
大家好,我卡颂。
React技术栈的一大优势在于 —— 社区繁荣,你业务中需要实现的功能基本都能找到对应的开源库。
但繁荣也有不好的一面 —— 要实现同样的功能,有太多选择,到底选哪个?
本文要介绍一个12.7k的开源项目 —— Bulletproof React[1]。
这个项目为构建「简洁、强大、可扩展的前端项目架构」的方方面面给出了建议。
Bulletproof React是什么
Bulletproof React与我们常见的脚手架(比如CRA)不同,后者的作用是「根据模版创建一个新项目」。
而前者包含一个完整的React全栈论坛项目:
 用户登录页面
用户登录页面
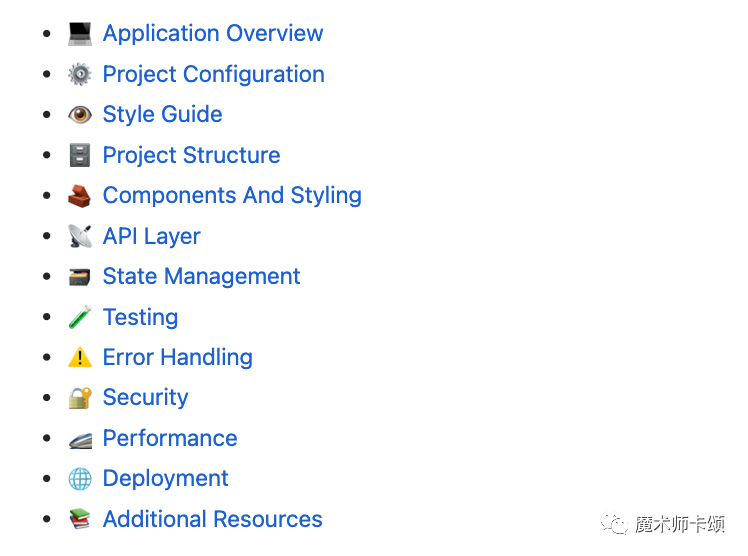
作者通过这个项目举例,展示了与「项目架构」相关的13个方面的内容,比如:
- 文件目录该如何组织。
- 工程化配置有什么推荐。
- 写业务组件时该怎么规范。
- 怎么做状态管理。
- API层如何设计。
- 等等......。


限于篇幅有限,本文介绍其中部分观点。
不知道这些观点你是否认同呢?
文件目录如何组织
项目推荐如下目录形式:
src
|
+-- assets # 静态资源
|
+-- components # 公共组件
|
+-- config # 全局配置
|
+-- features # 特性
|
+-- hooks # 公用hooks
|
+-- lib # 二次导出的第三方库
|
+-- providers # 应用中所有providers
|
+-- routes # 路由配置
|
+-- stores # 全局状态stores
|
+-- test # 测试工具、mock服务器
|
+-- types # 全局类型文件
|
+-- utils # 通用工具函数
其中,features目录与components目录的区别在于:
components存放全局公用的组件,而features存放「业务相关特性」。
比如我要开发「评论」模块,「评论」作为一个特性,与他相关的所有内容都存在于features/comments目录下。
「评论」模块中需要输入框,输入框这个通用组件来自于components目录。
所有「特性相关」的内容都会收敛到features目录下,具体包括:
src/features/xxx-feature
|
+-- api # 与特性相关的请求
|
+-- assets # 与特性相关的静态资源
|
+-- components # 与特性相关的组件
|
+-- hooks # 与特性相关的hooks
|
+-- routes # 与特性相关的路由
|
+-- stores # 与特性相关的状态stores
|
+-- types # 与特性相关的类型申明
|
+-- utils # 与特性相关的工具函数
|
+-- index.ts # 入口
特性导出的所有内容只能通过统一的入口调用,比如:
import { CommentBar } from "@/features/comments"
而不是:
import { CommentBar } from "@/features/comments/components/CommentBar
这可以通过配置ESLint实现:
{
rules: {
'no-restricted-imports': [
'error',
{
patterns: ['@/features/*/*'],
},
],
// ...其他配置
}
}相比于将「特性相关的内容」都以「扁平的形式」存放在全局目录下(比如将特性的hooks存放在全局hooks目录),以features目录作为「相关代码的集合」能够有效防止项目体积增大后代码组织混乱的情况。
怎么做状态管理
项目中并不是所有状态都需要保存在「中心化的store」中,需要根据状态类型区别对待。
组件状态
对于组件的局部状态,如果只有组件自身以及他的子孙组件需要这部分状态,那么可以用useState或useReducer保存他们。
应用状态
与应用交互相关的状态,比如「打开弹窗」、「通知」、「改变黑夜模式」等,应该遵循「将状态尽可能靠近使用他的组件」的原则,不要什么状态都定义为「全局状态」。
以Bulletproof React中的示例项目举例,首先定义「通知相关的状态」:
// bulletproof-react/src/stores/notifications.ts
export const useNotificationStore = create<NotificationsStore>((set) => ({
notifications: [],
addNotification: (notification) =>
set((state) => ({
notifications: [...state.notifications, { id: nanoid(), ...notification }],
})),
dismissNotification: (id) =>
set((state) => ({
notifications: state.notifications.filter((notification) => notification.id !== id),
})),
}));
再在任何使用「通知相关的状态」的地方引用useNotificationStore,比如:
// bulletproof-react/src/components/Notifications/Notifications.tsx
import { useNotificationStore } from '@/stores/notifications';
import { Notification } from './Notification';
export const Notifications = () => {
const { notifications, dismissNotification } = useNotificationStore();
return (
<div
>
{notifications.map((notification) => (
<Notification
key={notification.id}
notification={notification}
onDismiss={dismissNotification}
/>
))}
</div>
);
};
这里使用的状态管理工具是zustand,除此之外还有很多可选方案:
- context +hooks
- redux +redux toolkit
- mobx
- constate
- jotai
- recoil
- xstate
这些方案各有特点,但他们都是为了处理「应用状态」。
服务端缓存状态
对于从服务端请求而来,缓存在前端的数据,虽然可以用上述处理「应用状态」的工具解决,但「服务端缓存状态」相比于「应用状态」,还涉及到「缓存失效」、「序列化数据」等问题。
所以最好用专门的工具处理,比如:
- react-query - REST +GraphQL
- swr - REST +GraphQL
- apollo client -GraphQL
- urql -GraphQl
表单状态
表单数据需要区分「受控」与「非受控」,表单本身还有很多逻辑需要处理(比如「表单校验」),所以也推荐用专门的库处理这部分状态,比如:
- React Hook Form
- Formik
- React Final Form
URL状态
URL状态包括:
- url params (/app/${dynamicParam})
- query params (/app?dynamicParam=1)
这部分状态通常是路由库处理,比如react-router-dom。
总结
本文节选了部分Bulletproof React中推荐的方案,有没有让你认可的观点呢?
欢迎在评论区交流项目架构中的最佳实践。
参考资料
[1]Bulletproof React:https://github.com/alan2207/bulletproof-react。
































