前言
最近在自学 DevOps 的过程中,发现除了要了解基本的 CI/CD 流程外,更重要的是了解可以利用哪些工具来辅助整个 CI 的流程,今天来介绍一个好用的代码检测平台:SonarQube。
虽然在现今的开发很多时候都会藉由 code review 搭配各式的 linter 进行开发,但百密总有一疏,这时候就可以透过 SonarQube 帮助开发者检查一些潜在的 bug,这些 bug 有可能在开发时 linter 并没有报错,而且在 code review 时可能也不小心漏看了,假如可以在 CI 的流程中加上 SonarQube 来扫描整个 codebase,这时候就可以让整个项目的代码有更高的品质。
什么是 SonarQube
SonarQube 是一套基于 Java 开发的代码检测以及质量管理平台,由于这套工具是用 Java 开发的原因,所以大家要先记得去安装 **Java Development Kit(JDK)**,这样后续才能顺利的启动 SonarQube。
SonarQube 也提供了不少的服务像是:
- 网页化操作
- 支持非常多种程序语言的分析检测
- 提供代码重复性、潜在 bug、测试覆盖率等等相关报告
- 提供自动化分析并且结合主流的 CI 工具
- 提供代码改善建议
- 整合 JIRA、Mantis、LDAP、Fortify 等外部工具
- 提供历史纪录以利于后续追踪
由于 SonarQube 提供太多种服务了,这里只列出几点个人觉得最值得提出来与大家分享的内容,有兴趣的读者可以再自行去官网上面进行相关的资料阅读。
启动 SonarQube
由于我是使用 mac 系统,因此这边以 mac 的操作方式进行介绍,首先可以在终端机中进入 /bin/macosx-unversal-64 的文件夹,并下 ./sonar.sh start 这个指令启动 SonarQube 的服务。

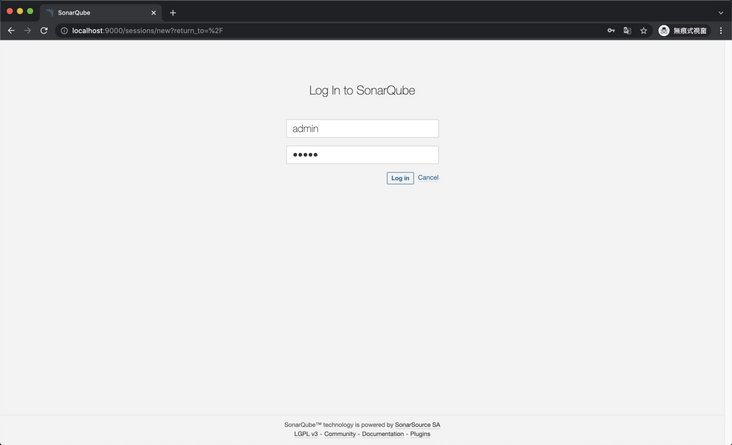
启动服务后可以在浏览器打上 localhost:9000 即可开启 SonarQube 的网页,预设的帐号及密码都是 admin ,输入后即可在 local 端开始使用 SonarQube 提供的检测服务喽。

SonarQube 操作说明
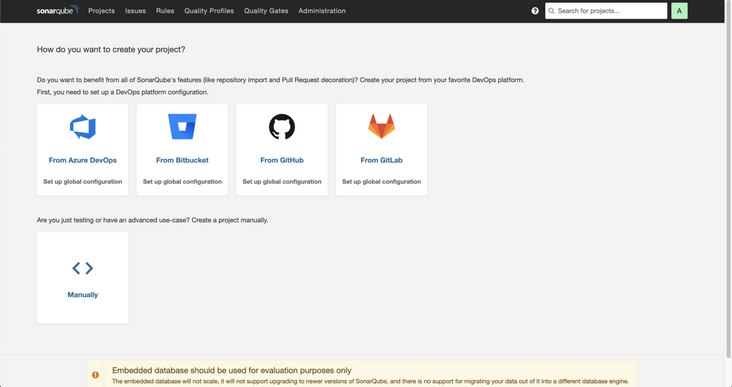
登入后就可以开始进行 Project 创建了,这边的 Project 主要是方便开发者可以进行项目品质的控管,创立好 Project 才可以开始针对想要检测的 repository 进行检测。

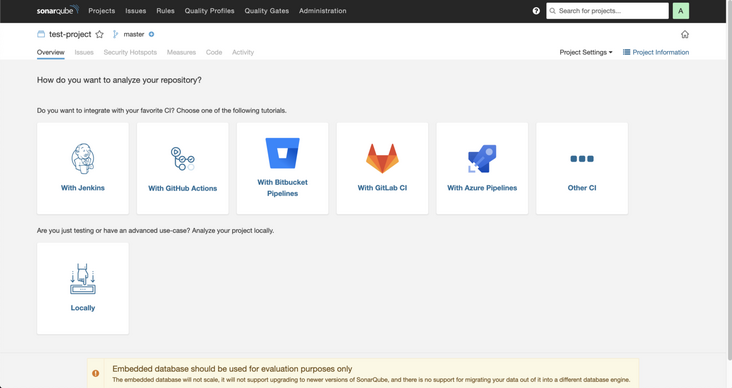
我们也可以看到 SonarQube 整合了非常多用来创建项目的主流工具例如 GitHub、Jira 等等,假如读者本身是有在使用这些工具进行项目的管理也可以直接整合现有的架构,这边为了方便介绍所以选择手动创建 Project。

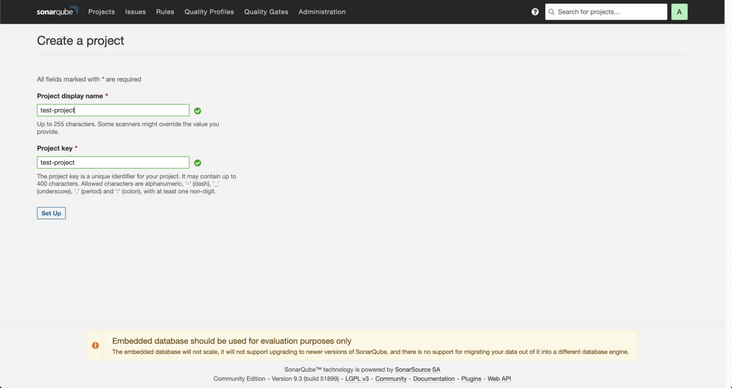
建立好 Project 后可以看到 SonarQube 也支持许多主流平台的 CI 机制,这里也是为了方便介绍所以选择手动测试 local repository。

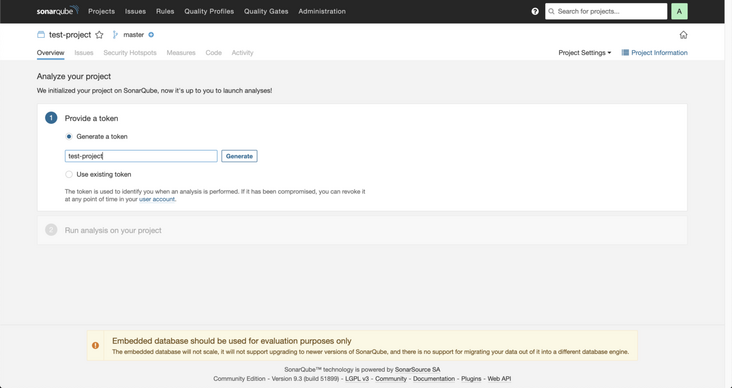
想要进行分析检测之前还需要产生一组 private token,利用这组 token 我们在之后进行检测时可以确保检测的结果会摆在这个 project 内。

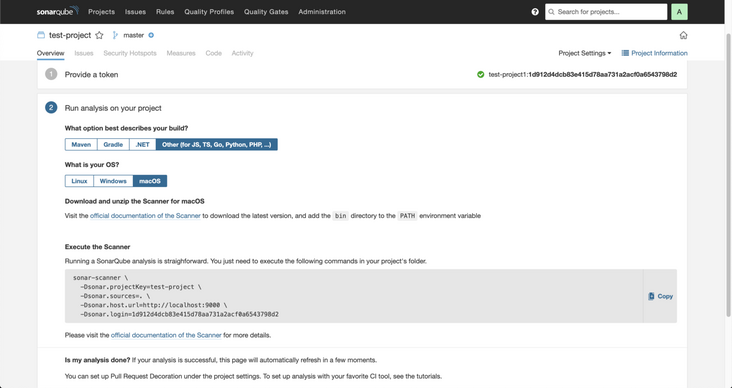
之后就可以选择要检测的代码是属于哪种语言以及目前电脑的 OS,都选择完后可以去官网上下载最重要的分析工具 SonarScanner,这套 scanner 就是负责检测代码的工具。

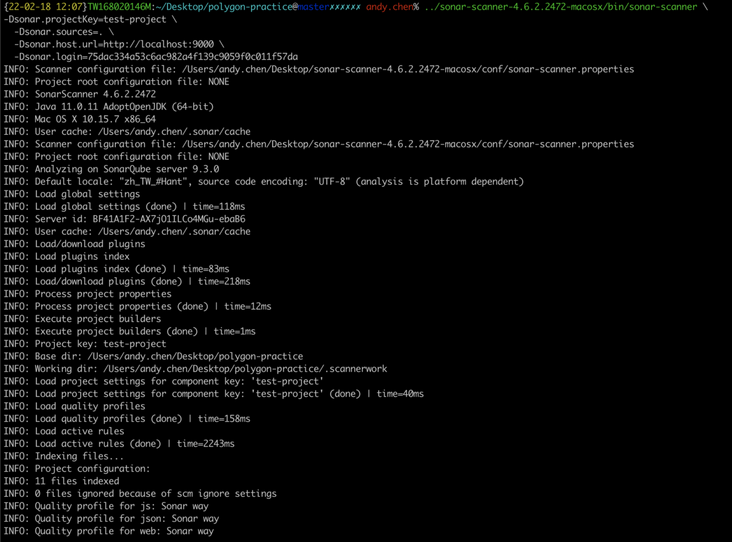
下载完后就可以複制下方的指令进行代码的检测啦!

SonarScanner 检测结果
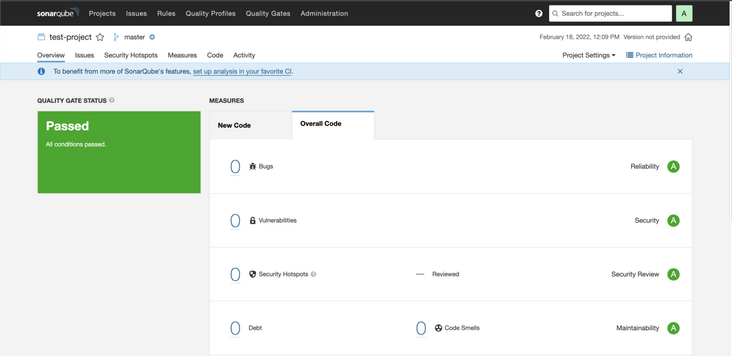
在上面的步骤检测完后,我们回到 SonarQube 的平台就可以看到刚刚建立的 project 已经有了初步的检测报告,假如代码都没有什麽潜在的问题就可以看到报告会是绿色 Passed 的状态。

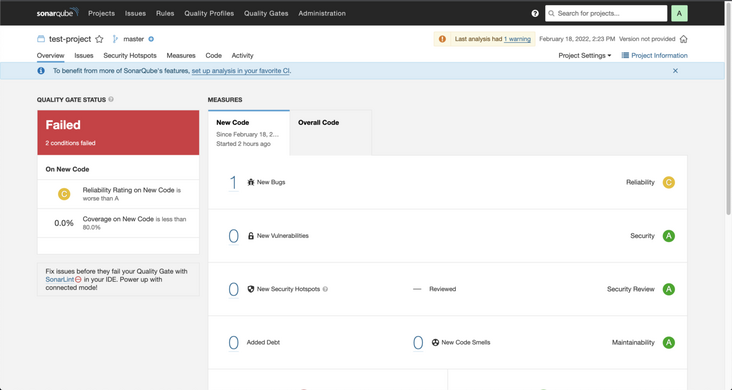
但假如代码有潜在的问题,这时候报告就会出现红色的 Failed 并且指出有几个 bug 产生。

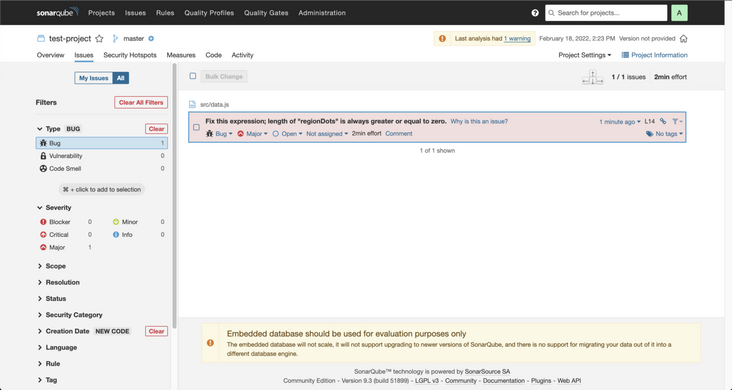
接著点击 issues tab 就可以看到目前潜在的 bug 是从哪个档案的哪一行中产生。

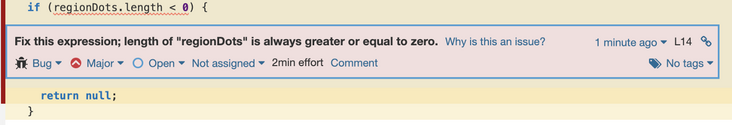
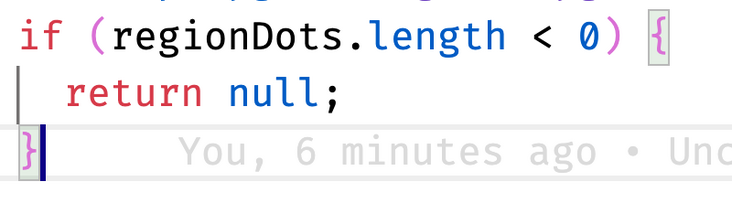
再点进去后就会看到潜在的 bug 的错误讯息,我们可以发现 array 的长度一定会是大于等于 0 可是我这边却写了小于 0,所以这个 if 判断条件永远都不会通过。

但我们回到代码后可以发现即便我们有安装 linter 也不会检查出这种看起来就是有问题的写法,因为 linter 通常都是在检查语法上的错误,这时候 SonarScanner 就帮助了我们可以进行更深入的检查。

SonarScanner 配置
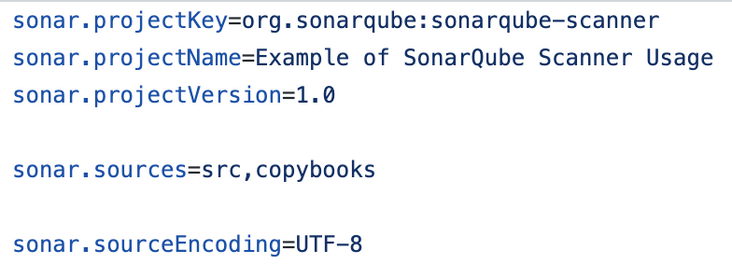
其实 SonarScanner 也可以进行一些自定义的配置,这时候就需要建立一个叫 sonar-project.properties 的文件,这份文件裡面可以设定一些 SonarScanner 提供的 analysis parameter,由于这些配置参数实在是太多了,所以这里不会一一介绍,有兴趣的读者可以参考官网,裡面有所有参数的详细介绍,整体写法会像下图这样:

总结
这次介绍了 SonarQube 这套代码检测平台,由于笔者本身是一位前端工程师,因此只会利用 ESLint 或者 TSLint 进代码但程式码还会有一些潜在的 bug 可能是这些 linter 无法检查出来的,这时候 SonarQube 就起了一个很大的作用,帮助我们在开发时可以进行更深入的解析,假如读者未来有要做一些 CI 流程的话,不妨也可以把 SonarQube 考虑进去喔。
作者:Andy Chen
译者:小智
来源:medium
原文:https://medium.com/starbugs/%E5%8E%9F%E4%BE%86%E7%A8%8B%E5%BC%8F%E7%A2%BC%E5%93%81%E8%B3%AA%E4%B9%9F%E5%8F%AF%E4%BB%A5%E8%A2%AB%E6%AA%A2%E6%B8%AC-%E5%88%9D%E6%8E%A2-sonarqube-14e99687806e

































