译者 | 陈峻
审校 | 孙淑娟
如果您一直在使用CSS,那么很可能会遇到一些布局或跨浏览器兼容性等问题。例如,CSS3的样式不太适用于IE的某些旧版本。而有时候,当我们准备使用某项功能时,却发现它无法广泛地得到各种浏览器的行为支持。因此,在从事Web开发的过程中,网站与Web应用的后续浏览器兼容性测试就显得尤为重要。
当然,随着Web技术的发展,开发人员也正在学会利用新的技术来解决各种旧的问题。例如,他们可以利用第三方代码库,来优化重载网站的加载时间;或使得div标签更具响应性,而无需过多地依赖Bootstrap。同时,CSS本身也在不断地迭代中,各种最新的CSS技术往往也能够给整个网页的设计与美化带来意想不到的效果。
下面,我将和您讨论12种能够克服CSS传统旧问题的最新CSS技术。
1. CSS字体规则和创建流畅的排版比例
排版是增强网页外观的最佳方式之一。CSS恰好能够帮助我们开发出各种基本类型的样式。
推荐字体单位(font-unit)
您分得清:%、rem、em、以及px吗?当用户在浏览器中放大或缩小时,如果您使用px来定义排版的话,它是不会按照比例执行缩放的。因此,我们需要使用的字体单位应该是rem。通常,1rem的默认值为16px,当用户在浏览器中放大时,在rem中被定义的字体尺寸会保持一致。
Em能够与最相近的字体元素的尺寸规则成正比。因此,它只能在您希望子元素相对于父元素保持间距时,才会去使用它。而由于%的行为与em几乎相似,因此您完全可以使用em来满足特定的尺寸要求。
防止文本溢出
防止文本溢出能够确保您的网站在出现容器中的文本内容激增时,其文字内容不会超出容器的边界。请参考如下代码:
CSS
p,
li,
h1,
h2,
h3,
h4 {
// Help prevent overflow of long words/names/URLs
word-break: break-word;
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
响应式排版
如果您在全局范围内选择了较大的字体尺寸,那么您可能会在小屏幕设备上遇到溢出的问题。为了解决这个问题,我们可以采用一种流体类型,实现根据视口(viewport,即设备的屏幕上能用来显示网页的那一块区域)调整字体的尺寸值,就像响应式图片一样。您可以使用如下代码来计算最小和基本的尺寸:
CSS
font-size: unquote("min(max(#{$fluid-min}rem, #{$fluid-scaler}), #{$level-size})");- 1.
- 2.
当然,您也可以使用vw(viewport width,视口宽度)来作为字体的单位。
2. 高级CSS选择器
如果您计划开发可被用在其他页面或UI组件上的可重用CSS文件,那么可以去了解CSS选择器的工作原理,例如,您可以通过链接-- https://www.lambdatest.com/blog/css-selectors-cheat-sheet/?utm_source=dzone&utm_medium=organic&utm_campaign=jun03_kj&utm_term=kj&utm_content=blog,来深入了解有关CSS选择器的各种类、ID、元素、以及一些高级的选择器。
通用选择器
通用选择器可被用于网站的所有元素。例如,如果您想为页面中的所有元素设置特定的边距,那么可以编写如下代码:
CSS
* {
margin: 1.5rem;
}- 1.
- 2.
- 3.
- 4.
属性选择器
如果您想将某个特定的样式应用于具有相似属性、但类名不同的元素上,则可以使用属性选择器。请参见如下代码:
CSS
[class*="component_"] {
border: 2px solid blue;
}- 1.
- 2.
- 3.
- 4.
属性选择器将为类名为“component_title”和“component_label”的各种元素应用一个边框。
子组合器
如果您想将导航栏中菜单字体的尺寸设置为粗体,而导航栏中的内容却是动态生成的,那么就可以考虑使用如下子组合器:
CSS
.navigation-menu > ul > li > a {
font-weight: bold;
}- 1.
- 2.
- 3.
- 4.
伪类(Pseudo Classes)
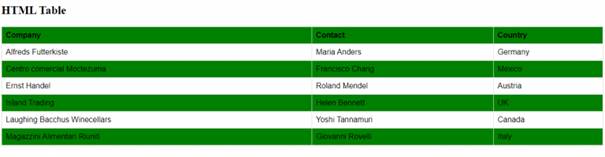
您一定见到过如下图所示的、带有不同颜色交替行的表格吧?这往往是通过CSS的伪类来实现的:
CSS
tbody tr:nth-child(odd) {
background-color: green;
}- 1.
- 2.
- 3.
- 4.
上述代码能够将表格中的奇数行显示为绿色背景。

除了“奇数”或“偶数”,您还可以使用“n+1”或“3n+1”等属性,将不同的属性应用于不同的行上。
3.更换旧的网格系统
一直以来,Bootstrap能够帮助开发人员在不同分辨率的设备中,均匀地分布响应式容器。如下代码段所示,网格等现代化CSS技术为我们提供了一种简化的解决方案:
CSS
$minColumnWidth: 10rem;
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax($minColWidth, 1fr));
grid-gap: 2rem;
& + .grid {
margin-top: $gridGap;
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
就上述代码而言,我们首先定义了网格元素的最小宽度。在grid-template-columns中,我们使用了repeat函数,以便CSS将相同的参数应用于每一列上。由于我们用到了auto-fit而不是number,因此无论我们用到了多少列,各个列都具有相同的宽度,并且会自动拉伸或填充可用的空间。
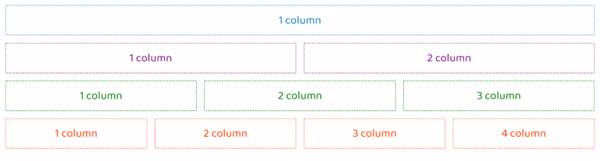
同时,我们也可以通过minmax()函数,来设置每一列的最大宽度,并将1fr作为最大值,以确保内容能够填满一整列,直至达到全部可用的空间。此外,我们还可以添加一个间隙和一个可选规则,进而在连续的容器之间应用相同的值。下图展示了代码的运行效果。

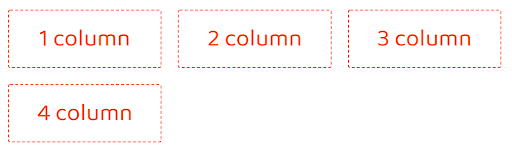
当然,美中不足,对于出现了三个以上的列时,在某些视口中,您可能会看到一个孤立的列(如下图所示)。

对此,您可以通过介质查询(media queries)来解决此类问题,当然您必须为多个断点编写大量的代码。
4. 保持元素的高度一致
过去,在两个容器的内容长度不相等时,我们会使用jQuery进行计算,使它们相对UX的高度保持一致。如今,我们可以使用网格等现代CSS技术,来简化此过程。请参见如下代码:
CSS
/*Parent container*/
.parent {
display: grid;
grid-auto-flow: column;
}
/*Child elements*/
.child {
height: 100%;
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
通过将网格的自动流(grid-auto-flow)切换为行或列,我们可以拥有统一宽度或高度的容器。同时,我们也可以使用带有CSS flexbox的更简单代码,来实现相同的功能。
CSS
/*Parent elements*/
.parent {
display: flex;
/* Child elements */
.child {
height: 100%;
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
那么,哪一个更好呢?答案是,两者都具有同等的使用优势,都可以解决等高元素的问题。不过,在flexbox中,元素的宽度可能并不相等。此时,您可以使用网格来处理等宽的元素。此外,如果您想在每行中拥有最大列数,网格也可以处理数学问题。而如果你使用的是flexbox,则需要为此目的定义一个计算。
5.提升用户滚动时的流畅体验
使用带有“回到顶部”链接的粘性标题,我们可以允许用户在网站的任何位置,一键回到顶部。下面,让我们来看看如何使用现代化的CSS技术,开发返回顶部的链接。首先,让我们创建相关的内容框架。
HTML
<header id="header">Title</header>
<main>
<article>
<!-- content goes here -->
</article>
<!-- Back to Top link -->
<div class="back-to-top-wrapper">
<a href="#header" class="back-to-top-link" aria-label="Go Back to Top">Top</a>
</div>
</main>- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
接着,我们将平滑滚动添加到页面上。
CSS
html {
scroll-behavior: smooth;
}- 1.
- 2.
- 3.
- 4.
然后,我们将根据自己的喜好,设置返回顶部链接的样式。当然,您也可以添加一个漂亮的SVG图标,而不是手动样式。
而在滚动条的行为方面,我们可以定义滚动的长度:
$scrollLength: 100vh;- 1.
之后,在包装器中,我们将滚动值设置为预定义的滚动长度:
CSS
.back-to-top-wrapper {
position: absolute;
top: $scrollLength;
}- 1.
- 2.
- 3.
- 4.
- 5.
我们再将必要的样式添加到返回顶部的链接上。请记住使用position-sticky将其保持在特定的位置。
CSS
.back-to-top-link {
// using 'fixed' as fallback when `sticky` not supported
position: fixed;
position: sticky;
// achieves desired positioning within the viewport
// relative to the top of the viewport once `sticky` takes over, or always if `fixed` fallback is used
top: calc(100vh - 5rem);
// ... other styles
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
在完成后,我们得到预期的结果。
6. 通过添加Alternate:focus来提高站点的可访问性
对于无权访问网站的人,我们通常会删除按钮的轮廓聚焦。不过,对于使用键盘来导航站点的人而言,他们无法检测到当前的聚焦元素(如下按钮图所示):

因此,我们往往需要添加几行CSS代码,以提供备用的焦点样式。例如:
CSS
button:focus {
outline: max(1px, 0.1em) solid currentColor;
outline-offset: 0.25em;
}- 1.
- 2.
- 3.
- 4.
- 5.
在此,我们将currentColor视为页面的主题颜色(此处为绿色),通过使用轮廓偏移,便可以调整轮廓与元素的间距了(请参见下图)。
7. 设计单选按钮
由于默认的HTML单选按钮在不同浏览器中有着不同的显示,因此开发人员往往需要一个自定义样式的单选按钮。例如,下图是Mac系统上Firefox中显示的单选按钮的外观。

而下图则是Safari中的单选按钮的外观。

同时,原生的单选按钮也不能随字体尺寸变化而自动缩放。因此,为了创建一个统一的单选按钮解决方案,我们可以从如下HTML开始:
<label class="radio radio-gradient">
<span class="radio-input">
<input type="radio" name="radio">
<span class="radio-control"></span>
</span>
<span class="radio-label">Option 1</span>
</label>
<label class="radio radio-before">
<span class="radio-input">
<input type="radio" name="radio">
<span class="radio-control"></span>
</span>
<span class="radio-label">Option 2</span>
</label>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
首先,我们将创建一个自定义的颜色变量。
CSS
:root {
--color: green;
}- 1.
- 2.
- 3.
- 4.
接着,我们使用通用选择器,来重置box-sizing方法。它将在计算任何元素的最终尺寸时,包含边框和填充。
*,
*:before,
*:after {
box-sizing: border-box;
}- 1.
- 2.
- 3.
- 4.
- 5.
我们在标签中添加了一个.radio类,并使用grid-gap在按钮和标签之间添加了一些间距。此外,我们也通过使用:focus-within和transform,以便当该特定选项处于焦点时,标签的尺寸能够随之增大。
CSS
.radio {
display: grid;
grid-template-columns: min-content auto;
grid-gap: 0.5em;
font-size: 2.25rem;
color: var(--color);
&:focus-within {
.radio-label {
transform: scale(1.05);
opacity: 1;
}
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
接着,我们会调整行高,添加过渡,并在选项位的聚焦时,降低标签的不透明度。
CSS
.radio-label {
line-height: 1;
transition: 180ms all ease-in-out;
opacity: 0.8;
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
我们通过添加一个display-flex,以为各种包装自定义控件和原生的输入按钮。
我们还将在focused stage上使用双框阴影,并确保基本按钮和focused stage之间的错位。
CSS
.radio-input {
display: flex;
input {
opacity: 0;
width: 0;
height: 0;
&:focus + .radio-control {
box-shadow: 0 0 0 0.05em #fff, 0 0 0.15em 0.1em currentColor;
}
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
当按钮处于选中stage时,我们添加如下样式:
CSS
.radio-gradient input:checked + .radio-control {
background: radial-gradient(currentcolor 50%, rgba(255, 0, 0, 0) 51%);
}- 1.
- 2.
- 3.
- 4.
接着,我们创建:before元素,以在未被选中时给按钮设置动画。
CSS
.radio-before {
.radio-control {
display: grid;
place-items: center;
}
input + .radio-control::before {
content: "";
width: 0.5em;
height: 0.5em;
box-shadow: inset 0.5em 0.5em currentColor;
border-radius: 50%;
transition: 180ms transform ease-in-out;
transform: scale(0);
}
input:checked + .radio-control::before {
transform: scale(1);
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
最后,我们将样式添加到单选按钮和网页的body中。
CSS
.radio-control {
display: block;
width: 1em;
height: 1em;
border-radius: 50%;
border: 0.1em solid currentColor;
transform: translateY(-0.05em);
}
body {
min-height: 100vh;
display: grid;
place-content: center;
grid-gap: 2rem;
padding: 1rem;
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
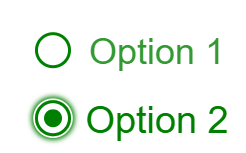
下图为输出结果。

8.保持页脚的底部位置
虽然在单页应用程序中比较少见,但如果您正在创建一个静态网页,那么很可能会碰到页脚浮动的问题。对此,我们有如下两种方法:
网格
让我们先来看下面一段代码:
CSS
body {
min-height: 100vh;
display: grid;
grid-template-rows: auto 1fr auto;
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
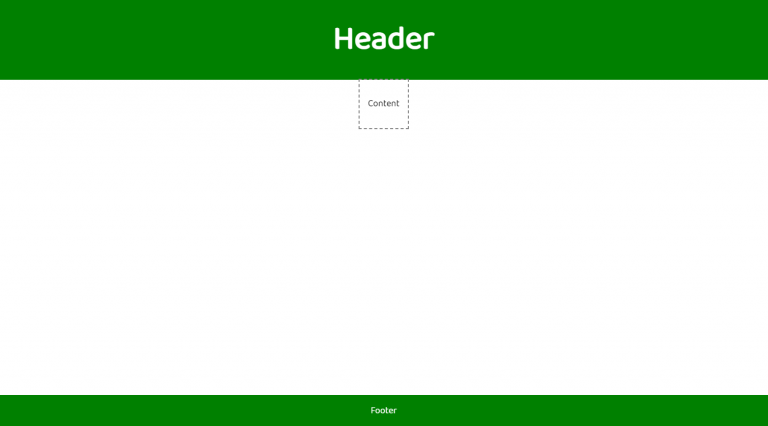
在此,我们保持了页面体(body)的最小高度。后续,我们会使用grid-template-rows来正确地分隔内容。该方法会使用一个小数单元,来计算可用的空间,并将其分配到多个行上。在此基础上,它将填充在页眉和页脚之间的所有可用空间。
Flexbox
使用flexbox的方法会更加简单,请参见如下代码:
CSS
body {
min-height: 100vh;
display: flex;
flex-direction: column;
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
首先,通过min-height,我们可以确保body伸展到屏幕的完全高度。然后,我们设置flex-direction,以保留堆叠的块元素,以及文档行为的正常。

9. 动画图像
有了CSS,我们往往只需几行代码,便可利用jQuery和position:absolute,来实现在鼠标悬停在图像上时,触发动画的效果。请参见如下代码:
CSS
.image-caption {
// ... existing styles
transition: transform 500ms ease-in;
will-change: transform;
}
The transition property helps to animate the caption. We can trigger the animation on hover using -
.image:hover {
.image-caption {
transform: translateY(0);
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
该代码段解决了鼠标悬停的问题。但是,如果有人使用键盘浏览网页又怎么办呢?此时,我们可以使用焦点,而非悬停。请参见如下代码:
CSS
.image:focus {
outline: none;
}
.image:hover,
.image:focus {
.image-caption {
transform: translateY(0);
} - 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
10.边界半径和盒子阴影的高级使用
得益于CSS3的border-radius属性,开发人员不必再为圆角容器创建圆角盒子了。请参见如下代码:
>border-radius: 20% 50%;- 1.

您一定觉得该形状十分奇怪,毕竟这只是为了演示边界半径。如果应用这些计算出的数值,您便可以为容器提供所需的任何形状。例如:
border-radius: 3vw 4vw 8vw 2vw;- 1.

您可以使用相对于元素当前尺寸的百分比值。也就是说,如果您想保持一致性,那么诸如vw(视口宽度)之类的相对单位则十分实用。它们可以在移动设备上看起来更小,而在桌面端上看起来更大,这便保持了一致性。
而box-shadow是另一种可以为用户带来良好页面观感的属性。通常,我们会使用盒子阴影,来为卡片或按钮等元素添加高度的提示。例如:
box-shadow:3px 4px 5px 0px rgba(0, 0, 0, 0.38);- 1.

在此,我们设置了3px的水平偏移、4px的垂直偏移、5px的模糊半径、以及无扩散的半径和灰色阴影。您也可以根据自己的需求进行微调,以增强文本框的观感。
此外,box-shadow的另一个独特功能是,您可以添加多个图层。例如:
box-shadow: 2px 4px 0 4px yellowgreen, 4px 8px 0 8px yellow, 8px 10px 0 12px red;- 1.

同时,我们还可以使用box-shadow,为图像添加嵌入使用晕影的效果。例如:
CSS
.image-container {
width: 30vmin;
height: 30vmin;
box-shadow: inset 0 0 4vmin 3vmin rgba(0, 0, 0, 0.5);
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.

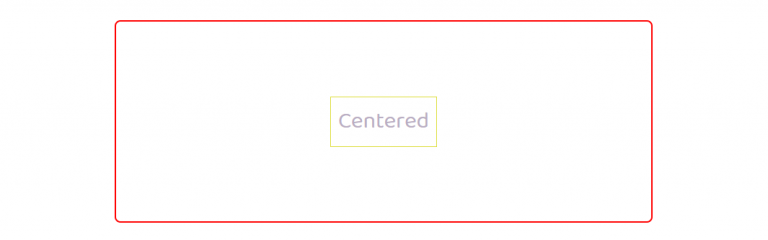
11.保持元素居中
过去,如果我们需要将元素保持在页面的中心,则必须使用绝对位置,并定义左、右、顶和底部的值。如今的CSS技术为我们提供了一种简单的方式,实现在多种分辨率下保持元素的居中位置。
具体而言,为了使某个元素能够水平和垂直居中,我们只需向该元素添加如下两个属性:
CSS
display: grid;
place-content: center;- 1.
- 2.
- 3.

如果您想使用flexbox来保持页面上不同flexbox元素之间的一致性,那么您将需要额外的一行:
CSS
display: flex;
align-items: center;
justify-content: center;- 1.
- 2.
- 3.
- 4.
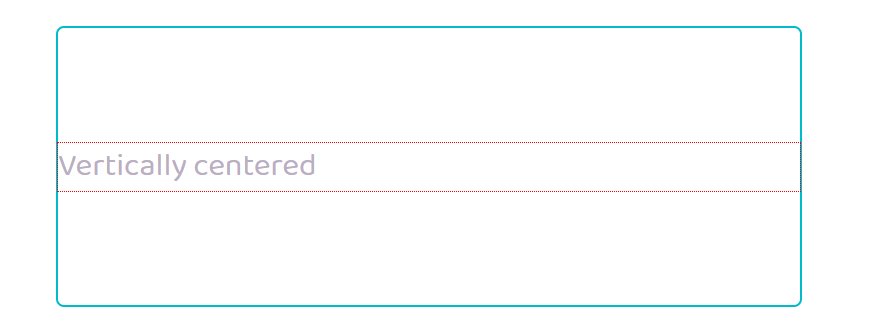
如果您想将某个元素设置为以某个特定的轴中心对齐的话,就必须删除display属性。例如,对于垂直居中对齐的需求,您可以编写为:
CSS
align-content:center;- 1.
- 2.
其结果显示如下:

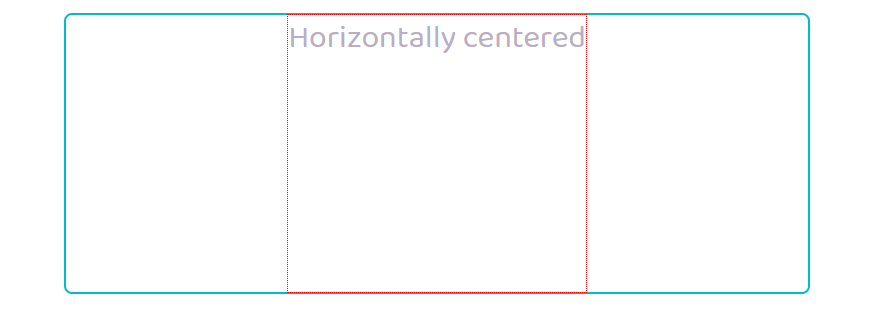
另一方面,为了保持元素的水平居中,而不是内容对齐,您可以使用justify-content:
CSS
justify-content:center;- 1.
- 2.

上面提到的解决方案是针对网格元素的。对于flex元素,代码会略有不同。例如,对于垂直对齐需求,您可以编写为:
CSS
justify-content: center;
flex-direction: column;
For horizontal alignment, you will need -
justify-content: center; - 1.
- 2.
- 3.
- 4.
- 5.
12.使用CSS绘制形状
现代化CSS技术使我们避免了使用脚本来绘制对象的麻烦。目前,我们有多种实用的方法来创建基本的CSS形状。下面,让我们来了解一下如何创建CSS三角形。
使用边框
我们可以使用边框属性来创建三角形。让我们先从容器开始。
CSS
.triangle {
border-style: solid;
border-color: transparent;
}- 1.
- 2.
- 3.
- 4.
- 5.
在下面代码中,我们使用了border-width属性,并为其边框的左侧赋予了颜色。
CSS
.triangle {
border-style: solid;
border-color: transparent;
/* top | right | bottom | left */
border-width: 7px 0 7px 10px;
border-left-color: blue;
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
其结果显示如下:

我们可以通过打乱border-width的左、右、顶和底部值,来改变三角形的方向。
使用线性梯度(linear-gradient)
我们可以将linear-gradient与background-image的属性一起使用。
首先,我们会创建一个容器,给出其尺寸,并防止背景重复(background-repeat)。
CSS
.triangle {
width: 8em;
height: 10em;
background-repeat: no-repeat;
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
接着,我们通过添加渐变,将容器的一半呈现蓝色。在添加了两个渐变之后,容器中出现一个镜像的三角形。
background-image: linear-gradient(32deg, blue 50%, rgba(255, 255, 255, 0) 50%), linear-gradient(148deg, blue 50%, rgba(255, 255, 255, 0) 50%);- 1.

为了让我们的盒子看起来像一个正常的三角形,我们需要更改背景的尺寸,即保持100%的宽度,但只有一半的高度:
Background-size: 100% 50%;- 1.
最后,由于两个渐变的默认位置都是0 0,为了防止出现重叠,我们必须添加和指定背景的位置:
Background-position: top left, bottom left;- 1.

至此,我们的形状就看起来像三角形了。当然,该方法也存在一个缺点--形状没有响应能力。如果比例发生了变化,我们则需要重新计算。
小结
目前,CSS技术仍在持续快速发展与迭代中。开发人员正在努力通过创建纯CSS库,以减少对于脚本的依赖,并减小网站的体量,使其对SEO更加友好。希望上述介绍的CSS新技巧,能够协助您解决在实际应用中碰到的、有关CSS脚本依赖性的常见旧问题。
译者介绍
陈峻 (Julian Chen),51CTO社区编辑,具有十多年的IT项目实施经验,善于对内外部资源与风险实施管控,专注传播网络与信息安全知识与经验;持续以博文、专题和译文等形式,分享前沿技术与新知;经常以线上、线下等方式,开展信息安全类培训与授课。
原文标题:12 Modern CSS TechniquesFor Older CSS Problems,作者:Arnab Roy


































