译者 | 李睿
审校 | 孙淑娟
当今软件开发中最具活力的领域之一是前端架构。而一些创新者正在推动最新技术的发展,以设计出更强大的方法来构建动态用户界面。这项工作大部分都在以惊人的速度进行,而且是公开的。

多亏有许多开源JavaScript项目,例如SvelteKit、Solid、React、Qwik和Astro,使企业在网络未来的发展中处于领先地位。以下是理解操作的指南。
什么是水合?
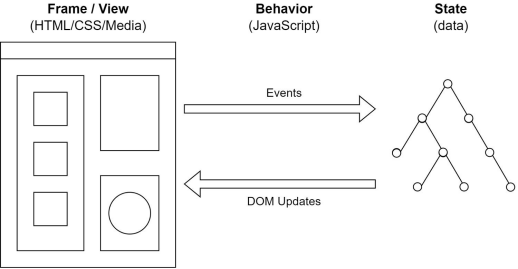
改善现代前端架构的大部分活动都集中在水合(hydration)上。为了理解水合作用是什么,以及为什么它是现代前端架构的核心,人们需要了解一些概念。为了实现反应性的奇迹,每个框架都必须处理下图所示的三个方面。

图中的基本信息是框架负责构建视图、保持状态并管理它们之间的交互(如果熟悉MVC模式,就会得到呼应)。
一旦这三个部分就位,就可以开始了。用户可以看到页面并与之交互。
而默认的方法是简单地获取客户端所需的一切——框架、响应式代码和状态,并将其发送过来。然后,客户端(浏览器)执行显示框架(也就是绘制UI)、解释JavaScript和绑定状态的工作。
这种方法具有简单性的好处,对于工作中的代码和试图理解它的人员来说都是如此。它也有一个很大的缺点:最初的页面渲染必须等待所有内容,并且用户必须忍受所有的网络和浏览器波动。这里要小心,否则页面将重新排列到最终布局中,但页面并不好看。
这激发了开发人员尝试首先在服务器上渲染初始页面(服务器端渲染,SSR)并将其发送过来。然后,在发送和引导其余代码和状态的同时,用户可以查看合适的页面。这是一个很好的简化,但这是基本的想法。
获得基本布局所需的时间称为首次内容绘制(FCP)。页面需要达到的下一个里程碑是通过交互时间(TTI)来衡量的,这意味着用户能够实际使用页面的时间。
获取初始页面并使其具有交互性的过程——即水合作用。
服务器端渲染的限制
其底线是服务器端渲染(SSR)倾向于改善首次内容绘制(FCP)但恶化交互时间(TTI)。因此,其目标是在两者之间取得平衡,同时最大化这两者,同时希望保持愉快的开发人员体验(DX)。
在这一努力中,已经提出、采用、放弃、修改和结合了多种方法来改善水合作用。一旦了解实现细节,就会惊讶于它变得多么复杂。首次内容绘制(FCP)和恶化交互时间(TTI) 如何均衡?这听起来很容易,但事实并非如此。
造成这种复杂性的一个原因是,正处于对所有权衡进行排序的中间。这是一个正在展开的场景。但是,一旦明确前进的方向,应该期望出现的客户端架构会产生两个结果:首先,它应该创建感觉“下一代”的网络应用程序,就像当今精心构建的应用程序提供比几年前更好的体验一样。
其次,也许更重要的是,改进的客户端架构应该会产生深远的影响,而不仅仅是更好的性能。通过深入研究和解决复杂性,前端工程师将为系统和思维找到更好的模型。更好的架构实际上代表了更强大的启发方法。这会带来通常无法预测的后续效益。
人们可以通过反应性本身看到这一点。反应性突然出现,是因为它提供了一种将状态绑定从开发人员的大脑转移到框架的方法。但好处并不止于此。架构不仅变得更简单,而且更加一致。这使性能和功能得到全面提升。
由于现代JavaScript框架同时包含服务器和客户端,因此这些开发的结果可能会对一般的应用程序架构产生广泛的影响。
改善水合作用的方法
改善水合状况的基本诀窍是更细致地看待事物。通过将视图、交互性和状态分解为更小的部分,可以逐步加载和激活它们,并针对FCP和TTI进行优化。以下是一些方法的介绍。
完全避免JavaScript
最佳实践中采用的一种方法是,为那些根本不需要JavaScript的页面分析站点。这与多页应用程序(MPA)的新概念有关。它是单页应用程序(SPA)和逐页导航(默认Web行为)之间的中间地带。这里的想法是找到可以立即作为HTML 和资产发布的应用程序部分,从而获得尽可能最佳的搜索引擎优化(SEO)和加载时间。
例如,在SvelteKit中可以看到无JS方法。当然,这对于那些需要反应式交互的页面没有任何作用。框架仍然必须在充当单页应用程序(SPA)的页面上解决水合作用。
孤岛架构
Astro倡导孤岛架构的理念。其目的是确定页面的哪些部分是静态的,哪些部分需要反应性。有了这些知识,可以通过忽略永远不会更改的框架内容来微调页面的加载,然后仅根据需要加载其他架构。
了解这个想法很有用,需要注意它的目标是改进单页应用程序(SPA)。也就是说,识别的所有静态内容都可以放在那里,在不影响性能的情况下完成工作。所有客户端状态和导航都将得到维护。
从好的方面来说,这种方法允许延迟加载每个孤岛,直到发生一些需要它的事情(例如,单击鼠标滚动到视图中)。从不好的方面来说,在实践中,它通常会导致负载发生在特别不合时宜的时刻(就像用户正在做某事一样)。
延迟加载的边界
JavaScript库React的Suspense组件等功能提供了一种方法,可以将基本的水合模型保持在适当的位置,但将其沿边界分解,然后延迟加载。这样做的好处是可以保留大部分熟悉的过程,但缺点是需要开发人员进行大量思考和调整才能获得良好的结果。
此外,延迟加载只能提供这么多帮助,因为框架的大部分内容仍然需要预先交付。
可恢复性
可恢复性是Qwik框架引入的一个想法。Qwik深入研究了应用程序的元素,并在它们之间创建了惰性边界(在某种程度上,可以将其视为一种非常复杂的延迟加载边界形式)。可恢复性意味着客户端可以从服务器停止的地方恢复,并以细粒度的方式保持同步。
服务器组件
React正在推出服务器组件的想法和称为流的相关性能改进。以下是对服务器组件如何工作的描述。本质上,服务器组件允许用户识别应用程序的哪些部分可以完全在服务器上运行,从而避免任何客户端的渲染损失。
流媒体
流媒体是另一种与Suspense相关的不断发展的React技术。这里的想法是允许在服务器上准备好所有必需的数据之前,将HTML等框架内容发送到客户端。然后,可以在组件交互发生时应用这种方法。
部分水合或渐进水合
这些条款让事情变得有点混乱。Astro将其孤岛架构描述为部分水合作用。简而言之,一次只有页面的某些元素被水合。这有时也称为渐进式水合作用。这两个术语有时都适用于其他技术。
在这里,有三个相互影响的术语:孤岛、部分、渐进。无论如何,主要思想是一样的:需要将应用程序的结构分解成更小的块,以使其加载更智能。
分区水合的作用
假设孤岛架构指的是静态框架内的Astro风格的独立交互块。
可以说分解用户界面(UI)的整个想法是部分水合,Astro孤岛就是其中一个例子。但是要冒风险,因为Astro孤岛已经在那里。此外,部分水合似乎表明水合状态不完全,这是一种误导。
而渐进式水合会引起与渐进式网络应用程序(PWA)的混淆。也许分区水合作用是表达这个总体想法的一个很好的术语。
前端架构的演进
围绕JavaScript前端架构的活动创建了一些最有趣的代码工作。这是一个充满激情的空间,他们正在探索新的概念领域,并进行开创性的编程。他们以开放和协作的方式互动和分享他们的想法。
其中包括RyanCarniato(Solid)和MiskoHevery(Qwik)。两者都在采用最先进的技术,随时向世界其他地方发布代码和信息。
原文标题:Reactive JavaScript: The evolution of front-end architecture,作者:Matthew Tyson





































