分享一下平常开发经常出现问题,增加代码质量的十个小点:
记得错误处理
特别是网络请求或者其他异步操作中,await 记得包裹 try catch,可以给用户一个友好提示,同时可以考虑 catch 中需要做什么兜底处理,必要时进行上传日志。
try {
this.loading = this.$loading({
lock: true,
text: '加载中...',
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)',
});
const info = await resDistributeService({ taskTicketId: this.id });
...
} catch (e) {
this.$message({
type: 'error',
message: e.msg || e.message || '失败',
});
} finally {
this.loading.close();
}可以结合 finally,处理 loading 等。
数字 0 的校验
前端经常使用 !v ,来判断 v 是不是有值。
if(!v){
return
}
doSomething()
但如果 0 是 v 的有效值 ,此时本该处理,但会提前结束,最终引发错误。此时需要显示的判断是否是 null 或者 undefined 。
if(v === null || v=== undefined){
return
}
doSomething()
默认对象采用函数返回
由于 js 中的对象是引用,因此赋默认值的时候最好通过函数,每次都返回一个新对象。
bad:
const defaultCondition = {
name: '',
conditionList: [
{
conditionCode: '',
conditionValue: null,
},
],
}
export default {
data() {
return {
condition: {...defaultCondition},
};
},
methods: {
closeDialog() {
this.condition = {...defaultCondition};
this.configId = null;
this.$refs.form.resetFields();
},
},
};
good:
const getDefaultCondition = () => ({
name: '',
conditionList: [
{
conditionCode: '',
conditionValue: null,
},
],
})
export default {
data() {
return {
condition: getDefaultCondition(),
};
},
methods: {
closeDialog() {
this.condition = getDefaultCondition();
this.configId = null;
this.$refs.form.resetFields();
},
},
};
接口地址单独存放
将接口的定义放到统一文件中,未来变动改动起来会比较方便,如果各个 url 都写死在页面中以后就很麻烦了。
// service.js
import request from 'utils/request';
const service = new (request('/api/m/mallorder/exp/compensation/customer'))();
export const listService = (params) => {
return service.post('/queryRuleList', params);
};
export const listDataKey = 'ruleVOList';
export const idKey = 'ruleId';
export const dialogEnumService = () => {
return service.get('/info');
};
export const saveService = (params) => {
return service.post('/saveRule', params);
};
export const detailService = (params) => {
return service.get('/detail', params);
};
此外,网络请求一般都会在 npm 包的基础上自己再包一层,一方面可以注入共用参数,另一方面可以对返回数据进行统一的错误处理。
函数多参数采用对象
如果定义一个函数需要 3 个以上的参数
function(a,b,c,d){
}
此时可以考虑采用对象解构,改为
function({a=1,b,c,d}={}){
}
好处是未来需要扩展参数的时候,不需要太担心其他地方调用时候传参是否会引起问题。
当然,如果参数过多也需要思考一下当前函数是否承载了太多的功能,进行一下功能上的拆分。
函数单一职责
当我们已经定义了一个函数,比如去初始一些变量。
function initOptions(){
a = xxx
b = xxx
}
此时我们需要做另一件无关的事 【A】,虽然它和 initOptions 调用的时机一致,但最好不要直接放到 initOptions 中,而是新建一个函数单独调用。
不然未来如果其他地方也要调 initOptions,但此时可能并不需要做【A】这件事情就会引起 bug。
参数合法性判断
由于 js 语言的灵活性,函数传入的参数很可能不符合预期,必要时我们需要进行判断并且进行兜底处理,不可完全信任调用方。
团队合作中,该函数在未来极大可能会被其他人调用。
function doSomeThing(params1, params2) {
if(params1 === null){
return;
}
if(params2){
...
}
// 再去做我们的事情
}
如果后边的流程强依赖于 params,我们可以直接 return,必要时也可以上报日志或者 throw Error。
整数的处理
js 中没有整数类型,即 java 中的 int、long 这些,所有数字都遵循 IEEE 754 标准,即 java 中的 double 类型,详细的可参考 浮点数详解。
可以精确表示的最大整数是 9007199254740991,共 16 位,超过这个数精度可能会丢失,对于新接口,可以问一下后端相应数字字段的最大值会是多少。
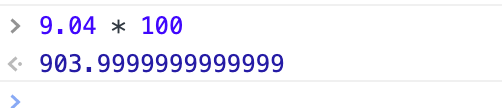
对于浮点数的处理,除了众所周知的 0.1 + 0.2 === 0.3 的值为 false 外,当我们对数字进行运算的时候也需要注意。
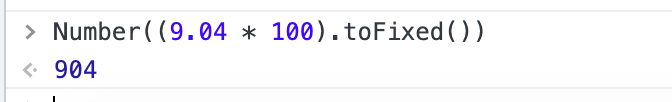
常见的将 9.04 元转为 904 分:

我们需要对结果进行取整处理。

可选链
可选链操作符,参考 MDN ,用的比较多。
和后端定的数组或者对象,后端有时候返回来的很可能是 null 甚至没有该字段,因此前端可以用可选链操作符用于数组、对象、函数,防止出现错误直接阻断后续流程。
let nestedProp = obj.first?.second; // 等效于 obj.first && obj.fisrt.second
//后续流程
但不要过度使用可选链,如果某些地方理论上不会出问题,比如 let test = obj.first?.second,如果 second 一定能取到,我们直接 let test = obj.first.second 即可。
不然未来如果这里由于某种原因出了问题导致 obj.first 是 null,但我们使用了可选链,所以 obj.first?.second 也不会报错,我们就永远不会知道这里出现问题了。
当然也需要权衡下,不加可选链造成 js Error 会不会影响业务逻辑。
对象or数组引用
修改或者使用对象、数组时,时刻切记它们为引用,一处修改会造成处处修改。