这篇文章没有什么关于嵌入式的干货,仅仅是详细记录一下前段时间捣鼓的一个静态的个人网站。
最近都没有想到什么好的文章方向,下一阶段想把之前对Lua语言的学习心得总结一下,实现一个基于插件机制的物联网网关。
或者再稍微往工业领域上走一些,实现一个可以二次开发的工业网关。
目前只是有这个模糊的想法,具体做成什么样子还有待更详细的计划。
写这个网关的目的有两个:
通过Lua语言来深入的理解一门【语言】,而不仅仅是使用一门语言。
实现一个基本上可以在生产环节可用的代码模型。
这两个目的基本上符合我的定位:让有意思的事情变得更有意义。
言归正传,回到这篇文章的主题:从头开始,一步一步搭建一个静态的个人网站。
为什么会有这个网站
作为一个嵌入式软件开发者来说,搭一个网站有点是不务正业的。
但是作为一名广义上的程序员,又经常对互联网领域的一些技术心生向往,于是就有了这个破网站。
最主要的初衷是:
在工作的过程中,经常需要参考一些常用的工具,比如:
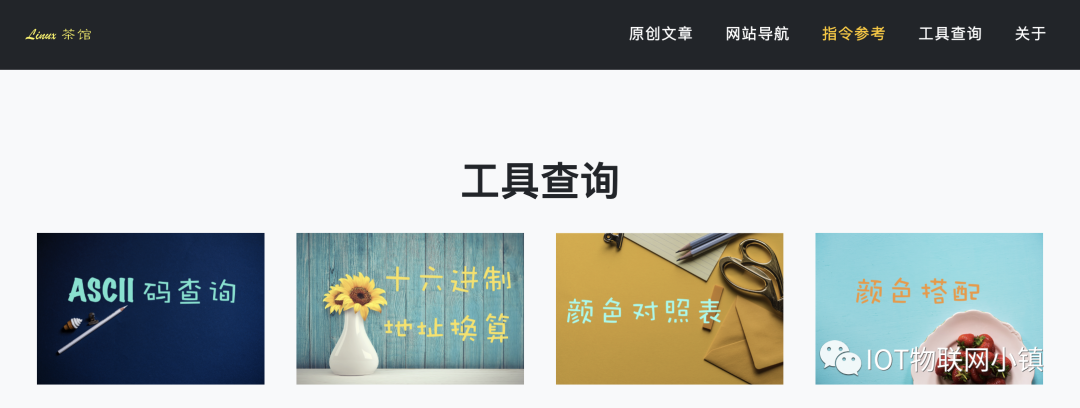
- 查找ASCII码;
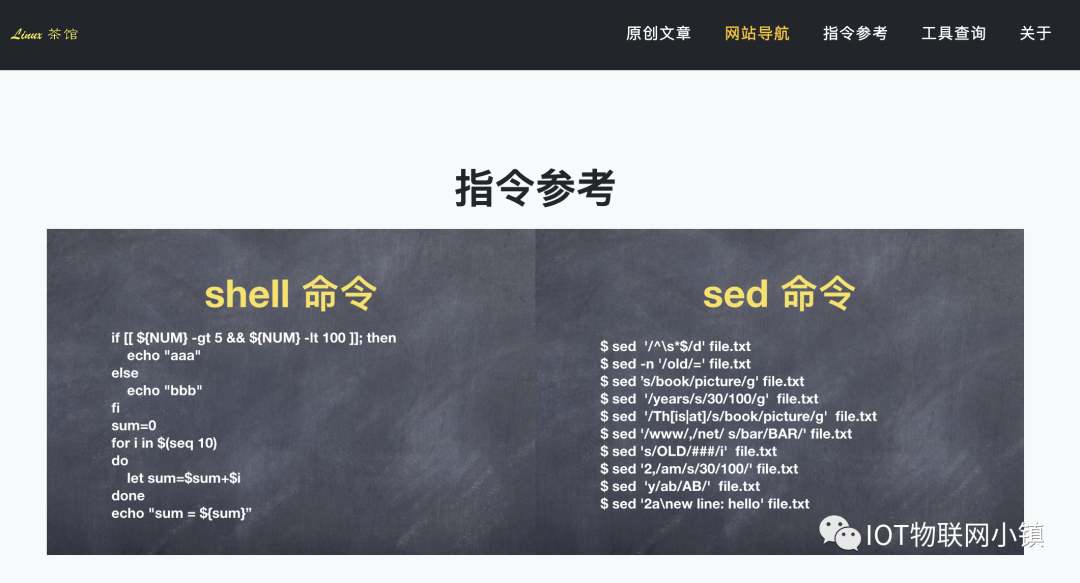
- 查询 shell 指令;
- 时间戳转换;
- 格式化 Json/xml 等文档;
- 。。。
每次在遇到上面这些需求时,总是需要去麻烦搜索引擎;即使把一些工具站点保存在收藏夹中,还需要按照分类区点击、打开。
所以我就想:是否可以写一个简单的、静态的页面,把自己经常使用的工具、链接都放进去,每次需要使用的时候,就打开这个页面就可以了。
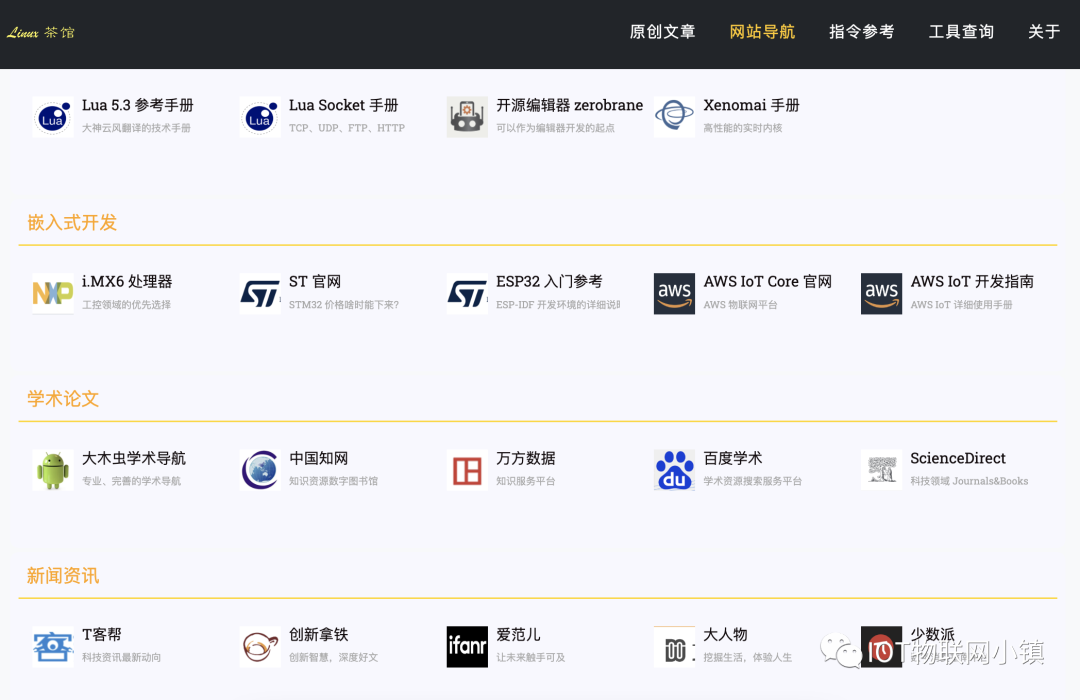
换句话说,这个网站的最大作用就是:工具导航。
市面上也有很多这样的工具导航网站的。
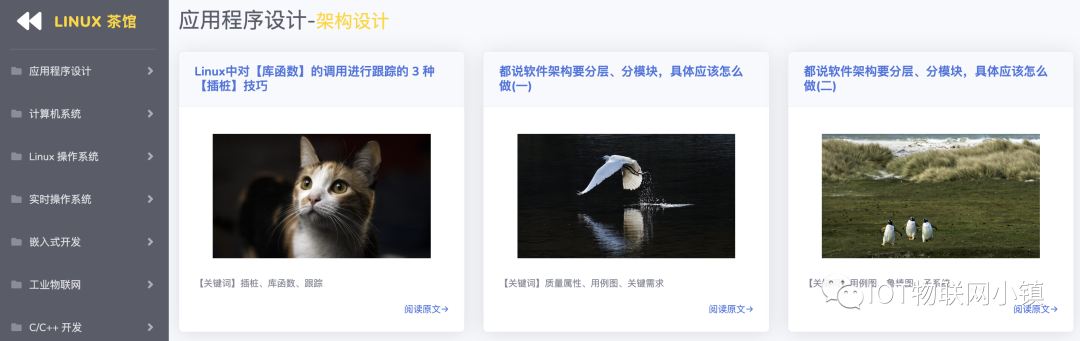
后来发现,我也会经常去翻一下自己写的文章,于是就把所有的文章进行分类,然后也放到网站上。
于是,我就开始用三脚猫的web技术捣鼓这个网站...
我们知道,现在已经有很多现成的一键建站工具了,就像黑盒测试一下,我们只需要把自己的资料按照指定的格式、流程输入进去,一个漂亮的页面就立刻出现在面前。
但是作为一名软件开发者,还是希望能够偷窥一下这里面的一些细节。
在互联网领域,我也是一名门外汉。所以就抛弃了很多现代的、方便的工具,从最基本的html、javascript、css开始,一步一个脚印的把一个静态的个人网站给攒起来。
如果要部署一个动态网站,那需要掌握的东西就多了去了:java、jsp、maven、mysql、mybatis、spring那一套。
当然,为了避免最后的结果太难看,我也充分地“借鉴”了bootstrap前端开发框架,因为它简洁、直观、强悍,并且提供了很多免费的、漂亮的主题框架。
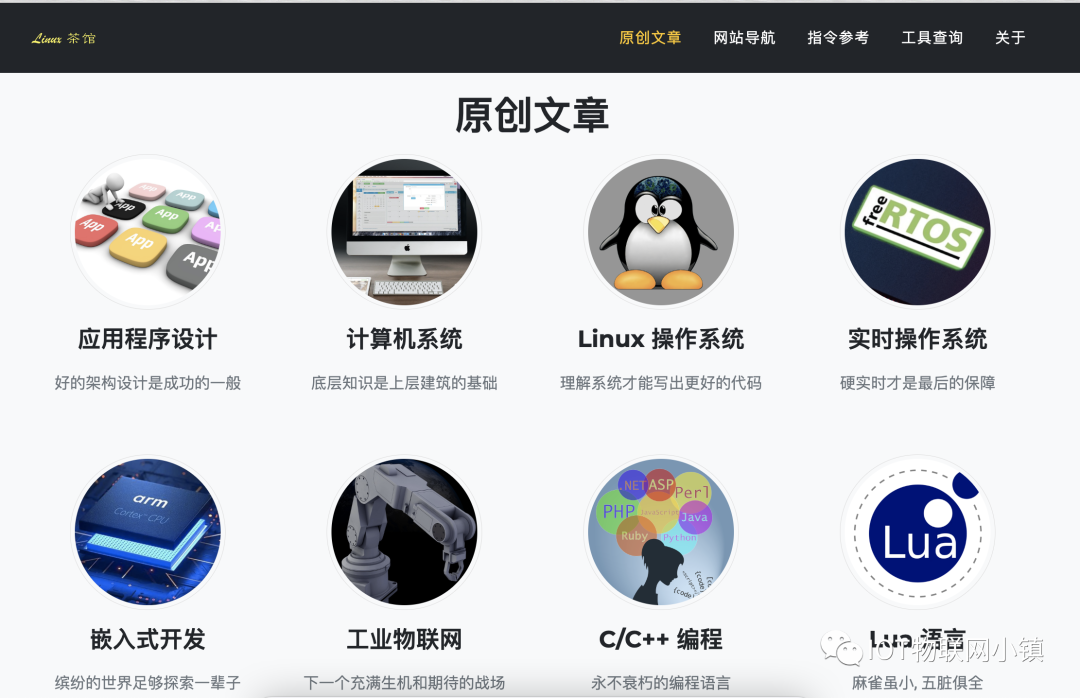
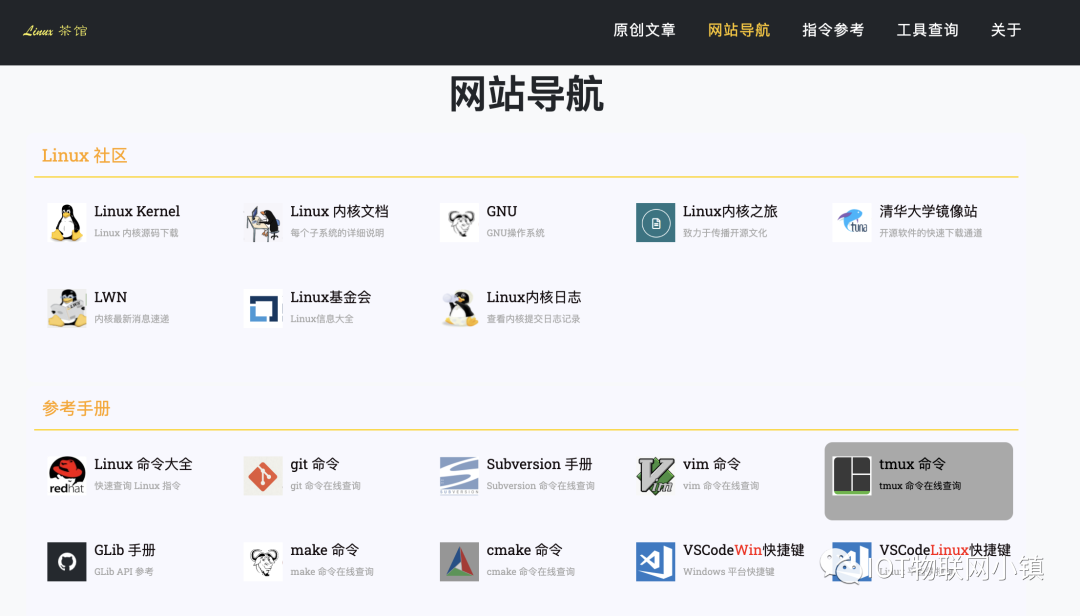
预览几个页面
网站的缺陷
在贴出页面之前,先说一下几个缺点:
- 图片太多,导致加载的速度太慢。
我已经把所有的图片放在七牛的图床上了,也启用了CDN节点来缓存页面,但是其中有几个大图片影响了加载速度。
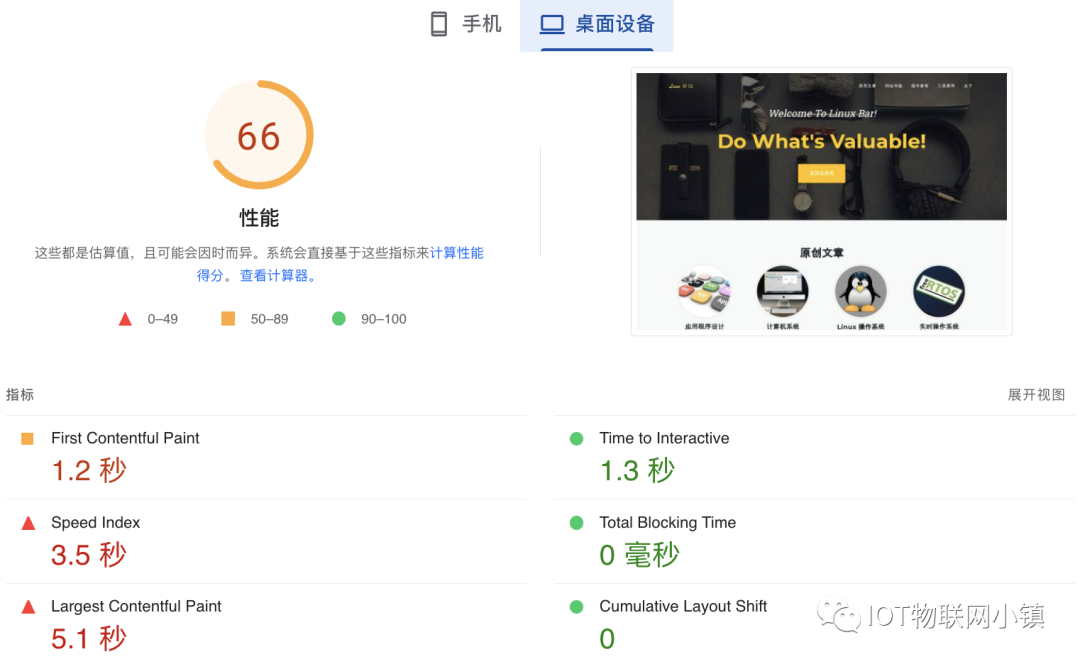
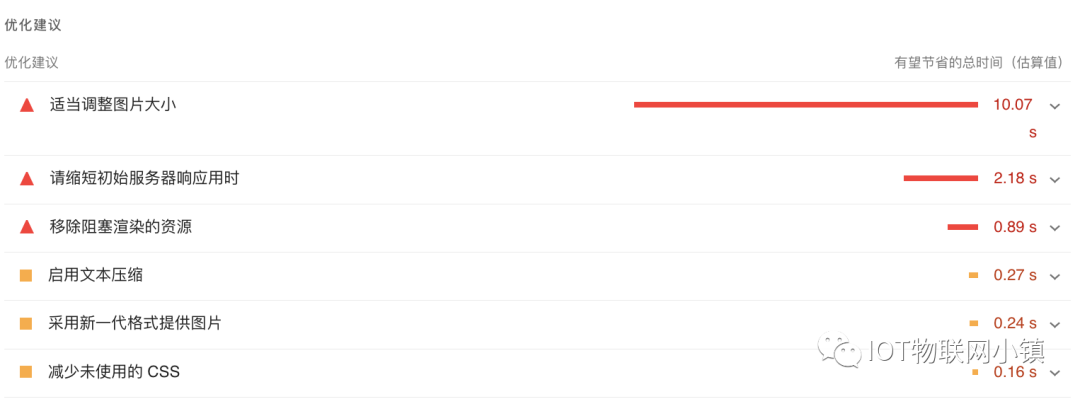
下面是PageSpeed Insights对网站的测试结果:


从测试结果中可以看到,主要还是图片惹的祸。
我已经把所有的图片换成.webp格式了,但是其中几张大的图片影响了加载速度。我也不准备优化了,因为下面第2个原因。
- 添加新的内容时,操作步骤太多。
前文说过,这个网站的主要目的还是自用,所以会经常添加新的内容,比如:看到了特别棒的网站,需要把链接添加进去。
由于在网站导航布局中,为了美化一下,使用一个小图片放在站点上。
因此每次添加时,需要下面几个步骤才能完成:
- 对目标网站进行截图;
- 把png格式的图片转成 .webp 格式;
- 把图片传入到七牛的图床上(需要登录、打开目标位置、选图片、上传);
- 修改静态的html页面;
- 上传到web服务器;
- 更新CDN缓存节点内容;
以上这个步骤想想都觉得很烦,而且无法用自动化的脚本来实现。
基于以上这些原因,后面会重新部署一下,还是以实用主义为主。
不管怎样,这里还是把目前网站的页面贴几张截图,下个月可能就被撤掉了,以后也能偶尔回忆一下~~












网站搭建过程
1. 服务器
如果把站点部署在公网上,肯定需要买一个服务器。
国内的话就那么三家,选择便宜、文档、使用人数多的买就行了。
我使用的服务器是之前一个项目中用来测试MQTT性能的,后来废弃不用了,第一年费用不到一百元。

购买服务器的时候,需要选择操作系统,这里使用的是Ubuntu18.04。
2. 域名
为了便于记忆,最好注册一个域名。
现在的域名很便宜,普通的域名大概30元/年,主要就是域名备案需要花一些时间。
现在备案方便多了,直接在手机上就可以完成。
很久以前的备案,还需要邮寄一块背景幕布,专门用来拍照用。
域名备案完成之后,就可以绑定购买的服务器IP地址了,也就是域名解析。

顺便把80端口也打开,因为下面需要通过这个端口来访问站点。

3. html + js + css
因为目标是一个静态网站,所以基本上粗略的掌握上面这三部分的知识点就足够了。
另外,为了美化一下界面,使用了bootstrap这个前端框架,而且它还提供了很多漂亮的模板。
于是,在攒的过程中,我就把每一个模板中被我使用的部分摘抄出来,组装在一起,形成了最后的界面。
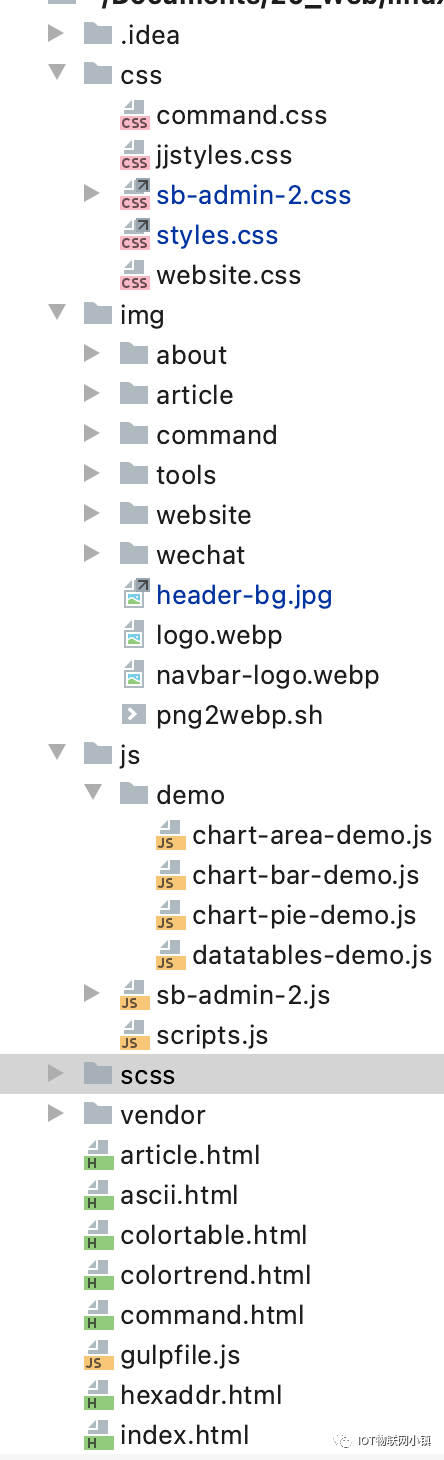
下面这张图是文件结构:

在写代码的时候,使用的软件是WebStorm,我觉得挺好用!
4. 图片转换
很多网站使用的图片都是webp格式,它的图像压缩算法比较好,有更小的文件体积,而且保持很高的图片质量,支持Alpha透明以及动画等特点。
这里主要贴一下如何是用谷歌转换工具,批量的把png格式的图片转换成webp格式。
以下步骤是在MAC下操作
(1) 下载libwebp的库
brew install webp
(2) 下载转换工具,解压
libwebp-0.6.0-mac-10.12.tar.gz
下载地址:https://storage.googleapis.com/downloads.webmproject.org/releases/webp/index.html
(3) 转换单张图片
./cwebp -lossless 输入图像路径 -o 输出图像路径
(4) 批量转换多张图片
#!/bin/bash
CMD=/<绝对路径>/libwebp-0.6.0-mac-10.12/bin/cwebp
for file in *.png
do
${CMD} -lossless "$file" -o "${file%.*}.webp"
done
5. 安装 web 服务器
可选的web服务器有很多,常用的有tomcat、apache、nginx,当然还有很多其它的选择,都有各自的特点。
感兴趣的朋友可以去搜一下它们各自使用的场景,我最后选择的时nginx,安装命令很简单:
sudo apt-get install nginx安装好的文件位置:
- /usr/sbin/nginx:主程序
- /etc/nginx: 配置文件
- /usr/share/nginx:静态文件
- /var/log/nginx: 日志
当然,如果要更清楚 Nginx的配置项放在什么地方,可以打开文件/etc/nginx/nginx.conf 看一下。
如果想手动安装的话,步骤如下:
sudo apt-get install libpcre3 libpcre3-dev
apt-get install openssl
apt-get install zlib1g-dev
wget http://nginx.org/download/nginx-1.11.3.tar.gz
cd nginx-1.11.3/
./configure
make
make install
启动、停止服务的相关命令:
sudo service nginx {start|stop|restart|reload|force-reload|status|configtest|rotate|upgrade}
在启动nginx之后,就可以在浏览器中测试一下安装是否成功,如果一切顺利的话,可以看到nginx的默认页面。
6. 站点部署
最简单的操作,就是直接把本地写好的站点代码直接推送到/var/www/html目录下即可。
为了更灵活的部署(比如:在一个服务器上部署多个站点),最好创建站点独立的目录。
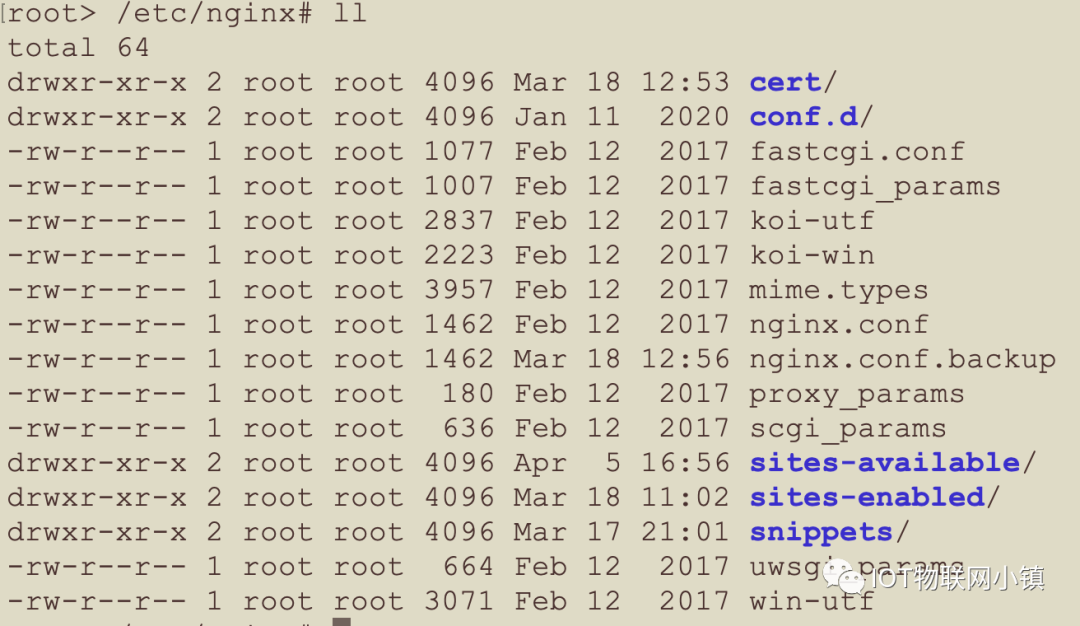
nginx的配置文件位于:/etc/nginx,如下所示:

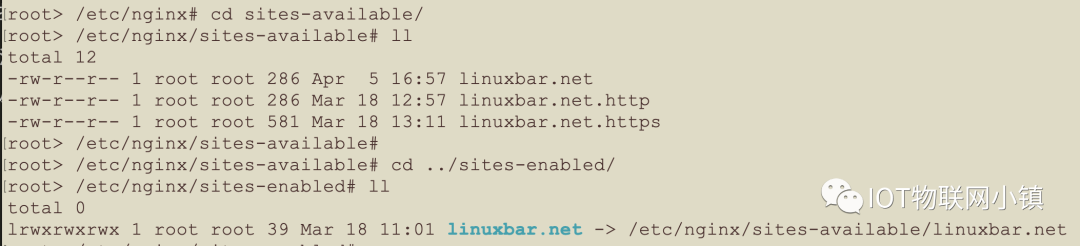
比较重要的是目录sites-available和sites-enabled。
目录中包括:

请忽略这里的 https,那是为了测试 ssl 访问而设置的。
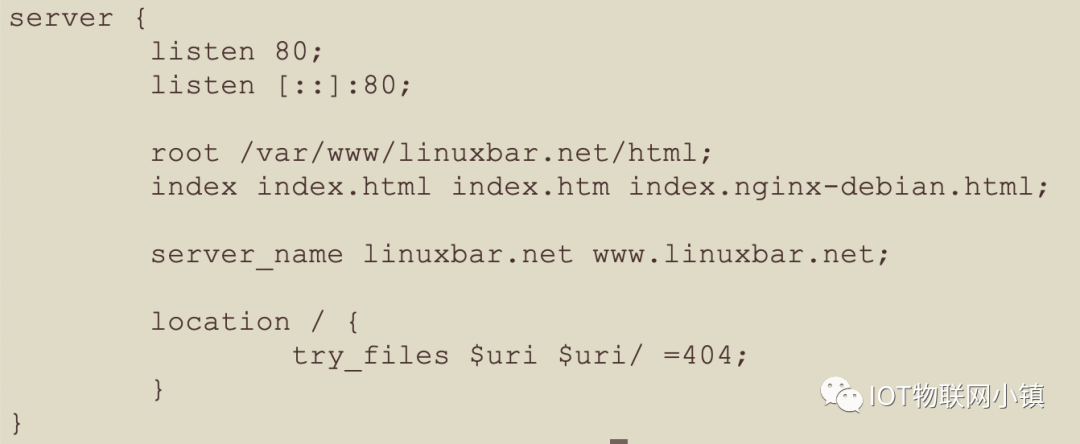
配置文件:/etc/nginx/sites-available/linuxbar.net的内容是:

也就是说:所有的文件是放在/var/www/linuxbar.net/html目录下。
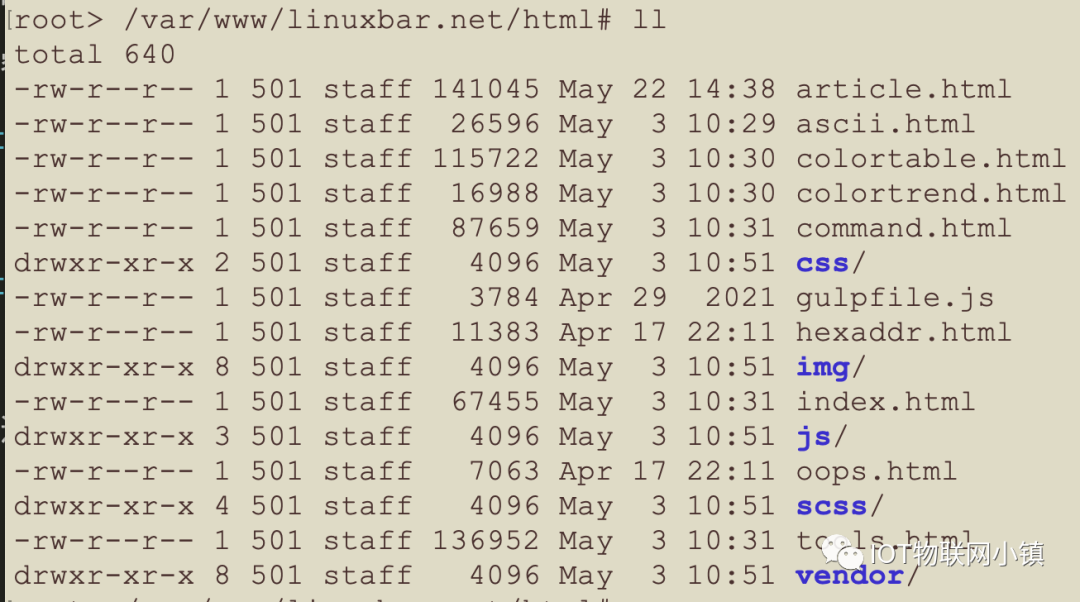
因此创建这个文件,并且把步骤3中的所有文件推送到这个目录下即可,最终部署的所有文件如下:

小结
完成以上步骤之后,就可以在本地浏览器中输入域名,然后就可以看到漂亮的网站了!
7. 使用图床
在上面的第6步中,把所有的文件都放在了站点中,包括图片文件。
当浏览器访问站点的时候,所有的文件(特别是图片)都直接从web服务器的链路里获取,浪费流量。
可以利用一些免费的图床来存放图片文件,浏览器获取html文件之后,加载图片时,就从图床中获取图片文件,大大减少了web服务器的压力。
我使用的是七牛的图床,因此把所有图片上传到图床上,然后把html文件中对图片的链接全部修改一下就可以了。
当然了,也可以选择其他的图床工具,很多免费的(收费的也很便宜)。
8. 使用 CDN 加速
在上面第二步:绑定域名和IP地址的时候,使域名直接解析到对应的web服务器所在的IP地址。
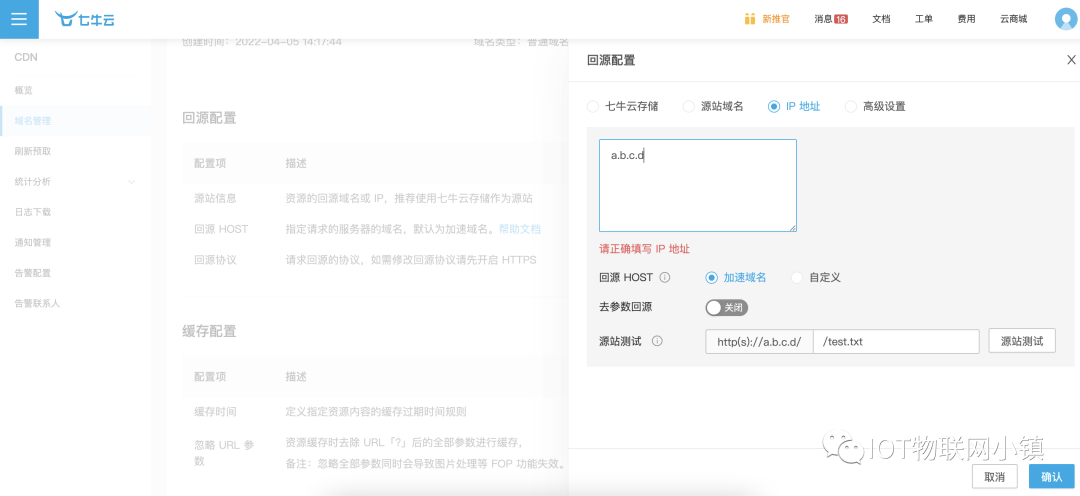
可以利用CDN域名加速功能,来提升访问速度,提高用户体验。设置如下:

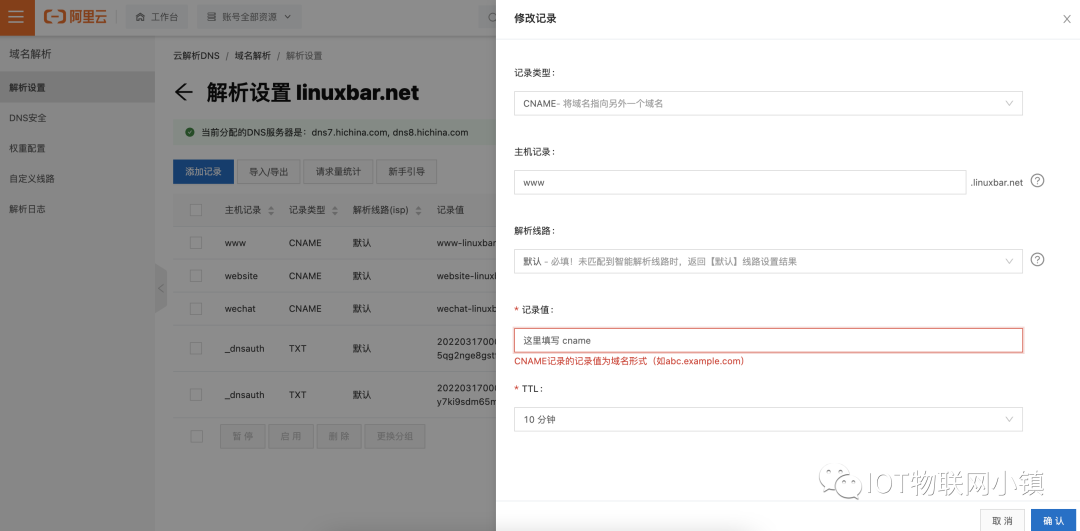
配置完成之后,会得到一个cname,然后在域名解析设置中把域名指向这个cname即可:

完成这个设置之后,在浏览器中输入域名,将会访问CDN节点。
当然了,如果节点中没有内容,将会访问web服务器,把最新的页面缓存起来,然后再返回给浏览器。
总结
这篇文章从一个初学者的角度,来描述如何从零开始建一个静态页面的个人网站。























