译者 | 李睿
审校 | 孙淑娟
如果开发人员使用级联样式表(CSS)有一段时间了,可能已经注意到采用一种更简单的CSS框架可以完成这项工作的趋势。本文介绍了一个更强大的示例。Pure CSS是一个模块化的、响应式的框架,它在CSS开发中有自己的特色,采用了一种最小化、轻量级而又全面的方法。与TailWind CSS一起,Pure CSS对人们如何设置网页样式进行了有趣的思考。它也很受欢迎,截至目前,在GitHub上已有22,000多颗星。
开发移动优先的CSS
一开始,Pure CSS明确表示采用移动程序优先的方法,并且以很小的文件交付:在压缩之后整个包大小只有3.7kB。该框架旨在实现扁平化和可扩展,提供一系列简单的顶级工具,可以在必要时使用和扩展这些工具。它建立在Normalize.css之上,有助于平滑任何跨浏览器的粗糙度。
使用Pure CSS很简单:用户可以自己将其包含在HTML页面中,也可以从内容交付网络中使用它。
该框架由几个模块组成:
- 基本
- 网格
- 表单
- 按钮
- 表格
- 菜单
以下将依次研究每个模块。
1.基本模块
正如以上所提到的,Pure CSS建立在Normalize.css之上。它为该基本模块添加了一些有用的功能。
隐藏(hidden)属性用于应用隐藏样式(使用框架应用的!important修饰符),如清单1所示。
清单1.'hidden'属性
<input type="text" name="token" hidden>
.pure-img类用于快速制作响应式图像。
2.网格布局
网格布局是Pure CSS响应式布局的核心。与Bootstrap的基本思想一样,但被剥离了本质,Pure CSS的布局类可以用很少的语法做很多事情。可以在清单2中看到一个基本布局。并在此处实时查看。
清单2.在PureCSS中设计一个简单的网格布局
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://unpkg.com/purecss@2.1.0/build/pure-min.css">
<link rel="stylesheet" href="https://unpkg.com/purecss@2.1.0/build/grids-responsive-min.css" />
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.1/build/base-min.css">
<style>
sector { min-height: 150px; min-width: 199px; }
sector:nth-of-type(1) { background: IndianRed; }
sector:nth-of-type(2) { background: Moccasin; }
sector:nth-of-type(3n) { background: thistle; }
sector:nth-of-type(4) { background: seagreen; }
sector:nth-of-type(5) { background: DarkSlateBlue; }
sector:nth-of-type(7) { background: darkviolet; }
</style>
</head>
<body>
<div class="pure-g">
<sector class="pure-u-1-2 pure-u-md-1-3">Mt. Everest</sector>
<sector class="pure-u-1-2 pure-u-md-1-3">K2</sector>
<sector class="pure-u-1 pure-u-md-1-3">Kangchenjunga</sector>
<sector class="pure-u-1 pure-u-md-1-2">Lhotse</sector>
<sector class="pure-u-1 pure-u-md-1-2">Makalu</sector>
<sector class="pure-u-1 pure-u-md-1-2">Cho Oyu</sector>
<sector class="pure-u-1 pure-u-md-1-2">Dhaulagiri I</sector>
</div>
</body>
</html>
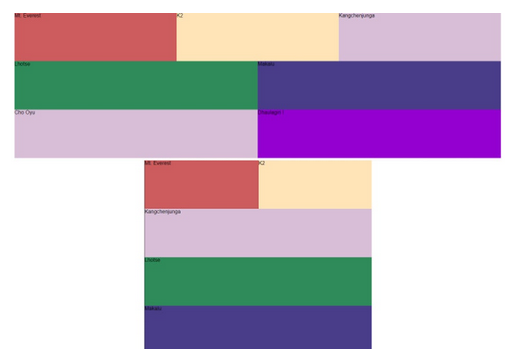
除了为网格的不同部分着色的简单样式之外,清单2中的标记和CSS创建了一个网格,其中三列堆叠在两列上,用于中等和更大块的显示,两列堆叠在一列上,用于较小的块显示。如果调整浏览器窗口的大小,会看到布局转变为不同的布局。图1显示了两种布局:上方较大的屏幕布局和下方的较小屏幕尺寸。

图1.响应式网格布局的两个视图
实现响应式布局的第一步是在容器上设置pure-g类。接下来,使用pure-u-*表示法定义列,如下所示:
pure-u-<DISPLAY-SIZE>-<COLUMN-SIZE>.
<DISPLAY-SIZE>部分允许定义<COLUMN-SIZE>应用的设备屏幕尺寸。如果不设置显示大小,则列大小是默认值,并且从最小的设备开始应用。这被称为移动优先的响应式布局。
可以通过清单2中扇区上的pure-u-1和pure-u-1-2类看到这一点。要定义中型设备和大型设备上的布局,其布局使用pure-u-md-1-3和pure-u-md-1-2类。
可以使用列大小来定义该部分将占用的可用空间的比例。数字1表示100%,后面的每个数字定义一个分数:1-2是二分之一,1-3是三分之一,以此类推。例如,在清单2的布局中,类pure-u-md-1-3声明:当屏幕尺寸为中等时,该段将占据可用宽度的三分之一。
可以在Pure CSS responsive-grids文档中找到一组设备尺寸及其像素宽度。Pure CSS提供基于24的网格和基于5的网格。
3.表单
Pure CSS包含一些用于快速样式化表单的类。表单支持分为以下几类:
- 默认值:水平形式
- 堆叠:垂直形式
- 对齐:带有并排标签的垂直表单
- 多列(纯网格):响应式
- 分组输入:包含部分的表单
- 输入大小:输入大小控制
- 必填输入:必填字段的样式
- 禁用输入:禁用字段样式
- 只读输入:只读样式
- 四舍五入输入:四舍五入的字段
- 复选框和单选:传统上挑剔的输入样式
清单3是一个堆叠(垂直)表单的示例。
清单3.在Pure CSS中设置堆叠表单的样式
<form class="pure-form pure-form-stacked">
<fieldset>
<legend>A Stacked Form</legend>
<label for="stacked-email">Email</label>
<input type="email" id="stacked-email" placeholder="Email" />
<span class="pure-form-message">This is a required field.</span>
<label for="stacked-password">Password</label>
<input type="password" id="stacked-password" placeholder="Password" />
<label for="stacked-state">State</label>
<select id="stacked-state">
<option>AL</option>
<option>CA</option>
<option>IL</option>
</select>
<label for="stacked-remember" class="pure-checkbox">
<input type="checkbox" id="stacked-remember" /> Remember me
</label>
<button type="submit" class="pure-button pure-button-primary">Sign in</button>
</fieldset>
</form>
注意表单本身的pure-form和pure-form-stacked类。
4.按钮
Pure CSS提供了简单的方法来设置默认按钮、禁用按钮和活动按钮的样式。还可以使用域样式自定义这些组件。清单4摘自Pure文档,给出了如何更改按钮的角和颜色的示例。
清单4.自定义按钮
<div>
<style scoped="">
.button-success,
.button-error,
.button-warning,
.button-secondary {
color: white;
border-radius: 4px;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);
}
.button-success {
background: green;
}
.button-error {
Background: maroon;
}
.button-warning {
background: orange;
}
.button-secondary {
background: lightblue;
}
</style>
<button class="button-success pure-button">Success Button</button>
<button class="button-error pure-button">Error Button</button>
<button class="button-warning pure-button">Warning Button</button>
<button class="button-secondary pure-button">Secondary Button</button>
</div>
这里的主要思想是创建添加到基本纯按钮样式的样式。这些用于覆盖默认样式,提供颜色和圆角。例如,button-success类定义了颜色、边框半径、文本阴影和绿色背景色。
5.表格
Pure CSS支持基本的表格样式。要使用它们,只需将Pure表类添加到表本身。对于边框和行阴影在表格上的外观,Pure CSS也有一些选择。
6.菜单
Pure CSS包括一组很好的开箱即用的菜单样式:
- 垂直菜单
- 水平菜单
- 选定和禁用的项目
- 下拉菜单
- 带有子菜单的垂直菜单
- 可滚动的水平菜单
- 可滚动的垂直菜单
- 隐藏的响应式菜单
这些都像人们期望的那样丰富。特别是,响应式侧边栏和垂直到水平菜单非常方便。
扩展Pure CSS
除了其核心功能之外,Pure CSS还可以通过多种方式进行扩展。
在Pure CSS类旁边添加自定义类是相当容易的。通过清单4中的按钮样式看到了这一点,但添加站点范围的定制几乎同样容易。
可以使用Grunt插件来扩展Pure CSS并与现有CSS集成。该框架还主要构建为Rework插件,因此可以与其他Rework工具集成。
最后,以扩展Pure CSS以与其他库(如Bootstrap)一起使用。可以使用Pure CSS基础知识,然后从更广泛的工具(如Bootstrap)中提取需要的内容。这为开发人员提供了所需的所有特性和功能的最小可能占用空间。
原文标题:Intro to Pure CSS: Minimal, modular CSS layouts,作者:Matthew Tyson




























