
阿粉的答案是会部署服务就行了。
关于 Docker 阿粉相信作为后端程序员小伙伴们多多少少都听过或者用过,而且很多时候也都是因为要使用的时候才会去学习,毕竟学了用不上还不如不学。
对于后端程序员来说,如果不是专门运维或者喜欢研究运维的同学,对于 Docker 的使用只要能熟练地部署服务基本上就够用了。
毕竟说实话作为后端程序员要学习的东西真的太多了,一名合格的后端程序员不仅要能看得懂改得了前端代码,也要能懂运维部署和数据库设计,而且每个领域还动不动就有很多新东西要学习,只能说太难了,毕竟每个人的精力是有限的。
为了掌握一下 Docker 再加上阿粉最近搞了一台轻量服务器,想折腾点东西,但是不知道搞什么好,所以就想起来了搭建一个网站来玩玩,可以用来写一些文章和分享啥的。
搭建网站有很多种方式,不过最强大的还是要数 WordPress,但是如果要完全靠自己搭建环境还是比较复杂,所以就想着还是使用 docker 来搭建,简单快速。
安装 Docker
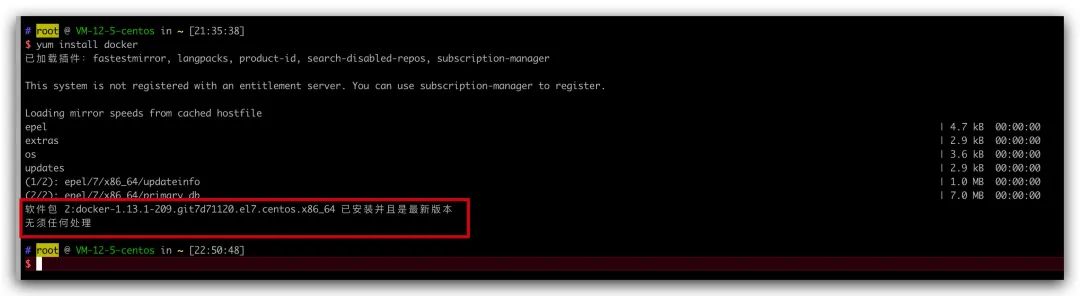
在 Linux 服务器中安装 docker 非常简单,直接执行yum install docker 命令即可,阿粉这边已经安装过了,所以就提示了这个,没有安装的话,会自行安装。

安装 Docker Compose
安装完了 docker 后,我们再安装一下 Docker Compose 。安装 Docker Compose 的目的主要是为了管理很多的 Docker 容器,Docker Compose 就是一个工具,通过这个工具我们可以方便的管理各个有关联关系的容器,形成一个整体。使用 Compose,我们需要在一个 YAML 文件中定义所有服务,然后使用单个命令,就可以启动或停止所有服务。
我们这里使用 Docker Compose 在隔离的容器化环境中并排运行两个容器(WordPress 和 MySQL),一个是站点,一个是保存用户数据的。
在终端中执行下面的命令:
curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
然后将可执行权限应用于二进制文件:
sudo chmod +x /usr/local/bin/docker-compose
最后可以通过检查版本来验证安装是否成功:
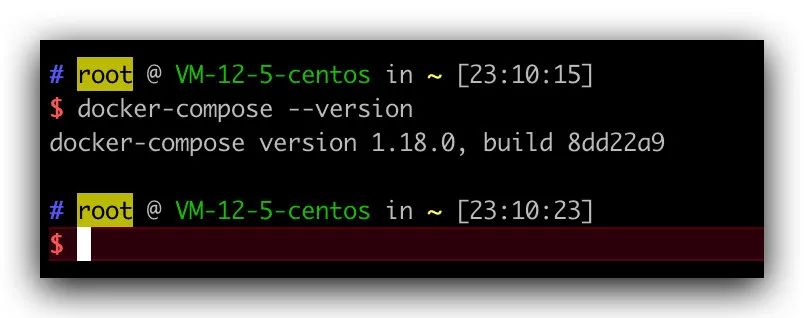
docker-compose --version
显示下面内容表示安装成功。

更多关于 Docker Compose 的内容可以参考官方文档。
站点目录
接下来我们就开始搭建站点了,首先创建或者选择一个路径,阿粉这里的路径是 /srv ,然后创建一个名为wordpress 的目录来存放 WordPress 数据。
sudo mkdir -p /srv/wordpress
cd /srv/wordpress/
创建 YAML 文件
在 Docker Compose 工具中,运行容器所需的所有资源都必须在名为 docker-compose.yaml 的 YAML 文件中定义。然后 Docker Compose 将读取此类文件并与 Docker 守护程序通信以创建、配置或销毁定义的资源。
在我们的例子中,该 docker-compose.yaml 文件将包含我们的服务定义。另外 Docker Compose 允许我们将这些服务与共享网络和卷链接在一起。因为我们知道 Docker 容器本身就不会将数据持久化的,所以我们需要一个数据卷。
因此,让我们从使用 Vim 编辑器在/srv/wordpress目录中创建一个新文件docker-compose.yaml开始 。内容如下:
version: '3'
services:
mysql:
image: mysql:latest
restart: always
environment:
MYSQL_ROOT_PASSWORD: your_root_password
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress_user
MYSQL_PASSWORD: your_wordpress_password
volumes:
- mysql_data:/var/lib/mysql
wordpress:
image: wordpress:latest
depends_on:
- mysql
ports:
- 8080:80
restart: always
environment:
WORDPRESS_DB_HOST: mysql:3306
WORDPRESS_DB_USER: wordpress_user
WORDPRESS_DB_PASSWORD: your_wordpress_password
volumes:
- ./wp-content:/var/www/html/wp-content
volumes:
mysql_data:
这里稍微解释一下:
- 我们定义了两个自动相互链接的容器服务、mysql和wordpress;
- 两个服务都使用Docker 镜像,并且指定了使用最新的版本;
- mysql 环境配置:指定wordpress 将使用这些环境变量连接到mysql 容器;
- wordpress 环境配置:设置数据库连接详细信息;
- wordpress 镜像基于Apache 默认的端口是80,这里我们将本机的8080 端口映射到容器的80 端口上;
- mysql_data:定义一个数据卷,流入这个数据库的数据将被持久化到一个名为mysql_data 的数据卷里面,这样即使我们删除了容器,数据仍然存在于我们的机器上,并且可以再次安装在新的容器中。
另外,wordpress 下面的volumes 参数是告诉 Docker 在本地文件系统中显示 wp-content目录。这样只要我们同时拥有数据库和 wp-content 文件夹,就可以随时恢复我们的站点,即使其他所有内容都丢失了也可以恢复。
使用 Docker Compose 运行 WordPress
接下来我们就可以运行 WordPress 了,首先进入 /srv/wordpress 目录,运行以下命令:
sudo docker-compose up -d
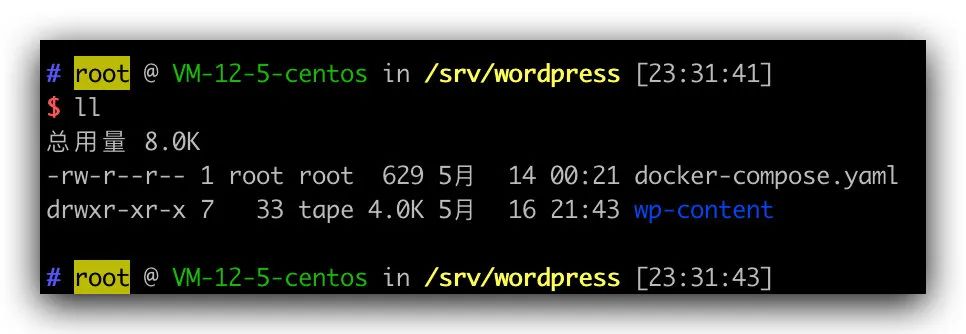
该命令将开始运行脚本,当 Docker 拉入 MySQL 和 WordPress 镜像时,应该会在终端中看到各种“正在下载”和“正在等待”消息。4-5分钟即可。完成后我们的目录下面就会多了一个wp-content 目录,如下所示:
OK,现在带有 MySQL 容器和 WordPress 容器的 WordPress 安装已成功。
访问您的 WordPress 安装
最后,在我们的容器运行的情况下,我们可以通过 WordPress Web 界面完成安装。在 Web 浏览器中,导航到http://localhost:8080或http://your_ip_address:8080。如果在本地安装的话就用本地地址,如果是在服务器上面安装就用服务器的地址进行访问即可。
这里需要注意一点,如果使用的是腾讯云或者阿里云,在控制台中可能需要打开防火墙开放对应的端口,否则访问不通。访问不通的小伙伴,一定要确保自己服务器的端口是开放的。
打开后将看到语言选择页面。选择您的语言,然后单击继续,接下来就是根据页面上显示的内容进行填写就好了,主要是一些账号密码,站点名称,这些后面都是可以再重新改的,所以不用太纠结。最后成功通过身份验证后,就可以开始使用 WordPress 了。
到这里其实整个搭建就已经完成了,但是并不代表站点就可以正常使用了,我们还需要做的是购买域名,备案域名,再配置 HTTPS,等这一系列都完成了过后,整个站点才算是搭建完毕。
下面这几个都是阿粉常用的wordpress 的网站,感兴趣的小伙伴可以去看看,有条件的也可以尝试自己去搭建一个,搭建过程中如果遇到问题,可以通过文末的形式进读者群,我们一起探讨。
http://www.itmind.net/

https://www.cxy521.com/

http://itmooc.tech/

https://yuandifly.com/
Docker Compose 命令
首先,确保您在/srv/wordpress目录中:
docker-compose ps // 查看容器状态
docker-compose up -d // 启动
docker-compose stop // 停止

注意:阿粉这里配置的端口是 9996,上面给大家演示使用的是 8080,这个完全没有任何影响,主要是阿粉这边 8080 已经被使用了。
结论
最后整篇的安装文章就到这里了,通过 Docker 的安装还是非常简单的,主要网络和端口没问题,基本上都能安装成功的,剩下的就是 docker 的一些使用技巧了,不在本文讨论的范围之内就不细说了。




























