介绍
低代码开发方式,具有丰富的UI界面编辑功能,遵循HarmonyOS JS开发规范,通过可视化界面开发方式快速构建布局,可有效降低用户的时间成本和提升用户构建UI界面的效率。
说明:
该特性在DevEco Studio V2.2 Beta1及更高版本中支持。eTS低代码特性在DevEco Studio 3.0 Beta4及更高版本中支持。compileSdkVersion必须为7或以上,eTS低代码要求compileSdkVersion必须为8或以上,本次将会对比着介绍低代码开发的功能及使用方法。
这几天一直再用低代码开发的方式去做一些页面效果,即使没有太多前端的设计经验,利用低代码开发也能做出很不错的页面效果,操作性,美观性,效率都有了提升,体验不错,所以,也做一期分享。
体验步骤
简单3步就可以开启低代码开发了。
- 在打开的工程中,选中模块的pages文件夹,单击鼠标右键,选择New > Visual。
- 在弹出的对话框中,输入Visual name,点击Finish。创建Visual后,会在工程中自动生成低代码的目录结构,js版本和eTS根据自身特点文件略有不同。
- 打开“page.visual”文件,即可进行页面的可视化布局设计与开发。
低代码开发支持哪些操作
拖拽组件这个是最基本的功能了,还有组件的复制–粘贴;组件的过滤查询 (个人认为如果属性和样式区域也支持过滤查询就更好了);还有通过组件树快速关联到画布中的组件,显示/隐藏组件;画布效果即时预览,还可以切换横竖屏,放大缩小,明暗主题;属性和样式、事件的设置等等。
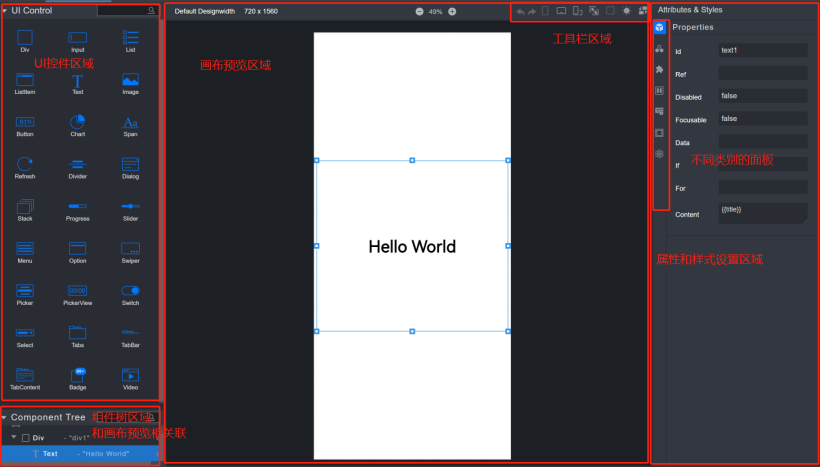
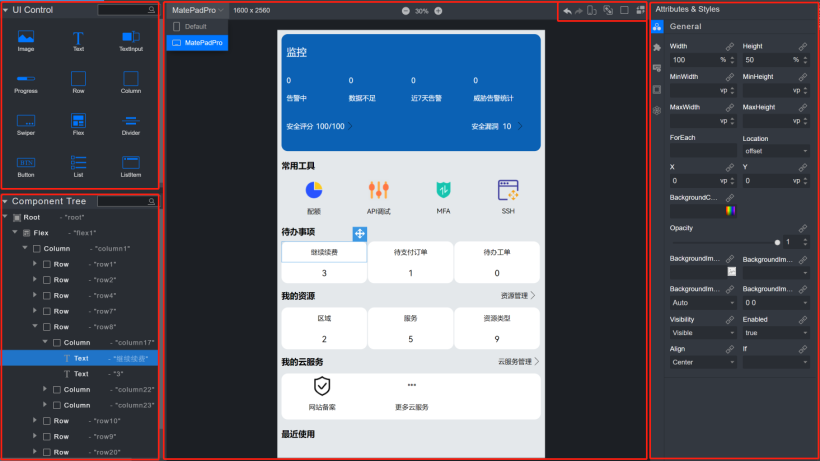
按操作的功能区低代码开发界面可以分为5个区域,界面布局如下:

JS版本低代码开发界面:

eTS版本低代码开发界面。
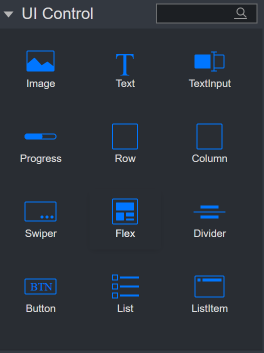
UI控件区域。
提供了可以拖拽的控件,JS版本和eTS版本控件的数量和类型是不同的,如下图,可以看出来目前还是JS的控件丰富一些。
JS版本支持 27种拖拽组件 | eTS版本支持 12种拖拽组件 | |
|
|
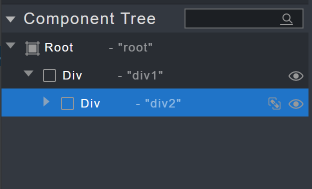
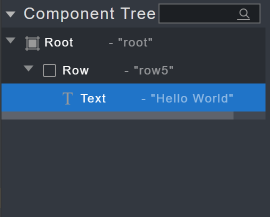
组件树区域
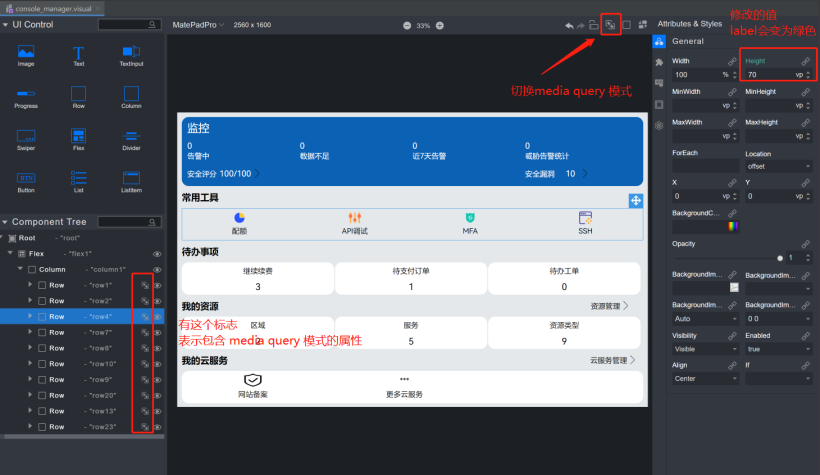
组件树,在低代码开发界面中,可以方便开发者直观地看到组件的层级结构、摘要信息以及错误提示。开发者可以通过选中组件树中的组件(画布中对应的组件被同步选中),实现画布内组件的快速定位;点击组件后的或图标,可以隐藏/显示相应的组件,还可以查看是否存在媒体查询的属性
JS版本 | eTS版本 | |
|
|
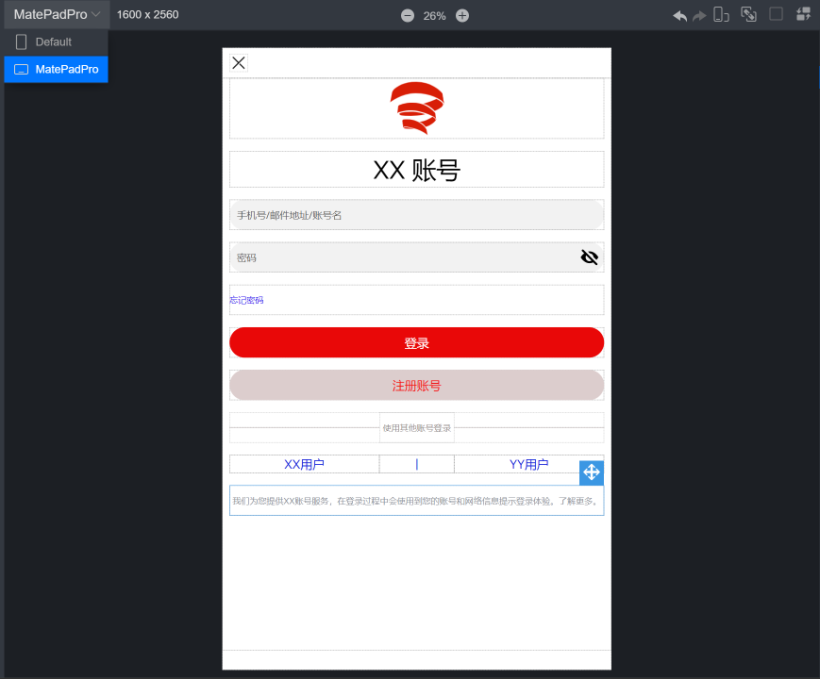
画布预览区域
开发者可在此区域对组件进行拖拽、拉伸等可视化操作,构建UI界面布局效果。
属性和样式设置区域
属性和样式设置区域,JS版本和eTS版本有区别,JS版本支持8面板,eTS支持6个面板,因为属性不同,所以面板支持设置的属性也是存在差异的,这里就不一一列举了。
- Properties面板(JS)用于设置组件基本标识和外观显示特征的属性,如:组件的ID、For、Value、Type、Content、Checked等属性。
- General面板(JS/eTS)用于设置Width、Height、Background、Position、Display等常规样式。
- Feture面板(JS/eTS)用于设置组件的特有样式,如描述Text组件文字大小的FontSize样式等。
- Flex面板(JS/eTS)用于设置Flex布局相关样式。
- Events面板(JS/eTS)为组件绑定相关事件,并设置绑定事件的回调函数。
- Dimension面板(JS/eTS)用于设置Padding、Border、Margin等与盒式模型相关的样式。
- Grid面板(JS)该图标只有Div组件的Display样式被设置为grid时才会出现。用于设置Grid网格布局相关样式。
- Atomic面板(JS/eTS)用于设置原子布局相关样式。
工具栏操作区域。
功能面板,包括常用的画布缩小放大、撤销、显示/隐藏组件虚拟边框、设备切换、模式切换、可视化布局界面一键转换为代码文件等。
JS版本 | eTS版本 | |
|
|
这里说一下Switch to media query(切换至媒体查询),也就是这个图标:

切换到media query模式,可以为组件设置不同的样式和属性。当前media query模式仅针对不同设备类型和不同屏幕状态(横屏\竖屏)有效。
解释一下这个意思:
当我们在竖屏下设计好界面后,再切换到横屏的时候,发现有些不适配的地方,点击切换到media query模式,然后进行调整,例如一些宽度占比,调整完成后,我们再切换为竖屏,发现横竖屏都是适配的。

media query模式的效果
最后设计完成后。
将低代码界面转换为代码时,我们的代码中会增加媒体查询的相关代码。
import mediaQuery_WFRd from '@ohos.mediaquery'
@Entry
@Component
struct ConsoleManager {
@State message: string = 'Hello World'
/**
* In low-code mode, do not add anything to the build function, as it will be
* overwritten by the content generated by the .visual file in the build phase.
*/
@State row1Height_b3cx: string | number = undefined
@State row17Width_b3cx: string | number = undefined
@State text32Width_Xh0M: string | number = undefined
@State text32TextAlign_0MzJ: TextAlign = undefined
@State row2Height_b3cy: string | number = undefined
@State column2Height_x1bW: string | number = undefined
@State text1Height_Xh0M: string | number = undefined
@State row4Height_b3c0: string | number = undefined
@State image7Height_WFnZ: string | number = undefined
@State image7ObjectFit_nZTd: ImageFit = undefined
@State text21Height_Xh0M: string | number = undefined
@State image8Height_WFnZ: string | number = undefined
@State image8ObjectFit_nZTh: ImageFit = undefined
@State text22Height_Xh0M: string | number = undefined
@State image9Height_WFnZ: string | number = undefined
@State image9ObjectFit_nZTl: ImageFit = undefined
@State text23Height_Xh0M: string | number = undefined
@State image10Height_FnZT: string | number = undefined
@State image10ObjectFit_ZTEw: ImageFit = undefined
@State text24Height_Xh0M: string | number = undefined
@State row7Height_b3c3: string | number = undefined
@State column16Height_1bW4: string | number = undefined
@State text27Height_Xh0M: string | number = undefined
@State row8Height_b3c4: string | number = undefined
@State row10Height_3cxM: string | number = undefined
@State row9Height_b3c5: string | number = undefined
@State row20Height_3cyM: string | number = undefined
@State row13Height_3cxM: string | number = undefined
@State image17Height_FnZT: string | number = undefined
@State image17ObjectFit_ZTE3: ImageFit = undefined
@State row23Height_3cyM: string | number = undefined
@State column32Height_1bW4: string | number = undefined
mediaQueryCb_FRdW = null
tabletLandscape_TGFu: boolean = false
tabletPortrait_0UG9: boolean = false
listener_tabletLandscape_TGFu = mediaQuery_WFRd.matchMediaSync('(device-type: tablet) and (orientation: landscape)')
listener_tabletPortrait_0UG9 = mediaQuery_WFRd.matchMediaSync('(device-type: tablet) and (orientation: portrait)')
saveMediaQueryResult_hUXV(mediaQueryResult) {
switch (mediaQueryResult.media) {
case '(device-type: tablet) and (orientation: landscape)':
this.tabletLandscape_TGFu = mediaQueryResult.matches
break
case '(device-type: tablet) and (orientation: portrait)':
this.tabletPortrait_0UG9 = mediaQueryResult.matches
break
default:
break
}
this.updateForMediaQuery_yTWV()
}
initForMediaQuery_k1lZ() {
this.row1Height_b3cx = "280vp"
this.row17Width_b3cx = "50%"
this.text32Width_Xh0M = "50%"
this.text32TextAlign_0MzJ = TextAlign.End
this.row2Height_b3cy = "50vp"
this.column2Height_x1bW = "80%"
this.text1Height_Xh0M = "50vp"
this.row4Height_b3c0 = "100vp"
this.image7Height_WFnZ = "50vp"
this.image7ObjectFit_nZTd = undefined
this.text21Height_Xh0M = "50vp"
this.image8Height_WFnZ = "50vp"
this.image8ObjectFit_nZTh = undefined
this.text22Height_Xh0M = "50vp"
this.image9Height_WFnZ = "50vp"
this.image9ObjectFit_nZTl = undefined
this.text23Height_Xh0M = "50vp"
this.image10Height_FnZT = "50vp"
this.image10ObjectFit_ZTEw = undefined
this.text24Height_Xh0M = "50vp"
this.row7Height_b3c3 = "50vp"
this.column16Height_1bW4 = "80%"
this.text27Height_Xh0M = "50vp"
this.row8Height_b3c4 = "100vp"
this.row10Height_3cxM = "50vp"
this.row9Height_b3c5 = "100vp"
this.row20Height_3cyM = "50vp"
this.row13Height_3cxM = "110vp"
this.image17Height_FnZT = "50vp"
this.image17ObjectFit_ZTE3 = undefined
this.row23Height_3cyM = "50vp"
this.column32Height_1bW4 = "80%"
}
updateForMediaQuery_yTWV(){
this.initForMediaQuery_k1lZ()
if (this.tabletLandscape_TGFu) {
this.row1Height_b3cx = "150vp"
this.text32Width_Xh0M = "20%"
this.text32TextAlign_0MzJ = TextAlign.Start
this.row2Height_b3cy = "40vp"
this.column2Height_x1bW = "100%"
this.text1Height_Xh0M = "100%"
this.row4Height_b3c0 = "70vp"
this.image7Height_WFnZ = "50%"
this.image7ObjectFit_nZTd = ImageFit.Contain
this.text21Height_Xh0M = "50%"
this.image8Height_WFnZ = "50%"
this.image8ObjectFit_nZTh = ImageFit.Contain
this.text22Height_Xh0M = "50%"
this.image9Height_WFnZ = "50%"
this.image9ObjectFit_nZTl = ImageFit.Contain
this.text23Height_Xh0M = "50%"
this.image10Height_FnZT = "50%"
this.image10ObjectFit_ZTEw = ImageFit.Contain
this.text24Height_Xh0M = "50%"
this.row7Height_b3c3 = "40vp"
this.column16Height_1bW4 = "100%"
this.text27Height_Xh0M = "100%"
this.row8Height_b3c4 = "70vp"
this.row10Height_3cxM = "40vp"
this.row9Height_b3c5 = "70vp"
this.row20Height_3cyM = "40vp"
this.row13Height_3cxM = "70vp"
this.image17Height_FnZT = "50%"
this.image17ObjectFit_ZTE3 = ImageFit.Fill
this.row23Height_3cyM = "40vp"
this.column32Height_1bW4 = "100%"
}
if (this.tabletPortrait_0UG9) {
this.row17Width_b3cx = "40%"
}
}
aboutToAppear() {
this.mediaQueryCb_FRdW = this.saveMediaQueryResult_hUXV.bind(this)
this.listener_tabletLandscape_TGFu.on('change', this.mediaQueryCb_FRdW)
this.listener_tabletPortrait_0UG9.on('change', this.mediaQueryCb_FRdW)
}
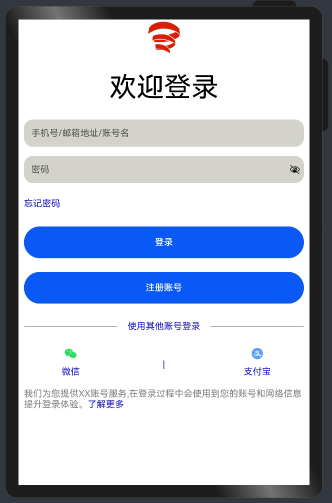
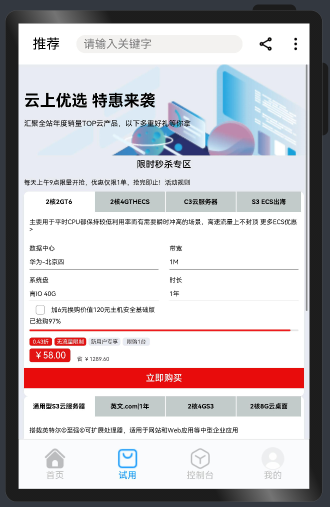
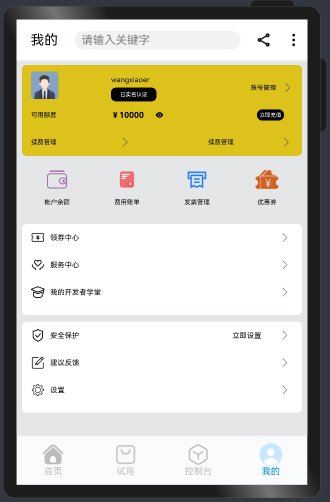
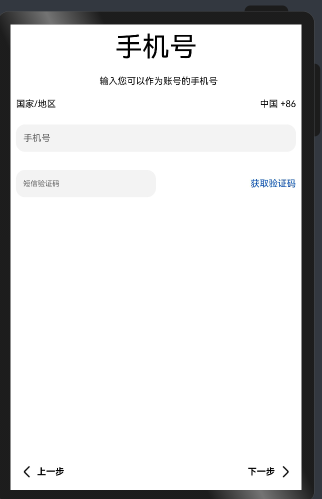
通过低代码开发界面实现的一些效果
登录页面 | 首页 | |
|
|
试用页面 | 控制台页面 | |
|
|
我的页面 | 注册页面 | |
|
|
今天的分享就到这里了,感谢阅读!