
箭头函数给我们的工作带来了极大的方便,但是它们有什么缺点呢?我们应该一直使用箭头函数吗?我们应该在哪些场景中停止使用箭头函数?
现在,我们开始吧。
箭头函数的一些缺点
1、不支持参数对象
在箭头函数中,我们不能像在普通函数中那样使用 arguments 对象。
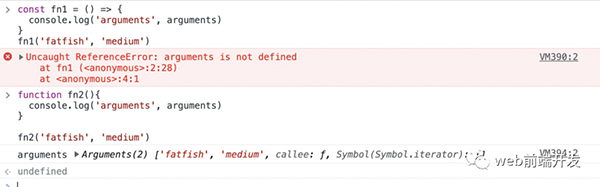
const fn1 = () => {
console.log('arguments', arguments)
}
fn1('fatfish', 'medium')
function fn2(){
console.log('arguments', arguments)
}
fn2('fatfish', 'medium')
可以看到,fn1箭头函数报错,但是fn2可以正常读取arguments对象。

我们如何才能在箭头函数中获取所有传递给函数的参数?
是的,没错,你可以使用Spread Operator来解决它。
const fn3 = (values) => {
console.log('values', values)
}
fn3('fatfish', 'medium')
2、无法通过apply、call、bind来改变this指针
我相信你可以很容易地知道下面的代码会输出什么。
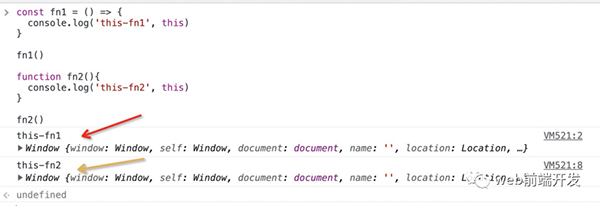
const fn1 = () => {
console.log('this-fn1', this)
}
fn1()
function fn2(){
console.log('this-fn2', this)
}
fn2()

{
name: 'fatfish'
}我们希望 fn1 和 fn2 都打印对象,我们应该怎么做?
代码:
const thisObj = {
name: 'fatfish'
}
const fn1 = () => {
console.log('this-fn1', this)
}
fn1.call(thisObj)
function fn2(){
console.log('this-fn2', this)
}
fn2.call(thisObj)
因为箭头函数在定义的时候就决定了它的this指向谁,所以没有办法用fn1.call(thisObj)再次改变它。
什么时候不能使用箭头功能?
箭头函数不是万能的,至少有 4 种情况我们不应该使用它们。
1、请不要在构造函数中使用箭头函数
function Person (name, age) {
this.name = name
this.age = age
}
const Person2 = (name, sex) => {
this.name = name
this.sex = sex
}
console.log('Person', new Person('fatfish', 100))
console.log('Person2', new Person2('fatfish', 100))
为什么 new Person2 会抛出错误?
因为构造函数通过 new 关键字生成一个对象实例。生成对象实例的过程也是通过构造函数将this绑定到实例的过程。
但是箭头函数没有自己的this,所以不能作为构造函数使用,也不能通过new操作符调用。
2、请不要在点击事件中操作this
我们经常在 click 事件中通过 this 读取元素本身。
const $body = document.body
$body.addEventListener('click', function () {
// this and $body elements are equivalent
this.innerHTML = 'fatfish'
})
但是如果你使用箭头函数给 DOM 元素添加回调,这将等同于全局对象窗口。
const $body = document.body
$body.addEventListener('click', () => {
this.innerHTML = 'fatfish'
})
3、请不要在对象的方法中使用箭头函数。
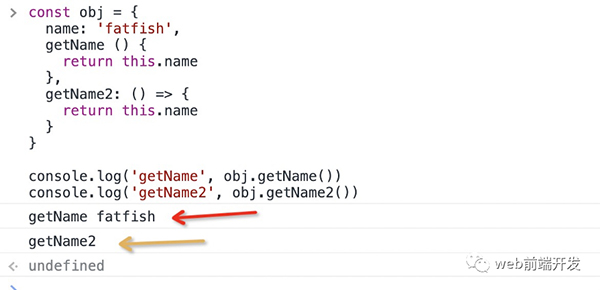
const obj = {
name: 'fatfish',
getName () {
return this.name
},
getName2: () => {
return this.name
}
}
console.log('getName', obj.getName())
console.log('getName2', obj.getName2())
你知道这段代码会输出什么吗?
是的,getName2方法不会打印“fatfish”,因为此时this和window是等价的,不等于obj。

4、请不要在原型链中使用箭头函数
const Person = function (name) {
this.name = name
}
Person.prototype.showName = function () {
console.log('showName', this, this.name)
}
Person.prototype.showName2 = () => {
console.log('showName2', this, this.name)
}
const p1 = new Person('fatfish', 100)
p1.showName()
p1.showName2()
写在最后
以上这4种情况中,不建议使用箭头函数,如果你还了解其他的情况的话,也请你在留言区给我留言,我们一起学习进步;如果你觉得我今天的内容对你有帮助的话,请记得点赞我,关注我,并将它分享给你身边的朋友,也许能够帮助到他。
最后,感谢你的阅读,祝编程愉快!
































