
前言
在做鸿蒙项目过程中,发现在H5用的CSS的式样在鸿蒙上有些属性不支持,显示效果不一样,所以做了一个卡通狮子帮助更好的在鸿蒙中熟悉CSS的用法。
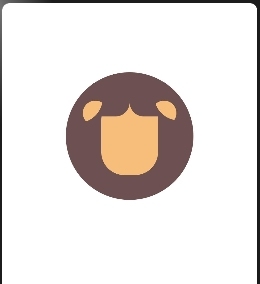
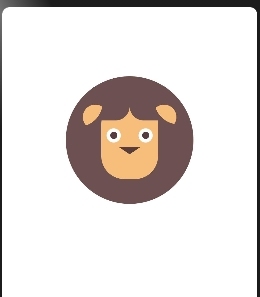
效果展示

实现步骤
1、耳朵
通过 clip-path 属性,它是使用裁剪方式创建元素的可显示区域,其区域内的部分显示,区域外的隐藏 ,两个传入值分别表示其裁切的半径,而at后的两个值则代表裁切的x与y轴的坐标。
.ear {
width: 70px;
height: 70px;
border-radius: 40px;
position: absolute;
top: 10px;
z-index: 9;
clip-path: ellipse(100% 100% at -20% -10%);
background-color: rgb(247, 190, 123);
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.

同理, 类似于半圆的身体也是通过 clip-path: ellipse 来实现的 。
2、鼻子
鼻子是一个三角形构成,就是把 width 与 height 设为 0,单纯使用 border 属性来完成,设置 border-width 使其代替块的宽高,但其块的内部是由四个小三角形拼成的矩形,因为排布是上右下左的顺序,所以只要给其中一个角的颜色赋值即可实现一个三角形。
.nose {
width: 0;
height: 0;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-width: 20px 30px;
border-style: solid;
margin-top: 80px;
z-index: 30;
border-color: rgb(89, 60, 62) transparent transparent transparent;
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.

3、尾巴
尾部主要是利用 border 来实现,画一个矩形div块,让他旋转一定角度,然后只绘制其中一个边框,然后再使用 border-radius: 108px 103px , 使它弯曲 。
摇尾巴的动画制作:
尾部的力量都源于尾巴根,所以要从根部进行一个轻微摇摆的旋转动画,所以,利用到了 transform-origin 属性,它可以让你更改一个元素变形的原点,如,根部发力那么就直接设置成 transform-origin: 50% 100% 也可以写成 transform-origin: center bottom 。
.tail {
width: 300px;
height: 300px;
border-radius: 108px 130px;
position: absolute;
left: -230px;
top: -130px;
border-width: 30px;
border-style: solid;
border-color: transparent rgb(248, 210, 163) transparent transparent;
animation: 1s wagging ease-in-out infinite alternate forwards;
transform-origin: 50% 100%;
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
@keyframes wagging {
0% {
transform: rotate(125deg) translateX(0) translateY(0px);
}
100% {
transform: rotate(130deg) translateX(15px) translateY(-15px);
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.

完整代码
1、hml部分
<div class="main">
<div class="lion">
<!-- 头部 -->
<div class="head">
<!-- 头部轮廓 -->
<div class="hair"></div>
<!-- 脸部 -->
<div class="face">
<!-- 脸部头发 -->
<div class="hair"></div>
<!-- 耳朵 -->
<div class="ear leftEar"></div>
<div class="ear rightEar"></div>
<!-- 眼睛 -->
<div class="eye leftEye">
<div class="eyes"></div>
</div>
<div class="eye rightEye">
<div class="eyes"></div>
</div>
<!-- 鼻子 -->
<div class="nose"></div>
<!-- 嘴巴 -->
<div class="mouth">
<text class="mouthLeft mouths"></text>
<text class="mouthRight mouths"></text>
<!-- 胡须 -->
<div class="mouthTopLeft"></div>
<div class="mouthTopRight"></div>
<div class="mouthBottomLeft"></div>
<div class="mouthBottomRight"></div>
</div>
</div>
</div>
<!-- 尾巴 -->
<div class="tail">
<div class="tail-lil"></div>
<div class="tail-kil"></div>
</div>
<!-- 身体 -->
<div class="body">
<div class="bodyLine"></div>
<!-- 腿部和爪子 -->
<div class="hand handLeft"></div>
<div class="handBefore handLeftBefore"></div>
<div class="handBefore handLeftAfter"></div>
<div class="hand handRight"></div>
<div class="handBefore handRightBefore"></div>
<div class="handBefore handRightAfter"></div>
</div>
</div>
</div>- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
2、css部分
.main {
transform: scale(0.5);
}
/* 头部式样 */
.head {
width: 375px;
height: 375px;
z-index: 99;
}
/* 头部轮廓式样 */
.hair {
width: 360px;
height: 360px;
border-radius: 180px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background-color: rgb(109, 81, 80);
}
/* 脸部式样 */
.face {
width: 160px;
height: 220px;
border-radius: 65px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background-color: rgb(247, 190, 123);
}
/* 头发式样 */
.face .hair {
width: 120px;
height: 100px;
border-radius: 40px;
position: absolute;
top: 5px;
left: 20px;
box-shadow: 120px 0 0 #6D5150;
}
/* 耳朵式样 */
.ear {
width: 70px;
height: 70px;
border-radius: 40px;
position: absolute;
top: 10px;
z-index: 9;
clip-path: ellipse(100% 100% at -20% -10%);
background-color: rgb(247, 190, 123);
}
.leftEar {
left: -52px;
}
.rightEar {
right: -52px;
transform: rotate(90deg);
}
/* 眼睛式样 */
.eye {
width: 40px;
height: 40px;
border-radius: 20px;
position: absolute;
top: 35%;
background-color: white;
}
.eyes {
width: 20px;
height: 20px;
border-radius: 20px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background-color: rgb(89, 60, 62);
}
.leftEye {
left: 15px;
}
.rightEye {
right: 15px;
}
/* 鼻子式样 */
.nose {
width: 0;
height: 0;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-width: 20px 30px;
border-style: solid;
margin-top: 80px;
z-index: 30;
border-color: rgb(89, 60, 62) transparent transparent transparent;
}
/* 嘴巴式样 */
.mouth {
width: 50px;
height: 50px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
margin-top: 65px;
}
.mouths {
width: 46px;
height: 50px;
border-radius: 20px;
border-width: 3px;
border-style: solid;
position: absolute;
top: 8px;
}
.mouthLeft {
left: -21px;
border-color: transparent rgb(89, 60, 62) rgb(89, 60, 62) transparent;
}
.mouthRight{
right: -21px;
border-color: transparent transparent rgb(89, 60, 62) rgb(89, 60, 62);
}
/* 胡须式样 */
.mouth div {
width: 36px;
height: 3px;
position: absolute;
background-color: rgb(89, 60, 62);
}
.mouthTopLeft {
left: -35px;
top: 25px;
transform: rotate(8deg);
}
.mouthTopRight {
right: -35px;
top: 25px;
transform: rotate(-8deg);
}
.mouthBottomLeft {
left: -35px;
top: 40px;
transform: rotate(-2deg);
}
.mouthBottomRight {
right: -35px;
top: 40px;
transform: rotate(2deg);
}
/* 身体式样 */
.body {
width: 340px;
height: 280px;
position: absolute;
border-radius: 160px;
left: 50%;
top: 340px;
transform: translateX(-50%);
clip-path: ellipse(200% 60% at 50% 0%);
background-color: rgb(189, 146, 93);
}
.bodyLine {
width: 90px;
height: 200px;
position: absolute;
top: -5px;
left: 50%;
transform: translateX(-50%);
background-color: rgb(219, 169, 108);
}
/* 腿部和爪子式样 */
.hand {
width: 55px;
height: 280px;
position: absolute;
background-color: rgb(248, 210, 163);
}
.handBefore {
position: absolute;
width: 90px;
height: 90px;
background-color: rgb(247, 190, 123);
top: 110px;
transform: translateX(-50%);
border-radius: 50px;
}
.handLeftBefore {
left: 100px;
}
.handRightBefore {
right: 11px;
}
.handLeftAfter {
right: -85px;
background-color: rgb(228, 174, 112);
}
.handRightAfter {
left: 5px;
background-color: rgb(228, 174, 112);
}
.handLeft {
left: 75px;
top: -50px;
}
.handLeft .handAfter {
margin-left: -95px;
}
.handRight {
right: 75px;
top: -50px;
}
.handRight .handAfter {
margin-left: 177px;
}
/* 尾巴式样 */
.tail {
width: 300px;
height: 300px;
border-radius: 108px 130px;
position: absolute;
left: -230px;
top: -130px;
border-width: 30px;
border-style: solid;
border-color: transparent rgb(248, 210, 163) transparent transparent;
animation: 1s wagging ease-in-out infinite alternate forwards;
transform-origin: 50% 100%;
}
.tail-lil {
width: 60px;
height: 55px;
background-color: rgb(109, 81, 80);
position: absolute;
left: 205px;
bottom: 0;
border-radius: 40px;
}
.tail-kil {
width: 0;
height: 0;
border-style: solid;
border-width: 28px 34px;
border-color: transparent rgb(109, 81, 80) transparent transparent;
border-radius: 14px;
position: absolute;
bottom: -42px;
left: 178px;
transform: rotate(-62deg);
}
@keyframes wagging {
0% {
transform: rotate(125deg) translateX(0) translateY(0px);
}
100% {
transform: rotate(130deg) translateX(15px) translateY(-15px);
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
- 127.
- 128.
- 129.
- 130.
- 131.
- 132.
- 133.
- 134.
- 135.
- 136.
- 137.
- 138.
- 139.
- 140.
- 141.
- 142.
- 143.
- 144.
- 145.
- 146.
- 147.
- 148.
- 149.
- 150.
- 151.
- 152.
- 153.
- 154.
- 155.
- 156.
- 157.
- 158.
- 159.
- 160.
- 161.
- 162.
- 163.
- 164.
- 165.
- 166.
- 167.
- 168.
- 169.
- 170.
- 171.
- 172.
- 173.
- 174.
- 175.
- 176.
- 177.
- 178.
- 179.
- 180.
- 181.
- 182.
- 183.
- 184.
- 185.
- 186.
- 187.
- 188.
- 189.
- 190.
- 191.
- 192.
- 193.
- 194.
- 195.
- 196.
- 197.
- 198.
- 199.
- 200.
- 201.
- 202.
- 203.
- 204.
- 205.
- 206.
- 207.
- 208.
- 209.
- 210.
- 211.
- 212.
- 213.
- 214.
- 215.
- 216.
- 217.
- 218.
- 219.
- 220.
- 221.
- 222.
- 223.
- 224.
- 225.
- 226.
- 227.
- 228.
- 229.
- 230.
- 231.
- 232.
- 233.
- 234.
- 235.
- 236.
- 237.
- 238.
- 239.
- 240.
- 241.
- 242.
- 243.
- 244.
- 245.
- 246.
- 247.
- 248.
- 249.
- 250.
- 251.
- 252.
- 253.
- 254.
- 255.
- 256.
- 257.
- 258.
- 259.
- 260.
总结
鸿蒙的css中:
1. 子元素选择器不支持,伪类选择器不支持,通配选择器不支持。
2. border-radius单位只能使用px不能用%。
3. min-height单位不能用vh,只能使用px。
4. background-image属性值必须使用none或者url()。







































