在我们三分设的产品设计社区里,经常会讨论一个话题,就是关于设计师在设计过程中使用哪款工具更好?其实很多设计工具的主要功能往往都是非常类似的或者是有独特的偏重,因为工具所要解决设计师的痛点是类似的或是专项的,因此是比较容易判断的,然而往往细节功能、操作体验、生态系统,却是我们设计师们所争相讨论的重点。毕竟基本都是细节控!
作为一名产品设计师,Figma、XD 还是 Sketch 哪个最好用?就我而言其实这并不重要,从中了解的哪些优势功能可以更好的赋能日常工作,那些工具更加适合自己或团队。除此之外,推动国产自研工具,恰恰是我们最需要急切的方向。
除了那些主流的产品设计工具之外,我们在产品设计过程中还会去使用一些不太被关注的工具,之前也有试用过 Miro、Notion、Google Docs 等提效工具。
在这里,我分享一些我和团队经常使用的效率工具。有些小众工具会在某些节点上发挥出奇效果。或许这些工具可能你也有在使用。那就太棒了!英雄所见略同!同时,也欢迎你来留言推荐给更多的设计师们。
我们都知道,作为产品设计师日常所涉及的项目属性(类型)都会有所不同,因此对应所需要使用的工具也就会有一些差异。就好比,专注移动端 App 的设计师和专注 Web 端的设计师所使用的工具也就会有所不同。除此之外,团队架构,协作流程以及企业文化也都是其中的影响因素。因此我们求同存异,按照常规的产品设计流程拆分 5 个不同阶段出发:调研 (Research)、构思(Ideation)、设计(Design)、交付(Handoff)和验收(QA),盘点一下,我使用过的工具。我发现,目前还没有一款工具可以包含所有的阶段,更多的也在使用国外的工具,难免有点慎思极恐。
好的,我们开始进入正题, 使用不同的工具来提高产品设计流程效率。

白板
你是不是和我一样有这样的习惯,就是在自己的笔记本上写写画画,记录平时的想法,也会记录一些工作的待办事项。每年公司会发给我们的企业笔记本,一年下来我都要用掉好几本,用纸量巨大。如今团队基本实现无纸化办公,iPad 替代了笔记本,其中白板工具可以很好的保留我之前的习惯。同时可以让我和团队成员在一个平台上沟通,头脑风暴、组织概念化想法。
在项目会议、设计冲刺的时候,也能集思广益、分享想法、共创线框图。
目前有多种类型的白板工具可供选择:
国外:Figjam、Miro、WhiteBoard、Mural、Collaboard、Explaineverything、Lucidspark
国 内:Fabrie、博思白板
适用于:调研阶段/构思阶段/交付阶段/设计 QA 阶段

Fabrie 界面
网站链接:https://kebuxi.datasink.sensorsdata.cn/t/y
注册码:fabire
调研阶段:我可以查看、编辑团队每一个成员从不同渠道收集的信息,以便决策一个更加完善的解决方案。产品、研发、营销人员也可以以简单快速的方式,将所有信息放在白板上,向全组内成员展示项目不同维度的背景信息。最为便捷的是可以获得及时反馈也可以同时注释和修改。
除此之外,成员可以有条理地组织所收集的信息。可以在白板上构建用户角色、用户旅程图和亲和图。大多数的白板工具都有集成很多专业模板,这也使得构建项目图表变得更加轻松容易。
构思阶段:白板工具还有一个很显著的特点就是大,只要你成为了他们的会员,就拥有了没有边界的纸张和无限的容量。这些年费比起之前购买那些笔记本而言,真正不值一提。我们在设计思维共创,设计冲刺时,经常需要和产品团队讨论功能框架、任务优先级以及产品愿景。也通过使用白板工具与项目和开发规划界面和任务边界。或许现在还离不开物理的白板,那种带滚轮的磁吸白板,或是固定在墙上的玻璃白板,或是 A3 纸 ,但最后我们还会习惯的拍照物理白板上的内容,同步到在线白板工具里展示,存档和共享。
使用桌面端 和 iPad 端使用 Miro 绘制草图的示例。
设计交付阶段:我们会整理好用户流、任务流和映射图,其中映射图可以指定用户添加到每个值,以及所有节点的依赖关系。使用白板工具与开发人员共享的所有信息。可以确保解决方案在开发过程后能按计划预期设计实施。
设计验收阶段:发现设计和研发实现之间存在一些差异,我们会收集所有截图并对其进行纠正。建立一个白板文档让开发人员逐条审查。对于无法通过截图描述的问题,会附上视频记录和设计稿,并生成一个链接,以便研发可以更清楚了解交互状态。
录屏
屏幕录制工具话说在目前的团队中,使用频次还是蛮高的。使用屏幕截图或包含声音的视频记录整个屏幕或仅屏幕的特定区域,同时会附赠描述信息。使用录屏工具创建视频文件,可以上传到云存储或是白板并与我的团队共享。
现在有许多类型的录屏软件可供选择:
国外:Loom、Quicktime、CloudApp、Vimeo
国内:暂无
适用于:调研阶段/交付阶段/设计 QA 阶段

我比较习惯使用:苹果自带的录屏工具 Quicktime,目前我还没有找比较好用的国产工具,如果你有推荐的国产录屏工具,欢迎你的留言告知。
屏幕录制工具可用于产品设计过程中不同领域的研究,例如用户访谈、可用性测试和基准营销。以下是一些示例,可以更好地说明这一点:
- 基准营销:如果处于开发阶段的产品,你正在为产品构思解决方案,那么可以通过使用竞品找到一些借鉴。在使用竞品时,录制屏幕,就可以之后无需登录竞品就能复看产品。
- 交互:录屏工具还可以记录不同产品中的交互状态。比如,搜索产品的文字提示或者其他组件的交互,当发现一个特别有趣的用户界面交互的时候,录下来,作为设计参考。
在进行用户访谈和可用性测试时,录屏尤为重要,以便能够通过重新观看音视频以确保没有任何内容的遗漏。
交付阶段:也会使用录屏工具,由于部分交互设计包含太多细节,为让领导/客户更好的理解产品设计方案以及研发实现后的大致雏形,为了减少研发成本,也能快速且较为真实的展示汇报材料。因此我们就会保有一个交互式动态原型之外,还会配备注解的录屏。这样就将无形的概念转换成有形的材料,基于这些材料就更容易达成一致的观点,以遍探讨不同的想法。
设计 QA 阶段:我们会发现产品的流程或交互存在一些问题,在和研发沟通多次发现,截图、文字并不能清楚地解释这些问题。久久无法达成一致的理解,在这种情况下,我们就会通过录制视频的方式指出问题的细节。
云存储
云存储指的是可以用来存储文件的云端存储工具,在我看来云存储已经相当的普遍了,就我个人而言,设计过程中需要大量的素材和参考资料,也会存储大量的设计源文件以及商务文档。之前,还是使用大容量的桌面硬盘加移动硬盘的方式和团队其他设计师协作,在到推动团队建立使用局域网 SVN 共享文件,再到现在多终端实时同步,即用即存的云端存储方式,无论从便捷性还是容量上都已经很好的满足我们团队工作的需求。
国外:Dropbox、Google Drive、OneDrive、iCloud。
国内:坚果云、阿里云盘、百度云盘
适用于:调研阶段/交付阶段/设计 QA 阶段
对于个人还是团队,云端多人实时协作也正在变成工具的基础标配,或许我们还需要担心的就是你使用的云存储工具是否安全。目前我个人把所有的设计相关的文件都会保存在 iCloud。不得不说苹果的生态系统还是非常完善的。然而我正在试图将文件迁移到华为云空间,还是对国外的企业保留一些警惕。如果真正替代苹果,或许不用让我等待太久。百度云盘是我和我团队最为常用的资料存储空间。
社交媒体
社交媒体常常是我用于产品调研和提问学习的地方。如果你对某些内容不理解,或者你对用户体验设计的知识有一些疑惑,那么你可以在一些产品设计社区上提问,以便获得相应的知识与见解。
国外:Facebook、Linkedin
国内:知乎、脉脉
适用于:调研阶段
由于互联网发展,提供用户体验设计师更多的实践场景和讨论氛围,除了一些专业的设计网站,社交媒体也是获取调研数据和寻求问题的渠道之一。不仅入驻了大量从事不同行业的网络用户,也不缺乏对某个行业有着多年经验的资深专家,我们可以和他们建立联系,从而获取不一样的见解。其实我们团队也会有自己产品设计媒体社群,这也是和我们的用户建立长期产品使用反馈的信息来源。
我个人常驻在脉脉和知乎,很少使用国外社交媒体,偶尔需要和国外设计师交流,那就会使用 Twitter。在这些社交媒体中,可获取大量的有用的信息,这也是我试图跨越固化思维圈层的一种方式。
语音转文字
语音转文字工具是在进行用户访谈、可用性测试以及例行会议中的绝佳选择。主要是为我们团队解决一个头痛的问题:我们经常组织访谈和会议,发现内容量大,时间又长,实时记录文字困难,频繁遗漏重点信息。同时也会引述采访者说的话,语音转文字就可以减省我们很多打字的时间。
国外:Happy Scribe、Otterr
国内:讯飞语记、搜狗听写
适用于:调研阶段
调研阶段,我们用研小组进行用户访谈,在每位受访用户过程中,我们需要速记他们所说的建议和想法,通过书写一定是来不及,因此我们都会携带录音笔。等待我们的就是常常需要花费大量的时间整理这些录音内容,自从使用语音转文字的工具,大大减少声音和文字之间的转换时间。之后,在采访专家、对话节目也会使用。同时还附带了自动纠错,排除杂音,分离音轨等实用功能。
我们习惯使用:讯飞语记,作为三分设媒体属性,语言转文字也是必不可少的工具,作为专家用户,我们也会给予一些实际的使用反馈。
文字纠正
检查优化文字工具用来改进文档和数字产品的文案。其中一些工具主要是用于检查和纠正文案中的拼写或语法错误,另一些则是主要改进文案表达风格。我们的营销创意设计师通过使用工具来改变文案表达以便更符合画面风格。设计一个登陆页面,工具也可以帮助设计师改进登陆页面上的文案。
国外:Grammarly、LanguageTool 检查正确的拼写和语法,Wordtune 更改文案风格。
国内:Effidit 智能创作助手
适用于:交付阶段

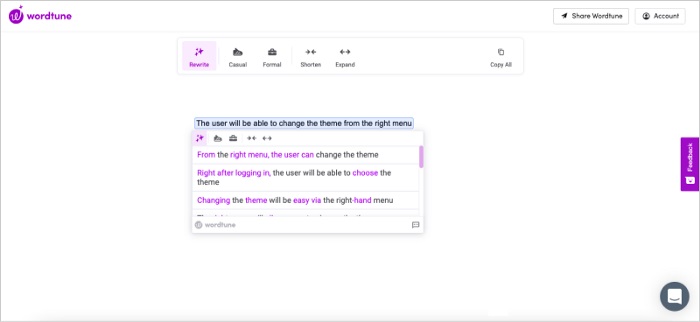
Wordtune 是一个改善写作风格的好工具
交付阶段:检查/优化文字内容在体验、营销文案层面,常会使用这些工具,帮助我们减少基本的错误。这些工具很多都是运用人工智能算法,也就大大加速工作效率和准确率。我们的公众号后台编辑也是有类似的检查文字错误的功能插件。设计师在复验文章一眼就可以看到错别字和简单语言不通顺的标注部分。话说我们团队的知识库也有文字纠错功能。
知识库
知识库已经成为团队不可缺失的部分,我们使用工具来记录和共享知识。团队可以在这类工具中创建一个空间,用于保存与产品或项目相关的所有信息。在团队中建立一个不断完善的知识生态,往往这也是作为有价值的团队资产。
国外:Notion、Confluence bit.ai、Slite
国内:语雀、公众号、知识星球
适用于:调研阶段/构思阶段/交付阶段/设计 QA 阶段

语雀 -三分设知识库·收集 100+UED 团队文章
目前很多知识库工具层出不穷,也增强了一些存储空间,知识库或是文档工具可以很轻松创建用户访谈和可用性测试脚本,我们可以使用范例模板。然后将收集到的所有信息整理并写入知识库。多人协作也成为标配功能,以这种方式共享信息让团队中的每个人成为设计资源的主人。
我们团队也推动建立了研发、产品、设计师知识库,并且相互打通有关领域的内容,为了可以充分了解我们的产品,我们有必要了解产品后台运作和历史版本进程。例如,团队可能已经决定暂时不添加批量操作,因为这对用户来说不是最重要的功能,他们希望专注于产品的其他领域。通过以书面形式提供这些信息,我们团队所有相关人员将能够查看团队当初决策方案和原因。
此外,记录这些信息很有帮助。一般来说,我们会忘记我们认可的内容,所以如果你从产品设计阶段就开始管理记录内容,能够以后回顾以验证设计决策。沉淀为知识,知识也就不会成为孤岛。
项目管理
项目管理工具主要为了跟踪项目的进度。可以帮助管理任务、设定截止日期以及将大任务分解为各种子任务。通常,这些工具由产品经理或产品负责人管理。作为设计主管,我可以看到成员个人的任务和团队的任务以及数据。但是,有些设计师不愿意使用这些工具,他们认为这些工具更侧重于开发而不是产品设计。然而我建议团队的所有人花一些时间来了解这些工具,这会加强团队成员对项目进程的掌握。
国外:Monday、Notion、ClickUp、Trello、Jira
国内:TAPD、PingCode、Worktile
适用于:调研阶段/构思阶段/交付阶段/设计 QA 阶段

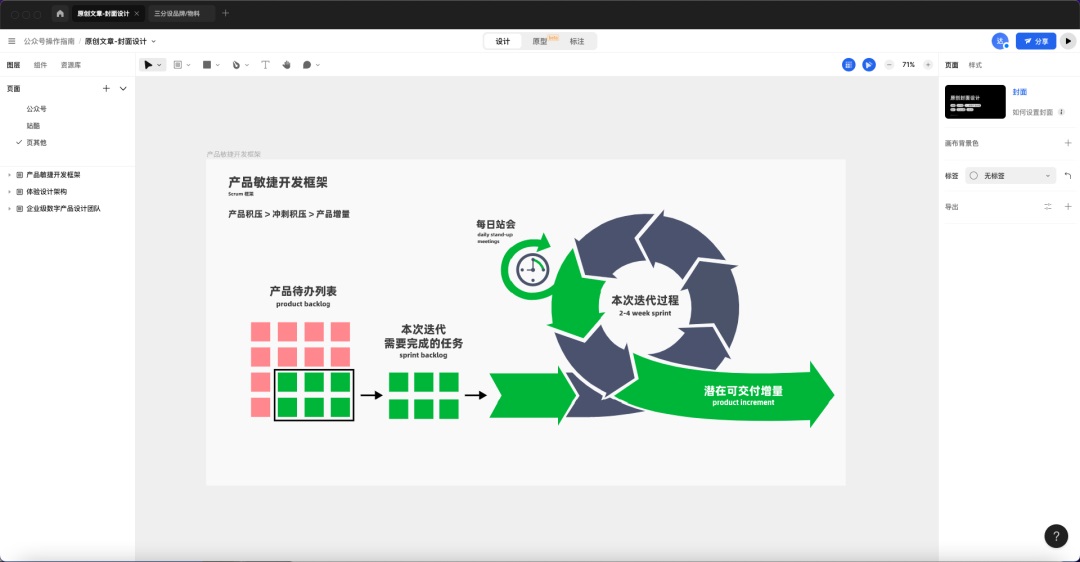
腾讯 TAPD 一站式敏捷研发协作云平台
核心 UX/UI 设计
我相信不必写很多,因为大多数设计师都熟悉这种类型的工具,它是我们设计过程中的主要工具。
国外:Figma、Sketch、Adobe XD、Balsamiq、InVision Studio、Framer、UXpin
国内:Pixso、MasterGo、即时设计
适用于:构思阶段/设计阶段/交付阶段

MasterGo,罗永浩推荐的设计工具,mastergo.com
作为用户体验设计,应该不会陌生这些软件,然而并不是每一款设计工具大家都会通过长时间使用而做出判断是否继续还是更换其他工具。这里就我们团队的使用情况而言,我们还是在使用 Sketch。因为根据团队实际工作年限和配合模式以及数据安全等方面,更偏向于这款软件,就是因为数据安全的原因,也就屏蔽了云端团队共享功能,也是说,我们目前也未最大化使用这款设计工具,非常遗憾。我们至始至终并未打算过更换 XD,一方面也会遇到同样的状况,功能基本相同。最为主要的原因还是在,如果重新将产品、研发也随我们的交付文档的更换而要适应新的软件工具,其实有一定困难的。关于组建库的迁移其实也会产生新的工作。
3 年前,我们开始推动团队使用更为效率的工具 Figma,也将一些 Sketch 文件和规范资料陆续转移到这款工具中,日常的协作也逐步迁移了过去,度过一段操作学习和内外部推动过程阵痛期,也确实大大提升了团队之间的协作效率。
万万没有想到,是我对国外工具的认知不够,Figma 数据和使用安全方面是需要我们不得不防范的雷区。因此我决议让团队还是退回到 Sketch。而 MasterGo 的功能和生态却是我们团队无法入驻的最大阻碍,为了支持我们自研产品,三分设内部编辑和设计师还是主推 MasterGo,因为他们暂时没有更精密的协作场景。期待更多的功能和体验的提升。
……
就此,大致介绍我和我们团队在设计过程中所涉及到的提效工具,想必你也有属于自己的好用工具,这里欢迎你可以文末留言告之于我。最后也由衷希望,我们国产自研产品能够崛起。






























