关于界面的大致模样其实和先前的相差不大,大家应该都看过上一篇的内容。
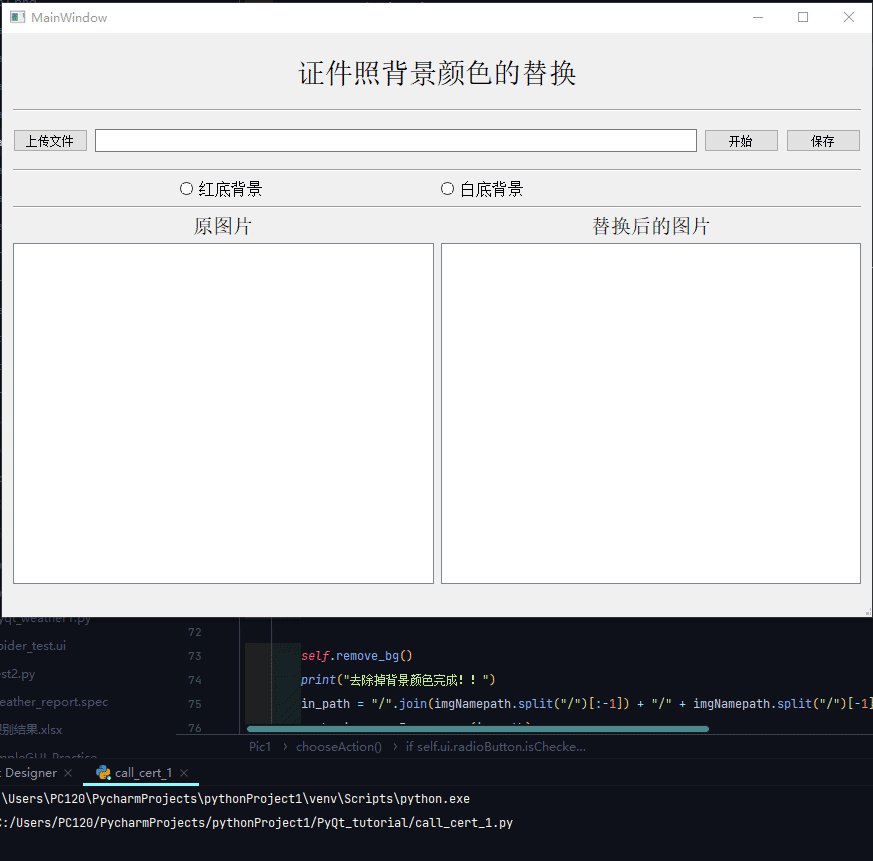
界面大体的样子
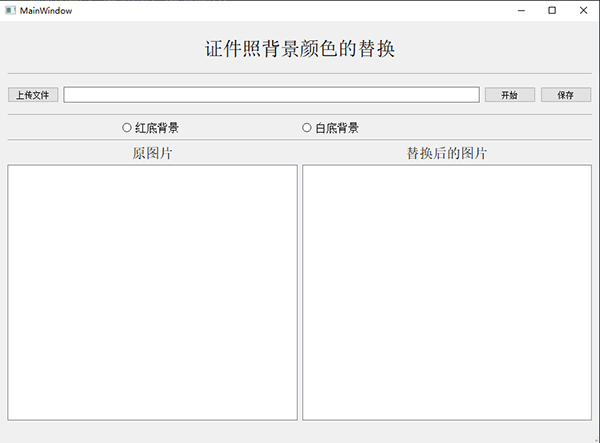
整体GUI的界面如下图所示:

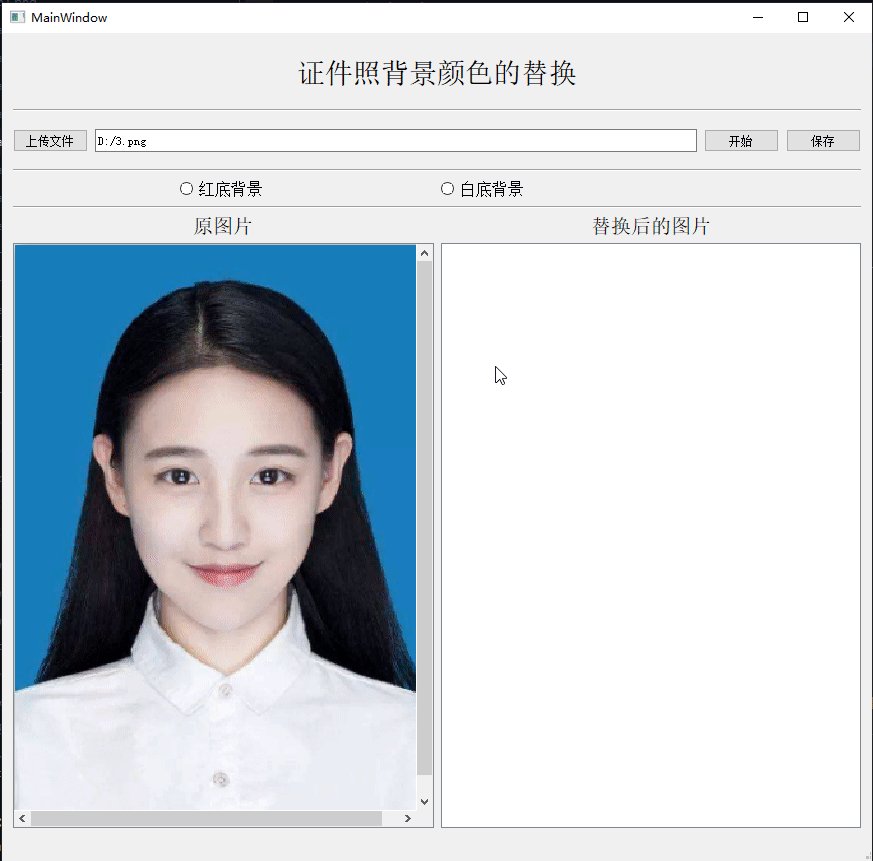
用户在使用的时候可以选择将证件照片替换成是“白底背景”或者是“红底背景”,那么在前端的界面上传完成照片之后,后端的程序便会开始执行该有的操作。
去除掉背景颜色
首先我们需要将照片的背景颜色给去除掉,这里用到的是第三方的接口removebg,官方链接是:

我们在完成账号的注册之后,访问下面的链接获取api_key:https://www.remove.bg/api#remove-background

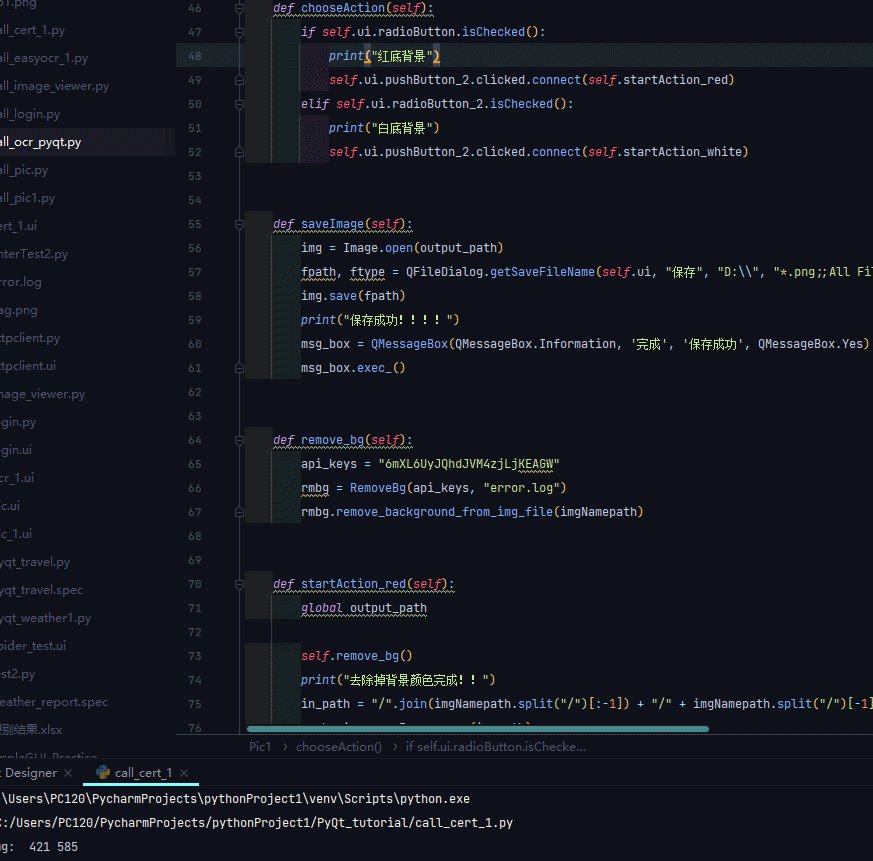
下面便是相对应的程序代码了,如下:
def remove_bg(self):
api_keys = "自己注册的api_key"
rmbg = RemoveBg(api_keys, "error.log")
rmbg.remove_background_from_img_file(imgNamepath)
添加上我们想要的颜色
在完成去除掉证件照片的背景颜色之后,我们再添加上我们想要的背景颜色即可,例如我们想要添加上“红色”的背景颜色,代码如下:
no_bg_image = Image.open(in_path)
x, y = no_bg_image.size
new_image = Image.new('RGBA', no_bg_image.size, color="red")
new_image.paste(no_bg_image, (0, 0, x, y), no_bg_image)
new_image.save(output_path)
这次我们在GUI界面中用到的显示图片的控件是graphicsView组件,我们在点击“选择图片”的按钮之后,在上传图片之后,需要在graphicsView窗口当中将图片显示出来,代码如下:
def openImage(self):
global imgNamepath # 这里为了方便别的地方引用图片路径,将其设置为全局变量
imgNamepath, imgType = QFileDialog.getOpenFileName(self.ui, "选择图片", "D:\\", "*.png;;*.jpg;;All Files(*)")
# 通过文件路径获取图片文件,并设置图片长宽为label控件的长、宽
img = QtGui.QPixmap(imgNamepath).scaled(self.ui.graphicsView.size(), aspectMode=Qt.KeepAspectRatioByExpanding)
print("img: ", img.width(), img.height())
self.ui.graphicsView.setFixedSize(img.width(), img.height())
# 在label控件上显示选择的图片
item = QGraphicsPixmapItem(img)
scene = QGraphicsScene()
scene.addItem(item)
self.ui.graphicsView.setScene(scene)
self.ui.graphicsView.repaint()
# 显示所选图片的路径
self.ui.lineEdit.setText(imgNamepath)
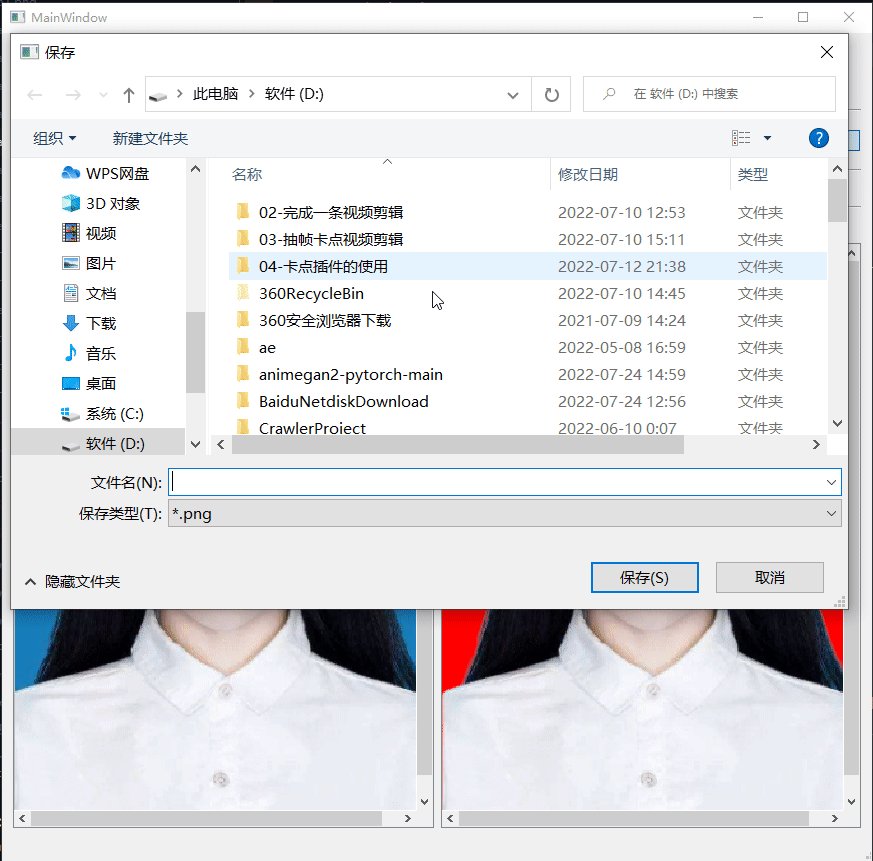
最后我们来看一下整体的效果