
大家好,我卡颂。
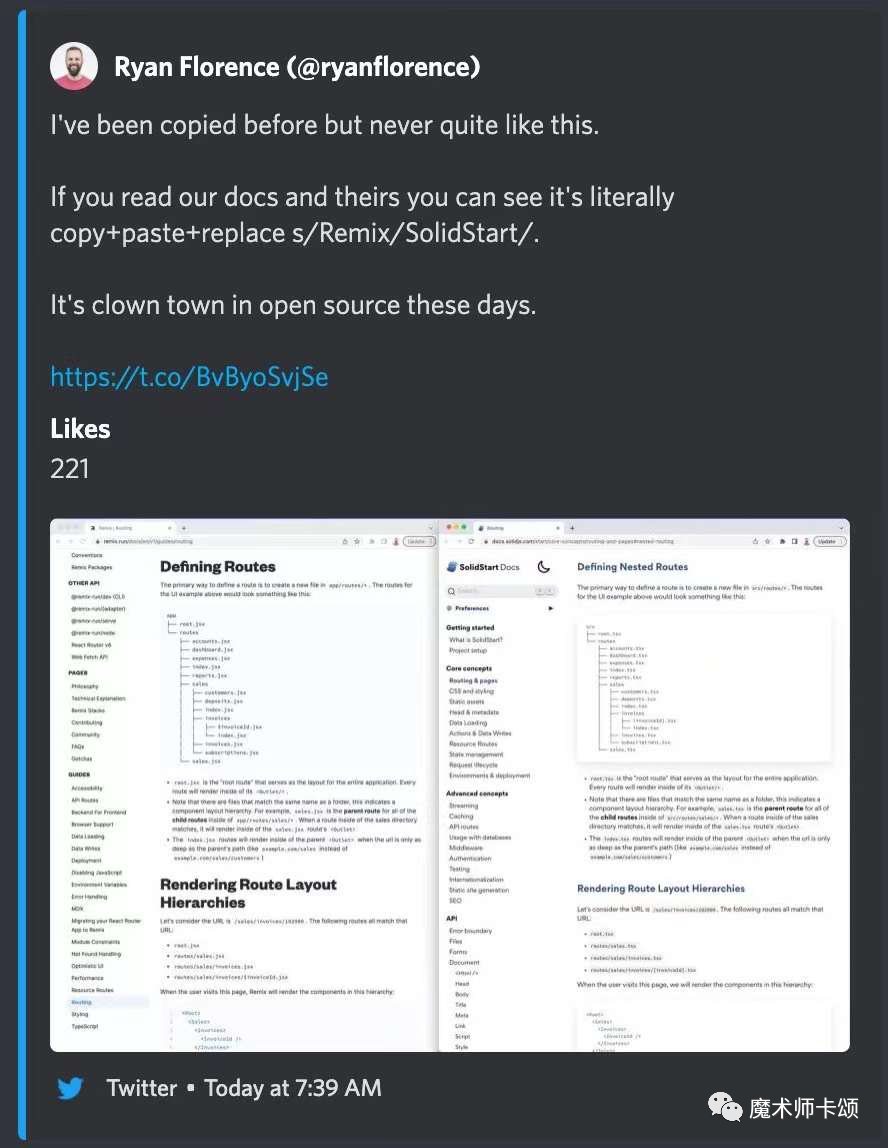
最近,Remix团队的暴躁老哥「Ryan Florence」一连怼了好几个友商框架,比如:
- 喷SolidStart抄Remix的文档。

- 怼Next.js抄Remix的API设计。

- 吐槽Astro、Qwik没有什么新鲜理念

当然,这些推文发出不到一天就被老哥删了。
我们今天不聊以上这些事儿的对错。
我想问问「不常关注前端新轮子发展的同学」,此时你们的内心活动是不是:
这都是些啥框架?我咋一个都不认识?
今天,我们从被「Ryan」吐槽的Astro的理念 —— Islands Architecture出发,来看看前端到底有多卷。
Islands Architecture是什么
Islands Architecture(孤岛架构)的概念最初是由「Etsy」的前端架构师 「Katie Sylor-Miller」 在 2019 年提出,并由Preact作者「Jason Miller」在islands-architecture[1]一文中推广。
这是一套基于SSR(服务端渲染)的架构。要了解他的特点,我们需要先了解传统SSR的缺陷。
在传统SSR中,首屏渲染时,服务端会向浏览器输出HTML结构。
当浏览器渲染HTML后,再执行前端框架的初始化逻辑,为HTML结构绑定事件,这一步叫hydrate(注水)。
当hydrate完成后,页面才能响应用户交互。
也就是说,只有当整个页面所有组件hydrate完成后,页面中任一组件才能响应用户交互。
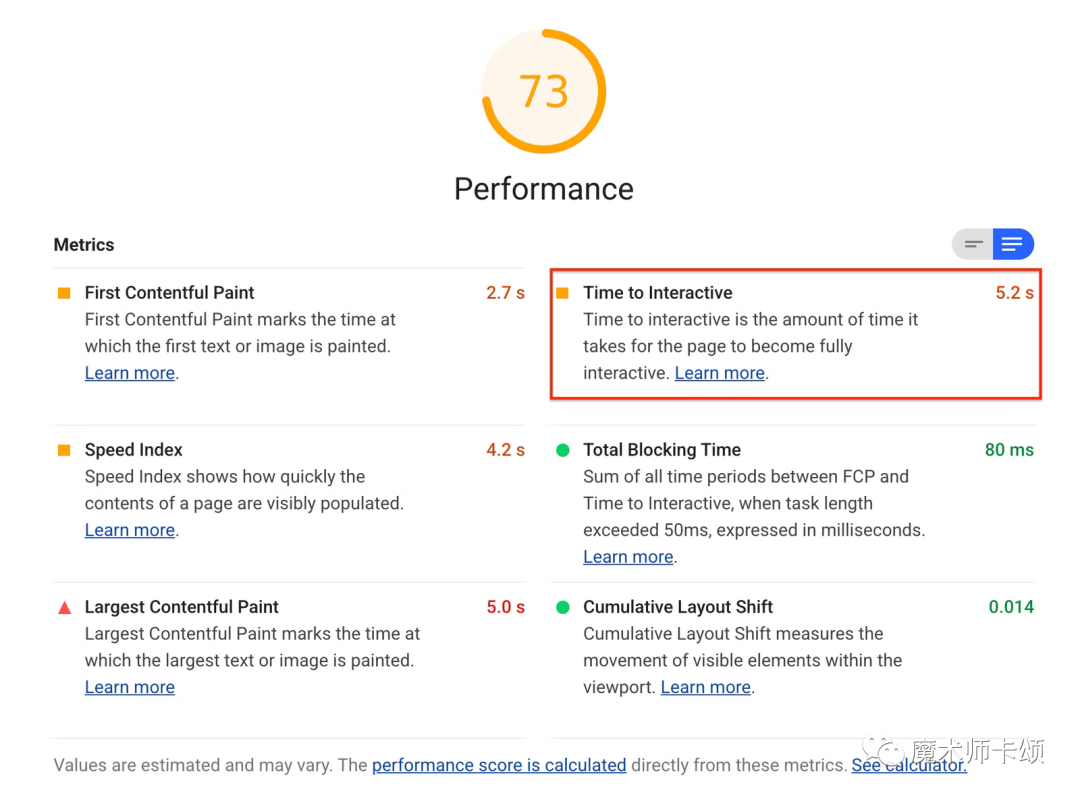
Chrome LightHouse跑分中的TTI[2](Time to Interactive,可交互时间)指标用于衡量「页面变得完全可交互所需的时间」。

传统SSR架构的页面随着应用体积变大,TTI指标会持续走高。
孤岛架构的目的就是为了优化SSR架构下TTI指标的问题。
在孤岛架构架构下,组件分为:
- 交互组件
- 首屏不可交互组件
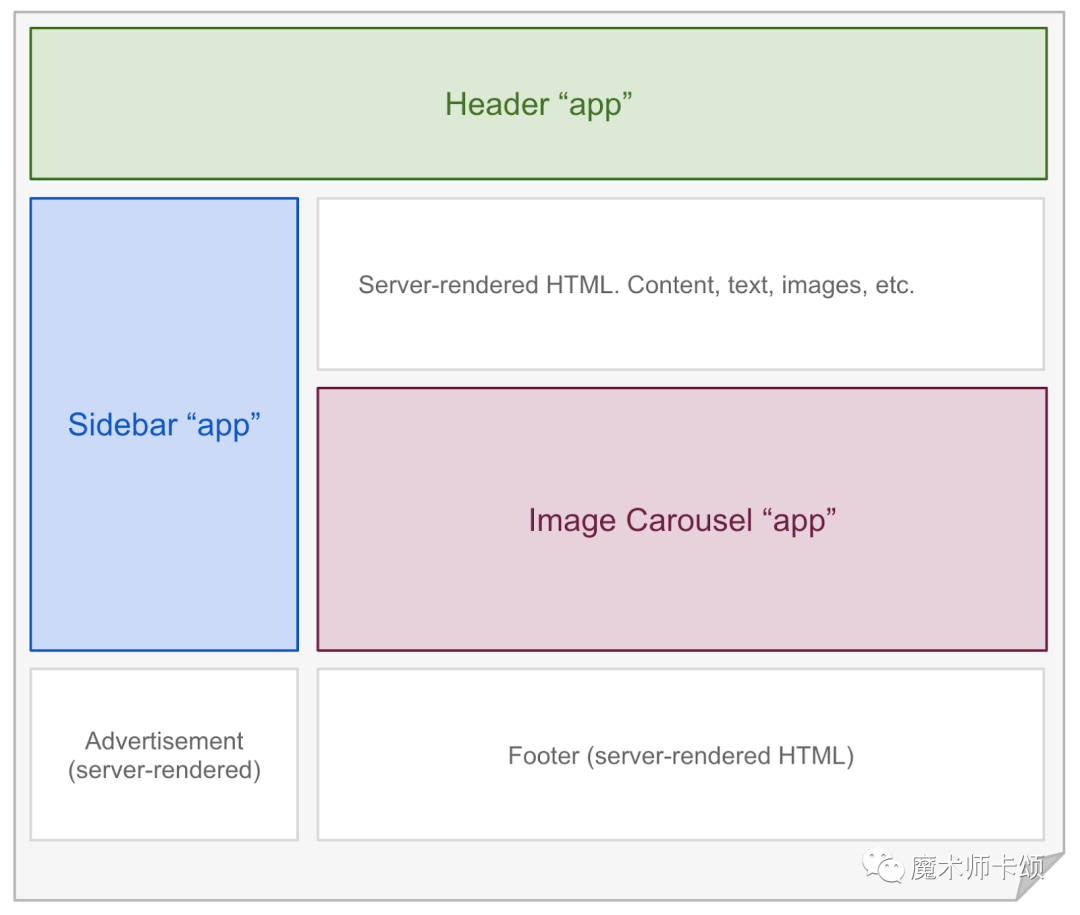
比如在如下页面结构中:

- 「首屏不可交互组件」包括Content、Advertisement、Footer(白色部分)。
- 「交互组件」包括Header、Sliderbar、Image Carousel(彩色部分)。
「首屏不可交互组件」会像传统SSR一样向浏览器输出HTML,而「交互组件」会在浏览器异步、并发渲染。
「交互组件」就像HTML海洋中的孤岛,因此得名孤岛架构。
孤岛架构可以让「交互优先级较高的组件」优先变得可交互,剩下的低优组件再慢慢hydrate。
如此,在页面hydrate完成前,重要的组件已经可交互了,借此就能降低TTI指标。
孤岛架构的现实意义在哪呢?比如,对于一个电商网站,显然「立刻购买按钮」的可交互性优先级高于「反馈按钮」的可交互性。
SSR让用户能够更早看到页面,孤岛架构让页面中重要的部分(立刻购买按钮)可以更早被点击。这背后,就是更高的购买率,更多的钱~~~
实现Islands Architecture的框架
在当前,实现孤岛架构的全栈框架主要是Astro与Qwik。
Astro
Astro的特点是:作为全栈框架,主要把控整体架构,对实现具体业务所需前端框架没有要求。
也就是说,开发者可以在Astro中使用React、Vue、Preact、Svelte等框架实现具体业务逻辑,甚至是在一个.astro组件中混用其他框架的组件。
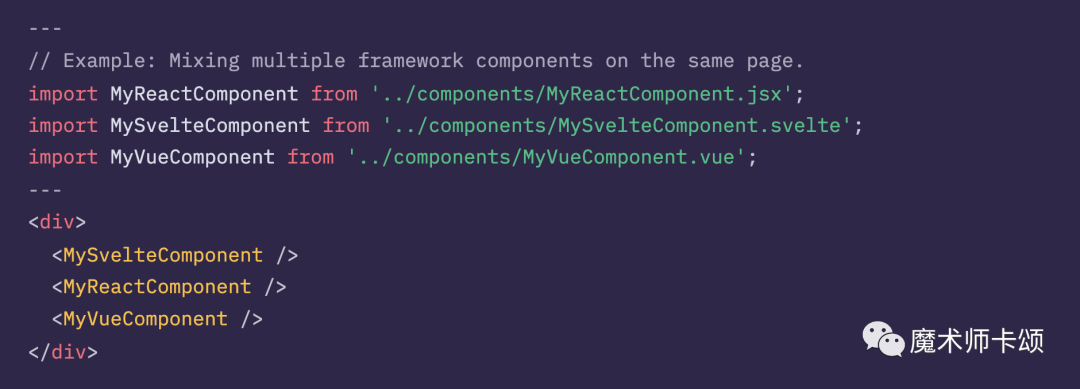
比如,在下面例子中.astro组件中引入了React、Vue、Svelte三款框架的组件:

Qwik
Qwik的作者是builder.io的CTO 「miško hevery」(同时也是Angular/AngularJS的发明者)。

miško hevery
这款框架的特点是:超细粒度的孤岛架构,且粒度是开发者可控的。
对于Astro,孤岛架构适用的对象是组件。而在Qwik中,孤岛架构最细的粒度是「组件中的某个方法」。
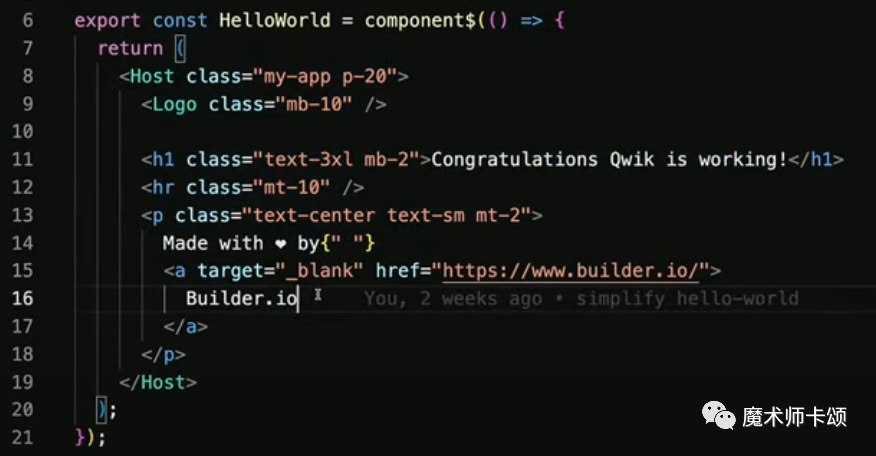
举个例子,下面是HelloWorld组件(可以发现,Qwik采用类似React的语法):

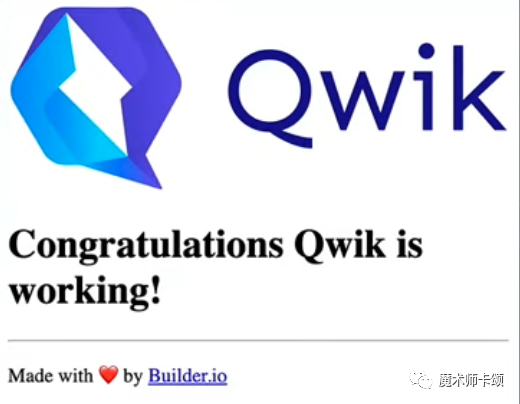
对应页面渲染效果:

打开浏览器Network面板,这个页面会有多少JS请求呢?
由于这是个静态的组件,没有逻辑,所以答案是:没有JS请求。
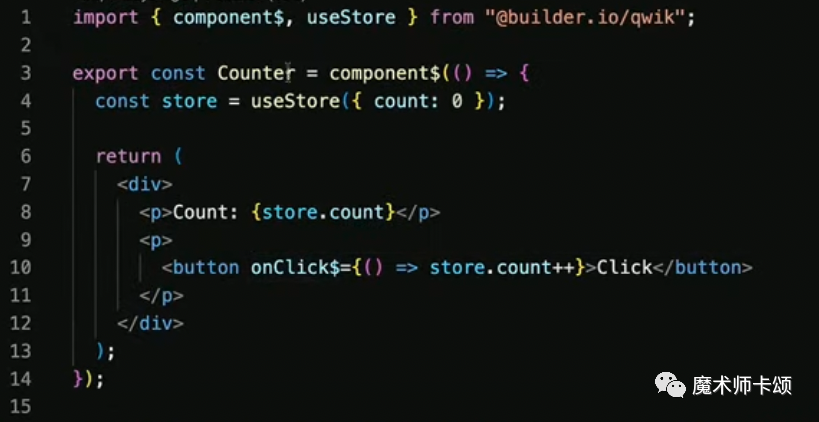
再来看看经典的计数器Counter组件,相比HelloWorld,增加了「点击按钮状态变化的逻辑」,代码如下:

对应页面渲染效果:

打开浏览器Network面板,这个页面会有多少JS请求呢?
答案还是:没有JS请求。
注意这两个组件的代码中,定义组件使用的是component$,有个$符号。
在Counter中,onClick$回调也有个$符号。
在Qwik中,后缀带$的函数都是「懒加载」的。
孤岛架构的粒度有多细,就取决于$定义的多细。
比如在Counter中,onClick$带$后缀,那么点击回调是懒加载的,所以首屏渲染不会包含「点击后的逻辑」对应的JS代码。
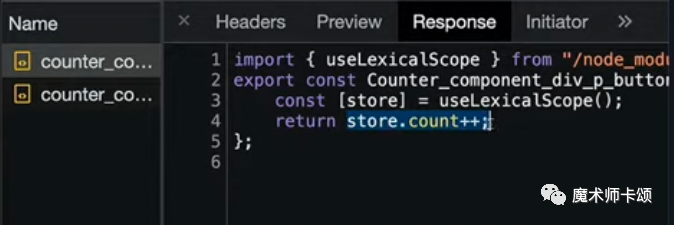
在点击按钮后,会发起2个JS请求,第一个请求返回的是「点击后的逻辑」:

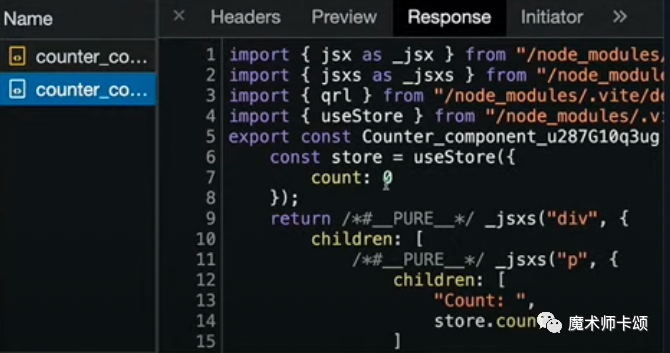
第2个JS请求返回的是「组件重新render的逻辑」:

这两段代码执行后,Counter变为1。

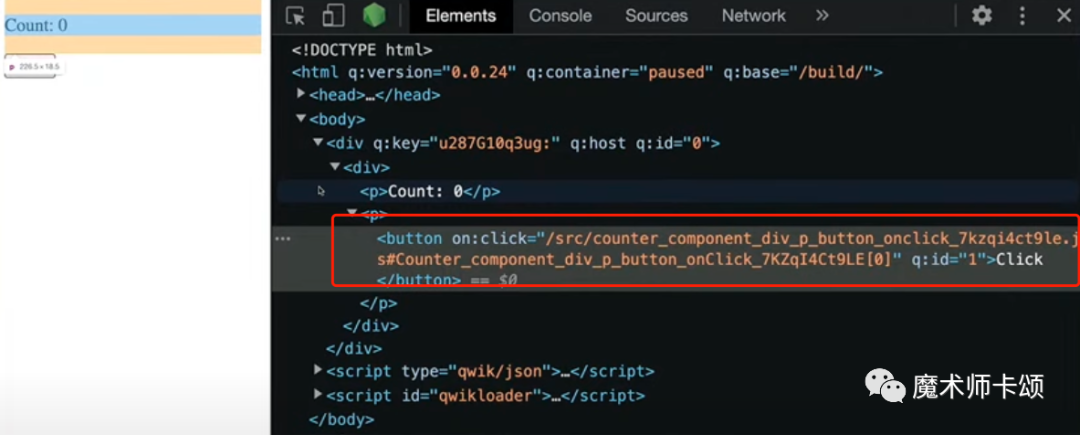
审查元素会发现,点击前,button on:click属性中保存了「逻辑所在的地址」:

点击后,会从对应地址下载JS代码,执行对应逻辑。
React
为什么文章开头暴躁老哥吐槽Astro、Qwik没有什么新鲜理念呢,这是因为React很早就在朝着孤岛架构的理念发展了。
在React中,这套理念被称为Selective Hydration[3]。
具体来说,在SSR场景下,被Suspense组件包裹的组件会作为孤岛架构下的「交互组件」。
前端有多卷
虽然孤岛架构下的全栈框架有众多好处(首屏渲染快、TTI短),但并不是万能的。
他比较适合「对首屏渲染速度、TTI要求高,但整体页面交互不复杂」的场景,比如:
- 电商页面
- 博客
- 文档
对于「重交互性」的Web应用(比如「后台管理系统」、「社区」),更适合传统的SSR方案(比如Next.js)或CSR方案(直接使用前端框架)。
可见,孤岛架构的应用场景并不大,但他的实现难度却比CSR或传统SSR高得多。
大部分开发者,究其一生可能都不会用到孤岛架构。
就是这么小的细分领域,都涌现了这么多竞争对手。
前端,真是太卷了......
参考资料
[1]islands-architecture:https://jasonformat.com/islands-architecture/。
[2]TTI:https://web.dev/interactive/。
[3]Selective Hydration:https://github.com/reactwg/react-18/discussions/37。


































