
uni-app 是公司常用的一个框架,随着 vue3 的普及,好多公司的项目都已经开始使用 vue3 + uni-app + vite 开发项目,顺手记录和分享一下我在这过程中遇到的问题。
一、npx 与 npm 区别
npm 都很熟,可是与 npm 如此相似的 npx 是干嘛的呢?我们为甚要介绍 npx ?
由于 uni-app 官方提供创建命令使用的是 npx,所以我们先来了解下 npx 是干什么的?它与 npm 的区别。
npx 是 npm 的高级版本,它从 npm v5.2 版本开始引入的,与 npm 绑定在一起,无需额外安装,具有更大的功能。npx 是 npm exec 的别名,如果没有时,可以手动:npm install -g npx 进行安装。
区别:
- npm 只能通过 package.json 里定义然后执行命令,npx 可以直接执行 node_module 包中的命令。
- npx 可以指定 node 、命令的版本,解决不同项目使用不同版本的命令问题。
- 临时安装可执行依赖包,不用全局安装,也不用担心长期的污染。
二、使用 Vue3/Vite 版创建项目
1、创建 js 开发的项目:
npx degit dcloudio/uni-preset-vue#vite my-vue3-js
执行命令后会自动创建项目,然后执行:
cd my-vue3-js // 进入my-vue3-js项目
执行:
npm install
依赖下载完成之后,就可以使用命令:
npm run dev:h5
启动网页服务。至此,项目就创建完成,并可进行预览:

2、创建以 typeScript 开发的项目。
创建命令:
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project
回车开始创建的时候会报错:could not fetch remote
https://github.com/dcloudio/uni-prset-vue,由于网络或者域名拦截引起的错误。
可以直接打开 github 地址:https://github.com/dcloudio/uni-preset-vue。
或者 gitee 下载地址:https://gitee.com/dcloud/uni-preset-vue/repository/archive/vite-ts.zip。
下载 zip 压缩包。
解压之后,运行:
npm install
安装依赖完成之后,可以使用:
npm run dev:h5
就可以正常运行项目了。
如果不熟悉 uni-app 项目的同学,可以自己在官网看看它的运行命令都有哪些以及它们的意义。

官方创建文档地址:
https://uniapp.dcloud.io/quickstart-cli.html#%E5%88%9B%E5%BB%BAuni-app。
三、项目结构及作用
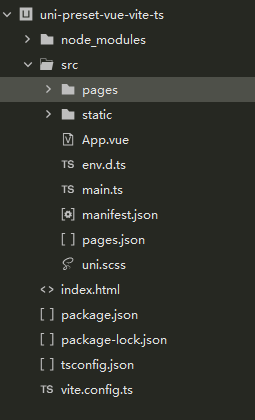
以 uni-app + vue3 + vite + ts 项目为例,项目结构目录如图:

- index.html 首页入口文件。
- package.json 项目配置文件。
- tsconfig.json typescript 配置文件。
- vite.config.ts vite 的配置文件。
src 存放开发资源文件,基本要做的事情都在这个目录内,里面又包含了几个目录文件:
- pages 存放所有页面文件,我们创建的页面组件都放入该文件夹。
- static 存放静态资源的文件夹。
- App.vue 页面入口文件,所有页面都在 App.vue 下进行切换。
- env.d.ts 第三方模块的类型声明文件。
- main.ts 项目入口文件,因为使用 ts 语法,所以后缀是 .ts。
- mainfest.json 应用配置文件,用于指定应用名称、图标、权限等。
- pages.json 全局配置文件,可以配置页面文件路径、窗口样式、原生的导航栏、底部tab栏等。
- uni.scss 是uni-app的样式包,在其他文件中可以快速引用样式包内的样式。






































