复习一下Flex布局属性
在实现色子布局之前,我们先来复习一下这几个Flex布局的属性:
justify-content:用于调整元素在主轴的对其方式;
align-items:用于调整元素在侧轴的对其方式;
align-self:设置元素自身在侧轴的对齐方式;
flex-direction:定义主轴是水平还是垂直或者正反方向。
多说无益,我们直接来写代码
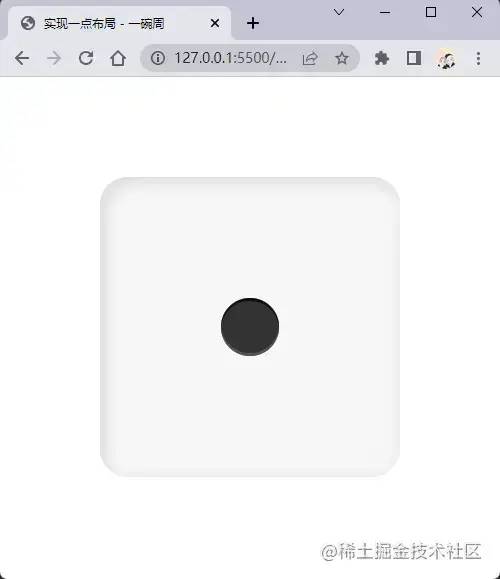
实现一点布局
实现一点布局就非常简单了,可以说就是一个水平垂直居中 ,用flex布局实现相当的容易,实现代码如下:
html
<body>
<div class="warp">
<div class="pip"></div>
</div>
</body>
复制代码
css
<style>
.warp {
display: flex;
/* 实现 一点 布局 */
justify-content: center;
align-items: center;
}
</style>
复制代码
这里只贴出核心代码,剩余代码就是一些样式样的调整。
实现效果如下:

这里我们用到了justify-content和align-items,就轻松的实现了色子的一点布局。
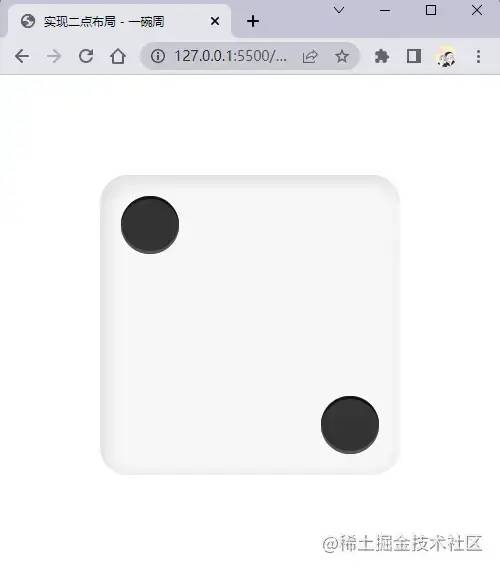
实现二点布局
现在我们实现色子的二点布局,实现代码如下:
html
<body>
<div class="warp">
<div class="column"><div class="pip"></div></div>
<div class="column"><div class="pip"></div></div>
</div>
</body>
复制代码
css
<style>
.warp {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.column {
display: flex;
}
.column:nth-child(2) {
justify-content: flex-end;
}
</style>
复制代码
这仅仅是实现的一种方案,还有别的写法。

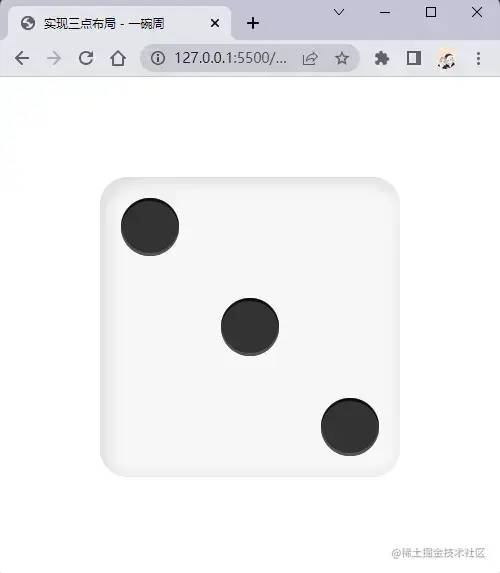
实现三点布局
三点布局与二点布局类似,只需要再添加一行即可,实现代码如下:
html
<body>
<div class="warp">
<div class="column"><div class="pip"></div></div>
<div class="column"><div class="pip"></div></div>
<div class="column"><div class="pip"></div></div>
</div>
</body>
复制代码
css
<style>
.warp {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.column {
display: flex;
}
.column:nth-child(2) {
justify-content: center;
}
.column:nth-child(3) {
justify-content: flex-end;
}
</style>
复制代码
运行效果如下:

实现四点布局
四点布局可以说是二点布局的变种,实现代码如下:
html
<body>
<div class="warp">
<div class="column">
<div class="pip"></div>
<div class="pip"></div>
</div>
<div class="column">
<div class="pip"></div>
<div class="pip"></div>
</div>
</div>
</body>
复制代码
css
.warp {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.column {
display: flex;
justify-content: space-between;
}
复制代码
运行效果如下:

实现五点布局
实现五点布局可以在四点布局的基础上增加一行,示例代码如下:
html
<body>
<div class="warp">
<div class="column">
<div class="pip"></div>
<div class="pip"></div>
</div>
<div class="column">
<div class="pip"></div>
</div>
<div class="column">
<div class="pip"></div>
<div class="pip"></div>
</div>
</div>
</body>
复制代码
css
.warp {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.column {
display: flex;
justify-content: space-between;
}
.column:nth-child(2) {
justify-content: center;
}
复制代码
运行效果如下:

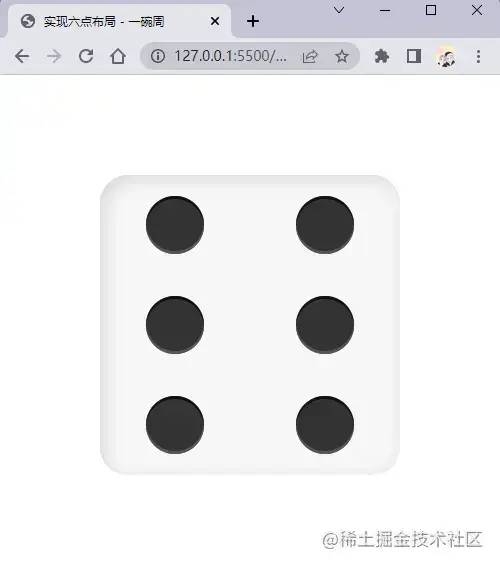
实现六点布局
实现六点布局可以在四点布局的基础上增加一行,示例代码如下:
html
<body>
<div class="warp">
<div class="column">
<div class="pip"></div>
<div class="pip"></div>
</div>
<div class="column">
<div class="pip"></div>
<div class="pip"></div>
</div>
<div class="column">
<div class="pip"></div>
<div class="pip"></div>
</div>
</div>
</body>
复制代码
css
.warp {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.column {
display: flex;
justify-content: space-around;
}
复制代码
运行效果如下: