背景
2022.7.27日,在《开放原子全球开源峰会》-OpenHarmony分论坛上,京东作为分享嘉宾,为大家带来了精彩的分享。京东积极拥抱 OpenHarmony,并参与 OpenHarmony 应用生态建设,分享中介绍了京东App适配 OpenHarmony 的探索,重点呈现了京东跨平台方案Aotu Taro 和 JD MCube 在 OpenHarmony 上的实践。
其中Aotu Taro 框架是业界领先的跨端跨框架解决方案,并在 OpenHarmony 开源项目组主导成立了 CrossPlatformUI-SIG,通过Aotu Taro 可以很便捷地开发、调试、发布鸿蒙及 OpenHarmony 应用,帮助开发人员快速构建鸿蒙及 OpenHarmony 应用。
JD MCube 框架是京东自研的原生动态化框架,覆盖了京东app黄金流程业务,并赋能集团其他app,目前正在联合京东集团内部力量进行共建,暂未对外开源。
精彩回顾
京东App技术架构总监盖旭天为大家现场讲解京东App适配复杂度和在OpenHarmony平台的适配进展


由于论坛上分享时间有限,很多细节无法展现,Aotu Taro目前是开源项目,欢迎大家到社区参与共建。应众多听众要求,这篇文章会细致的向大家介绍 暂未开源的JD MCube 框架在 OpenHarmony 的适配进展。
01京东App 适配现状分析
我们对京东App 适配OpenHarmony 系统,从业务角度和技术栈角度进行了分析。
1.1 业务多样性
目前京东App年度活跃用户5.8亿+,且90%以上都是通过客户端下单。京东App作为京东的主应用,承接了京东集团内各个BG\BU的业务需求,业务形态众多,需求迭代频繁,每个迭代版本承接业务方需求3000+,对应的研发团队规模上千人,分布在北京、上海、深圳、成都、南京等职场。在功能上,涵盖用户可见的复杂业务和用户不可见的底层能力以及支撑App的周边生态。
综合来看,京东App适配 OpenHarmony 涉及的团队和业务都非常多,适配难度也非常大。
1.2 技术栈多样性
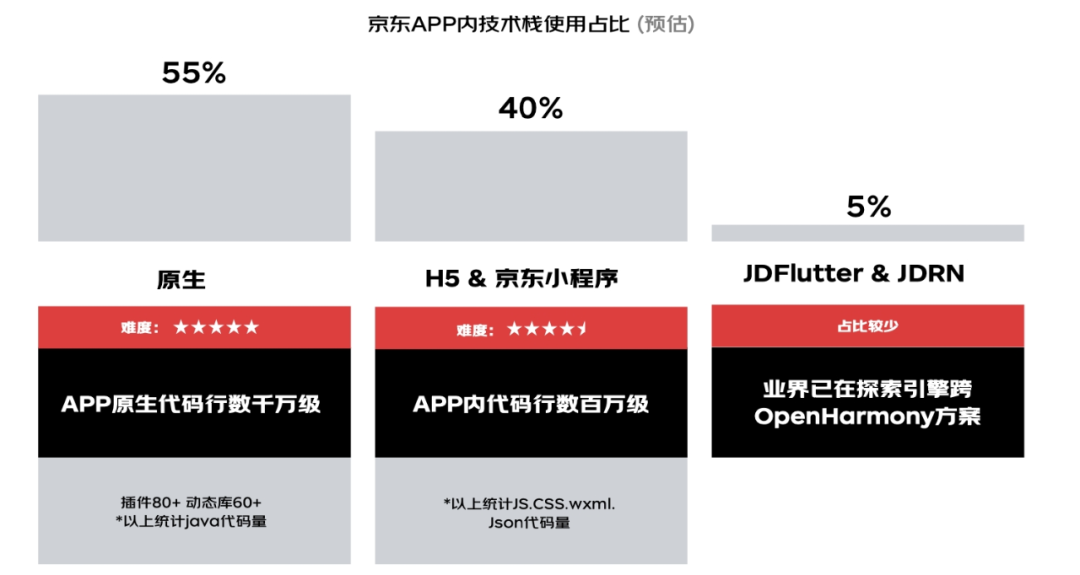
我们看一下京东App内所用到的技术栈。京东App内用到的技术栈也很多,主要包括原生、H5&小程序、跨端,占比分别是55%、40%、5%(其中RN、Flutter 占比较少,所以不展开介绍)。
在占比较多的原生、小程序、H5这部分,从代码量看,原生代码行数已经达到了千万级,H5与小程序在App内代码行数百万级,所以通过重写代码来适配 OpenHarmony 几乎不可能短期完成。

目前在原生开发方式上,我们自研的JD MCube 原生动态化框架在业务中覆盖占比近50%,而且后续我们也会持续提高JD MCube 的占比;H5 & 小程序 目前主要是使用我们的 Aotu Taro 框架开发。分析看来,通过将JD MCube&Aotu Taro 适配到 OpenHarmony 可以极大降低整个App的适配工作量。
02JD MCube 动态化框架简介
JD MCube 全景图

简单来说,JD MCube 使用统一的一套 DSL 来描述UI和事件,在各个平台上进行解析并映射成各平台的UI控件,最终渲染展示。具体可以参考我们之前发布的文章 京东App MCube动态化实践 。
03JD MCube 适配 OH 探索
我们期望通过JD MCube 适配 OpenHarmony,为京东集团内应用快速迁移 OpenHarmony 平台提供解决方案。
3.1 技术方案对比‘
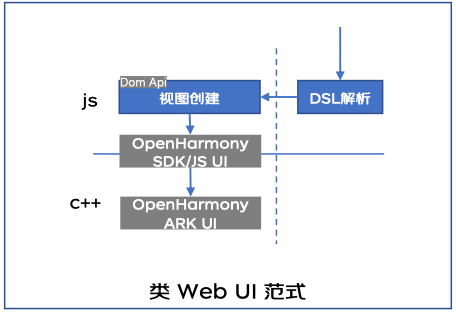
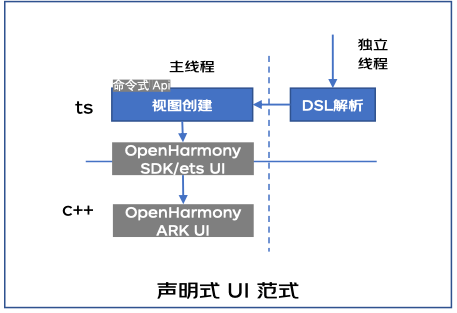
在进行适配之前,我们先回顾下现有的 OpenHarmony UI 框架,现有的 UI 框架分为两类:类 Web UI 范式和声明式 UI 范式。(Java UI 后续不再更新维护,所以不再介绍)。
类Web UI 开发范式主要使用 HML + JS + CSS来搭建UI页面和处理相关逻辑;声明式 UI 开发范式基于扩展的 TS 语言(Ets)来开发,开发方式更类似 Flutter,通过改变数据来改变 UI 状态。
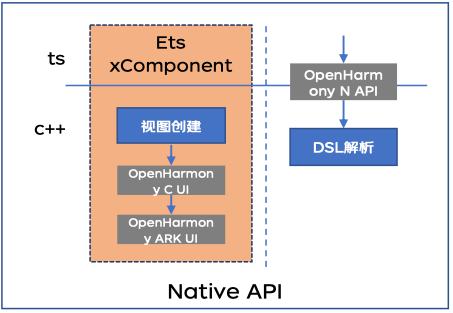
接着我们和 OpenHarmony 技术专家基于我们的MCube实现原理进行了技术交流,他们提供了额外的选择,利用更为底层的UI框架,使用C++相关API来完成UI的创建,再通过ETS的XComponent组件完成渲染。我们分别分析了使用这三种不同方案,应该怎么落地。
1. 类Web UI:使用此方案,需要 OpenHarmony 提供Dom Api,类似于React 的JSX,用于动态的创建和更新View,当数据改变需要更新View属性时,需要开发者自己实现一套Diff机制来实现增量更新。

2. 声明式UI: 使用此方案,需要 OpenHarmony 提供相关的 Ets 命令式API,用于动态的创建和更新View,当数据改变需要更新View属性时,仍可以基于现有的状态管理机制做到View的自动更新,开发者不需要额外处理。

3. C++ API: 使用此方案,由于目前这一层面的API还没有对开发者暴露,需要 OpenHarmony 提供相应的开发环境,在View更新上,需要由开发者来实现状态管理。并且由于该方案使用了较为底层的API, OpenHarmony 的技术专家担心会对App及系统造成不稳定,不太建议该方案。

基于以上的分析,我们综合对比了开发友好性、组件丰富度、UI 更新方式、以及 OpenHarmony 技术专家的建议,最终选择使用声明式UI 开发范式作为实施方案。

3.2 落地情况及阶段性成果
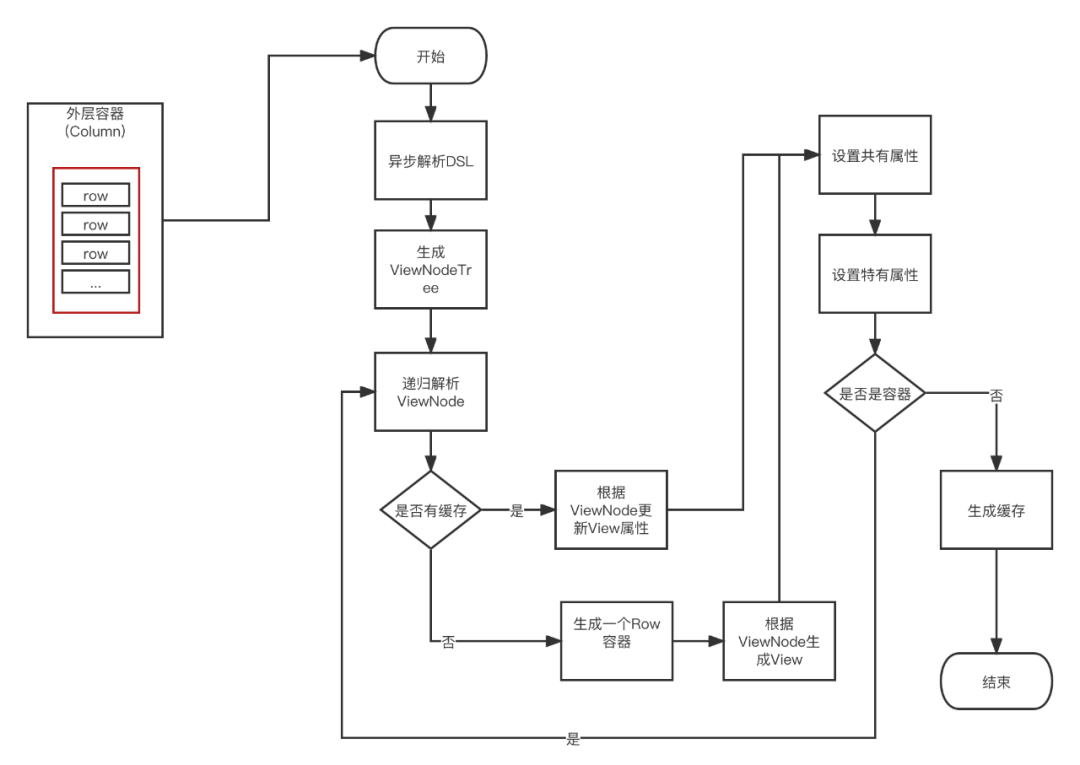
通过和 OpenHarmony 技术专家紧密配合,在临时提供的SDK上,我们使用Ets命令式API,完成了JD MCube 模板解析 -> 数据绑定 -> 视图映射 ->渲染流程,同时实现了通过修改数据源驱动视图更新的逻辑。主要流程如下图:

关键步骤详解:
1、外层容器(Column)
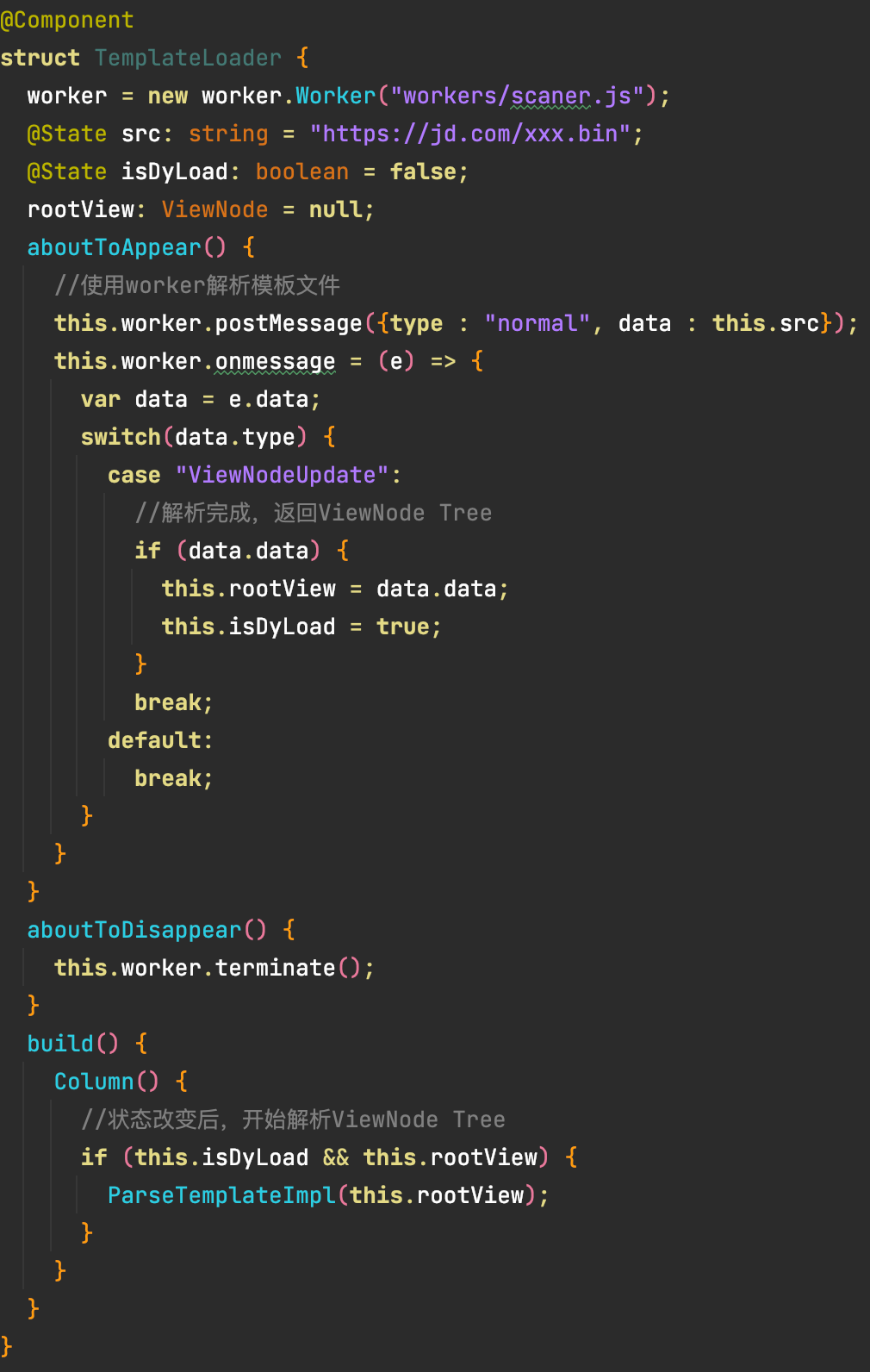
首先创建一个容器,这里我们是用的 Column 组件,将模板文件解析命令发送至worker线程,在worker线程内解析模板文件并生成ViewNode Tree后,回调至主线程中。数据更新后,触发容器的build,内部解析ViewNode Tree。

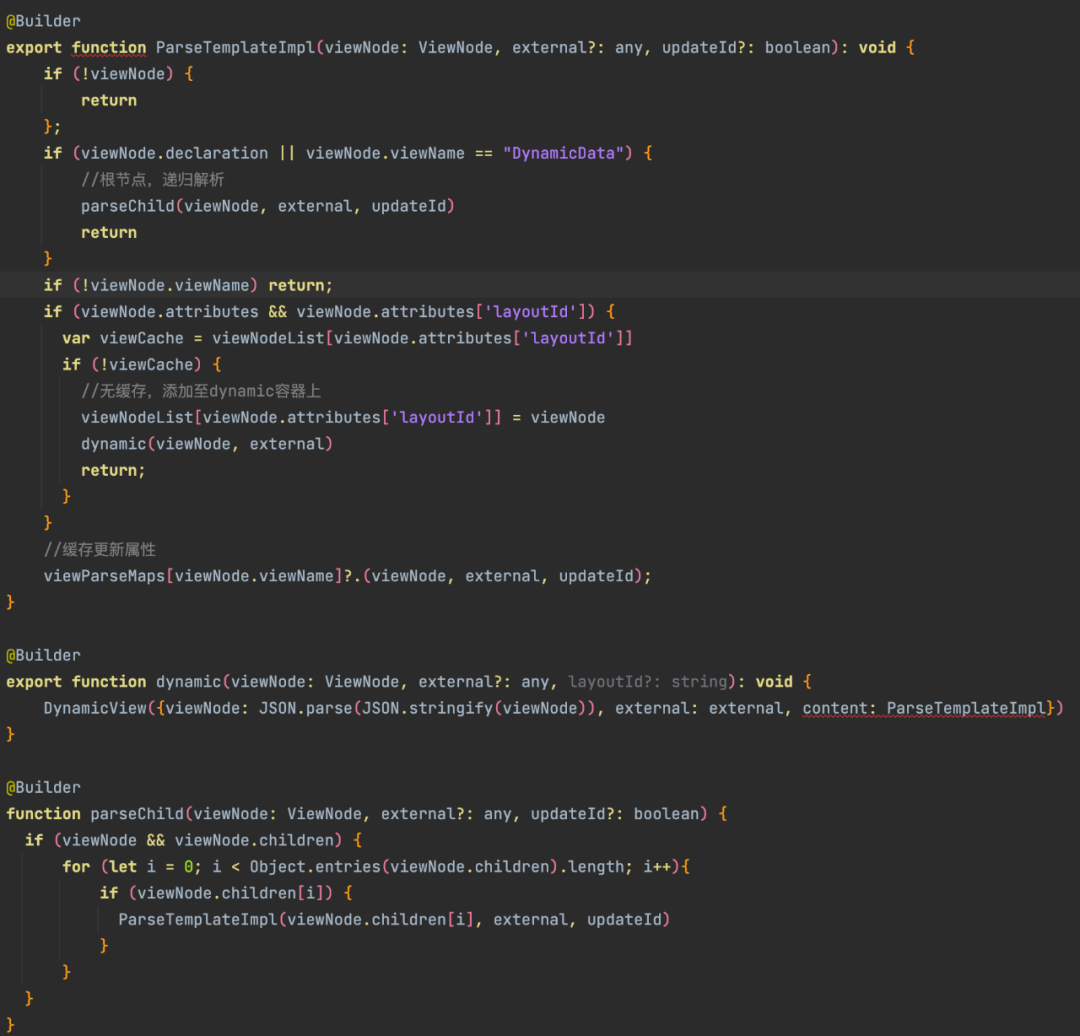
2、解析ViewNode -> View
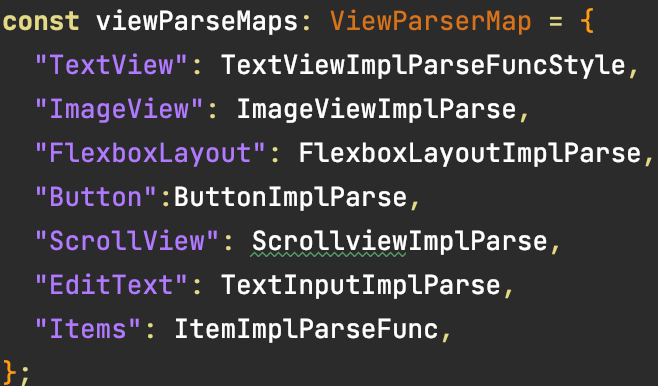
每个ViewNode的名字对应一个视图解析器,用于创建对应View和解析相关属性。

ViewNode Tree 的解析入口,会递归解析ViewNode Tree,并会根据缓存来判断是要创建一个View还是更新已有View的属性。
创建View,其实是先构建了一个Row组件,内部调用解析方法,将构建出来的View添加到该Row组件上,同时也被添加到了最外层的Column上。

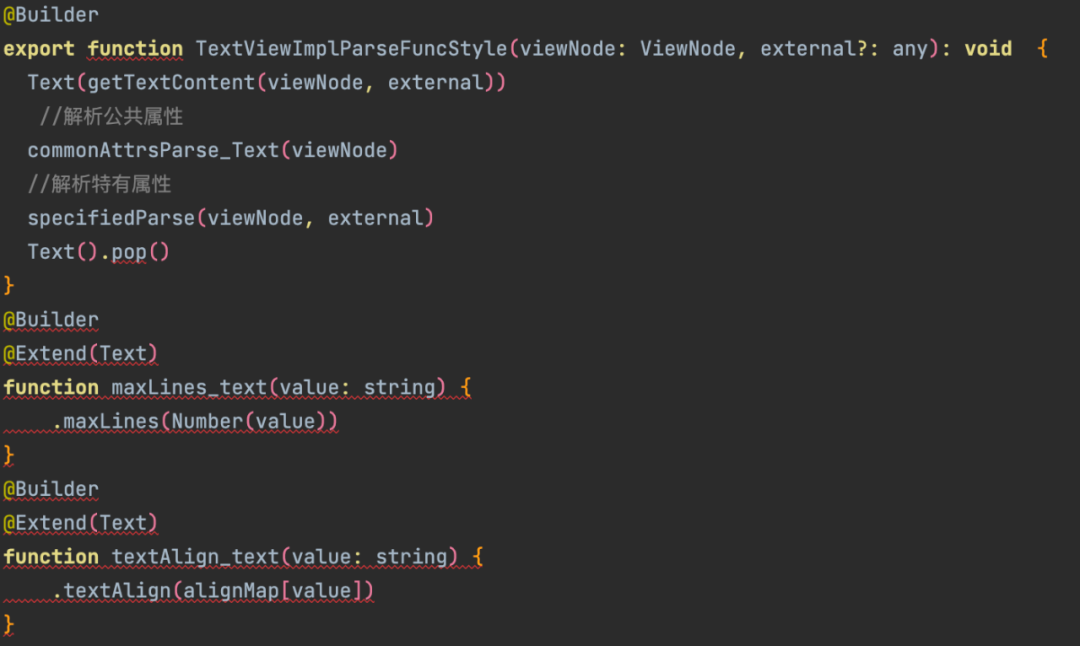
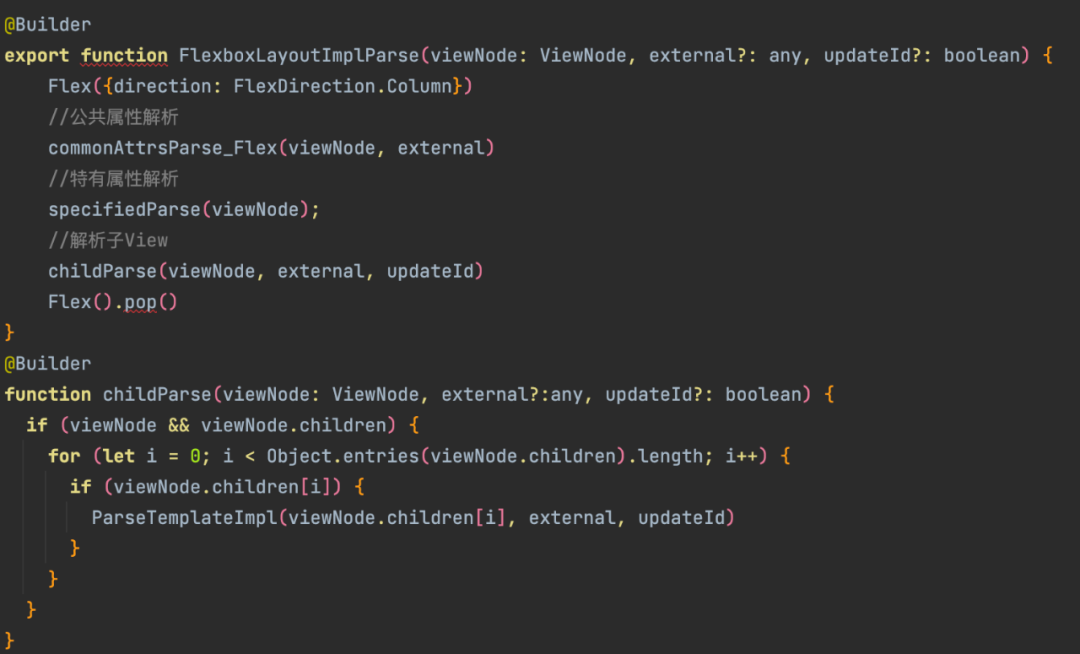
3、创建\更新View,属性赋值
以 FlexboxLayout 和 TextView 解析器为例,通过命令式API,创建出对应Flex和Text组件并对其设置相应的属性。这里需要注意的是,创建和更新的场景相应的代码是一致的,其区别只是有没有被添加到外层容器上。


效果
我们将xml模板文件+JSON数据通过上述流程之后,最终运行到了开发版上之后,渲染出了一个列表条目。

目前我们在 OpenHarmony 平台上,已通过Demo验证了 JDMCube 框架适配 OpenHarmony 平台的可行性。后续仍有很多工作要做,在和 Android\iOS 平台功能对齐上,我们的自研表达式解析引擎、二进制编解码、事件处理、模板管理、生命周期监听等等仍需要改造适配至 OpenHarmony 平台。在性能优化方面,模板文件的解析效率、使用命令式API创建和更新视图的效率也是我们发力的重点。
3.3 后续规划
大型APP适配 OpenHarmony 是北向应用生态面临的重要课题。在技术上,京东将持续推进自研原生动态化框架JDMCube和跨端跨框架解决方案Aotu Taro适配 OpenHarmony 的进展,未来目标是作为应用低成本适配 OpenHarmony 平台的技术方案,以助力行业发展与 OpenHarmony 应用生态繁荣。



































