一、背景
在团队中,我们因业务发展,需要用到桌面端技术,如离线可用、调用桌面系统能力。什么是桌面端开发?一句话概括就是: 以 Windows 、macOS 和 Linux 为操作系统的软件开发 。对此我们做了详细的技术调研,桌面端的开发方式主要有 Native 、 QT 、 Flutter 、 NW 、 Electron 、 Tarui 。其各自优劣势如下表格所示:

我们最终的桌面端技术选型是 Electron ,Electron 是一个可以使用 Web 技术来开发跨平台桌面应用的开发框架。
其技术组成如下:
Electron = Chromium + Node.js + Native API
各技术能力如下图所示:

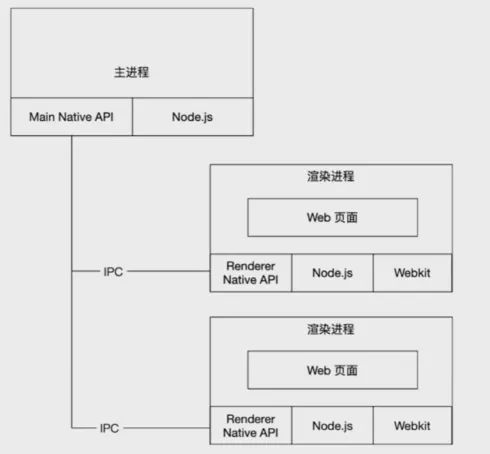
整体架构如下图所示:

Electron 是多进程架构,架构具有以下特点:
- 由一个主进程和 N 个渲染进程组成
- 主进程承担主导作用,用于完成各种跨平台和原生交互
- 渲染进程可以是多个,使用 Web 技术开发,通过浏览器内核渲染页面
- 主进程和渲染进程通过进程间通信来完成各种功能
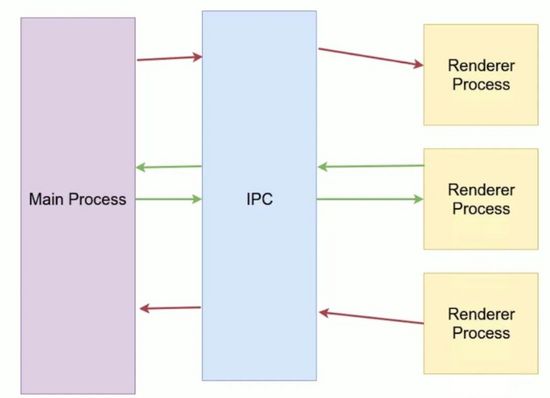
这里说下 Electron 进程间通信技术原理:
electron 使用 IPC (interprocess communication) 在进程之间进行通信,如下图所示:

其提供了 IPC 通信模块,主进程的 ipcMain 和渲染进程的 ipcRenderer。
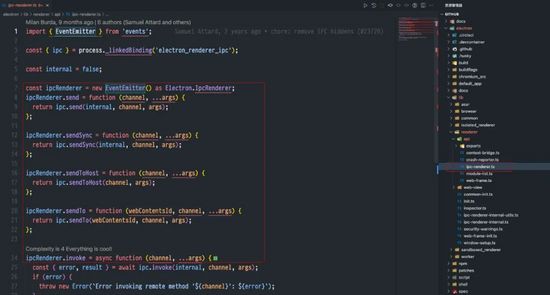
从 electron 源码中可以看出, ipcMain 和 ipcRenderer 都是 EventEmitter 对象,源码如下图所示:

看到源码实现,是不是觉得 IPC 不难理解了。知其本质,方可游刃有余。
看到这,我们回顾上文技术表格,看到 Electron 应用包体积大,那体积大的根本原因是什么呢?
其实这和 chromium 的框架设计有关,其对很多功能都没有宏控制,导致很难把庞大复杂的细节功能去除掉,也造成了基于 chromium 的开发框架,如 electron 、 nwjs 打出的包起步就是 100 多 M 。
综上,electron 具有跨端、基于 Web 、超强生态等优点,是桌面端开发的优秀方案之一。下文将介绍 electron 应用开发实践经验,包括应用技术选型和常用功能。
二、应用技术选型
2.1 编程语言 Typescript
理由如下:
- 针对开发者
- Javascript 的超集 - 无缝支持所有的 es2020+ 所有的特性,学习成本小
- 编译生成的 JavaScript 的代码保持很好的可读性
- 可维护性明显增强
- 完整的 OOP 的支持 - extends, interface, private, protect, public等
- 类型即文档
- 类型的约束,更少的单元测试的覆盖
- 更安全的代码
- 针对工具
- 更好的重构能力
- 静态分析自动导包
- 代码错误检查
- 代码跳转
- 代码提示补齐
- 社区
大量的社区的类型定义文件 提升开发效率
2.2 构建工具 Electron-Forge
理由:简单而又强大,目前 electron 应用最好的构建工具之一。
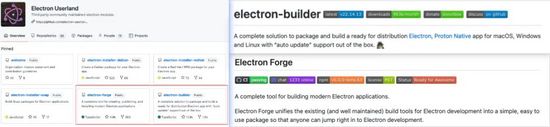
这里提一下 electron-builder 其和 electron-forge 的介绍和区别,看下图所示:

两者最大的区别在于自由度,两者在能力上基本没什么差异了,从官方组织中的排序看,有意优先推荐 electron-forge 。
2.3 Web 方案 Vue3 + Vite
我们采用的是 Vue3 ,同时使用 Vite 作为构建工具,具体优点,大家可以查看官网介绍,这套组合是目前主流的 Web 开发方案。
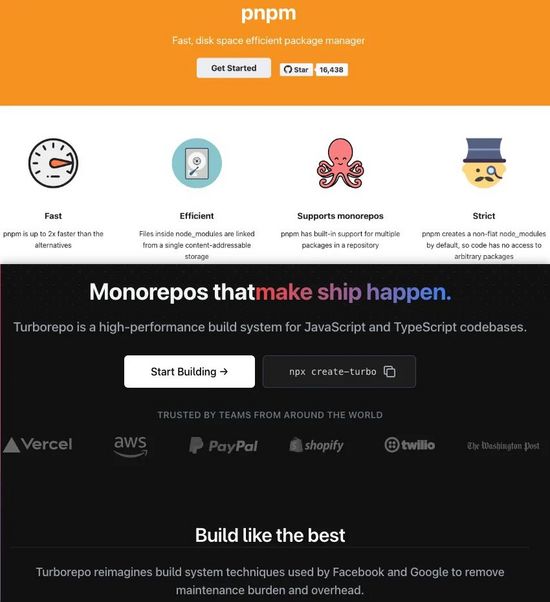
2.4 monorepo方案 pnpm + turbo

目前的 monorepo 生态百花齐放,正确的实践方法应该是集大成法,也就是取各家之长,目前的趋势也是如此,各开源 monorepo 工具达成默契,专注自己擅长的能力。
如 pnpm 擅长依赖管理, turbo 擅长构建任务编排。遂在 monorepo 技术选型上,我选择了 pnpm 和 turbo 。
pnpm 理由如下:
- 目前最好的包管理工具, pnpm 吸收了 npm 、 yarn 、 lerna 等主流工具的精华,并去其糟粕。
- 生态、社区活跃且强大
- 结合 workspace 可以完成 monorepo 最佳设计和实践
- 在管理多项目的包依赖、代码风格、代码质量、组件库复用等场景下,表现出色
- 在框架、库的开发、调试、维护方面,表现出色
相比于 vue 官网,在使用 pnpm 上,我加了 workspace 。
turbo 理由如下:
- 它是一个高性能构建系统,拥有增量构建、云缓存、并行执行、运行时零开销、任务管道、精简子集等特性
- 具有非常优秀的任务编排能力,可以弥补 pnpm 在任务编排上的短板
2.5 数据库 lowdb
electron 应用数据库有非常多的选择如 lowdb 、 sqlite3 、 electron-store 、 pouchdb 、 dedb 、 rxdb 、 dexie 、 ImmortalDB 等。这些数据库都有一个特性,那就是无服务器。
electron 应用数据库技术选型考虑因素主要有以下3点:
- 生态(使用者数量、维护频率、版本稳定度)
- 能力
- 性能
- 其他(和使用者技术匹配度)
我们通过以下渠道进行了相关调研
- github 的 issues、commit、fork、star
- sourcegraph 关键字搜索结果数
- npm 包下载量、版本发布
- 官网和博客
给出四个最优选择,分别是 lowdb 、 sqlite3 、 nedb 、 electron-store , 理由如下:
- lowdb:生态、能力、性能三方面表现优秀, json 形式的存储结构, 支持 lodash 、 ramda 等 api 操作,利于备份和调用
- sqlite3:生态、能力、性能三方面表现优秀, Nodejs 关系型数据库第一选择方案
- nedb:能力、性能三方面表现优秀,缺点是基本不维护了,但底子还在,尤其操作是 MongoDB 的子集,对于熟悉 MongoDB 的使用者来说是绝佳选择。
- electron-store:生态表现优秀,轻量级持久化方案,简单易用
我们使用的数据库选型是 lowdb 方案。
PS:提一下 pouchdb ,如果需要将本地数据同步到远端数据库,可以使用 pouchdb ,其和 couchdb 可以轻松完成同步。
2.6 脚本工具 zx
软件开发过程中,将一些流程和操作通过脚本来完成,可以有效地提高开发效率和幸福度。
依赖 node runtime 的优秀选择就两个:shelljs 和 zx , 选择 zx 的理由如下:
- 自带 fetch 、 chalk 等常用库,使用方便快捷
- 多个子进程方便快捷、执行远端脚本、解析 md 、 xml 文件脚本、支持 ts ,功能丰富且强大
- 谷歌出品,大厂背景,生态非常活跃
至此,技术选型就介绍完了,下面我将介绍electron 应用的常用功能。
三、构建
此部分主要介绍以下5点内容:
- 应用图标生成
- 二进制文件构建
- 按需构建
- 性能优化
- 跨平台兼容
3.1 应用图标生成
不同尺寸图标的生成有以下方法:
Windows
- 软件生成:icofx3
网页生成:
https://tool.520101.com/diannao/ico/(opens new window)
MacOS
- 软件生成:icofx3
网页生成:
https://tool.520101.com/diannao/ico/(opens new window)
- 命令行生成:使用 sips 和 iconutil 生成
3.2 二进制文件构建
本章节内容是基于 electron-forge 阐述的,不过原理是一样的。
在开发桌面端应用时,会有场景要用到第三方的二进制程序,比如 ffmpeg 这种。在构建二进制程序时,要关注以下两个注意项:
(1)二进制程序不能打包进 asar 中 可以在构建配置文件(forge.config.js)进行如下设置:
const os = require('os')
const platform = os.platform()
const config = {
packagerConfig: {
// 可以将 ffmpeg 目录打包到 asar 目录外面
extraResource: [`./src/main/ffmpeg/`]
}
}
(2)开发和生产环境,获取二进制程序路径方法是不一样的 可以采用如下代码进行动态获取:
import { app } from 'electron'
import os from 'os'
import path from 'path'
const platform = os.platform()
const dir = app.getAppPath()
let basePath = ''
if(app.isPackaged) basePath = path.join(process.resourcesPath)
else basePath = path.join(dir, 'ffmpeg')
const isWin = platform === 'win32'
// ffmpeg 二进制程序路径
const ffmpegPath = path.join(basePath, `${platform}`, `ffmpeg${isWin ? '.exe' : ''}`)
3.3 按需构建
如何对跨平台二进制文件进行按需构建呢?
比如桌面应用中用到了 ffmpeg , 它需要有 windows 、 mac 和 linux 的下载二进制。在打包的时候,如果不做按需构建,则会将 3 个二进制文件全部打到构建中,这样会让应用体积增加很多。
可以在 forge.config.js 配置文件中进行如下配置,即可完成按需构建,代码如下:
const platform = os.platform()
const config = {
packagerConfig: {
extraResource: [`./src/main/ffmpeg/${platform}`]
},
}
通过 platform 变量来把对应系统的二进制打到构建中,即可完成对二进制文件的按需构建。
3.4 性能优化
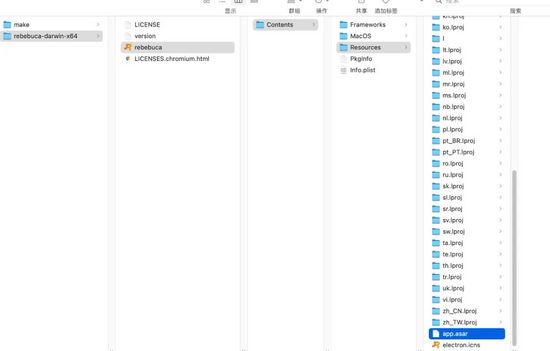
主要是构建速度和构建体积优化,构建速度这块不好优化。本文重点说下构建体积优化,这里拿 mac 系统举例说明, 在 electron 应用打包后,查看应用包内容,如下图所示:

可以看到有一个 app.asar 文件,这个文件用 asar 解压后可以看到有以下内容:
可以看出 asar 中的文件,就是我们构建后的项目代码,从图中可以看到有 node_modules 目录, 这是因为在 electron 构建机制中,会自动把 dependencies 的依赖全部打到 asar 中。
所以结合上述分析,我们的优化措施有以下4点:
- 将 web 端构建所需的依赖全部放到 devDependencies 中,只将在 electron 端需要的依赖放到 dependencies
- 将和生产无关的代码和文件从构建中剔除
- 对跨平台使用的二进制文件,如 ffmpeg 进行按需构建(上文按需构建已介绍)
- 对 node_modules 进行清理精简
这里提下第 4 点,如何对 node_modules 进行清理精简呢?
如果是 yarn 安装的依赖,我们可以在根目录使用下面命令进行精简:
yarn autoclean -I
yarn autoclean -F
如果是 pnpm 安装的依赖,第 4 点应该不起作用了。我在项目中使用 yarn 安装依赖,然后执行上述命令后,发现打包体积减少了 6M , 虽然不多,但也还可以。
至此,构建功能就介绍完了。
四、更新
本章节主要分为以下两个方面:
- 全量更新
- 增量更新
下面将依次介绍上述两种更新
4.1 全量更新
通过下载最新的包或者 zip 文件,进行软件更新,需要替换所有的文件。
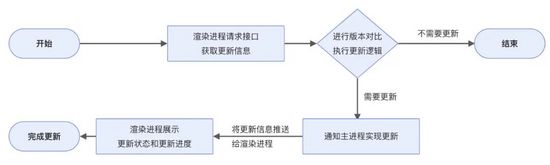
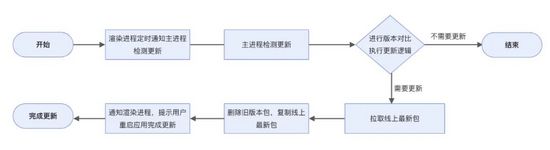
整体设计流程图如下:
按照流程图去实现,我们需要做以下事情:
- 开发服务端接口,用来返回应用最新版本信息
- 渲染进程使用 axios 等工具请求接口,获取最新版本信息
- 封装更新逻辑,用来对接口返回的版本信息进行综合比较,判断是否更新
- 通过 ipc 通信将更新信息传递给主进程
- 主进程通过 electron-updater 进行全量更新
- 将更新信息通过 ipc 推送给渲染进程
- 渲染进程向用户展示更新信息,若更新成功,则弹出弹窗告诉用户重启应用,完成软件更新
4.2 增量更新
通过拉取最新的渲染层打包文件,覆盖之前的渲染层代码,完成软件更新,此方案只需替换渲染层代码,无需替换所有文件。

按照流程图去实现,我们需要做以下事情
- 渲染进程定时通知主进程检测更新
- 主进程检测更新
- 需要更新,则拉取线上最新包
- 删除旧版本包,复制线上最新包,完成增量更新
- 通知渲染进程,提示用户重启应用完成更新
全量更新和增量更新各有优势,多数情况下,采用增量更新来提高用户更新体验,同时使用全量更新作为兜底更新方案。
至此,更新功能就介绍完了。
五、性能优化
分为以下3个方面:
- 构建优化
- 启动时优化
- 运行时优化
构建优化在上文内容中,已经详细介绍过了,这里不再介绍,下面将介绍 启动时优化 和 运行时优化。
5.1 启动时优化
- 使用 v8-compile-cache 缓存编译代码
- 优先加载核心功能,非核心功能动态加载
- 使用多进程,多线程技术
- 采用 asar 打包:会加快启动速度
- 增加视觉过渡:loading + 骨架屏
5.1.1 使用 v8-compile-cache 缓存编译代码
使用 V8 缓存数据,为什么要这么做呢?
因为 electorn 使用 V8 引擎运行 js , V8 运行 js 时,需要先进行解析和编译,再执行代码。其中,解析和编译过程消耗时间多,经常导致性能瓶颈。而 V8 缓存功能,可以将编译后的字节码缓存起来,省去下一次解析、编译的时间。
主要使用 v8-compile-cache 来缓存编译的代码,做法很简单:在需要缓存的地方加一行
require('v8-compile-cache')
其他使用方法请查看此链接文档
https://www.npmjs.com/package/v8-compile-cache(opens new window)
5.1.2 优先加载核心功能,非核心功能动态加载
伪代码如下:
export function share() {
const kun = require('kun')
kun()
}
5.2 运行时优化
- 对渲染进程 进行 Web 性能优化
- 对主进程进行轻量瘦身
5.2.1 对渲染进程 进行 Web 性能优化
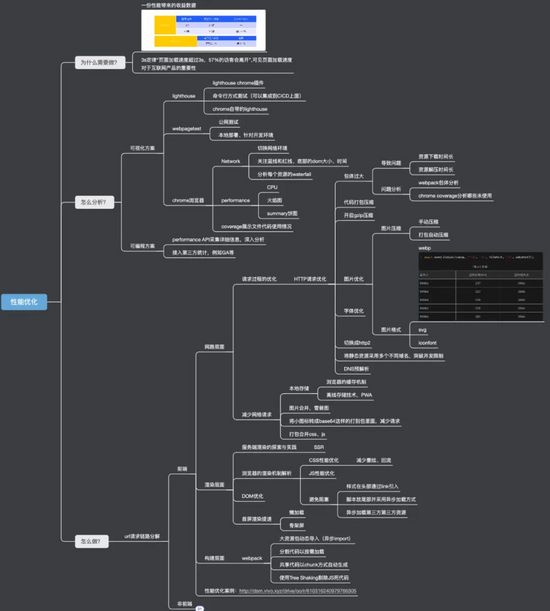
用一个思维导图来完整阐述如何进行 Web 性能优化,如下图所示:

上图基本包含了性能优化的核心关键点和内容,大家可以以此作为参考,去做性能优化。
5.2.2 对主进程进行轻量瘦身
核心方案就是将运行时耗时、计算量大的功能交给新开的 node 进程去执行处理。
伪代码如下:
const { fork } = require('child_process')
let { app } = require('electron')
function createProcess(socketName) {
process = fork(`xxxx/server.js`, [
'--subprocess',
app.getVersion(),
socketName
])
}
const initApp = async () => {
// 其他初始化代码...
let socket = await findSocket()
createProcess(socket)
}
app.on('ready', initApp)
通过以上代码,将耗时、计算量大的功能,放在 server.js ,然后再 fork 到新开 node 进程中进行处理。
至此,性能优化就介绍完了。
六、质量保障
质量保障的全流程措施如下图所示:

本章节主要介绍以下3个方面:
- 自动化测试
- 崩溃监控
- 崩溃 治理
下面将会依次介绍上述内容。
6.1 自动化测试
自动化测试是什么?

上图是做自动化测试一个完整步骤,大家可以看图领会。
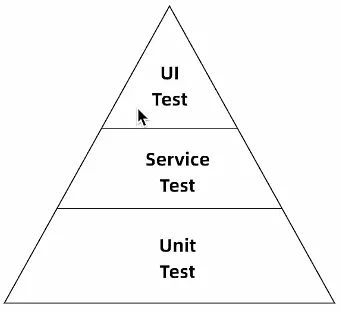
自动化测试主要分为 单元测试、集成测试、端到端测试,三者关系如下图所示:

一般情况下,作为软件工程师,我们做到一定的单元测试就可以了。而且从我目前经验来说,如果是写业务性质的项目,基本上不会编写测试相关的代码。自动化测试主要是用来编写库、框架、组件等需要作为单独个体提供给他人使用的。
electron 的测试工具推荐 vitest 、 spectron 。具体用法参考官网文档即可,没什么特别的技巧。
6.2 崩溃监控
对于 GUI 软件,尤其桌面端软件来说,崩溃率非常重要,因此需要对崩溃进行监控。
崩溃监控原理如下图所示:

崩溃监控技巧
- 渲染进程崩溃后,提示用户重新加载
- 通过 preload 统一初始化崩溃监控
- 主进程、渲染进程通过 process.crash() 进行模拟崩溃
- 对崩溃日志进行收集分析
崩溃监控做好后,如果发生崩溃,该如何治理崩溃呢?
6.3 崩溃治理
崩溃治理难点:
- 定位出错栈困难:Native 错误栈,无操作上下文
- 调试门槛高:C++ 、 IIdb/GDB
- 运行环境复杂:机器型号、系统、其他软件
崩溃治理技巧:
- 及时升级 electron
- 用户操作日志和系统信息
- 复现和定位问题比治理重要
- 把问题交给社区解决,社区响应快
- 善于用 devtool 分析和治理内存问题
七、安全
俗话说的好,安全大于天,保证 electron 应用的安全也是一项重要的事情,本章节将安全分为以下 5 个方面:
- 源码泄漏
- asar
- 源码保护
- 应用安全
- 编码安全
下面将会依次介绍上述内容。
7.1 源码泄漏
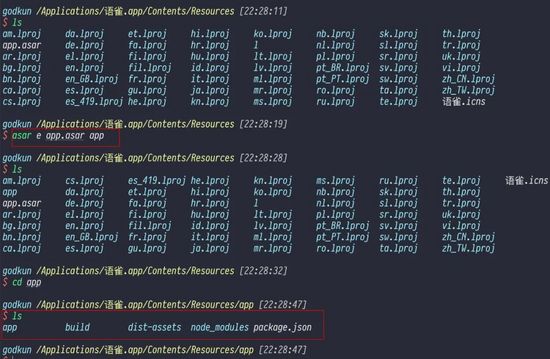
目前 electron 在源码安全做的不好,官方只用 asar 做了一下很没用的源码保护,到底有多没用呢?
你只需要下载 asar 工具,然后对 asar 文件进行解压就可以得到里面的源码了,如下图所示:
通过图中操作即可看到语雀应用的源码。上面提到的 asar 是什么呢?
7.2 asar
asar 是一种将多个文件合并成一个文件的类 tar 风格的归档格式。Electron 可以无需解压整个文件,即可从其中读取任意文件内容。
asar 技术原理:
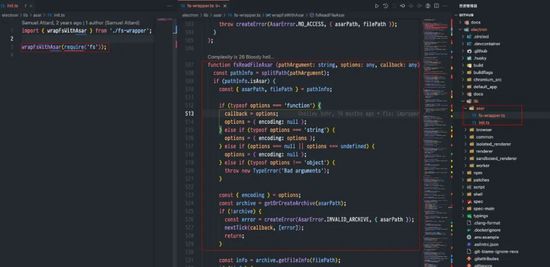
可以直接看 electron 源码,都是 ts 代码,容易阅读,源码如下图所示:

从图中可以看出, asar 的核心实现就是对 nodejs 的 fs 模块进行重写。
7.3 源码保护
避免源码泄漏,按照从低到高的源码安全,可以分为以下程度
- asar
- 代码混淆
- WebAssembly
- Language bindings
其中,Language bindings 是最高的源码安全措施,其实使用 C++ 或 Rust 代码来编写 electron 应用代码,通过将 C++ 或 Rust 代码编译成二进制代码后,破译的难度会变高。这里我说下如何使用 Rust 去编写 electron 应用代码。
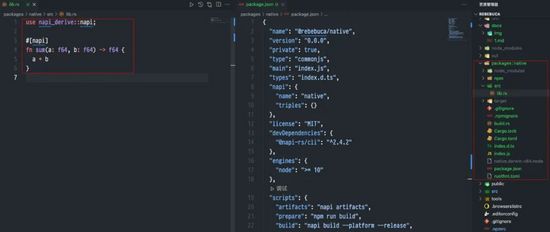
方案:使用 napi-rs 作为工具去编写,如下图所示:

我们采用 pnpm-workspace 去管理 Rust 代码,使用 napi-rs ,比如我们写一个 sum 函数,rs代码如下:
fn sum(a: f64, b: f64) -> f64 {
a + b
}
此时我们加上 napi 装饰代码,如下所示:
use napi_derive::napi;
#[napi]
fn sum(a: f64, b: f64) -> f64 {
a + b
}
在通过 napi-cli 将上述代码编译成 node 可以调用的二进制代码。
编译后,在electron使用上述代码,如下所示:
import { sum as rsSum } from '@rebebuca/native'
// 输出 7
console.log(rsSum(2, 5))
napi-rs 的使用请阅读官方文档,地址是: https://napi.rs/(opens new window)
至此,language bindings 的阐述就完成了。我们通过这种方式,可以完成对重要功能的源码保护。
7.4 应用安全
目前熟知的一个安全问题是克隆攻击,此问题的主流解决方案是将用户认证信息和应用设备指纹进行绑定,整体流程如如下图所示:

- 应用设备指纹生成:可以用上文阐述的 napi-rs 方案去实现
- 用户认证信息和设备指纹绑定:使用服务端去实现
7.5 编码安全
主要有以下措施:
- 常用的 web 安全,比如防 xss 、 csrf
- 设置 node 可执行环境
- 窗体开启安全选项
- 限制链接跳转
以上具体细节不再介绍,自行搜索上述方案。除此之外,还有个官方推荐的最佳安全实践,有空可以看看,地址如下:
https://www.electronjs.org/docs/latest/tutorial/security(opens new window)
至此,安全这块就介绍完了。
八、总结
本文介绍了我们对桌面端技术的调研、确定技术选型,以及用 electron 开发过程中,总结的实践经验,如构建、性能优化、质量保障、安全等。希望对读者在开发桌面应用过程中有所帮助,文章难免有不足和错误的地方,欢迎读者在评论区交流。