
最近接到一个很有意思的需求,能否做到当内容横向溢出时,依然能够使用鼠标滚轮对内容进行滚动的方法。
什么意思呢?来看看这么一种情况:
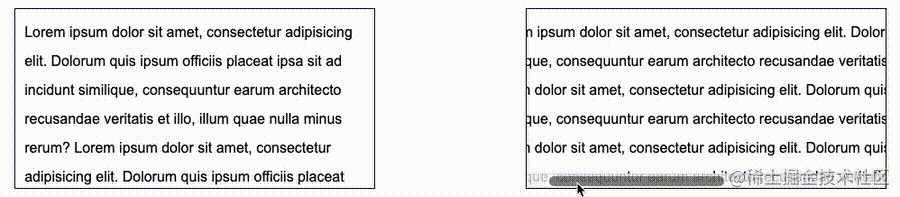
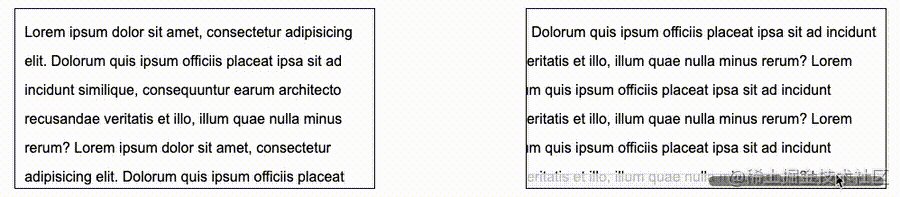
我们有一个垂直方向溢出滚动的容器,以及一个水平方向溢出滚动的容器:

如果使用的是非触控板(大部分用户没有触控板),而是使用鼠标来进行操作,会发现,这两个容器中,只有垂直方向溢出滚动的容器,是可以响应鼠标滚轮的:
- 垂直方向溢出滚动的容器,正常响应鼠标滚轮,可滚动内容。
- 水平方向溢出滚动的容器,不会响应鼠标滚轮,不可滚动内容。
那么,这里可能就是一个用户痛点。
如果在一些特定场景下,确实有横向滚动的内容,譬如横向的图片内容展示等。又想使用鼠标滚轮对内容进行滚动,能否做到呢?
那是必须的,本文就将介绍一种可能可行的技巧,在特定场景下在水平方向溢出滚动的容器,依然可以用鼠标滚轮进行滚动。
旋转大法
是的,既然只有垂直方向的溢出,才能响应滚轮操作。那我们不妨从这个角度入手。
首先实现一个垂直方向的溢出:
<div class="g-scroll">
<div class="g-pesudo"></div>
</div>
.g-scroll {
width: 200px;
height: 200px;
border: 1px solid #f00;
}
.g-pesudo {
width: 200px;
height: 400px;
background: linear-gradient(rgba(122, 122, 50, .3), rgba(20, 200, 150, .3))
}
``
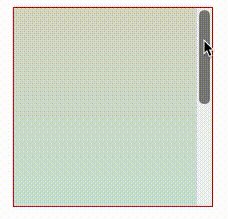
大概是这样:

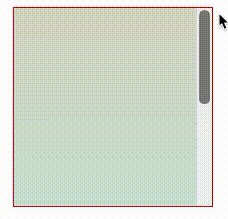
好,加上 `overflow: hidden`,就会变成这样:
```CSS
.g-scroll {
overflow: scroll;
}


既然只有垂直方向的溢出,才能响应滚轮操作。要想变成水平方向的,我们只需要给容器旋转 90° 不就行了吗?
好像有点道理,我们来尝试下:
.g-scroll {
width: 200px;
height: 200px;
box-sizing: border-box;
transform: rotate(-90deg);
overflow: scroll;
}
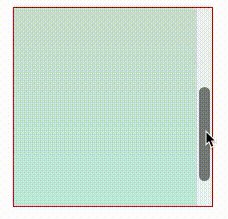
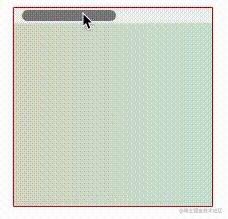
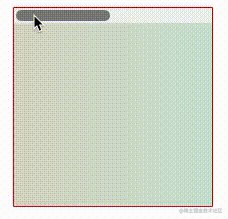
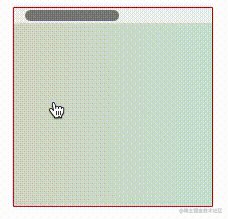
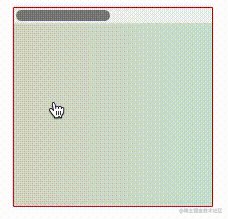
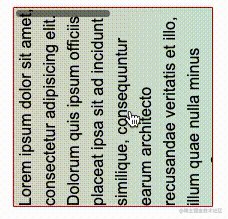
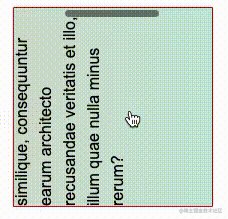
看看效果:


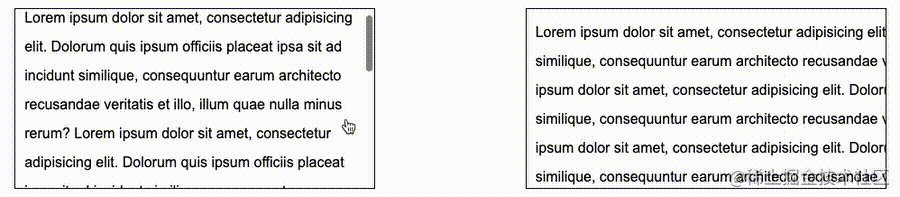
这样,原本竖直的容器,就变成了水平的容器,图中鼠标没有在滚动条上容器的运动就是通过滚轮实现的。
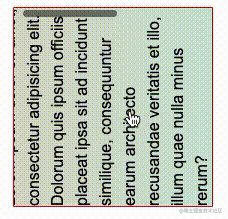
当然,这样还有个非常严重的问题,如果容器内存在内容,那么就变成了这样:


Oh,由于容器整体旋转了 90°,里面的内容当然也一起发生了旋转。我们需要解决这个问题。
内容反向旋转 90°,修复视角
这个也好解决,我们只需要重新构造下 DOM,将原本的内容再反向旋转 90° 一次。
当然,需要同时处理好旋转中心。
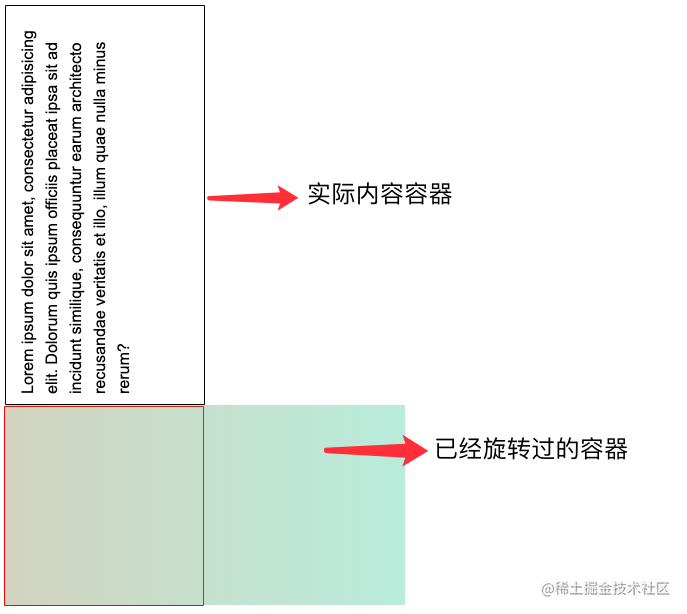
整个结构变成了这样:
<div class="g-scroll">
<div class="g-pesudo"></div>
<div class="g-content">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolorum quis ipsum officiis placeat ipsa sit ad incidunt similique, consequuntur earum architecto recusandae veritatis et illo, illum quae nulla minus rerum?
</div>
</div>
我们将实际装有了文字内容的 DOM 提取出来成一个单独的 DOM,与 g-pesudo 同级。
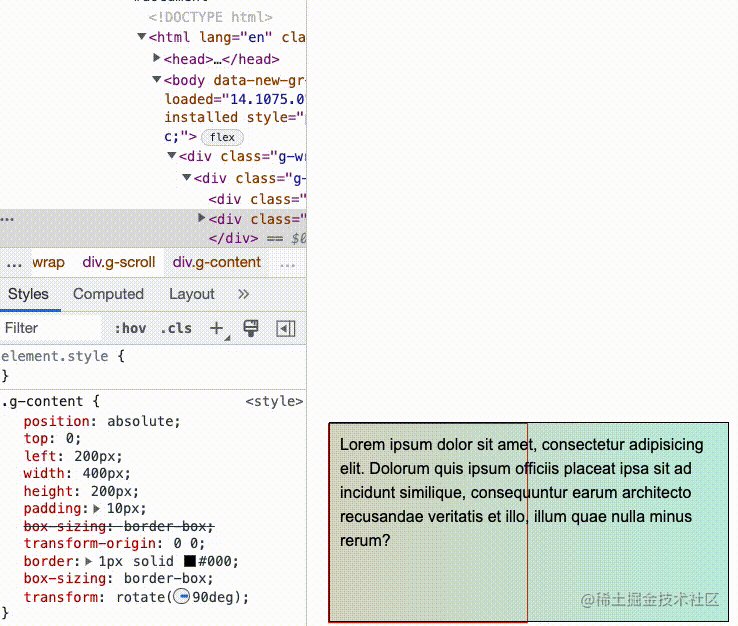
我们实际触发滚动操作的实际是 g-pesudo 的变化,我们只需要将内容通过再一次旋转,完美叠加在原本的容器之上即可:
.g-scroll {
position: relative;
width: 200px;
height: 200px;
transform-origin: 100% 0;
transform: rotate(-90deg);
overflow: scroll;
}
.g-pesudo {
width: 200px;
height: 400px;
background: linear-gradient(rgba(122, 122, 50, .3), rgba(20, 200, 150, .3));
}
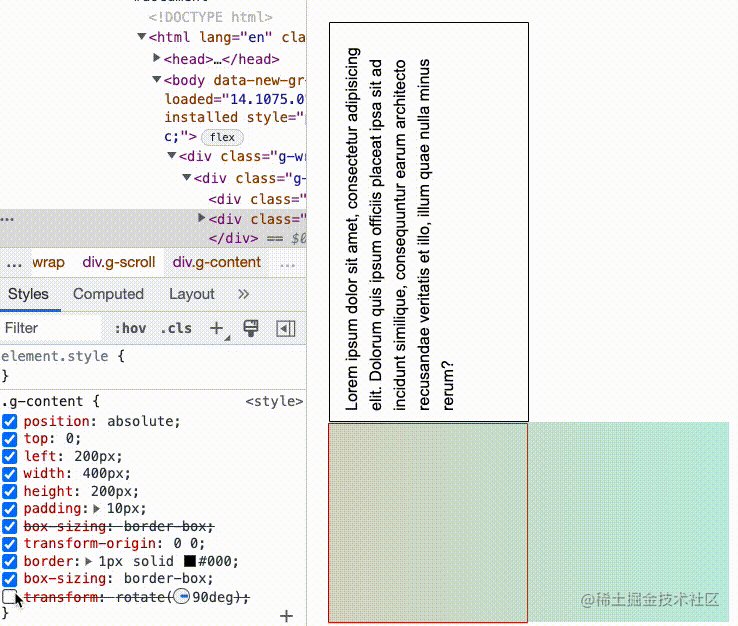
.g-content {
position: absolute;
top: 0;
left: 200px;
width: 400px;
height: 200px;
transform-origin: 0 0;
border: 1px solid #000;
transform: rotate(90deg);
}
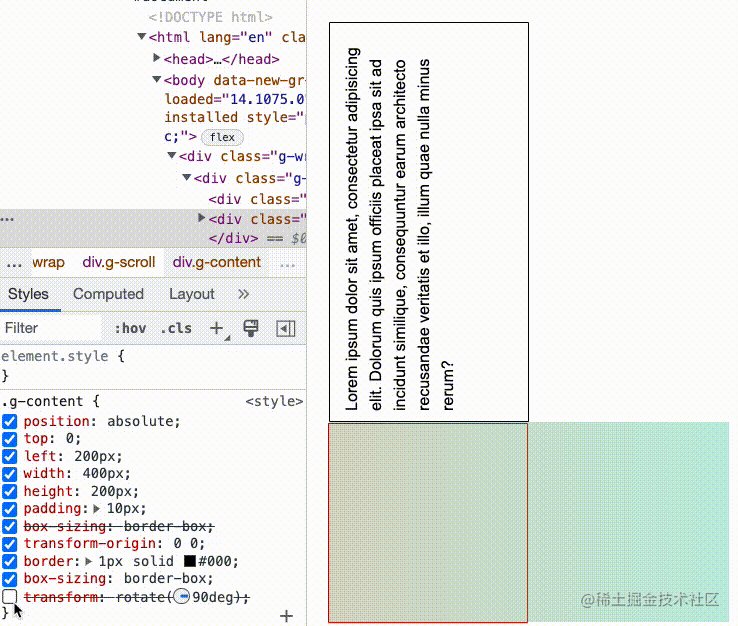
什么意思呢。通过定位,我们将 g-content 高宽设置为容器旋转后,滚动内容的 DOM 实际表现为的高宽。

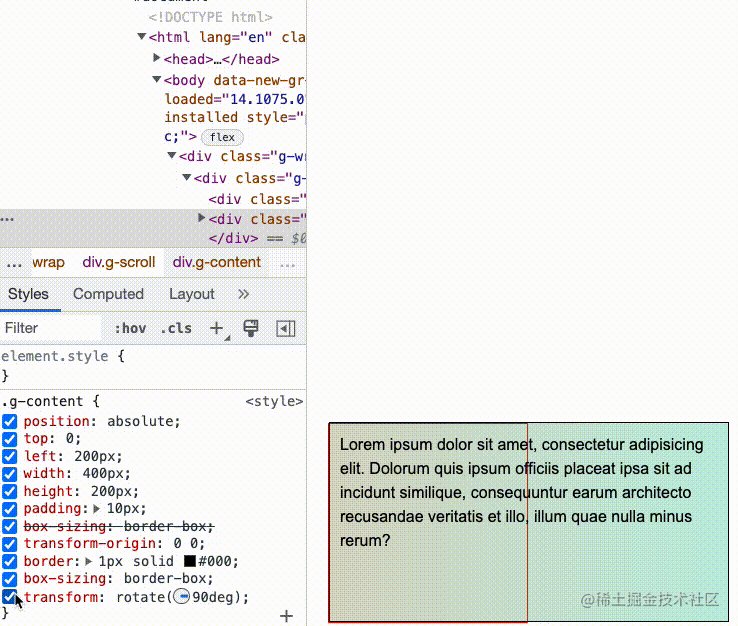
并且,通过设定以左下角为旋转中心 transform-origin: 0 0,再经过一次旋转,将滚动容器,和内容叠加在一起:


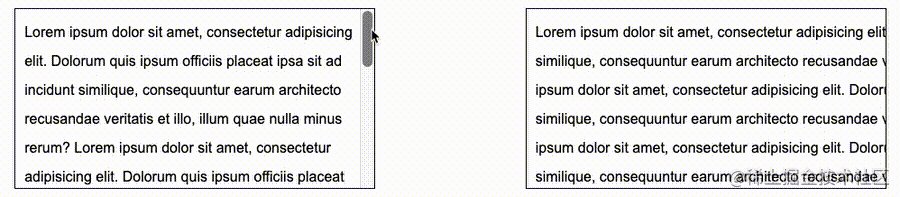
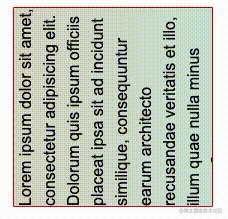
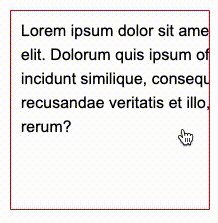
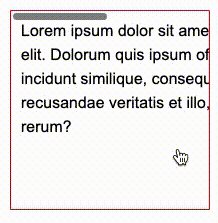
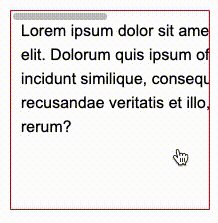
好,经过这一系列较为复杂的操作,我们就实现了内容适配旋转,给容器加上 overflow: scroll,一切表现正常,我们实现了横向滚动溢出,鼠标滚轮依旧生效!


完整的代码,你可以戳:CodePen Demo -- CSS-Only Horizontal Parallax Gallery[1]。
隐藏滚动条
当然,有个问题,这样滚动条就穿帮了。
这里,在现代浏览器,我们可以通过 ::-webkit-scrollbar 相关 CSS 隐藏掉整个滚动条:
/* hide scrollbar */
::scrollbar {
width: 1px;
height: 1px;
}
::scrollbar-button {
width: 1px;
height: 1px;
}
这样,整个效果,就感受不到滚动条的存在,可以直接使用滚轮进行控制:


上述操作都在鼠标滚轮下完成。
其他用途场景
这个技巧,只有特定的一些场景才适用。
如果内部的 DOM 复杂一点,整体改造的成本就非常高了,不太适合。
这里再给另外一个用这个技巧实现的 DEMO,一个横向 3D 纯 CSS 的视差效果,使用鼠标滚轮控制页面横向滚动:


感兴趣可以自行研究下源码,整体的技巧与上述阐述的类似,容器一次旋转,内容二次反向旋转即可。
CodePen Demo -- CSS-Only Horizontal Parallax Gallery By Paulina Hetman[2]。
最后
好了,本文到此结束,希望对你有帮助 :)
参考资料
[1]CodePen Demo -- CSS-Only Horizontal Parallax Gallery: https://codepen.io/Chokcoco/pen/PoRLpGO。
[2]CodePen Demo -- CSS-Only Horizontal Parallax Gallery By Paulina Hetman: https://codepen.io/pehaa/pen/zYxbxQg。
































