前段时间刚接触到前端网页开发,但是对于刚入门的小白而言,像flask、Django等这类稍大型的框架确实不太适合,今天这个Dash是集众家之长于一体的轻量化Web开发库。
Dash是什么?
Dash 是一个用于构建基于 Web 的应用程序的 Python 库,无需 JavaScript 。
Dash 同时也是用于创建分析 Web 应用程序的用户界面库。那些使用 Python 进行数据分析、数据挖掘、可视化、建模、仪器控制和报告的人可以立即使用 Dash 。
Dash 建立在 Plotly.js、React 和 Flask 之上,将现代 UI 元素(如下拉列表、滑块和图形)与你的分析 Python 代码相结合。
网页搭建步骤
安装相关依赖(库)
提示:本文基于Windows 10、Anaconda 3、Sublime Text,Python版本为3.6.5 个人习惯单独新一个用于dash开发的虚拟环境,创建命令:
conda create -n myenv_dash python==3.6.5- 1.
安装Dash的第三方包:
pip install dash- 1.
因为是基于Flask,所以系统会自动安装相应的依赖,这里我建议也安装一个额外依赖:dash_bootstrap_components;
pip install dash_bootstrap_components- 1.
此依赖包含Twitter的bootstrap组件。
导入相关包
from dash import Dash, html, dcc
from dash.dependencies import Input, Output
import dash_bootstrap_components as dbc- 1.
- 2.
- 3.
构建app
try:
# 获取在线bootstrap.min.css
app = Dash(__name__, external_stylesheets = ['https://cdn.staticfile.org/twitter-bootstrap/4.5.2/css/bootstrap.min.css'])
print('此网页渲染基于在线的CSS')
except:
# 获取本地bootstrap.min.css
app = Dash(__name__, external_stylesheets = [r"E:\Desktop\My_Python\Dash\css\bootstrap.min.css"])
print('此网页渲染基于本地的CSS')
app.title = '在线汇率计算器'- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
此处使用的css有在线的和本地的,利用try……except……防止在线的css文件无法加载而导致报错。
构建结果输出函数
代码如下(示例):
# 输出函数,对于重复使用的,定义函数更快捷
def item(name, img_path):
return dbc.ListGroupItem([html.H5(name), html.Img(src=img_path), html.H5('---', id=name, className='float-right')])- 1.
- 2.
- 3.
因为是单输入,多输出,构建item函数可以重复利用,优化代码, 函数参数有货币名称和国旗(提前准备好图片素材,大小建议不要太大,我的图片是160*110)。dbc.ListGroupItem组件可以很好的定位标签、文字; 其中的className='float-right'可以理解为显示样式,代表“靠右浮动”
网页结构Layout搭建
代码如下(示例):
app.layout = dbc.Container(
children=[
dbc.ListGroup([
dbc.ListGroupItem(children=[
html.H1("汇率计算器-简单版",style={'textAlign': 'center','color':'#272528'}),
html.P('输入:用于兑换外币的人民币数;输出:能兑换到的外币数;单位:单位币值。',style={'textAlign': 'center','color':'#BB002D'}),
dbc.Input(value = 0, id = 'input', type='number')
],active=True),
item('JPY','./assets/Japan.jpg'),
item('USD','./assets/USA.jpg'),
item('GBP','./assets/UK.jpg'),
item('HKD','./assets/Hongkong.jpg'),
item('EUR','./assets/EU.png'),
item('CHF','./assets/France.png'),
item('INR','./assets/India.jpg')
],className='shadow')
],style={'padding':'2rem'}
)- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
layout为GUI布局,采用列表的模式,根据行列进行排布;style={'textAlign': 'center','color':'#272528'}为文字排布样式设定,为字典类型,可以设置字体,颜色等 dbc.Input(value = 0, id = 'input', type='number')默认value值为0,数据类型为number用于计算;style={'padding':'2rem'}为Container(容器)的居中显示样式,代表画布距离边界的宽度。
callback回调参数设定
代码如下(示例):
@app.callback(
output = [
Output('JPY', 'children'),
Output('USD', 'children'),
Output('GBP', 'children'),
Output('HKD', 'children'),
Output('EUR', 'children'),
Output('CHF', 'children'),
Output('INR', 'children')
],
inputs = [Input('input', 'value')]
)
def rule(rmb):
rmb = rmb if rmb is not None else 0
return (
f'{round(rmb/0.0501,2)} ¥',
f'{round(rmb/6.7646,2)} $',
f'{round(rmb/8.1682,2)} £',
f'{round(rmb/0.8615,2)} ¥',
f'{round(rmb/6.8881,2)} €',
f'{round(rmb/7.0309,2)} €',
f'{round(rmb/0.0852,2)} $'
)- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
@app.callback可以理解为装饰器,用于网页的交互。rule函数用于计算汇率。ps:这里的货币符号不一定全对,意思一些,不用太较真哈!!!
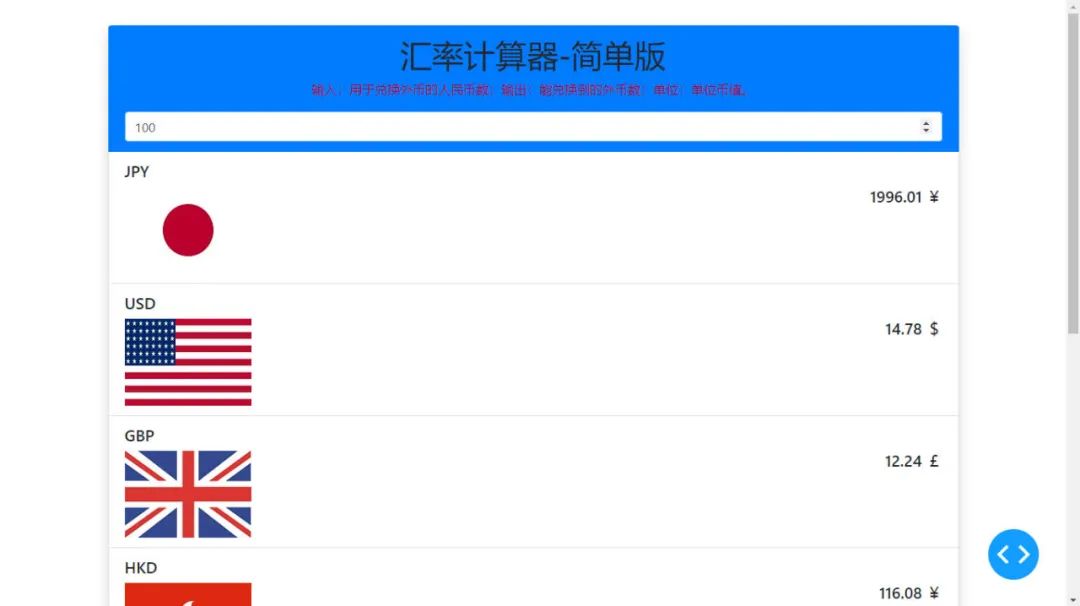
界面效果


总结
本项目到这里,整个项目就已经完成了,涉及到的一些基础技能,还需要一点功力,好了,今天的分享就到这里,后续会更新如何使用requests爬虫获取实时汇率进行动态汇率换算。
































