2011年,50岁的Eric Gamma 从IBM跳槽到微软。
那一年我正好在IBM,还是IBM的百年大庆,看到这个消息,非常失望,这么一位大牛,《设计模式》的作者,JUnit的作者,Eclipse JDT架构师,程序员界的标杆性人物,IBM没有留住他,实在是太可惜了。

当时Eclipse风头正盛,IDEA还没有现在这么火,Eric Gamma突然跳槽,这挺让人费解。
后来得知,他加入了Visual Studio团队,从事的是online developer tooling,就是让程序员可以在浏览器中写代码。
这一次,50岁的Eric Gamma,相当于抛弃之前所有的成就和荣誉,重新创业了。
1.创业起步
可能很多人并不知道Eric Gamma一直以来都是远离IT的中心美国,在瑞士的苏黎世,领导着一个小而强悍的团队工作。

(风景如画的苏黎世)
他的小团队马上要面对一个最大的问题:我们的产品是什么?
如果没有产出,去哪里获取进一步的投资?
资本就是这么现实,Eric Gamma你再牛,没有产品说话,也是混不下去的。
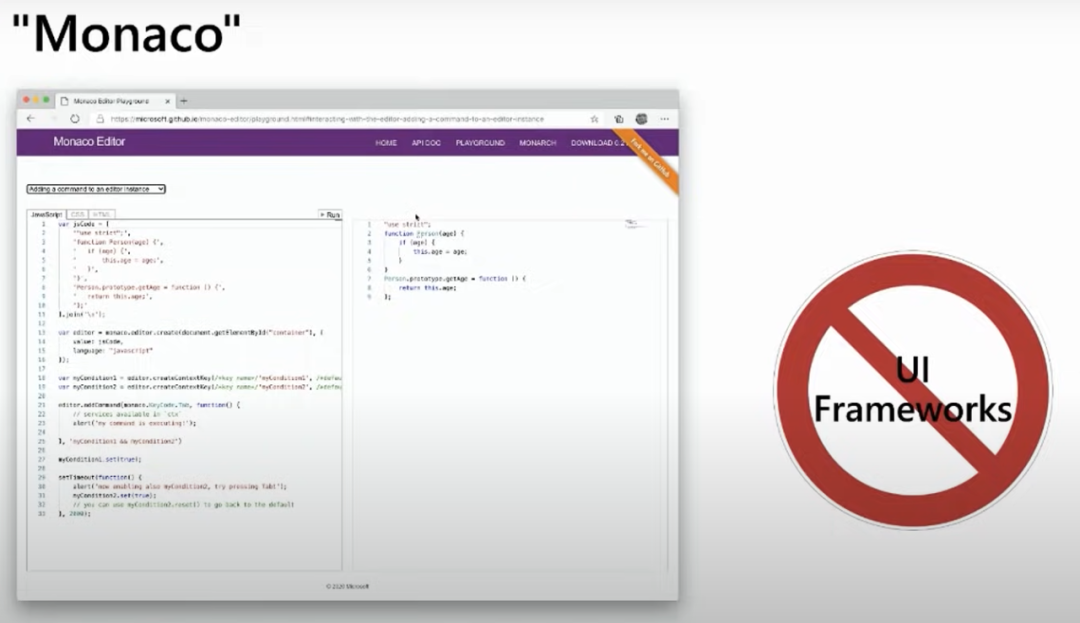
他们的第一个产品就是 Monaco Editor,一个Web版本的编辑器。
这个编辑器利用了HTML5的技术,支持语法高亮,智能提示。
Eric Gamma还做了一个重要的决定:不使用任何UI Framework,尽可能地接近最底层的DOM。

因为他认为性能非常重要,完全控制自己的命运更加重要。
于是,Monaco Editor 就这么完全从零开始,一行一行地发展起来。
一切从头来过,嗯,牛人就是牛人。
对项目名称,老外好像特别喜欢用地名,例如摩纳哥(Monaco),雅加达(Jakarta),爪哇(Java),我在IBM的时候也遇到过,明明是个电子商务系统,非要叫个意大利的地名:塔司科尼。
谁要是知道原因的话,不妨在下面留个言。
产品出来了,自然要找客户。
Monaco的第一个客户是 微软云Azure ,随后也被嵌入到了各种各样的产品中。
可以这么说,这个创业公司生存没问题,接下来就是怎么发展了。
2.遭遇滑铁卢
初战告捷,胜利冲昏了团队的头脑:为什么不把它变成一个Web IDE呢?把日常开发的所有内容都搬到浏览器中。
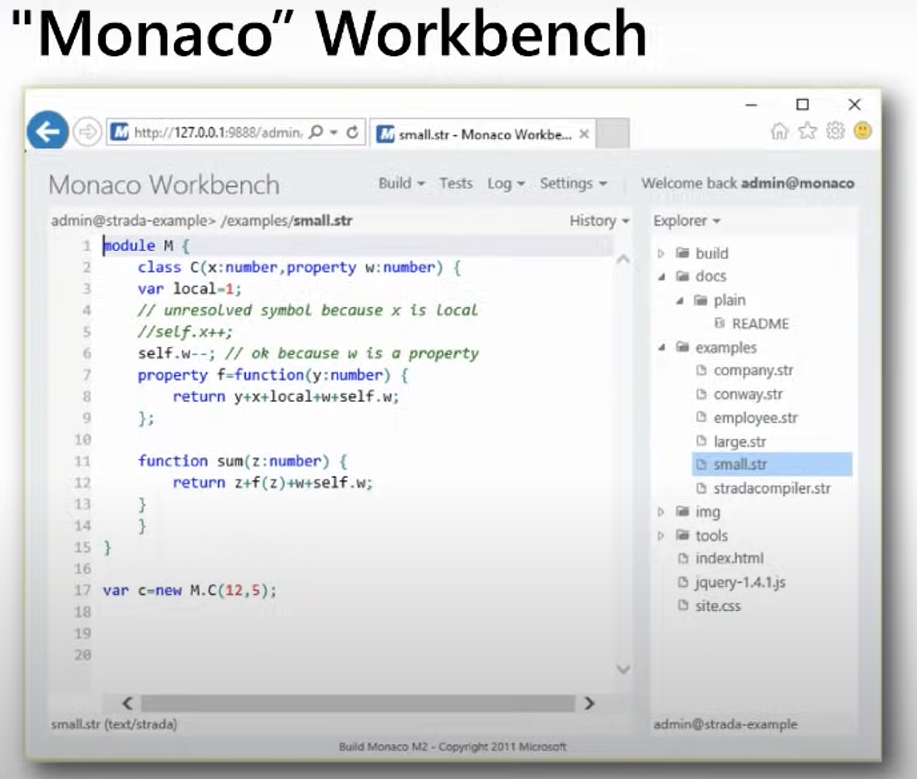
于是,他们把Monaco Editor改造成了Monaco Workbench ,一个单词的变化,一下子就高大上起来。
他们搭建了本地的服务器,开始吃自己的狗粮,使用Monaco Workbench来开发Monaco Workbench。

Monaco是用JavaScript编写,而JavaScript是一门匆忙设计出来的语言,其中一些特性在代码库变大的时候很容易让人抓狂。
即使Erich Gamma的团队编程水平很高,他们也会遇到一个动态语言的终极问题:动态一时爽,重构火葬场。
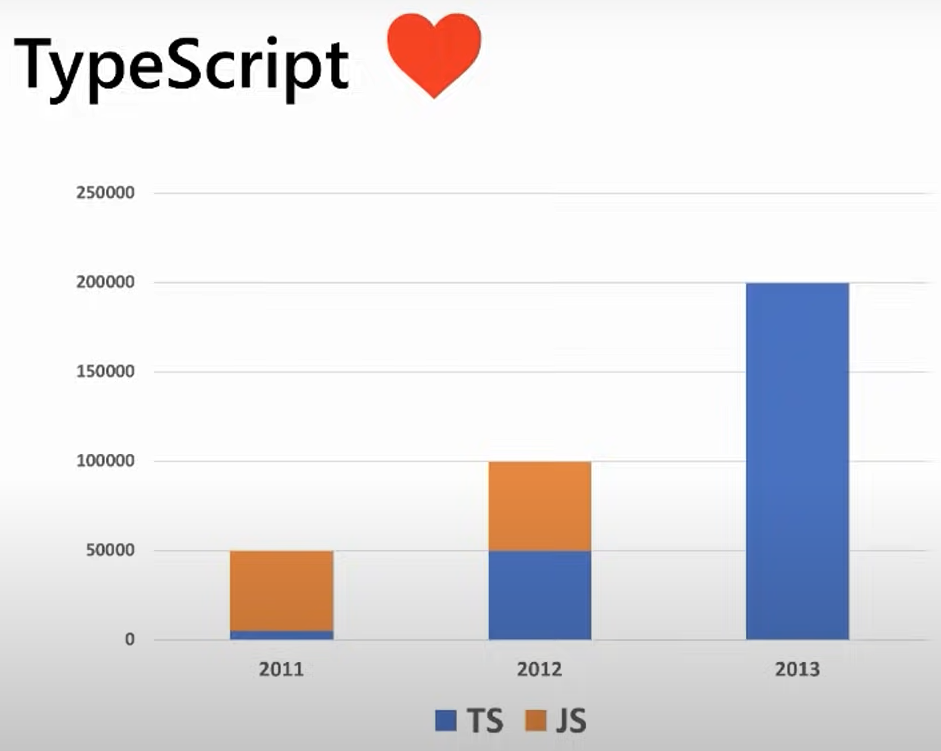
幸运的是,微软的另外一个大神Anders创造了一门叫做TypeScript的语言,完美地解决了这个问题。
(Anders的故事参见 《一个养活了四代程序员的男人》)

从这幅图中可以看出,Monaco并不是推倒重来,而是渐进式地采用TypeScript。
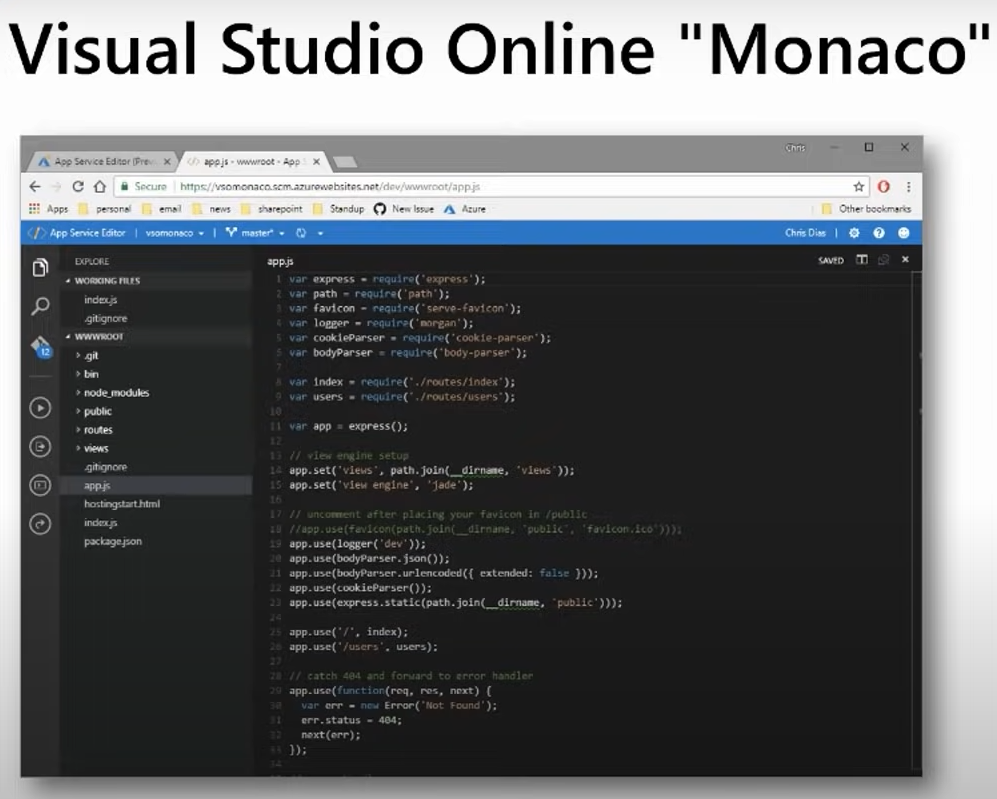
2013年,他们发布了Visual Studio Online Monaco(这个名字实在是太长了), 具备代码浏览,和Git集成,搜索代码等功能,界面和后来的VS Code已经非常像了。

界面看起来很酷,但是残酷的现实是:这个产品每个月只有3000活跃用户。
对于微软这么一个巨无霸来说,产品用户以亿级计数,这实在是太尴尬了。
在线的IDE,这样的产品理念在2013年可能是太超前了。
这中间还发展了一个趣事,摩纳哥(Monaco)王国写了一封信,说他们不喜欢这个产品的名字(有他们的国家名在其中),后来Erich Gamma他们只好加了一个引号 Visual Studio Online “Monaco”

是不是很奇怪,为什么一定要把Monaco这个地名放到一个程序员用的产品中呢?叫Visual Studio Online 不行吗?
3.转折
Erich Gamma的团队面临着一个经典的创业公司挑战:如何获得十倍,百倍的用户增长?
从哪里获得用户呢?
是继续砸钱在程序员社区做推广,还是转向别的方向?
这时候大环境发生了变化,新CEO纳德拉上台,微软开始拥抱开源,为了吸引更多程序员,微软的产品要从运行在Windows上,变成跨平台运行。

Erich Gamma看到机会,也发现了一个新的用户群体:为Web开发而生的程序员。
这个群体在开发中会使用很多语言,很多开发工具,有很多不同的运行时环境,天生有跨平台的需求。
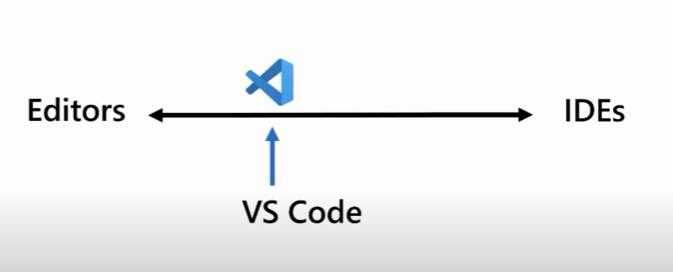
但是Web程序员是喜欢Editor 还是IDE呢?
Erich Gamma决定选择中间部分。

Web版没人用,那就开发一个桌面版吧,但是从头儿开发代价太高。
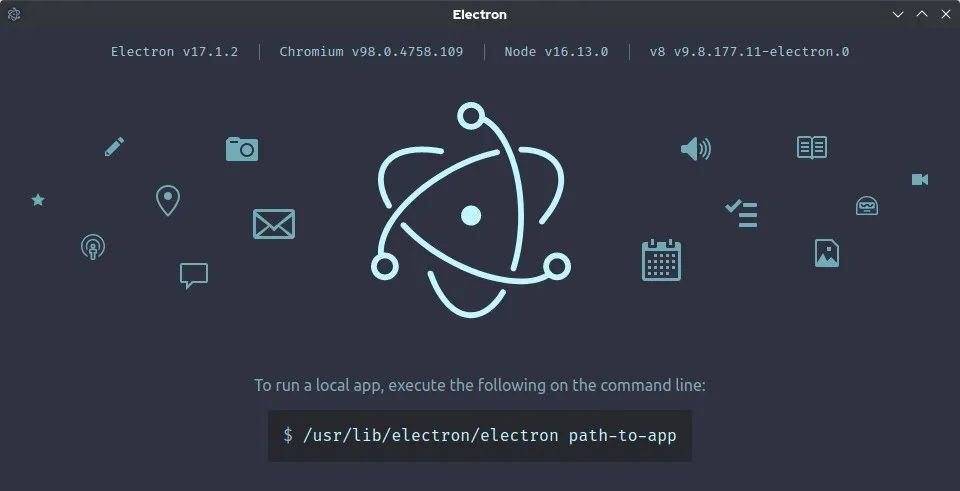
幸运的是,当时存在着一个叫做Electron的技术,通过使用使用Node.js(作为后端)和Chromium的渲染引擎(作为前端),让JavaScript可以运行在桌面端。

通过Electron的包装,Visual Studio Online "Monaco" 这个Web Workbench摇身一变,成了桌面"IDE",并且是跨平台的。
2015年5月,发布 VS Code (终于不再有地名了), 团队做了一个很酷的Demo:在Linux上调试.NET程序,一下子引起了轰动。
VS Code 从此进入了发展的快车道。
4.创新致胜
如果到此打住的话,VS Code充其量也只是个好一点的编辑器。
想捕获程序员的芳心,不拿出来些干货是不行的。
- 开源
群众的呼声很高,微软和Erich Gamma 团队也顺势而为,开源VS Code。
放到GitHub之前,团队仔细地Review了代码,把它弄得干干净净。
无论是谁,都担心自己的代码被喷啊。
- 扩展
大家试用了VS Code以后,提出的最大建议就是:要支持扩展,支持插件。
这不正是Erich Gamma 擅长的吗!他在Eclipse搞了10多年的扩展了!
但Erich非常清楚,扩展是好东西,但是也可能会伤害你,它会严重地拖慢你的IDE。
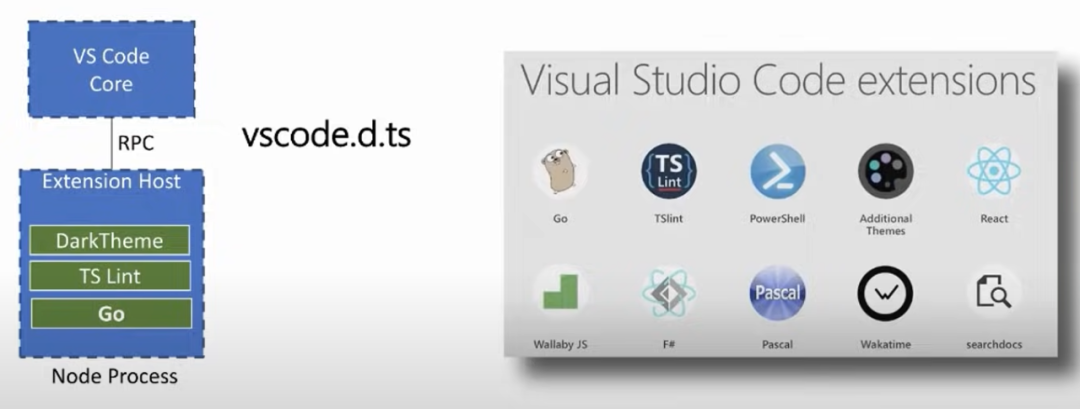
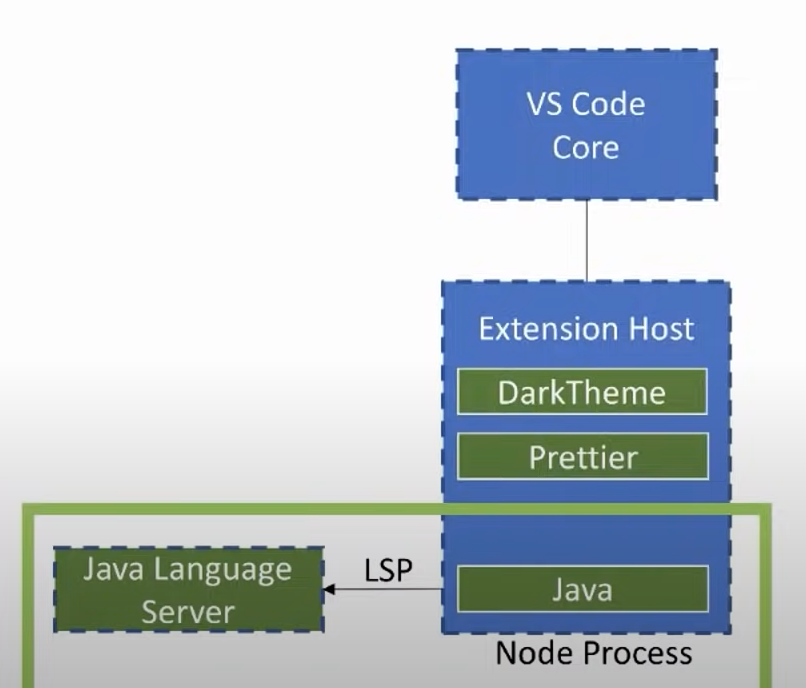
有了之前的惨痛教训, 团队决定,扩展要在一个独立的进程中运行(是不是让你想到了Chrome?)
VS Code核心通过RPC和扩展进行交互,这样即使扩展崩溃了, VS Code核心也不会受到影响。

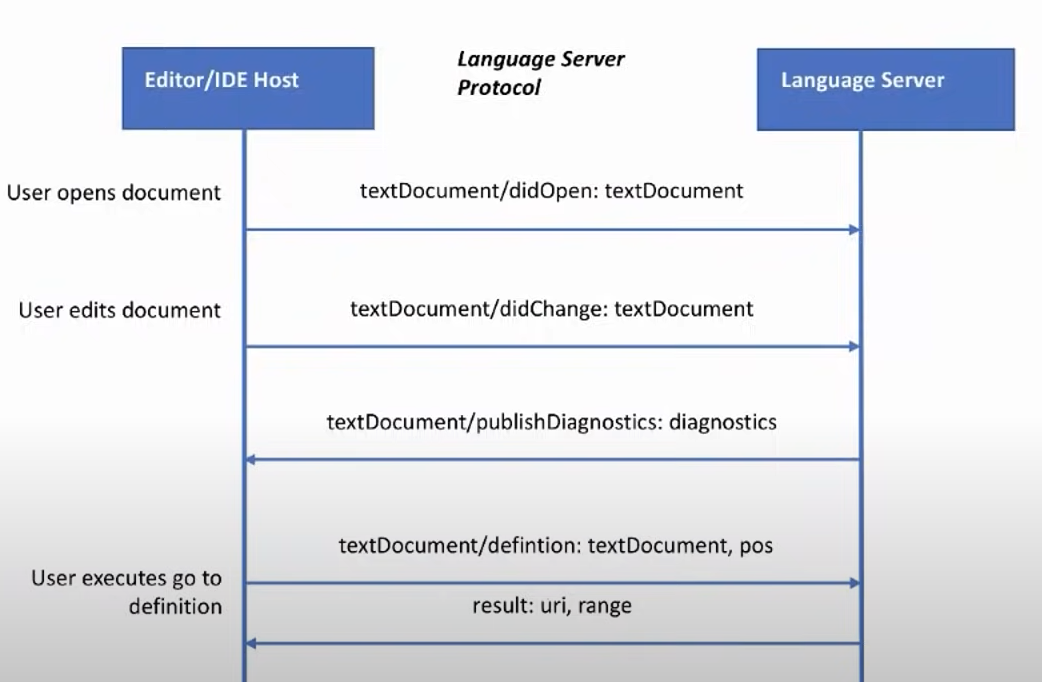
- LSP
Web开发通常使用多种语言,用JavaScript写前端,用Java写后端,还可能用Python搞点儿脚本啥的。
这么多语言,如何在一个编辑器中对它们支持智能的感知呢?
例如:
用户点击了某个函数名,点击“Go to Definition”,就应该跳到函数定义。
用户把鼠标放到某个类名上,应该显示相关定义和文档。
......
Erich Gamma再次发挥了他大师级的抽象能力,把用户在编辑时最常用的操作,如打开文件、编辑文档,Goto Definition等抽象出来,定义出一套协议:LSP(Language Server Protocol)。
VS Code不用理解语言的特性,不用考虑抽象语法树,非常轻量级.
编程语言,Java也好,Python也罢,不用考虑IDE,只要有个对应的Language Server实现了这套协议,就可以和VS Code进行交互。


LSP协议在短短几年内取得了空前的成功,现在已经有了来自微软以及社区的一百个实现,基本覆盖了所有主流编程语言。
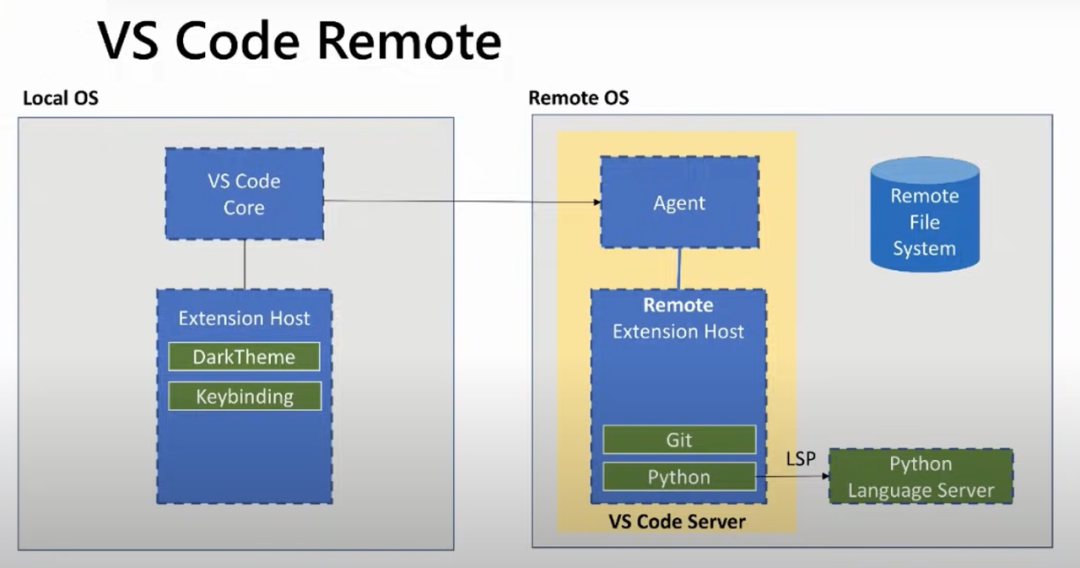
4. VS Code Remote
VS Code Remote 让程序员可以在远程环境(比如虚机、容器)里开一个VS Code工作区,然后用本地的VS Code连上去工作。

在这些创新特性的加持下,VS Code 迅速攻城掠地,开始爆炸式发展,成为广大开发者的必备神器。
5.回归初心
不要忘了Erich Gamma的最初目标:online developer tooling,让程序员在浏览器中写代码。
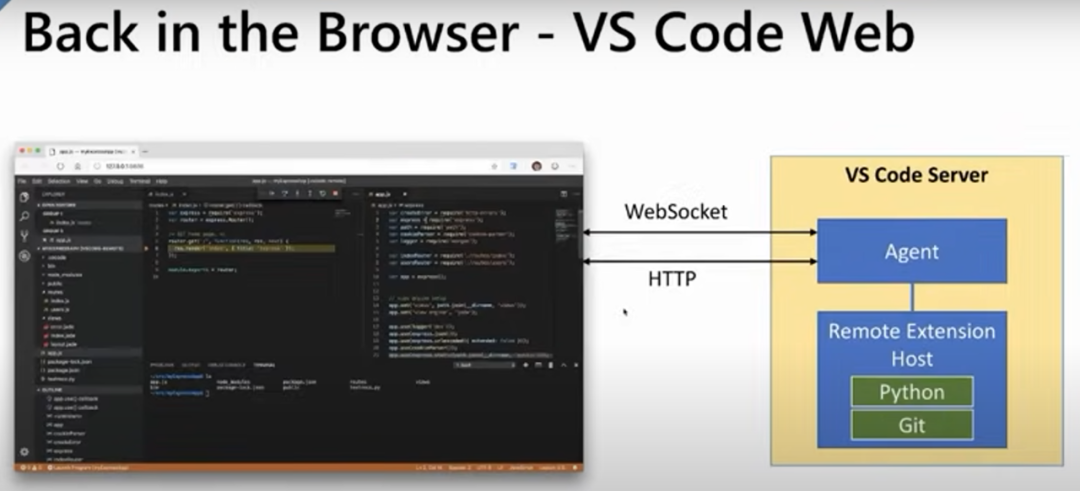
经过艰苦的奋斗,现在终于可以回归初心:浏览器中的VS Code

由于VS Code良好的架构,使得它向Web的迁移比较容易,主要的改变是UI层。
原来是依赖Electron 做UI, 现在转向Web,需要再次重构代码,做出抽象。
例如原来有Electron的对话框,现在需要抽象出Dialog,给出HTML Dialog的实现。
但是,程序员真的会适应纯Web的编辑器,在浏览器中编程吗?大家可以在留言区讨论下。
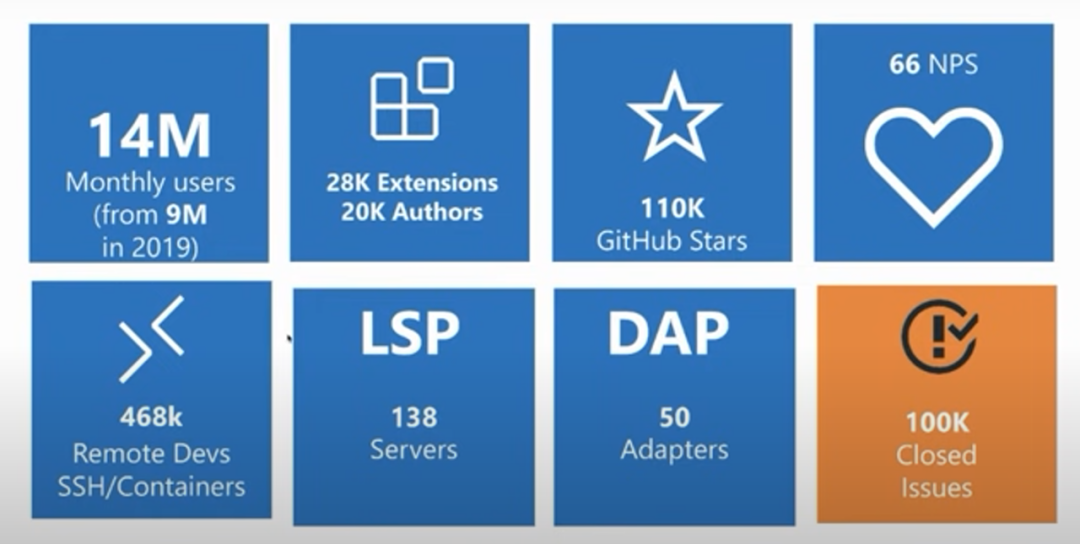
这里有一些统计数字,大家可以看下,每月的活跃用户达到了1400万,28k个插件,LSP Server都有138个。

尤其是那10万的issue,格外耀眼,让人非常震撼,一个好的产品真的是靠不断打磨出来的。
十年过去了,一个完整的社区成形, 60岁的Erich Gamma创业成功!
6.总结
看完这段历史,你可能会觉得,Erich Gamma实在太牛了,干啥都能成。
其实并不是这样,在他离开IBM之前, 曾经做过一个叫做Jazz的项目,Jazz试图把团队协作,特别是敏捷软件开发的流程搬到IDE这样的开发工具中,和代码无缝集成,但是除了IBM内部的人,恐怕了解Jazz的并不多,这个项目并没有在业界掀起多大的波澜。
如果要总结的话,还是那句老话:运气,从来都是给有实力的,准备好的人。
TypeScript、Electron、微软转型看起来都是VS Code的重要助力和运气,但是如果没有最早的摩纳哥Editor,没有Erich Gamma迅速转型的勇气,没有后续的一系列创新,VS Code走不到今天。
参考资料:
本文大部分内容和图片的来源于Erich Gamma的演讲:《VS Code an Overnight Success… 10 years in the making》https://www.youtube.com/watch?v=hilznKQij7A

































