
本文将介绍一个新特性,从 Chrome 90 开始,overflow 新增的一个新特性 -- overflow: clip,使用它,轻松地对溢出方向进行控制。
overflow: clip 为何
首先,简单介绍下 overflow: clip 的用法。
overflow: clip: 与 overflow: hidden 的表现形式极为类似,也是对元素的 padding-box 进行裁剪。
但是,它们有两点不同:
- 也就是overflow: clip 内部完全禁止任何形式的滚动。当然,这个不是今天的重点,暂且略过不谈。
MDN 原文:The difference between clip and hidden is that the clip keyword also forbids all scrolling, including programmatic scrolling.
- overflow: clip 可以从 x,y 轴方向上对裁剪进行,控制,而overflow: hidden 不行。
重点在于这一点。我们来简单示意一下:
overflow: clip && overflow: hidden 的表现
我们来看对于不区分方向,overflow: clip 与 overflow: hidden 的表现形式:
<div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
</div>
<div class="hidden">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
</div>
<div class="clip">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
</div>
.hidden {
overflow: hidden;
}
.clip {
overflow: clip;
}
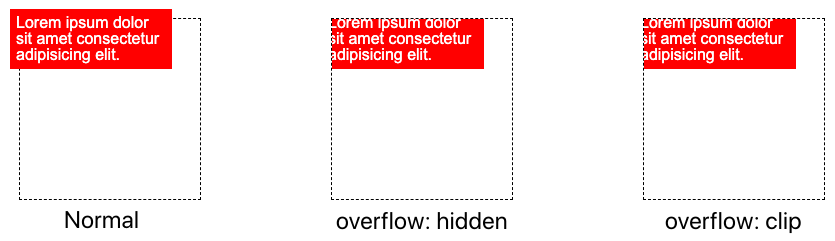
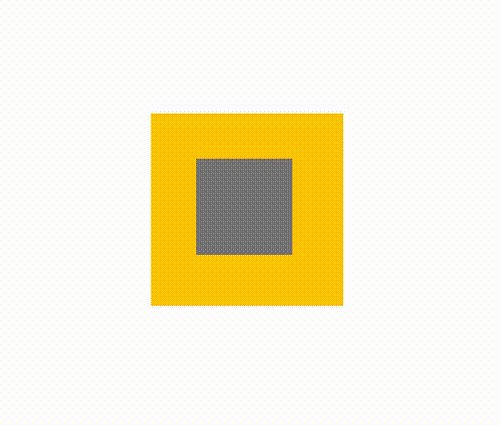
我们设置了 3 个 DIV 容器,其中一个不设置 overflow,另外两个分别设置 overflow: clip 与 overflow: hidden。效果如下:

此时,overflow: clip 与 overflow: hidden 的表现是一致的。
overflow: clip 在 x/y 轴上可单独设置
然而,overflow: clip 的与众不同之处在于,它可以单独设置给 x 轴或者 y 轴,使得容器拥有某一个方向上的裁剪能力,而相对的另外一个方向,允许溢出。
看看这个 DEMO:

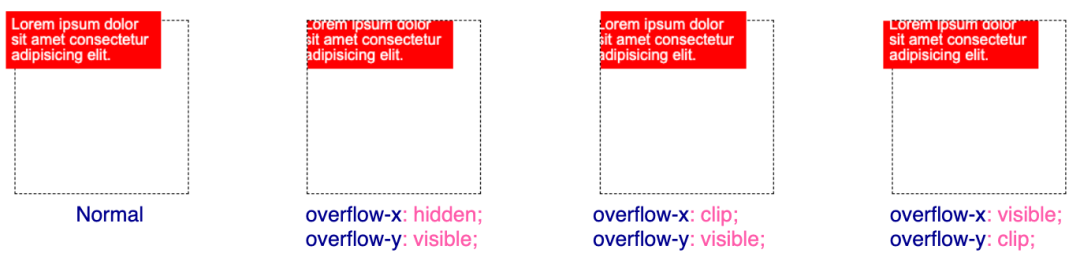
这里的现象值得注意:
- 单单设置overflow-x: hidden 或者overflow-y: hidden,表现形式都和overflow: hidden 一致,是全方位的裁剪。
- 而水平 x 或竖直 y 方向的overflow-x: clip/overflow-y: clip 配合另一个方向的overflow-x: visible,却能够实现一个方向允许溢出,一个方向实现裁剪!
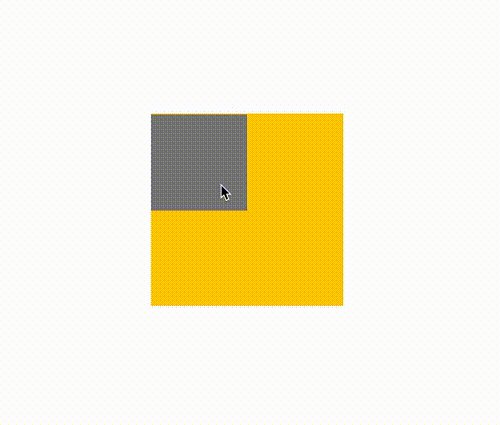
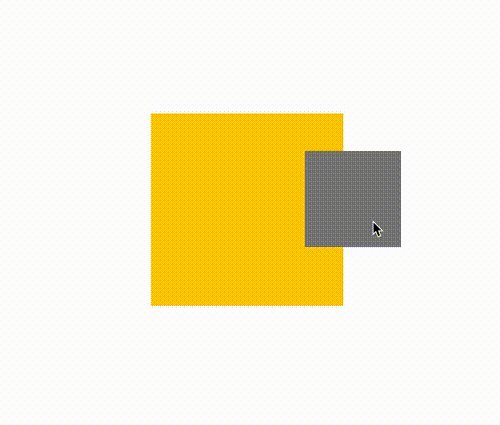
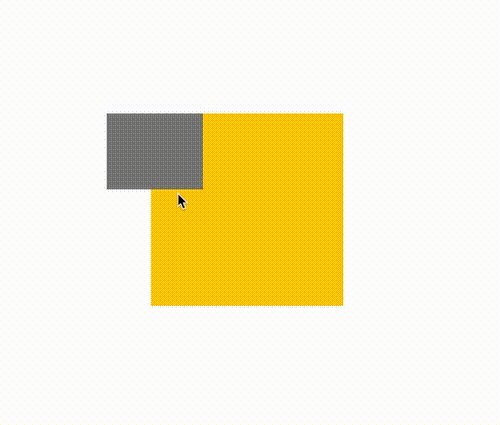
至此,我们就实现了这样一种效果,允许元素在 x/y 方向上的单向裁剪,像是这样:

(上图允许 x 轴方向上的溢出,而 y 轴方向进行了裁剪)。
上、下、左、右单个方向上的裁剪
OK,那么,如果再进一步。譬如有这么个需求,要求上、左、右方向允许溢出,而下方向需要裁剪,能做到么?
答案是可以的。
CSS 中其实还有多种方式可以进行元素的裁切,近似的实现类似于 overflow: hidden 的功能。
譬如,其中,我们可以使用 clip-path 实现上、下、左、右 单一方向的裁剪。
最后
好了,本文到此结束,今天是一个非常小的技巧,希望对你有帮助 :)
参考资料
[1]CodePen Demo -- overflow: hidden & overflow: clip: https://codepen.io/Chokcoco/pen/LYdgvxm。
[2]如何不使用 overflow: hidden 实现 overflow: hidden: https://github.com/chokcoco/iCSS/issues/90。
[3]Github -- iCSS: https://github.com/chokcoco/iCSS。































