vue中,一个计算属性是一个将根据其他属性而被重新计算粜的的值。例如,一个 hashed password 只有在 password 被改变时才会被重新计算。
在 React 中:

每次渲染时都会调用 hash 。
在Vue中,只有在使用 hashed 时才会重新执行。如果该值在模板中不是必需的,就不会重新执行。此外,Vue 隐含地检测到了依赖关系,只有在 password 改变时才会进行计算。

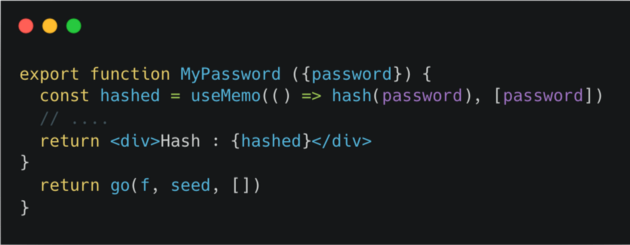
这在 React中也是可行的,也也是需要额外的代码:

我们需要调用 useMemo 并提供一个依赖数组。此外,React 无法检测到模板中是否使用了 hashed 变量,并会在第一次渲染时计算 hash 。
这是一个非常简单的例子,但要考虑复杂的操作。这将极大地影响组件的渲染时间,特别是当计算的属性在初始渲染时没有被使用时。
所以 Vue > React?
不,经过上面所有的例子,你可能认为 Vue 比 Reac t的性能更好。但这是错误的。事实上,这两个库有不同的理念。Vue 是隐式的,而 React 是显式的。
怎么说?
Vue 是老好人,倾向于将尽可能多的事情自动化,因此开发者可以专注于业务逻辑。Vue 默认提供更好的性能。
另一方面,如果我们想开发更复杂的功能,这也会导致缺乏一些灵活性。如果你没有真正掌握 Vue组件的生命周期,你可能会花很多时间来调试一些愚蠢的代码。
另外,React 比较懒,需要开发者自己动手,不过,这样也给我们带来更多的灵活性。但也会多写些代码,像上面的三个例子一样,才能达到与Vue相同的性能。
综上,如果是新手,可以先从 vue 上手,比较好入手。相比之下,React 适合那些已经有基于组件的框架工作经验的开发者。


































