
Htmx 是一个库,它允许你直接从 HTML 访问现代浏览器功能,而不是使用 javascript。

要理解 htmx,首先让我们看一下 HTML 中的 a 标签:
<a href="/blog">Blog</a>
这个标记会告诉浏览器:当用户单击此链接时,向 /blog 发出 HTTP GET 请求并将响应内容加载到浏览器窗口中。
然后我们再看下面的 HTML:
<button hx-post="/clicked"
hx-trigger="click"
hx-target="#parent-div"
hx-swap="outerHTML"
>
Click Me!
</button>
这告诉 htmx:当用户单击此按钮时,向 /clicked 发出 HTTP POST 请求并使用响应中的内容将元素替换为 id 为 parent-div 的 DOM。
Htmx 将 HTML 的核心思想进行了扩展,为 HTML 语言提供了更多可能性:
- 现在任何元素,不仅仅是超链接和表单,都可以发出 HTTP 请求。
- 现在任何事件,不仅仅是点击或表单提交,都可以触发请求。
- 现在可以使用任何 HTTP verb,而不仅仅是GET 和POST。
- 现在任何元素,不仅仅是整个window 对象,都可以成为请求更新的目标。
请注意,当你使用 htmx 时,在服务器端你通常会使用 HTML 而非 JSON 进行响应。这会让你使用原始 Web 编程模型,使用超文本作为应用程序状态的引擎,甚至你也不需要真正理解这个概念。
另外如果你愿意,可以在使用 htmx 时使用 data- 前缀:
<a data-hx-post="/click">Click Me!</a>
安装
Htmx 是一个无依赖、面向浏览器的 JavaScript 库。这意味着使用它就像在文档头部添加一个 <script> 标记一样简单,无需复杂的构建步骤或系统。
通过 CDN
使用 htmx 的最快方法是通过 CDN 加载它。你可以简单地将其添加到你的 head 标签中即可:
<script src="https://unpkg.com/htmx.org@1.8.0" integrity="sha384-cZuAZ+ZbwkNRnrKi05G/fjBX+azI9DNOkNYysZ0I/X5ZFgsmMiBXgDZof30F5ofc" crossorigin="anonymous"></script>
npm
对于 npm 风格的构建系统,同样你可以通过 npm 安装 htmx:
npm install htmx.org
安装后,你需要使用适当的工具来使用 node_modules/htmx.org/dist/htmx.js(或 .min.js),例如你可以将 htmx 与一些扩展和特定于项目的代码捆绑在一起。
如果你使用 webpack 来管理你的 javascript:
- 通过你最喜欢的包管理器(如 npm 或 yarn)安装 htmx。
- 在你的index.js 文件 import htmx。
import 'htmx.org';
如果要使用全局 htmx 变量(推荐),则需要将其注入到 window 作用域中:
- 创建一个定制的 JS 文件。
- 在index.js 文件中导入该文件。
import 'path/to/my_custom.js';
- 然后添加如下所示的代码:
window.htmx = require('htmx.org');
- 最后重新打包即可
AJAX
htmx 的核心是一组允许你直接从 HTML 发出 AJAX 请求的属性:
- hx-get:向指定的 URL 发出 GET 请求。
- hx-post:向指定的 URL 发出 POST 请求。
- hx-put:向指定的 URL 发出 PUT 请求。
- hx-patch:向指定的 URL 发出 PATCH 请求。
- hx-delete:向指定的 URL 发出 DELETE 请求。
这些属性都需要一个 URL 来向其发出 AJAX 请求,当元素被触发时,该元素将向给定的 URL 发出指定类型的请求:
<div hx-put="/messages">
Put To Messages
</div>
这会告诉浏览器:当用户点击此 div 时,向 /messages 发出 PUT 请求并将响应加载到 div。
触发请求
默认情况下,AJAX 请求由元素的 自然 事件触发:
- input、textarea 和select 在change 事件上触发。
- form 在提交事件上触发。
- 其他元素都由click 事件触发。
如果你想要不同的行为,可以使用 hx-trigger 属性来指定哪个事件将触发请求。
比如下面的一段代码表示在鼠标进入时触发到 /mouse_entered 的 POST 请求:
<div hx-post="/mouse_entered" hx-trigger="mouseenter">
[Here Mouse, Mouse!]
</div>
HTMX 还有很多使用的方式,可以前往官方文档 https://htmx.org/docs/ 了解更多。
示例
下面我们用几个示例来简单说明下 htmx 是如何使用的。
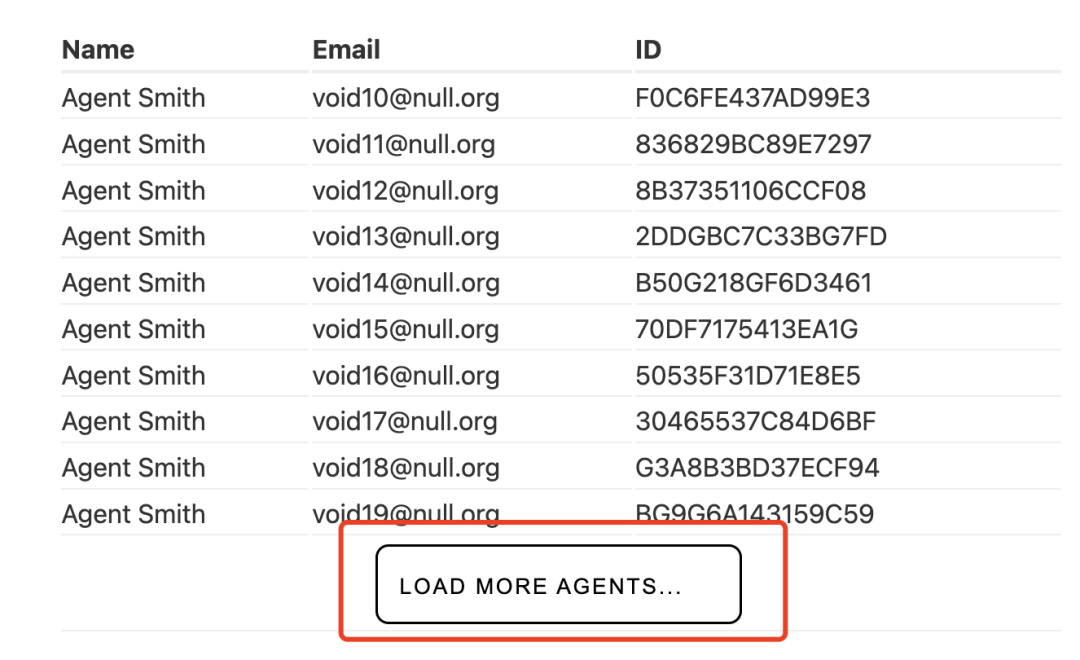
点击加载数据
这个例子展示了如何在数据表格中实现点击加载下一页,关键是最后一行:
<tr id="replaceMe">
<td colspan="3">
<button class='btn' hx-get="/contacts/?page=2"
hx-target="#replaceMe"
hx-swap="outerHTML">
Load More Agents... <img class="htmx-indicator" src="/img/bars.svg">
</button>
</td>
</tr>
该行包含一个按钮,该按钮将用下一页结果替换整行(其中将包含一个用于加载下一页结果的按钮)。

当点击 Load More Agents... 按钮后会加载一页数据附加到表格中去。
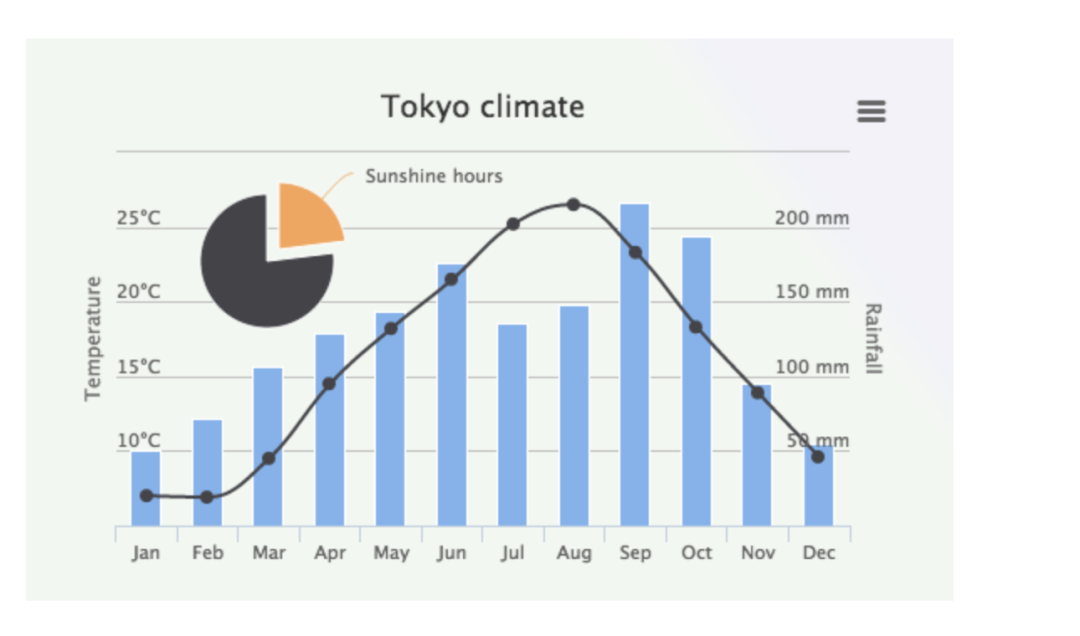
延迟加载
这个例子展示了如何在页面上延迟加载元素。我们从如下所示的初始状态开始:
<div hx-get="/graph" hx-trigger="load">
<img alt="Result loading..." class="htmx-indicator" width="150" src="/img/bars.svg"/>
</div>
当我们加载图表时,它会显示一个进度指示器,然后通过 CSS 过渡加载图表并逐渐淡入视图:
.htmx-settling img {
opacity: 0;
}
img {
transition: opacity 300ms ease-in;
}
该示例的效果就是先显示一个加载的指示器,然后加载一张图片出来,就是通常的延迟加载的效果。


Git 仓库:https://github.com/bigskysoftware/htmx。

























