React是一个非常强大和流行的开源JavaScript库,现在大多数Web开发人员都在使用它。它具有许多有用的功能,可以更轻松地创建快速且更易于访问的现代网站和Web应用程序。
React 为您提供了一种为单页应用程序构建用户界面的简单方法。如今,许多科技公司都在使用这个功能强大的库来创建满足其需求的极快Web应用程序。

因此,对了解和掌握 React 的开发人员有很高的要求。这是所有Web开发人员都应该具备的技能之一。React 库的好处是它有很多有用的开发人员工具,可以帮助你为项目编写高效、干净的代码。
这些工具可以是任何东西,例如库,框架,测试实用程序,扩展,代码生成器等等。
因此,我们可以使用许多强大的 React 工具来帮助我们编写干净、健壮且更高效的代码。除此之外,工具还可以为我们节省一些开发时间,并帮助我们作为开发人员提高工作效率。
在本文中,我们将介绍一下所有Web开发人员在2022年需要使用的一些最好的React工具。因此,让我们直接进入正题。
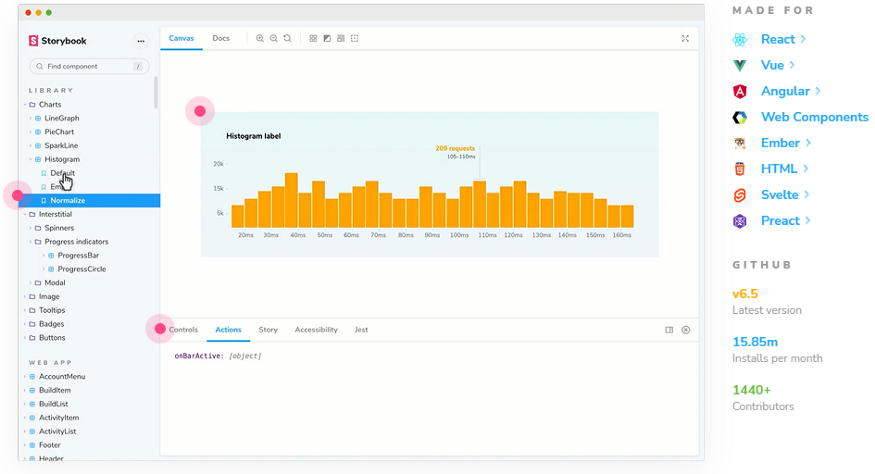
Storybook
Storybook是一个非常棒的开源工具,当你在进行UI开发时。它可以帮助您更快地轻松构建独立的用户界面组件和页面。

Storybook 是为许多其他库和框架制作的,而不仅仅是为 React 编写的。Storybook 的美妙之处在于,它是一个开发环境,允许您独立创建 UI 组件并在该环境中展示它们。
Storybook 在 React 应用程序之外运行,允许您创建 UI 组件,而无需考虑业务逻辑将如何工作。因此,对于现在的每个 React 开发人员来说,它都是一个良好而有用的工具。
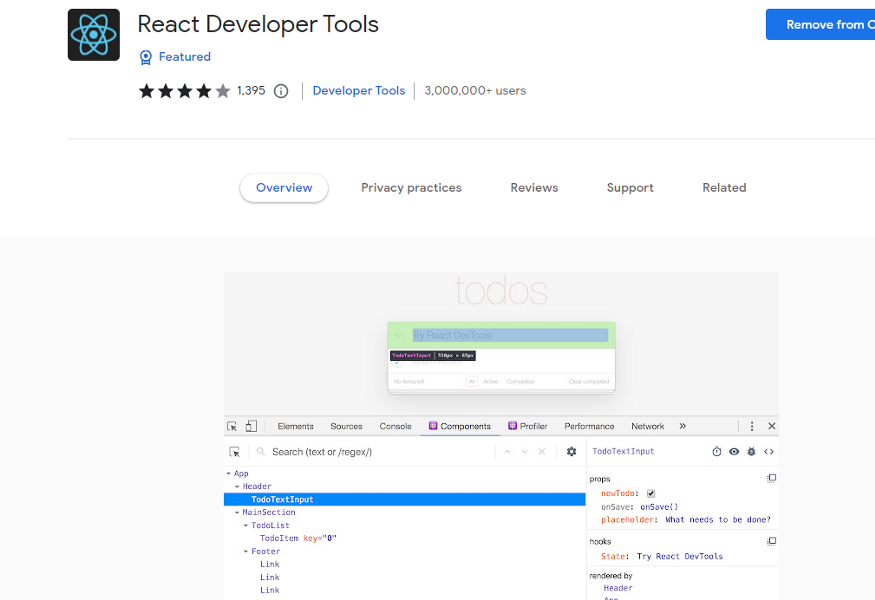
React Developer Tools
React Developer Tools 是每个使用 React 的人的必备扩展。这是调试 React 代码并访问页面上呈现的所有组件的好方法。

这将为您提供有关代码和 Web 应用程序中的组件的大量信息。因此,您可以在浏览器中下载扩展并开始将其用于项目。
Reactide
Reactide 是一个非常棒的IDE,致力于开发React Web应用程序。它具有许多开箱即用的功能,例如组件可视化和热模块重新加载。

Reactide为您提供了一个与服务器和浏览器模拟器集成的出色开发环境。因此,如果您想使用此酷炫的IDE,则无需配置任何服务器或任何构建工具。
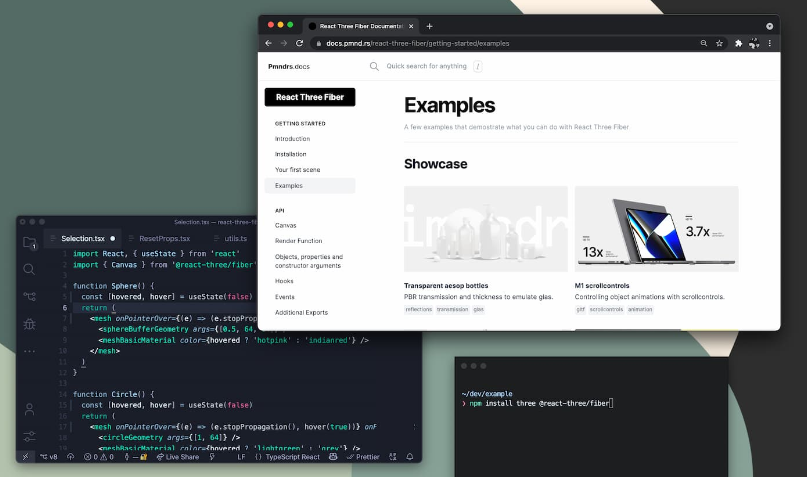
React Three Fiber
React Three Fiber 是JavaScript 3D动画库 three.js 的一个很棒的渲染器工具。
如果您不了解 three.js,它是一个使用WebGL的3D动画库,您可以使用它在浏览器中创建出色的3D动画环境。

因此,使用 React Three Fiber,您可以在 React 应用程序上创建许多很酷且令人敬畏的 3D 动画。您可以实现很多目标。这只需要一点学习,但是一旦你从他们的文档中学习,你就可以创建很多东西,比如3D菜单或带有很酷动画的游戏。
Chakra UI
Chakra UI 是最好、最现代的 React UI 组件库之一,它为您提供了 React 应用程序所需的所有构建块。
Chakra UI非常基于Tailwind CSS,它允许您使用 props-based 的系统轻松地内联组件样式。

因此,如果您想在为应用程序构建 React 组件时节省时间并提高工作效率,这是一个很棒的可访问库。
Web3-React
Web3-React 是流行的库 Web3 的一个很好的 React 实现,Web3 是一个用于与以太坊区块链以及运行以太坊虚拟机的其他区块链进行通信的库,包括Avalanche,Binance Smart chain和Solana。

React Query
React Query 是另一个很棒的库,用于数据获取。它为您提供了一种简单的方法来同步、检索、缓存和更新 React 应用程序中的服务器状态。

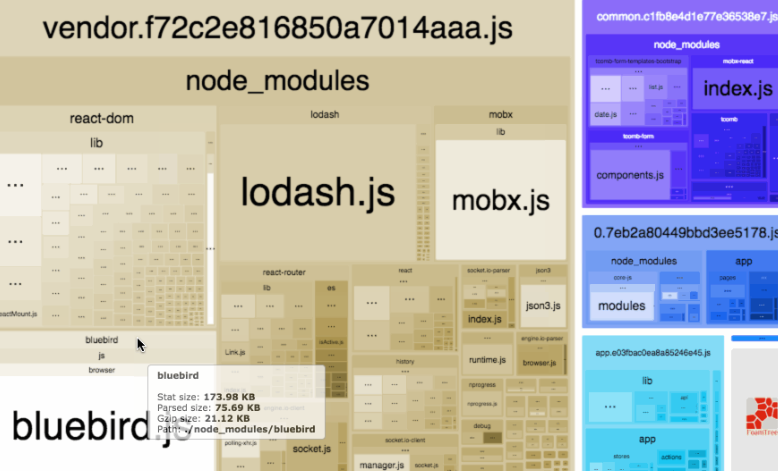
Bundle Analyzer
Bundle Analyzer 是一个非常有用的 CLI 实用程序和 Webpack 插件。它为您提供了一个可缩放的动态树状图,提供了 application bundle 的可视化表示形式。

该工具可以帮助我们查看 bundle 的内容,并确定应删除哪些模块以及哪些模块占用的空间最大。
React Hook Form
React Hook Form 是另一个很棒的库,当涉及到在 React 和 React Native 中创建高性能表单验证时。

在我看来,这个有用的库使用起来更快,更简单。如果你还没有尝试过,我总是建议这样做。
Why Did You Render?
如果你正在寻找一个有用的工具来通知你关于可避免的组件重新渲染,那么在你的项目中是一个很好的React路径。

它使您可以轻松了解组件何时以及为何重新渲染。这非常有用,尤其是在调试和性能问题方面。
结论
因此,这是一个简短的列表,列出了 2022 年每个 React 开发人员的一些强大工具。使用这些强大的 React 工具不仅可以让您更快地构建应用程序,还可以编写高性能且更干净的代码。
这些很棒的工具对于您作为 React 开发人员的工作效率非常有用且非常重要。因此,请始终尝试利用它们来发挥自己的优势。



































