
massCode特性
组织
massCode 允许您使用多级文件夹和标签来组织代码片段,每个片段都可以有多个 fragments,这提供了更高级别的组织。
编辑
片段管理器不仅必须提供片段的组织,而且还必须具有良好的代码编辑器。这就是为什么在 massCode 的背后有 Ace。Ace 是一个高性能的代码编辑器,支持超过 170 种语言的语法高亮。我们还在代码格式化程序中添加了 Prettier。
Markdown
massCode 允许您使用 Markdown 编写并提供对语法高亮、表格、列表和其他格式的支持,此外还支持 Mermaid。
搜索
如果没有快速访问片段,则肯定就不是一个高效的片段管理器。因此,massCode 具有快速的全文搜索,并突出显示搜索查询。
自动保存
massCode 会自动保存您在工作期间所做的任何更改,因此您不必担心丢失更改。
同步
您可以使用任何提供云同步的服务,例如 iCloud Drive、Google Drive、Dropbox 或其他类似服务。
数据库
massCode 使用简单的 JSON 来存储您的数据。数据库文件位于您的本地计算机上。
集成
massCode 支持 VS Code、Raycast 和 Alfred 的扩展。使用 VS Code 扩展,可以通过搜索片段并立即插入它们或将选定的代码部分保存为片段。
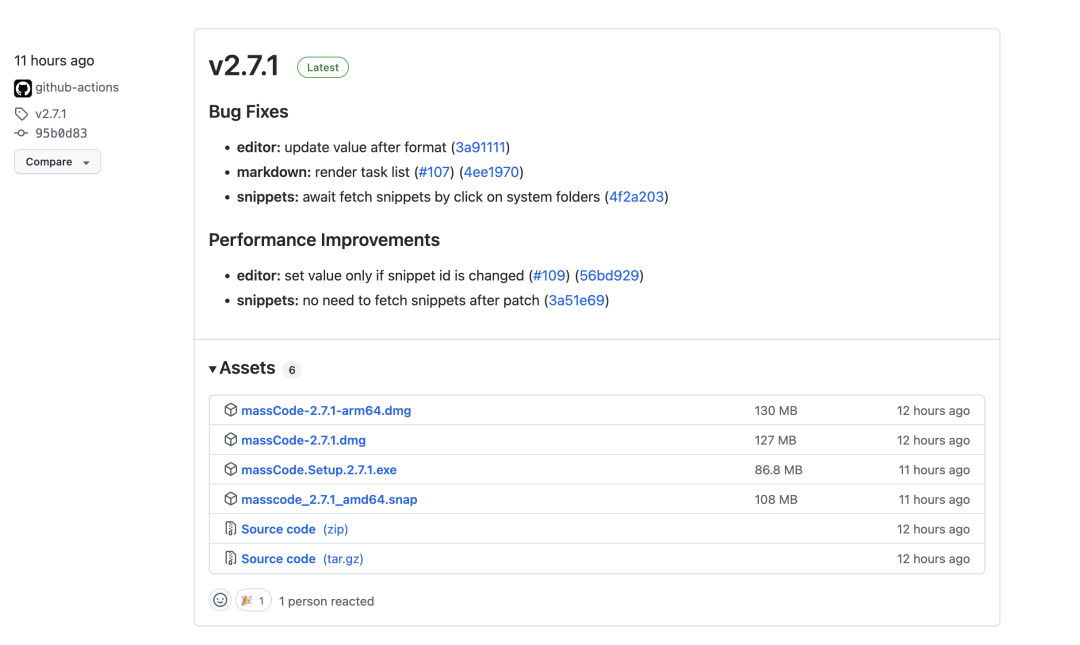
安装
要安装 massCode 是非常简单的,只需要前往 Release 页面 https://github.com/massCodeIO/massCode/releases 下载对应的平台安装包即可。

比如我这里是 Mac m1 的环境,则选择下载 massCode-2.7.1-arm64.dmg 这个包,下载后解压后即可正常使用了。
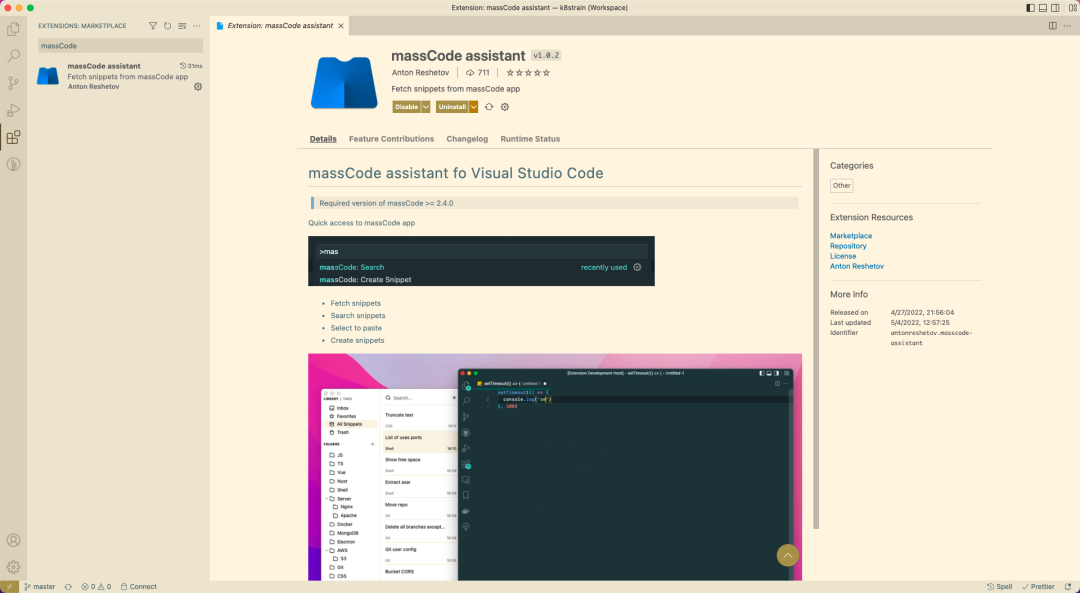
massCode 安装后我们也可以去安装 VS Code 的插件,可以前往插件地址 https://marketplace.visualstudio.com/items?itemName=AntonReshetov.masscode-assistant
下载该插件,当然也可以直接在 VS Code 中搜索 massCode 插件安装即可。

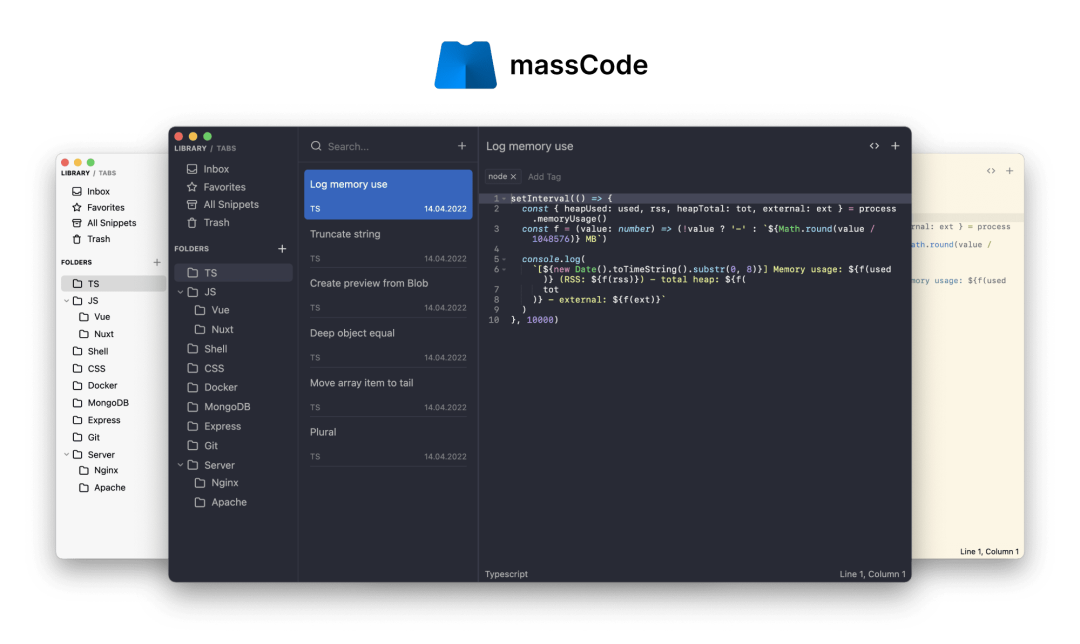
基本使用
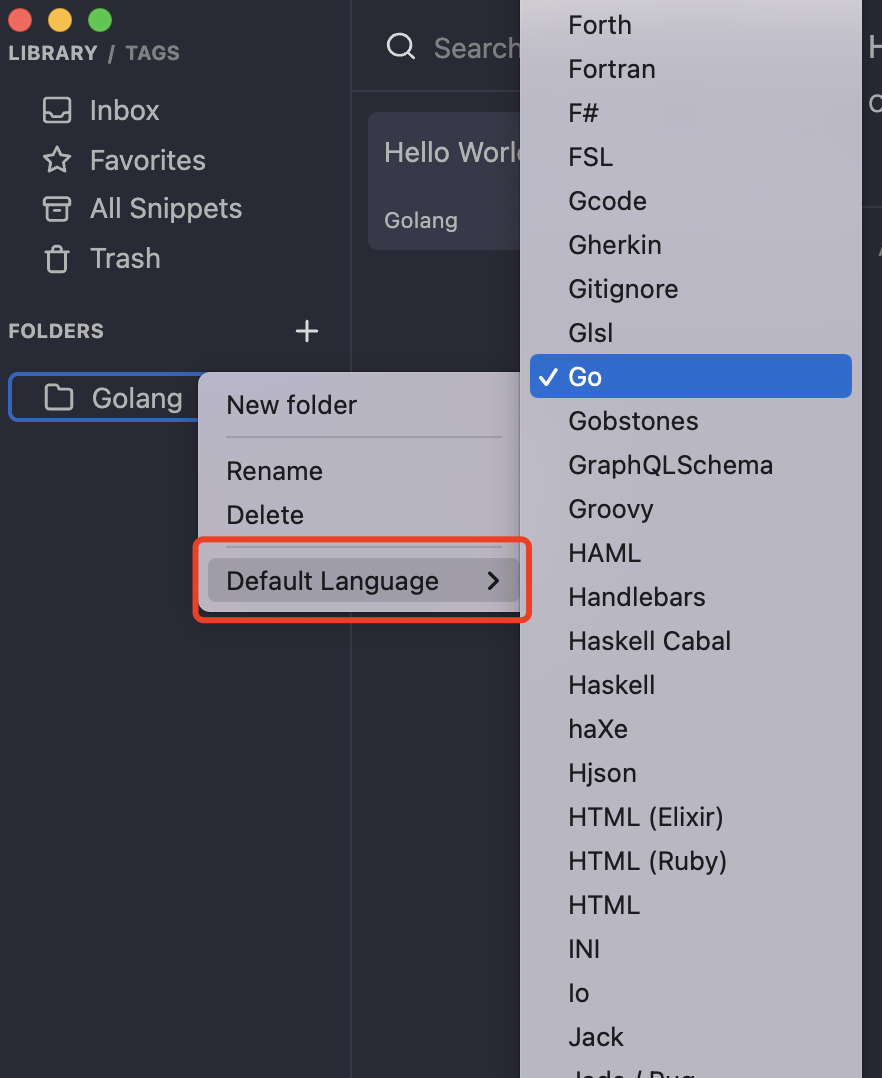
massCode 的界面非常简单,我们可以创建不同的文件夹来对代码片段进行组织,在文件夹上可以选择一个默认的编程语言。

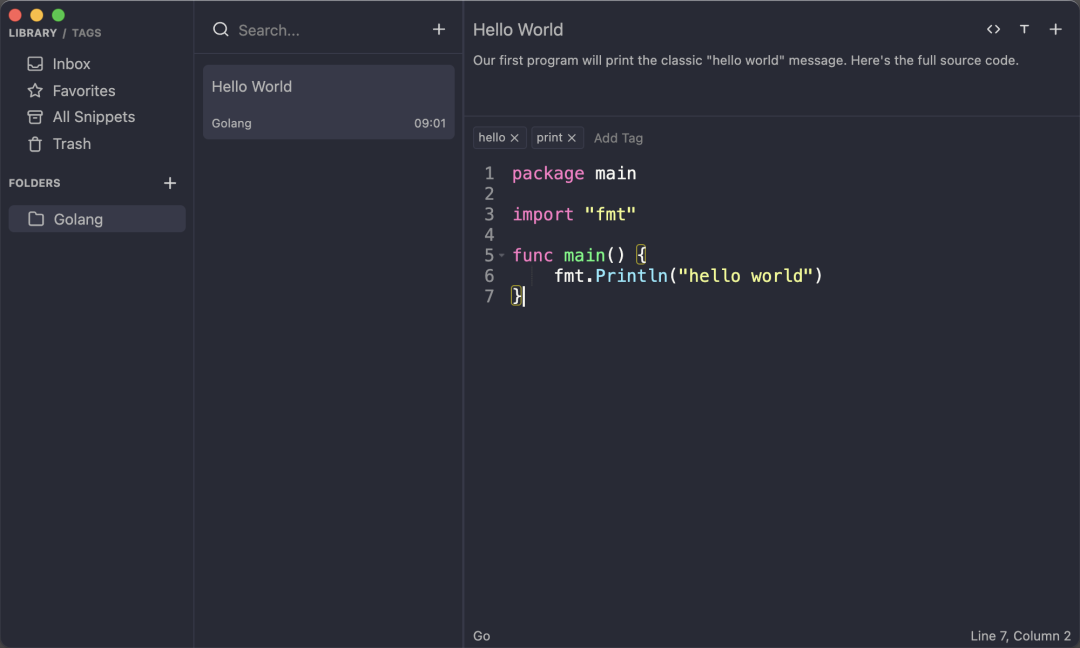
在文件夹下面可以点击 + 新建一个代码片段,就可以将代码片段写入其中,可以设置标题、描述信息、标签等信息,点击右上角的 + 还可以创建一个新的 fragment。

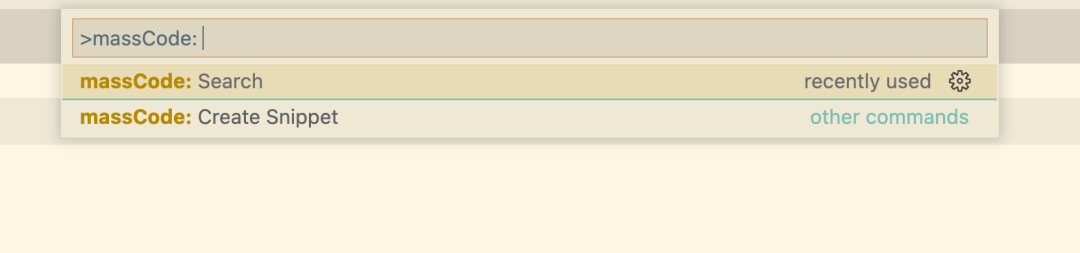
片段创建成功后,比如现在我们想要在 VS Code 中使用,可以使用 Command + P 打开命令面板,输入 >massCode 可以选择搜索或者创建一个代码片段。

比如我们选择搜索则可以列出当前 massCode 中的代码片段,选择其中一个片段即可快速插入到 VS Code 中,也可以在 VS Code 中选中一段代码创建成一个片段。
Git 仓库:https://github.com/massCodeIO/massCode