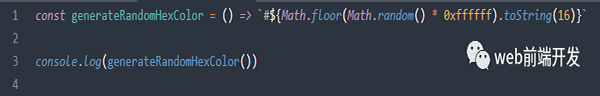
1、生成随机颜色
当网站需要生成随机颜色时,我们可以通过以下代码来执行此操作。

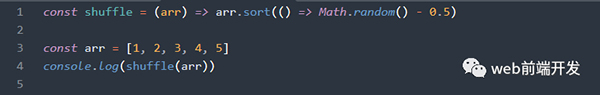
2、数组重新排序
对数组元素重新排序是一个非常重要的技巧,但它在原生数组中不可用。

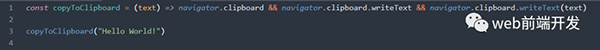
3、复制到剪贴板
复制到剪贴板是一项非常有用且用户友好的功能。

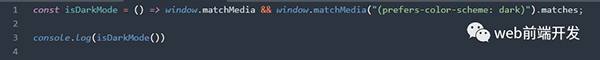
4、检测深色主题
深色主题越来越流行,很多用户会在设备上启用暗模式。我们将应用程序切换到深色主题以改善用户体验。

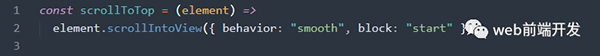
5、滚动到顶部
将元素滚动到顶部的最简单方法是使用 scrollIntoView。设置块开始滚动到顶部;将行为设置为平滑以启用平滑滚动。
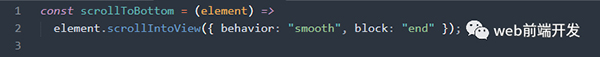
6、滚动到底部
就像滚动到顶部一样,滚动到底部只是将块设置为结束。

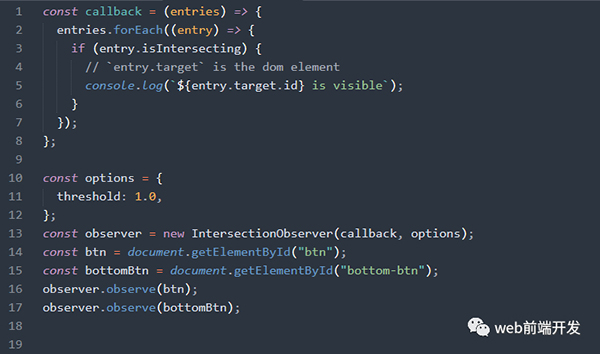
7、检测元素是否在屏幕上
检查元素是否在窗口中的最佳方法是使用 IntersectionObserver。

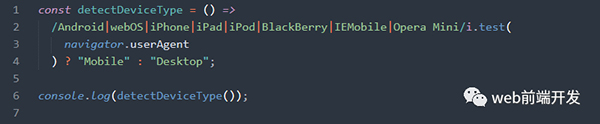
8、检测设备
使用 navigator.userAgent 检测网站在哪个平台设备上运行。

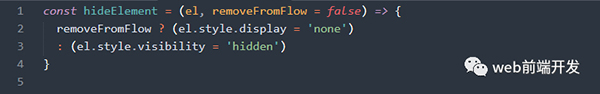
9、隐藏元素
我们可以将元素的 style.visibility 设置为 hidden 来隐藏元素的可见性,但是,元素的空间还是会被占用。将元素的 style.display 设置为 none 将从渲染流中删除该元素。

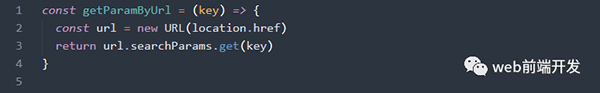
10、从 URL 获取参数
JavaScript中有一个URL对象,可以很方便的获取URL中的参数。

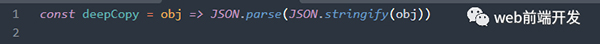
11、深拷贝对象
深度复制对象非常简单。首先,将对象转换为字符串,然后将其转换为对象。

除了使用 JSON 的 API 之外,还有一个更新的结构化克隆 API,用于深度复制对象,并非所有浏览器都支持该 API。
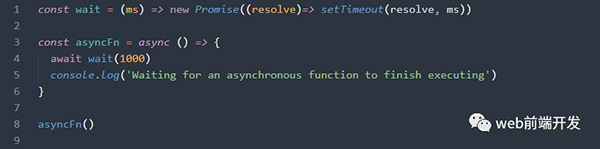
12、等待功能
JavaScript 提供了 setTimeout 函数,但是,它没有返回 Promise 对象,所以我们不能在这个函数上使用 async,但是,我们可以封装等待函数。

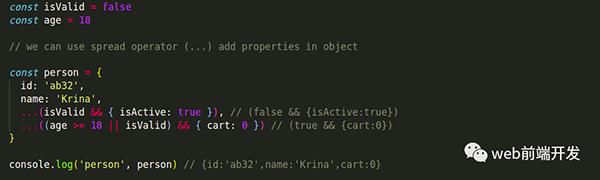
13、有条件地在对象中添加属性

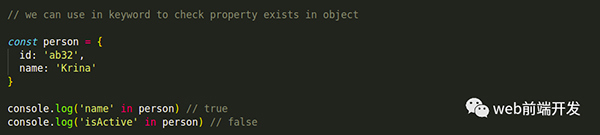
14、检查对象中是否存在属性

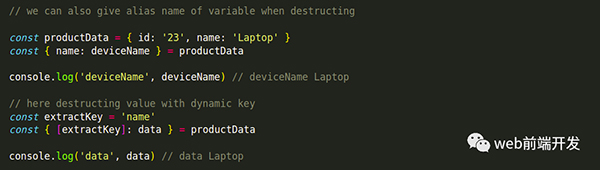
15、使用动态键破坏对象

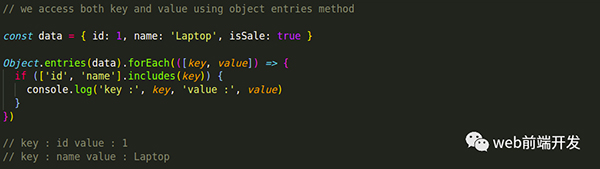
16、循环访问对象以访问键和值

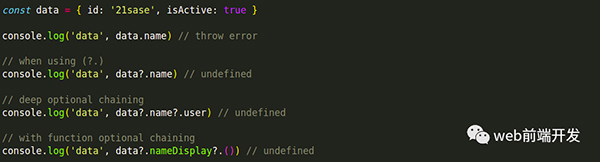
17、防止在使用可选链(?.)访问对象中不存在的任何键时抛出错误

警告⚠️:当你不确定他们的属性是否存在或不在数据中时使用可选链接。如果您确定密钥必须传入数据,并且如果没有出现,那么,最好是抛出错误而不是阻止它们。
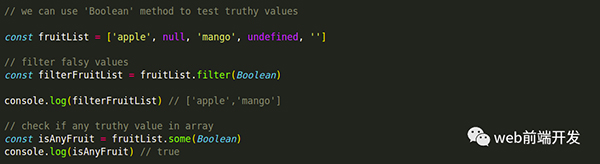
18、检查数组中的 falsy值

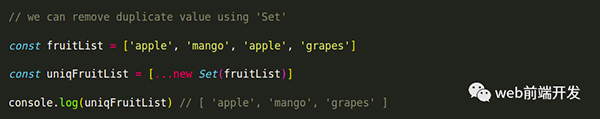
19、删除数组中的重复值

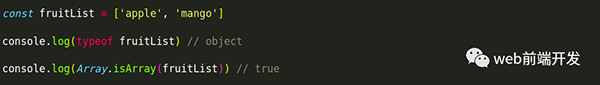
20、校验值是数组类型

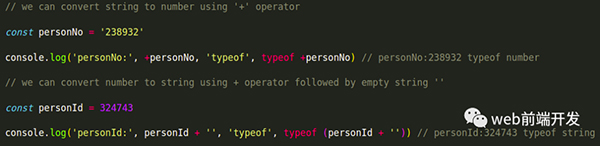
21、字符串到数字和数字到字符串的转换使用'+'操作符

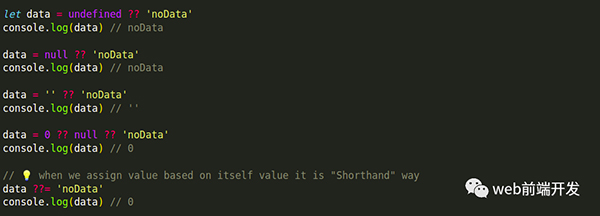
22、当值为 null 且 undefined 时,使用空值合并 (??) 运算符有条件地分配其他值

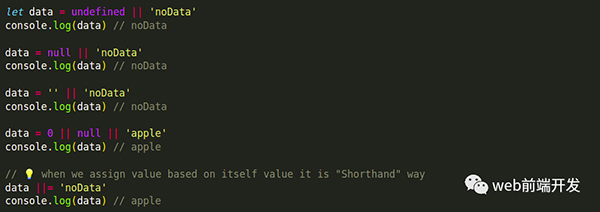
将与 OR (||) 运算符混淆??
如果值不真实(0,'',null,undefined,false,NaN),当您想要有条件地分配其他值时使用 OR 运算符。

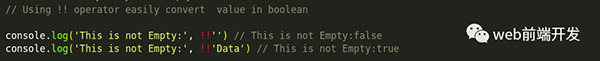
23、使用 !! 进行布尔转换操作符

写在最后
以上就是我今天与你分享的全部内容,如果你觉得有用的话,请记得点赞我,关注我,并将它分享给你身边的朋友,也许能够帮助到他。
最后,谢谢你的阅读,祝编程愉快!