前言
无论是在生活场景还是工作场景,文案都是我们沟通的重要桥梁。
B 端的设计体系,包含设计价值观、设计原则、设计模式、组件库、样式指南等。文案则属于设计模式的一个重要组成部分。

文案策略的重要性
文案在不同的业务场景中都扮演着愈发重要的作用。精准、清晰的言语会让用户更容易理解,合适的文案可以让用户在每一次体验中感到顺畅、愉悦,正确的语气会更容易在沟通中建立信任,严谨的文案又能让用户感受到网站的专业性。
本文分析了国内主流的设计系统,分别从用户理解的角度和平台统一两个角度,讲解 B 端产品文案的选择和应用。

1. 从用户角度
希望在和用户达成一个简单、能理解、好沟通的状态。而不是在和一个冰冷的“人工智障”对话 。这里强调用户对系统的接受程度。主要从清晰、准确、精简、一致 4 个维度进行分析。
2. 从平台的角度
提供给用户一个专业的系统,让用户可以信赖,进而愿意去使用。试想一下,如果你提供给用户一个学习工具平台,但是你的系统里频频出现错别字,就这一个小细节,作为用户的你还愿意继续在这里付费学习吗?是不是会显得非常不专业呢?
所以从平台的角度希望塑造一种专业的、值得信赖的品牌形象。重点从符合语法、合理的语气、标准词汇 3 个维度进行分析。
从用户理解的角度
1. 清晰
01. 表达清晰。减少理解成本,直接了当,使用熟悉的语言,避免太过专业晦涩难懂的词汇;

02.视觉层次清晰。巧用标题,重要的信息放在显著的位置,建立视觉层次;

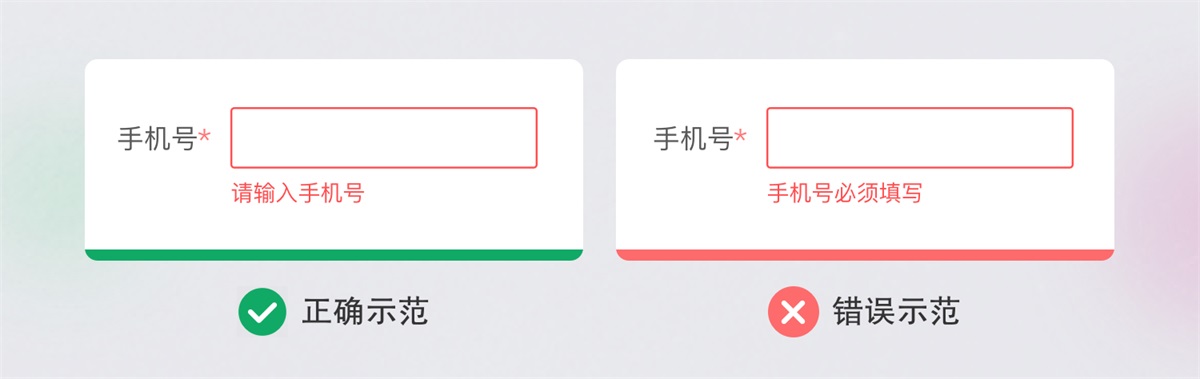
03.影响范围清晰。告知用户操作的重要性, 说明操作将对用户的影响,或者是在报错的时候给出用户,下一步操作的具体建议;

2. 一致
01. 产品用词一致。表述功能名称、术语、概念名词统一。防止用词偏差,增加用户的理解成本。

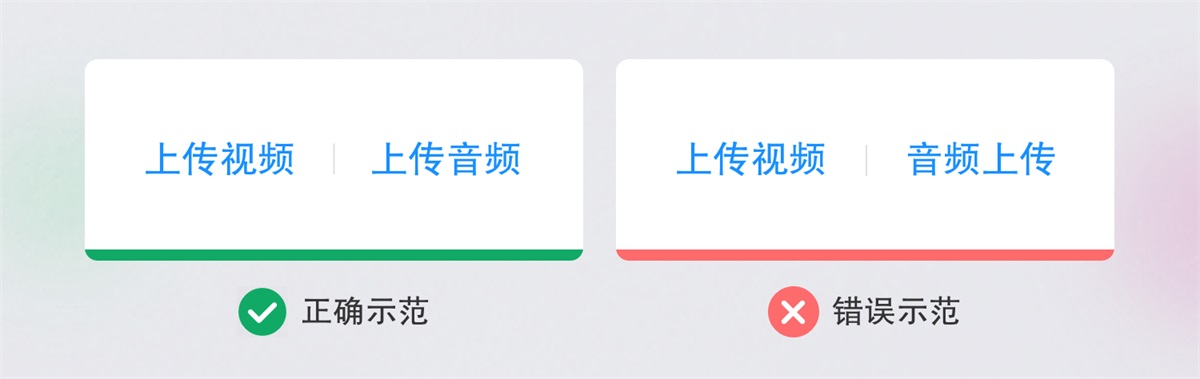
02.语法一致。上下文的语法、语序要一致。不使用被动语句,简化表达,便于用户理解。这里推荐“动词在前,宾语在后”的动宾结构。用户作为主语的主动态,与用户直接关联,能调动其情绪,更容易接受信息。

03.标点符号一致。一般情况下,有逗号就应该有句号或对应的结尾。在标题,短语中只允许有逗号。注意句尾慎用“~”“!” 全局提示属于短语,结尾不需要使用标点符号。

3. 精简
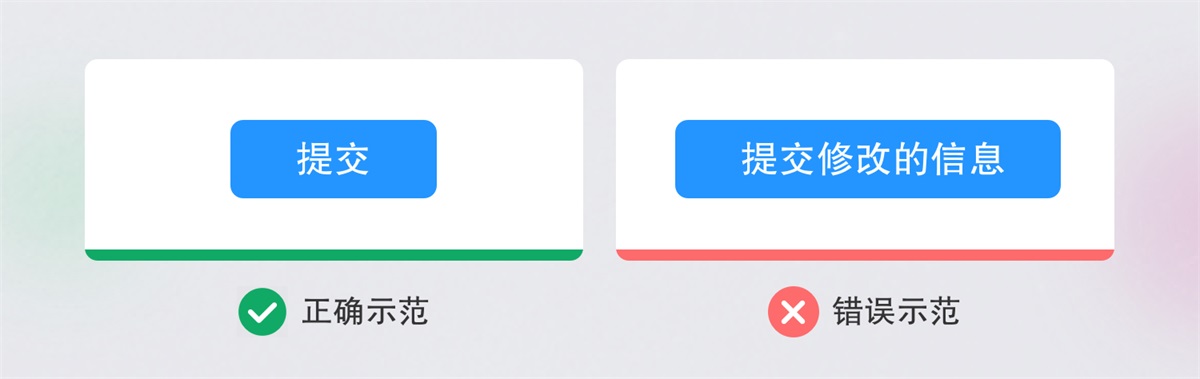
01. 用词精简单,避免啰嗦。过多的细节容易引起用户的反感,仅传递关键信息,省略无用的词汇,让用户专注高效的完成任务。

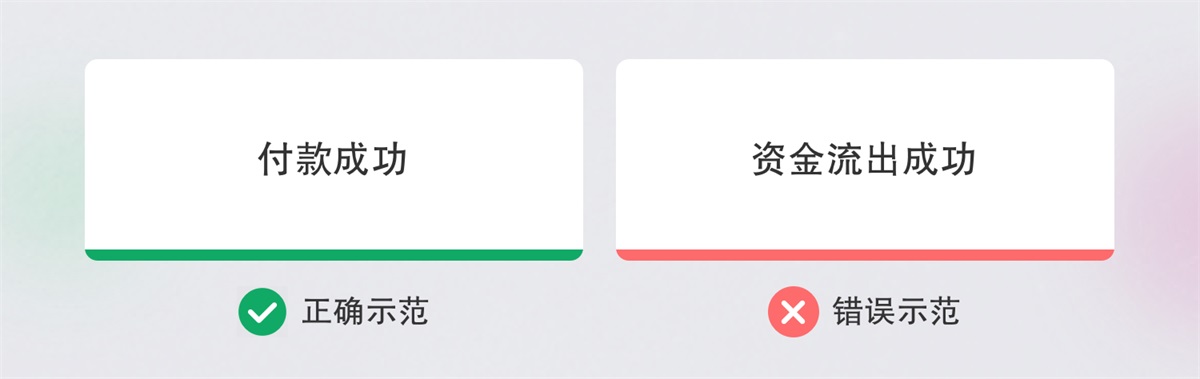
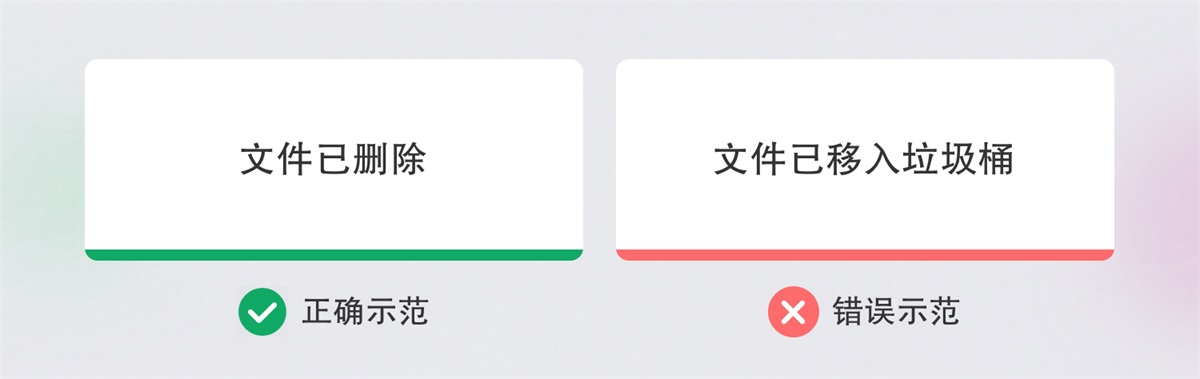
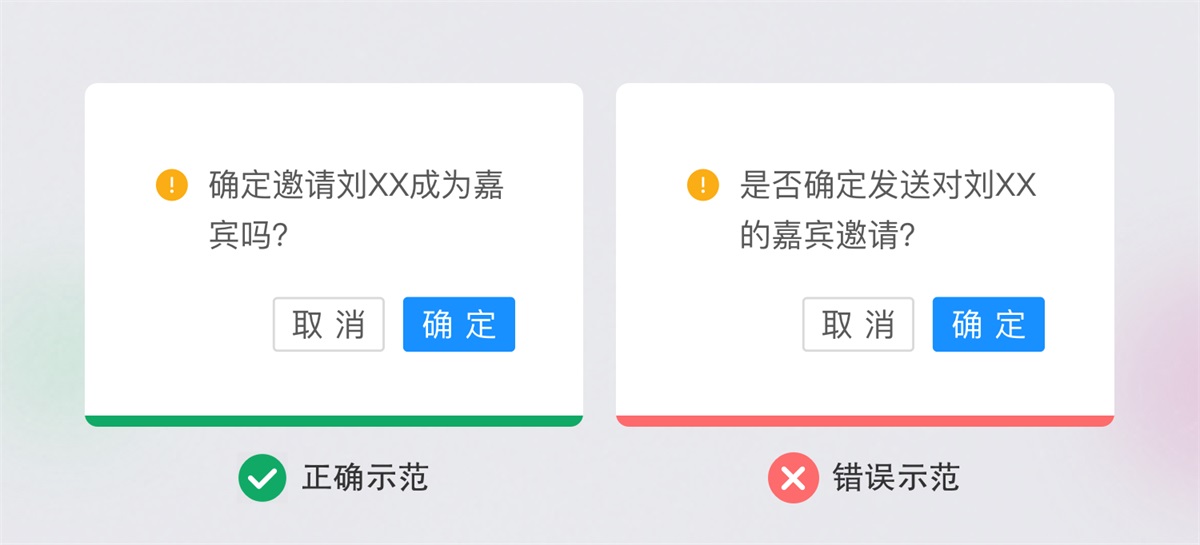
02.描述精简,目标导向。文案必须指向用户强相关的内容,而非过程中执行的动作。仅需说清楚对用户的直接影响即可。

平台统一的角度
1. 准确
01. 信息指代准确。尽量不要在一个句式中同时使用“你”“我”两个人称代词。

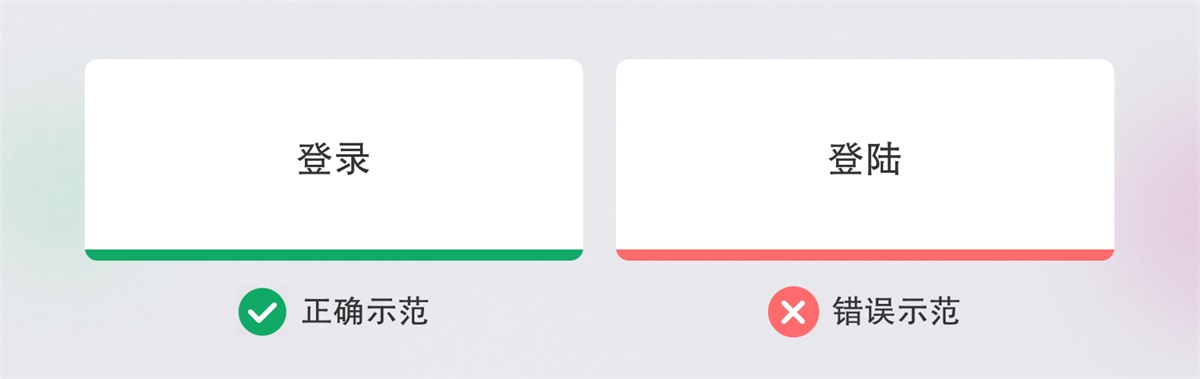
02. 避免错别字。这个就不细说了,再不行百度一下,心里有点数吧。

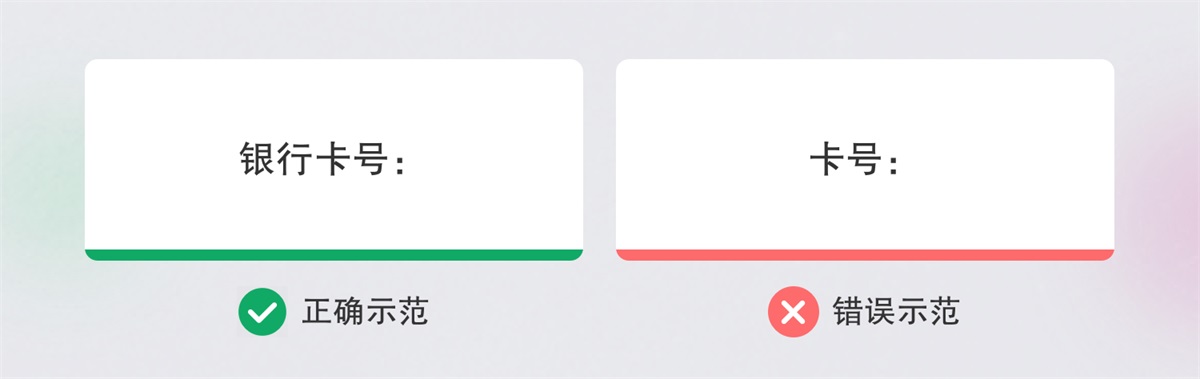
03. 表意准确。保证用户能看得懂,不会产生歧义,不要为了减字段而减字段,对 B 端系统讲清楚通常比好看更重要。

2. 语调
01. 拉近距离,平等沟通。没有明确指向的时候,直接使用“你”和“我”,与用户建立亲密感,,避免使用您。(当然如果是一些特殊场景,为了显示尊贵感,可以使用“您”,如:银行、尊贵 VIP/信息安全场景等)。

02. 友好尊重,不要责备。多给用户支持和鼓励,不要命令和强迫用户。专注于解决问题,而不是指责。

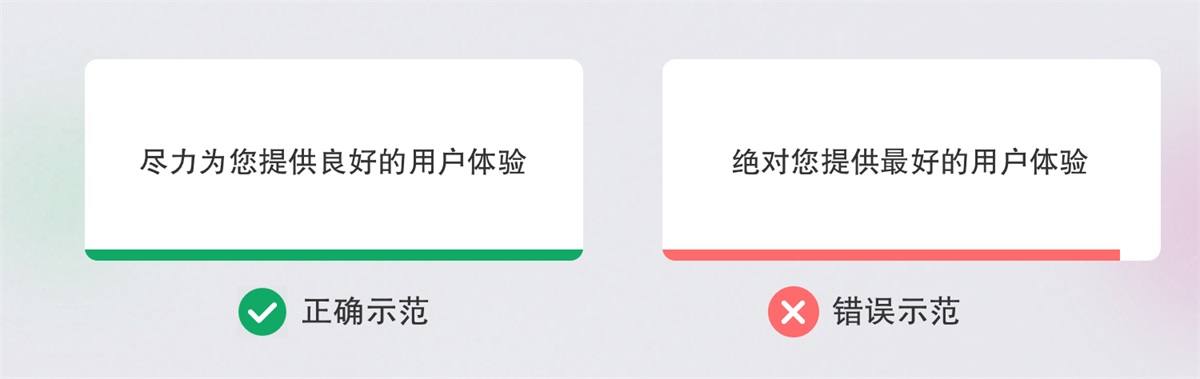
03.避免极端表述。作为平台要具有严谨性,避免使用“绝对”“一定”“最”等太过极端的句式,慎用感叹号;避免使用网络语言或口语化的表达,。

3. 标准写法
数字的文案规范。
- 统计数据推荐使用阿拉伯数字,用户对于数字的感知速度更快,注意阿拉伯数字前后需要加空格,便于阅读。如:你有 3 条未接电话、高 30 米、8341 部队等。
- 涉及到数字的专有名词、具有修饰色彩的数字语素使用汉字。如:三叶草、二氧化碳、第一季度、第一次等。
- 某些敏感的场景需要进行数字脱敏。根据具体的业务场景选择部分脱敏或全部脱敏。
时间的标准格式。
- 日期格式,如:“2019-12-08” 。
- 日期范围,如:“ 2018-12-08~2019-12-07”。
- 时间格式,二十四小时制,如:“14:08:00” ;十二小时制,如:“2:08:00 PM | 2:08:00 AM”。
- 标准格式:日期与时间连在一起时,两者之间用「空格」隔开,如:“2019-12-08 06:00:00”。
货币单位标准写法。
- 表现货币时要用阿拉伯数字,如:1 分钱、500 美元。
- 千分符使用,一般数据不需使用千分符,在数据、资产、财务等以数据为主的业务模块中应使用千分符。如:“123,220”
英文名词遵循专有写法。
- 如:IOS、Android、PC、Web、Pad、Phone、App、SaaS、ERP、VIP 等。
- 当文字和英文字母混排时,需要加上空格,如:IOS 规范。
感谢阅读




































