前言
花了点时间利用广度与深度优先搜索算法实现了一个文件选择插件,支持无限层次的文件夹嵌套,已开源并打包上传到了npm。
本文将跟大家分享一下这个插件,欢迎各位感兴趣的开发者阅读本文。
插件安装
yarn add file-folder-selector
# or
npm install file-folder-selector --save
插件使用
在你需要使用此插件的业务代码中导入插件。
<script setup lang="ts">
import { FileSelect } from "file-folder-selector";
// 组件的样式文件,可以在项目的业务代码内导入,也可以在项目的入口文件导入
import "file-folder-selector/dist/style.css";
</script>
在template中使用即可。
<template>
<file-select />
</template>
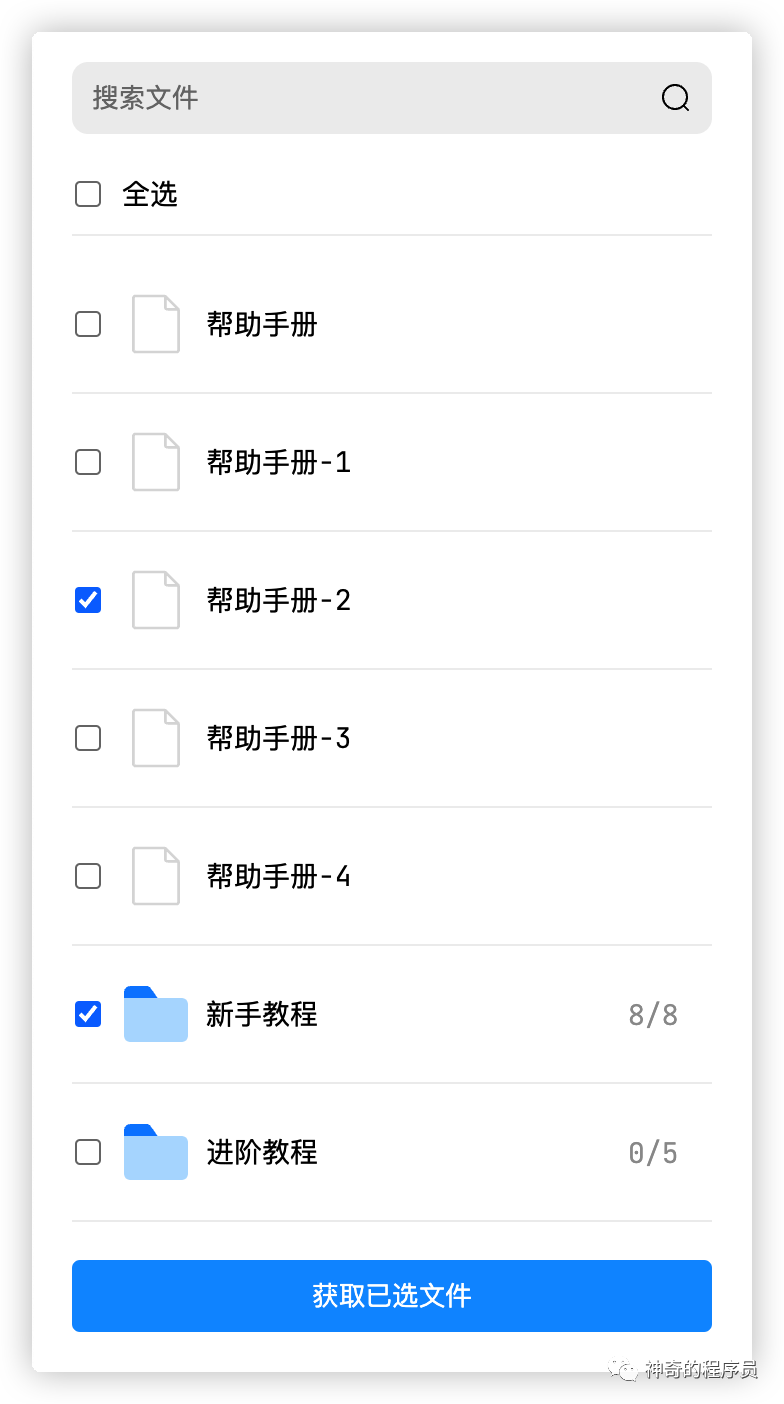
完成上述步骤后,启动项目即可看到如下所示的效果。

效果图
参数说明
插件接收5个可选参数:
- fileData 文件树结构数据
title 文件名, 值为string类型
id 文件id, 值为string类型
type 文件类型, 值为"file"或"folder"
imgSrc 文件图片地址(可选参数),值为string类型
childData 子文件数据(可选参数),值为array类型,如果type为"folder",则传此参数,数组中的每一项类型就为fileData的类型。
- defaultFolderImage 默认的文件夹图标,值为string类型
- defaultFileImage 默认的文件图标,值为string类型
- defaultSearchImage 默认的搜索图标,值为string类型
- defaultFolderPathImage 默认的文件夹路径图标,值为string类型
注意:插件默认的图标更换不支持svg格式的图片,插件的fileData参数可参考源码中的FileConfig.json文件。
插件提供了1个回调函数:
- getSelectedFile 获取已选择的文件,它有1个参数selectedArray,它值为array类型,数组中的每一项类型为:{title: string; id: string; type: string }
具体的使用方法可以参考源码中的 file-select-test.vue 文件。

































