
创建服务器
为了方便后续测试,我们可以使用node创建一个简单的服务器。
服务器端代码:
const http = require('http')
const port = 8000;
let list = []
let num = 0
// create 100,000 records
for (let i = 0; i < 100_000; i++) {
num++
list.push({
src: 'https://miro.medium.com/fit/c/64/64/1*XYGoKrb1w5zdWZLOIEevZg.png',
text: `hello world ${num}`,
tid: num
})
}
http.createServer(function (req, res) {
// for Cross-Origin Resource Sharing (CORS)
res.writeHead(200, {
'Access-Control-Allow-Origin': '*',
"Access-Control-Allow-Methods": "DELETE,PUT,POST,GET,OPTIONS",
'Access-Control-Allow-Headers': 'Content-Type'
})
res.end(JSON.stringify(list));
}).listen(port, function () {
console.log('server is listening on port ' + port);
})
我们可以使用 node 或 nodemon 启动服务器:
$ node server.js
# or
$ nodemon server.js
创建前端模板页面
然后我们的前端由一个 HTML 文件和一个 JS 文件组成。
Index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
#container {
height: 100vh;
overflow: auto;
}
.sunshine {
display: flex;
padding: 10px;
}
img {
width: 150px;
height: 150px;
}
</style>
</head>
<body>
<div id="container">
</div>
<script src="./index.js"></script>
</body>
</html>
Index.js:
// fetch data from the server
const getList = () => {
return new Promise((resolve, reject) => {
var ajax = new XMLHttpRequest();
ajax.open('get', 'http://127.0.0.1:8000');
ajax.send();
ajax.onreadystatechange = function () {
if (ajax.readyState == 4 && ajax.status == 200) {
resolve(JSON.parse(ajax.responseText))
}
}
})
}
// get `container` element
const container = document.getElementById('container')
// The rendering logic should be written here.
好的,这就是我们的前端页面模板代码,我们开始渲染数据。
直接渲染
最直接的方法是一次将所有数据渲染到页面。代码如下:
const renderList = async () => {
const list = await getList()
list.forEach(item => {
const div = document.createElement('div')
div.className = 'sunshine'
div.innerHTML = `<img src="${item.src}" /><span>${item.text}</span>`
container.appendChild(div)
})
}
renderList()
一次渲染 100,000 条记录大约需要 12 秒,这显然是不可取的。
通过 setTimeout 进行分页渲染
一个简单的优化方法是对数据进行分页。假设每个页面都有limit记录,那么数据可以分为Math.ceil(total/limit)个页面。之后,我们可以使用 setTimeout 顺序渲染页面,一次只渲染一个页面。
const renderList = async () => {
const list = await getList()
const total = list.length
const page = 0
const limit = 200
const totalPage = Math.ceil(total / limit)
const render = (page) => {
if (page >= totalPage) return
setTimeout(() => {
for (let i = page * limit; i < page * limit + limit; i++) {
const item = list[i]
const div = document.createElement('div')
div.className = 'sunshine'
div.innerHTML = `<img src="${item.src}" /><span>${item.text}</span>`
container.appendChild(div)
}
render(page + 1)
}, 0)
}
render(page)
}
分页后,数据可以快速渲染到屏幕上,减少页面的空白时间。
requestAnimationFrame
在渲染页面的时候,我们可以使用requestAnimationFrame来代替setTimeout,这样可以减少reflow次数,提高性能。
const renderList = async () => {
const list = await getList()
const total = list.length
const page = 0
const limit = 200
const totalPage = Math.ceil(total / limit)
const render = (page) => {
if (page >= totalPage) return
requestAnimationFrame(() => {
for (let i = page * limit; i < page * limit + limit; i++) {
const item = list[i]
const div = document.createElement('div')
div.className = 'sunshine'
div.innerHTML = `<img src="${item.src}" /><span>${item.text}</span>`
container.appendChild(div)
}
render(page + 1)
})
}
render(page)
}
window.requestAnimationFrame() 方法告诉浏览器您希望执行动画,并请求浏览器调用指定函数在下一次重绘之前更新动画。该方法将回调作为要在重绘之前调用的参数。
文档片段
以前,每次创建 div 元素时,都会通过 appendChild 将元素直接插入到页面中。但是 appendChild 是一项昂贵的操作。
实际上,我们可以先创建一个文档片段,在创建了 div 元素之后,再将元素插入到文档片段中。创建完所有 div 元素后,将片段插入页面。这样做还可以提高页面性能。
const renderList = async () => {
console.time('time')
const list = await getList()
console.log(list)
const total = list.length
const page = 0
const limit = 200
const totalPage = Math.ceil(total / limit)
const render = (page) => {
if (page >= totalPage) return
requestAnimationFrame(() => {
const fragment = document.createDocumentFragment()
for (let i = page * limit; i < page * limit + limit; i++) {
const item = list[i]
const div = document.createElement('div')
div.className = 'sunshine'
div.innerHTML = `<img src="${item.src}" /><span>${item.text}</span>`
fragment.appendChild(div)
}
container.appendChild(fragment)
render(page + 1)
})
}
render(page)
console.timeEnd('time')
}
延迟加载
虽然后端一次返回这么多数据,但用户的屏幕只能同时显示有限的数据。所以我们可以采用延迟加载的策略,根据用户的滚动位置动态渲染数据。
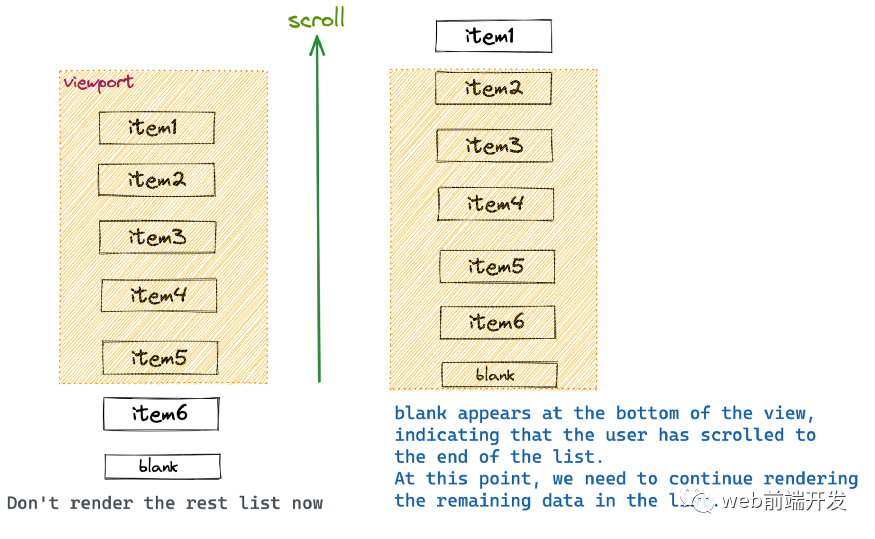
要获取用户的滚动位置,我们可以在列表末尾添加一个空节点空白。每当视口出现空白时,就意味着用户已经滚动到网页底部,这意味着我们需要继续渲染数据。
同时,我们可以使用getBoundingClientRect来判断空白是否在页面底部。

使用 Vue 的示例代码:
<script setup lang="ts">
import { onMounted, ref, computed } from 'vue'
const getList = () => {
// code as before
}
const container = ref<HTMLElement>() // container element
const blank = ref<HTMLElement>() // blank element
const list = ref<any>([])
const page = ref(1)
const limit = 200
const maxPage = computed(() => Math.ceil(list.value.length / limit))
// List of real presentations
const showList = computed(() => list.value.slice(0, page.value * limit))
const handleScroll = () => {
if (page.value > maxPage.value) return
const clientHeight = container.value?.clientHeight
const blankTop = blank.value?.getBoundingClientRect().top
if (clientHeight === blankTop) {
// When the blank node appears in the viewport, the current page number is incremented by 1
page.value++
}
}
onMounted(async () => {
const res = await getList()
list.value = res
})
</script>
<template>
<div id="container" @scroll="handleScroll" ref="container">
<div class="sunshine" v-for="(item) in showList" :key="item.tid">
<img :src="item.src" />
<span>{{ item.text }}</span>
</div>
<div ref="blank"></div>
</div>
</template>
最后
我们从一个面试问题开始,讨论了几种不同的性能优化技术。
如果你在面试中被问到这个问题,你可以用今天的内容回答这个问题,如果你在工作中遇到这个问题,你应该先揍那个写 API 的人。



































