Hi,我是彩云。我们常常把优化产品体验挂在嘴边,但却经常不知道从哪些角度去思考。今天分享的这些体验优化细节,是一些被广泛运用的界面设计规则。一个优秀的产品体验设计就是从一点一滴的细节中积累起来的,相信通过这些细节自检,能使得你的界面设计更干净、高效。
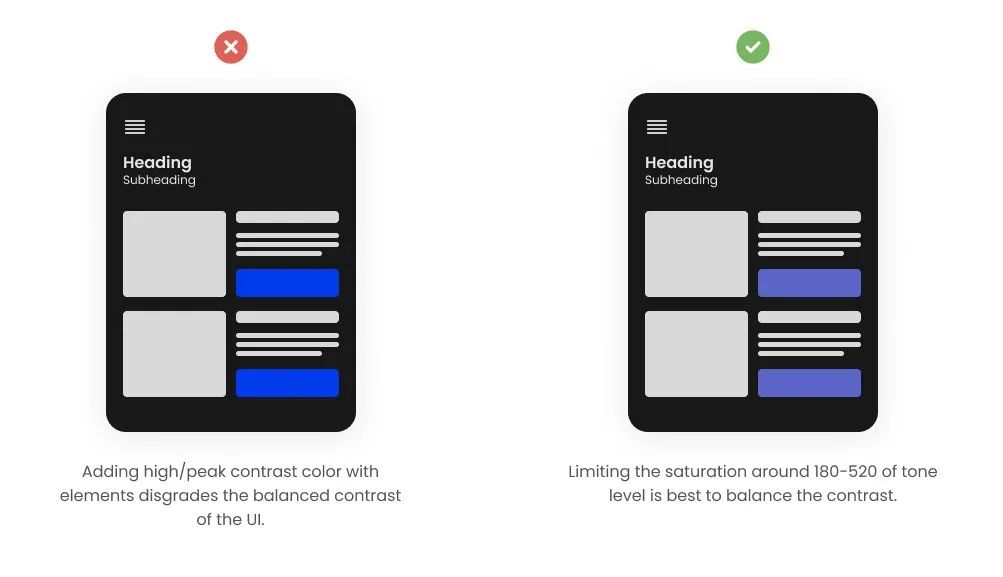
暗色模式下饱和度不宜过高
高饱和度的颜色能形成强烈的对比。在暗黑模式下使用高饱和度会很刺眼,给用户很不好的体验。暗黑模式一般在晚上使用,因此对设计师来说,需要做的是让整个配色相对柔和,让用户感到放松。基于此,在设计的时候应该将饱和度限制在 200-500 之间。
(彩云注:这里的 200-500 彩云去查了不少资料,但没有找到最好的答案,这里引用的是 Material Design 中的颜色规范,感兴趣的同学可以自行查找)

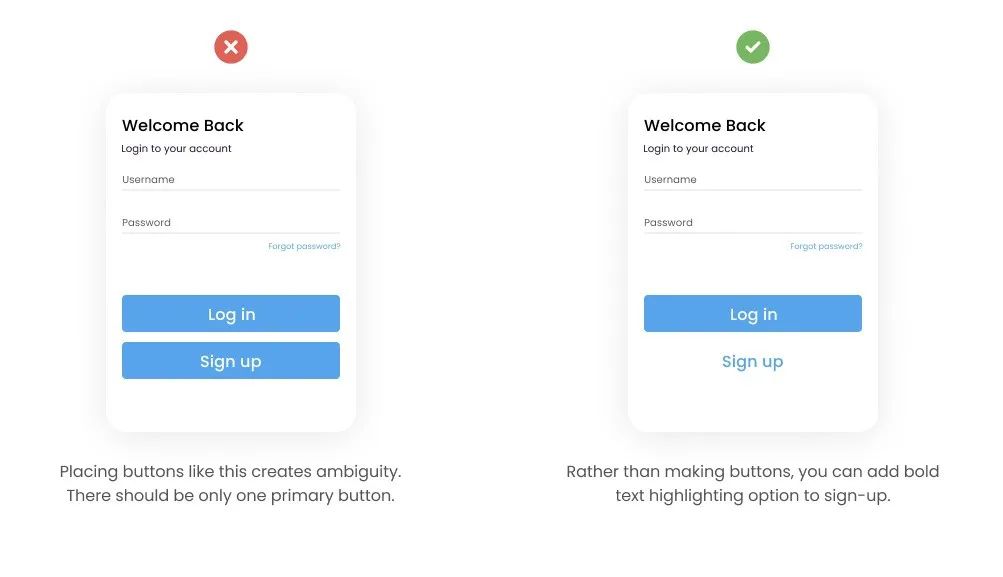
按钮要有优先级
在同一个界面,最理想的状态是只有一个最主要的关键按钮和紧跟着的次要按钮。这是因为如果一个界面上有太多这种行动按钮(CTA)按钮,会让关键操作淹没在这些按钮中,让用户不知所措。

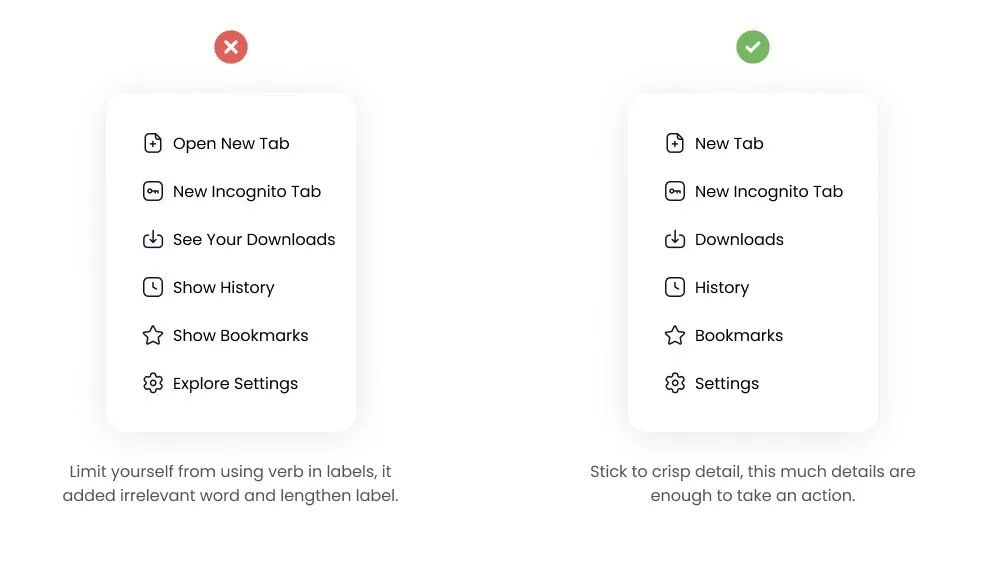
简化不必要的动词
没必要在菜单上增加动词和短语,用最少的信息写清楚功能就足够让用户理解了。所以,在菜单设计上要尽量避免增加无关紧要的词,这样才不会影响用户体验。

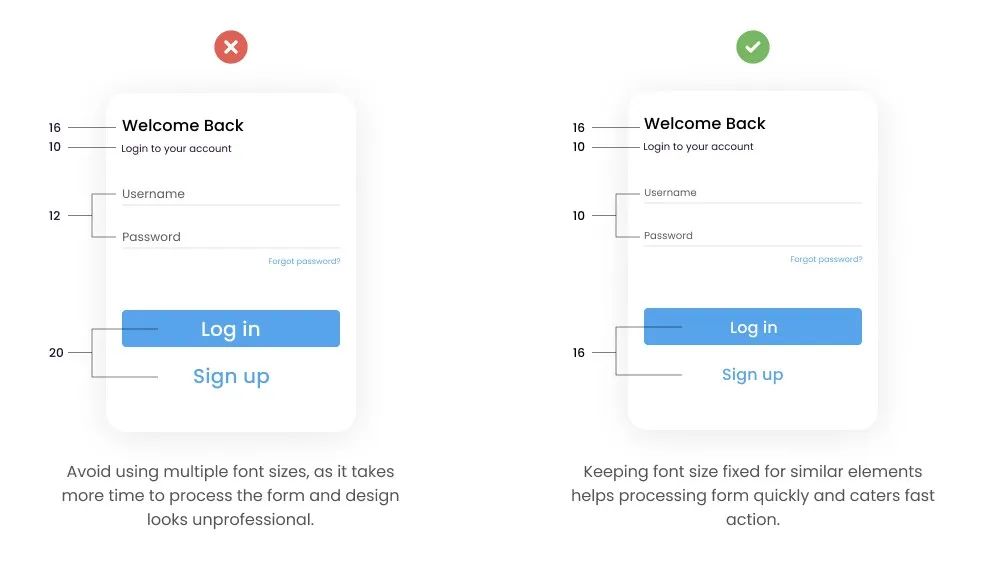
字体尺寸类别越少越好
你可能注意到,很少有表单的字体大小不平衡,字体之间的类别尽量少一些看起来会更加平衡。在决定字体大小时,尽量规范字号的标准。比如标题(16px),副标题(12px),正文(10px),说明文字(8px),这些尺寸都是以 2 为倍数的。

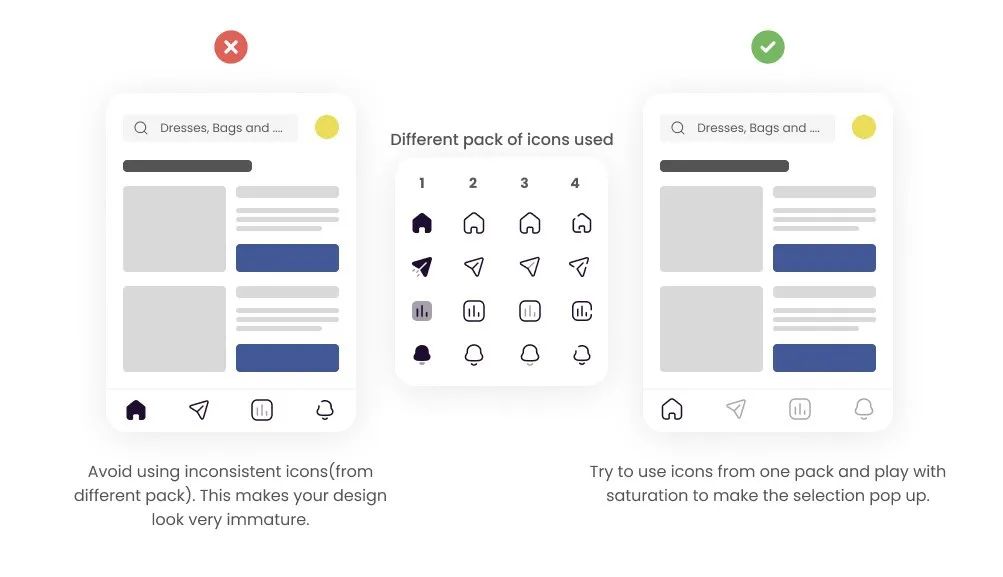
不要混用图标风格
尽管我知道要做好图标一致性,但在实际工作中依然经常犯错。很多设计师经常用不同风格的图标混在一起,这样会让整个 UI 界面的设计显得很不成熟。图标是为了让用户更有效率地理解事物。在使用图标的时候一定要注意图标的一致性,尤其是一些是一些风格细节。

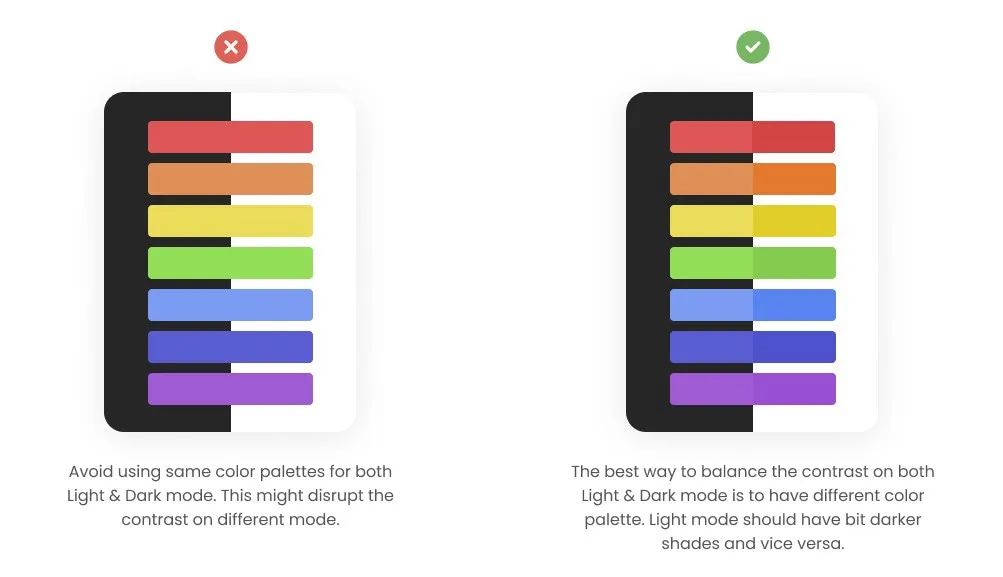
不同背景下的颜色饱和度适当微调
通常情况下,我们会认为一个颜色在深色模式和亮色模式下是用的同一个颜色值,但这其实是错误的。一个颜色在亮色模式下看起来非常漂亮,但在深色模式看可能就太暗了,反之亦然。解决这个问题最好办法是使用 2 套不同饱和度的颜色。

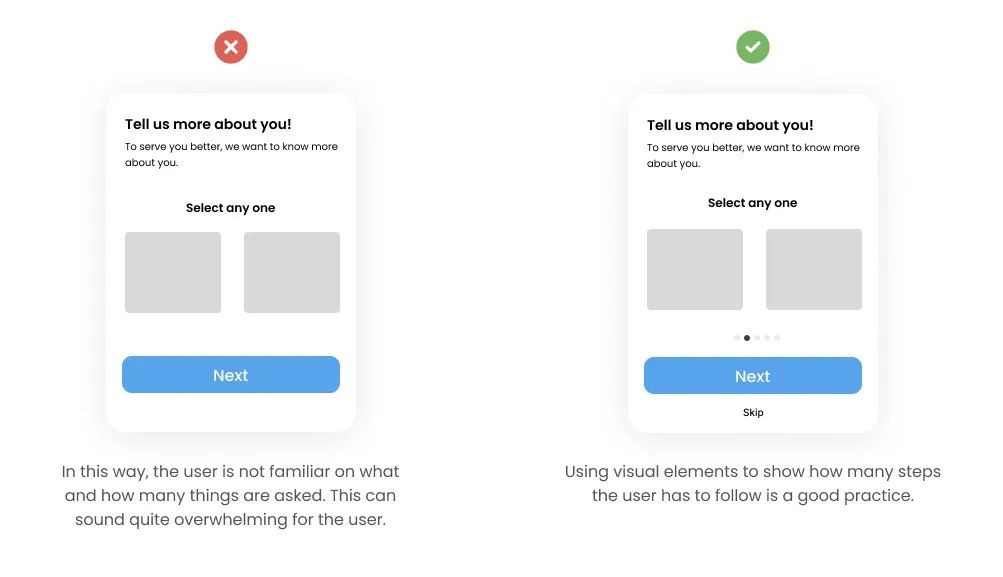
新手引导多给用户自主权
App 的新手引导决定了用户第一次体验产品时的感受。在设计的时候,试着公开需要哪些具体步骤,增加“跳过”和前后移动查看的能力对新用户来说非常重要。

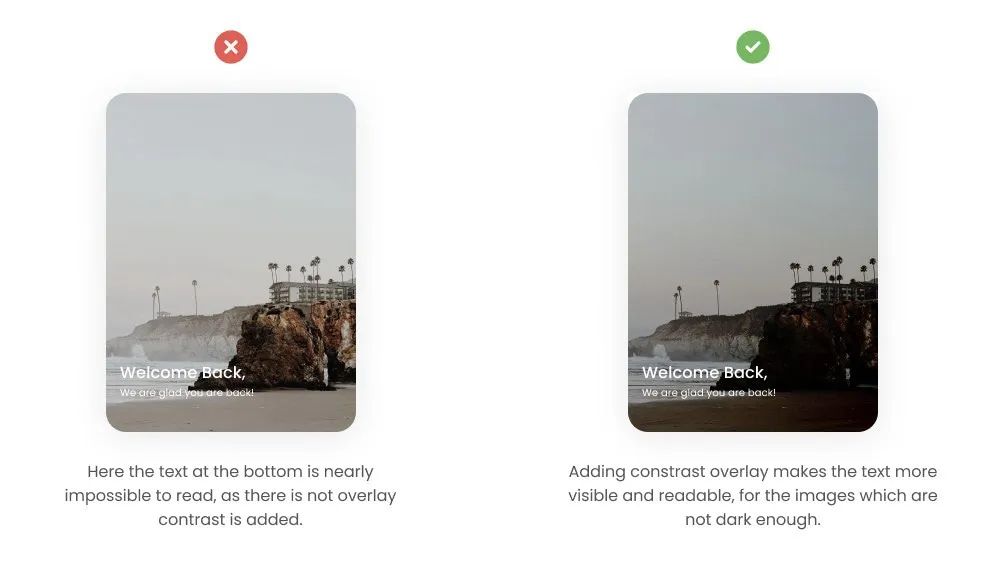
在图片上增加叠加层
许多网站和 App 都是用图片驱动的,但在图片上直接增加文字内容有时候会被淹没掉。在图片上增加一个叠加层可以提升内容的可读性。

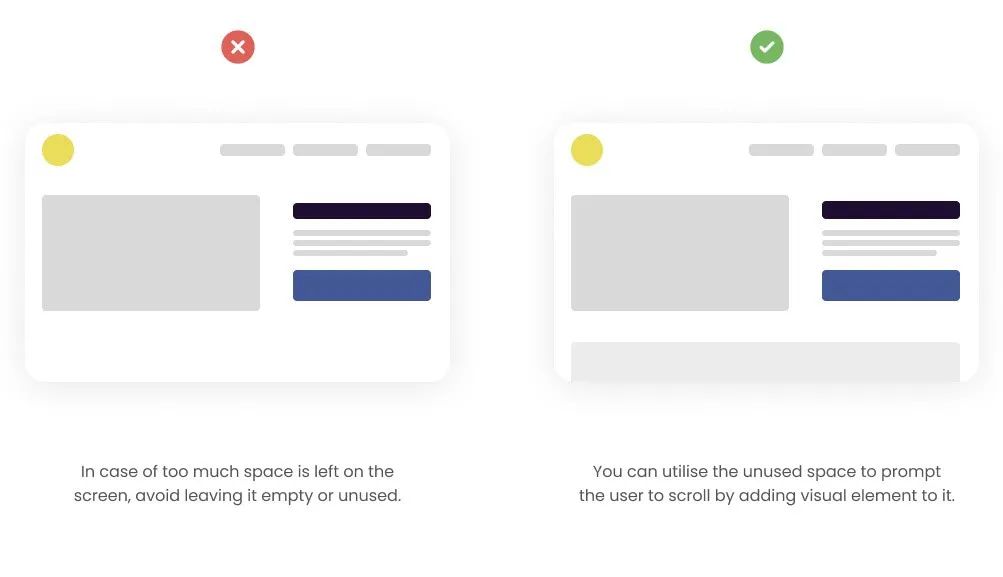
信息部分露出
对于一些大屏设备来说,像笔记本电脑,平板电脑和智能电视,它们都有非常多闲置的空间。对于这些闲置的空间来说,尽量通过设计告诉它底部还有更多内容。这对 UI 和 UX 方面都有好处,因为空间的使用方式能够让用户清晰的知道所有内容。

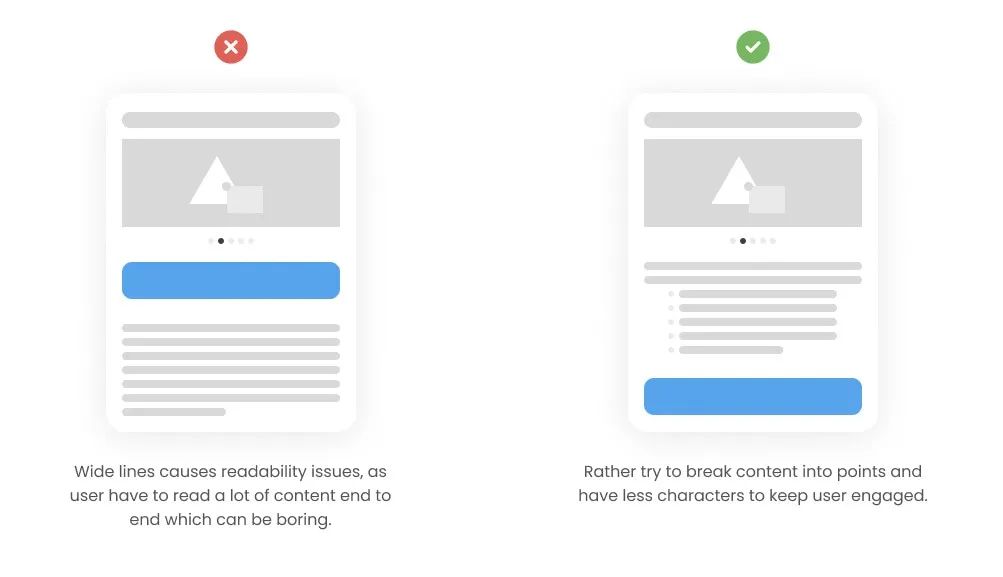
拆分大段文字
为了让用户聚焦阅读,应尽量避免使用大段的长/宽行。保持短句和简洁能够增加内容的可读性。(彩云注:这点用在你的作品集里也是很合适的,有些人经常使用大段的文字内容来描述,很可能直接劝退面试官)

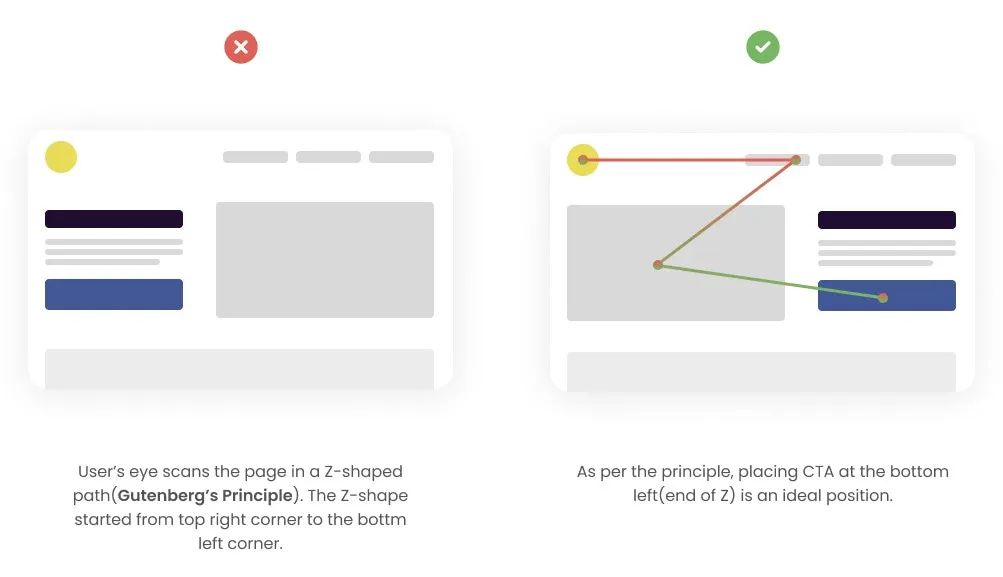
Z 字形原理
Z 字形原理,也就是大众所熟知的“古腾堡原理”,它描述了当人们看到一个均匀分布元素的设计时,眼睛的总体运动情况。通过这个原理我们知道,用户在内容上的视线是沿着 Z 字形来阅读的,所以遵循这一原理设计你想要核心表达的内容。

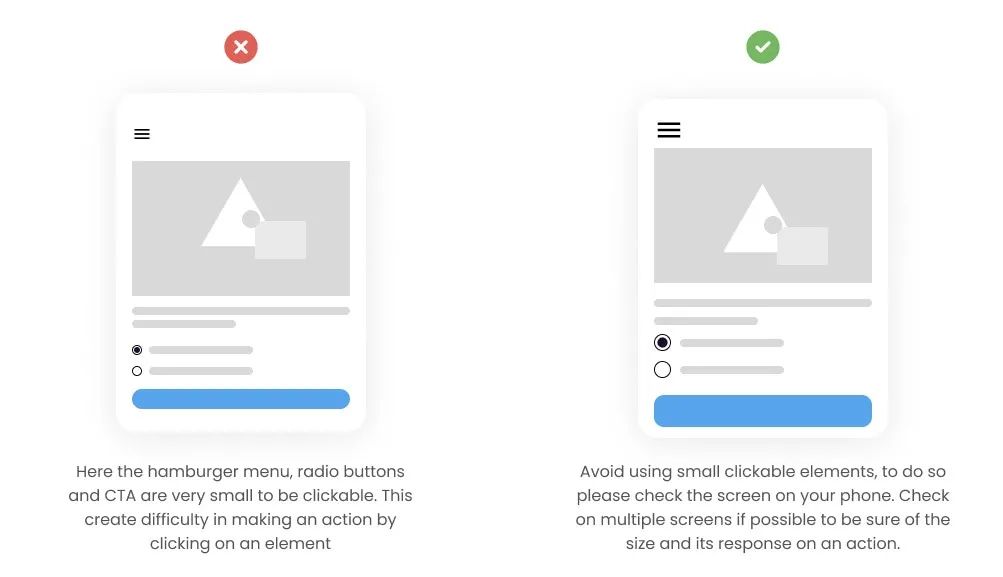
扩大可点击范围
扩大点击区域,维护像按钮、单选、多选等控件的响应尺寸,如果你设计的点击区域太小会让用户点击困难,造成流失。

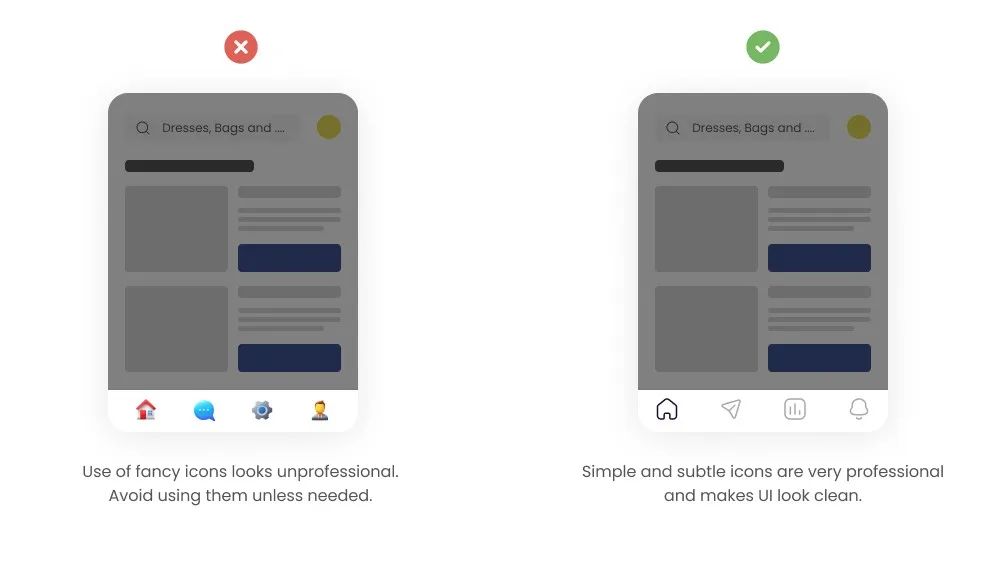
尽量使用简洁的图标
避免使用花俏和俗气的图标,它们会让整个设计显得非常不成熟,同时也是很难理解的。用上更简单的图标形式,会让界面更高级。(彩云注:当然越简单的图标其实想画出彩会更难,另外也需要区分不同的场景,像一些运营类的图标可能会为了活动氛围做的相对风格化一些。)

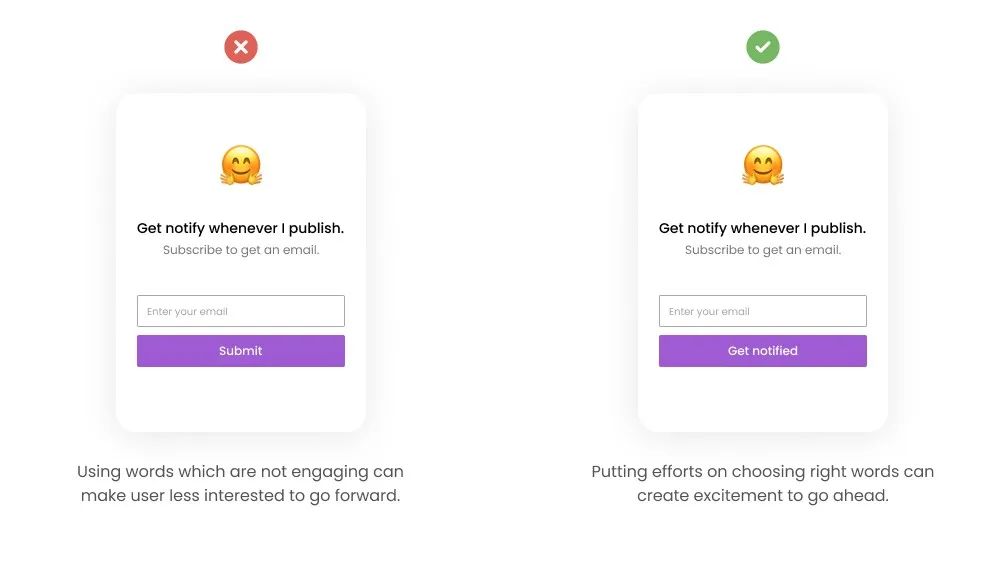
正确的文案表达
选错文案,会让人们对于任务缺乏兴趣,根据上下文使用更合适的词组。

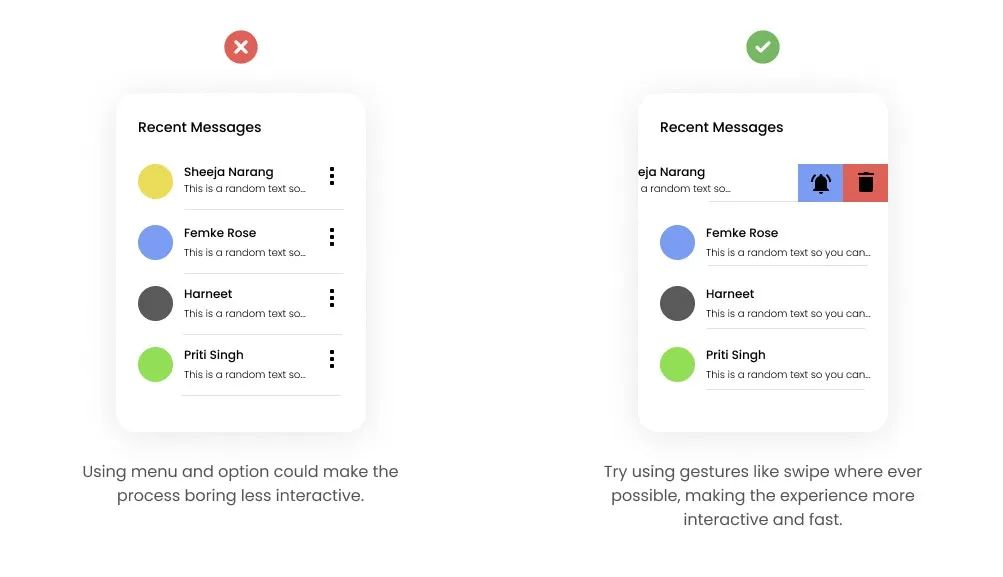
考虑手势操作
轻敲和点击有时候很累人,可能不如使用滑动、拖拽等手势操作,这些操作会让界面更简洁并且也能顺利地完成既定任务。

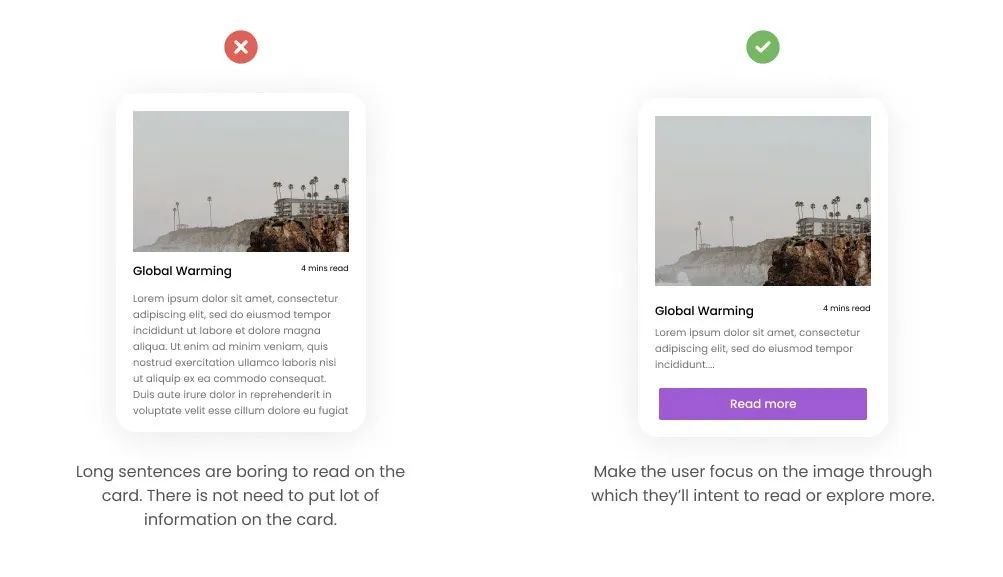
展示部分文案
在探索酒店、目的地甚至是阅读任何文章时,用户经常都需要点击卡片。为了使得探索更加吸引人注目和干脆,避免使用长文本导致的滚动。相反,可以加一个阅读更多的按钮方便想看全所有内容的用户。

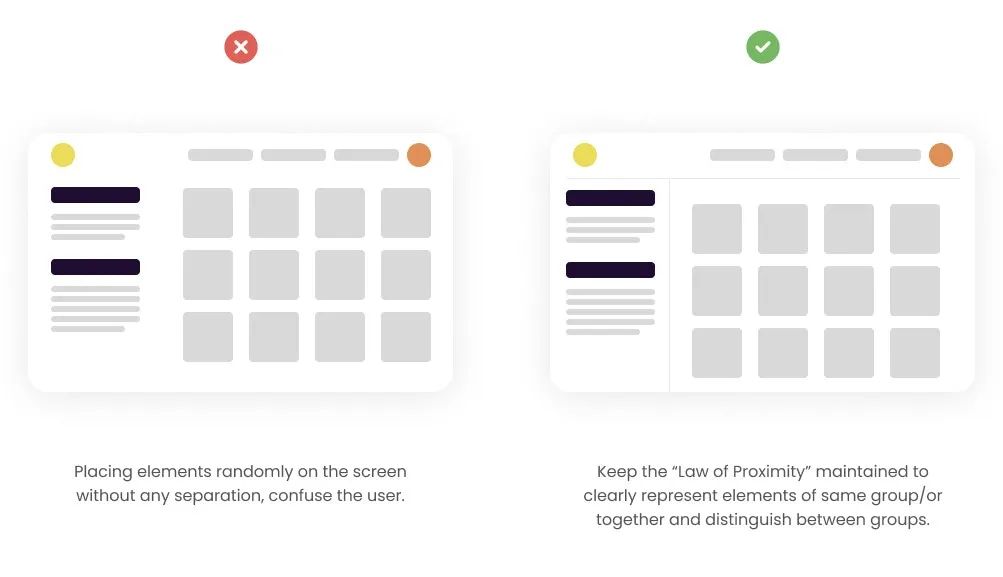
接近法则
“邻近的物体往往被视为是同一组内容”。有时候为了把内容区分开的更清晰,尝试用线对相关内容进行分组。(彩云注:其实有留白和不同颜色做区分也是可以的,建议根据自己的设计风格和具体内容来定)

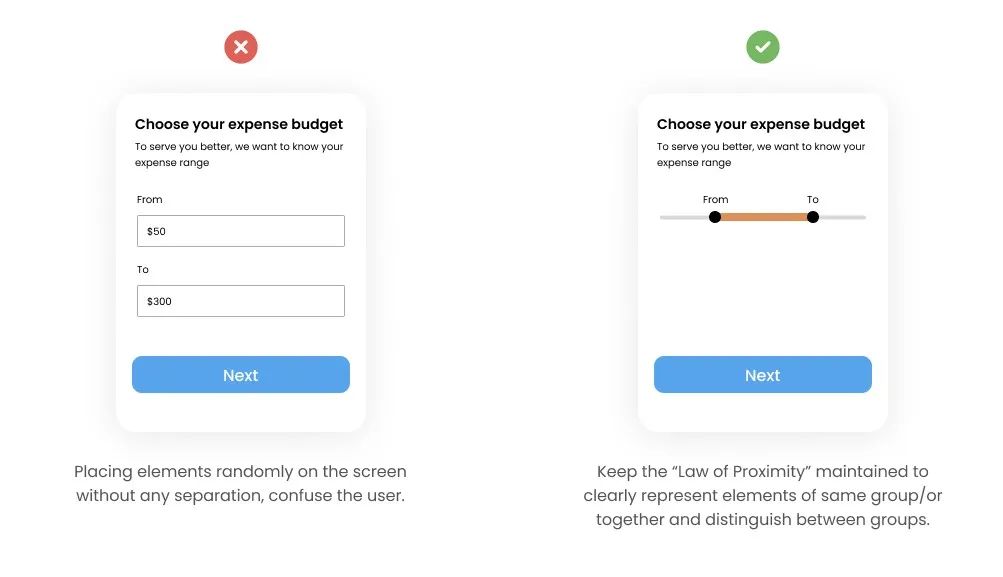
文字控件可视化
在设计控件时,如果可以用图形可视化的地方就优先尝试把控件图形化,除了非常需要很精确的设置参数。对于价格范围这种,很容易将它可视化为滑块控件。

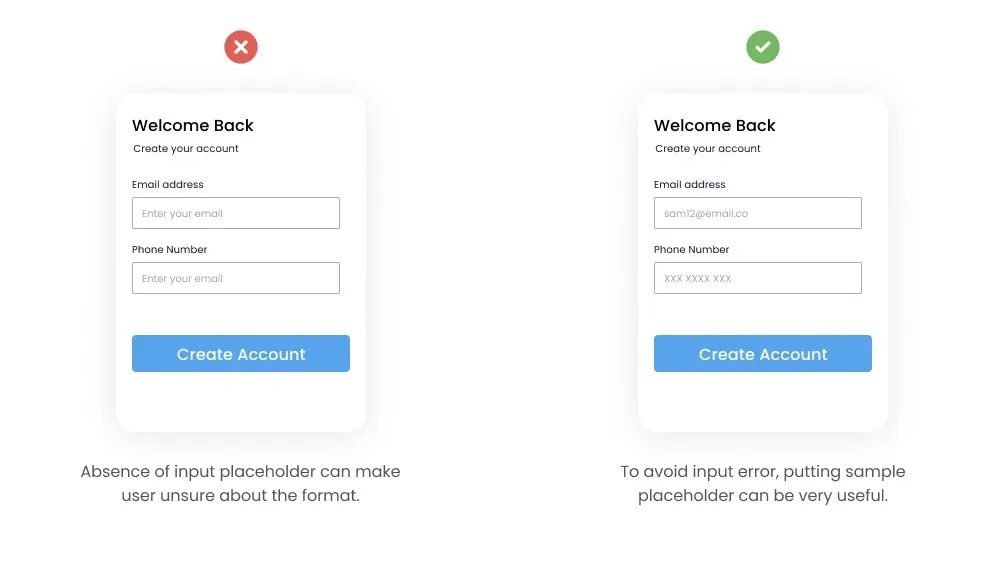
占位符要接近要填写内容
对一些人来说容易理解的东西,对某些人来说可能不是。因此,最好使用示例占位符来解释输入字段,这可以防止用户在填写内容时出错。

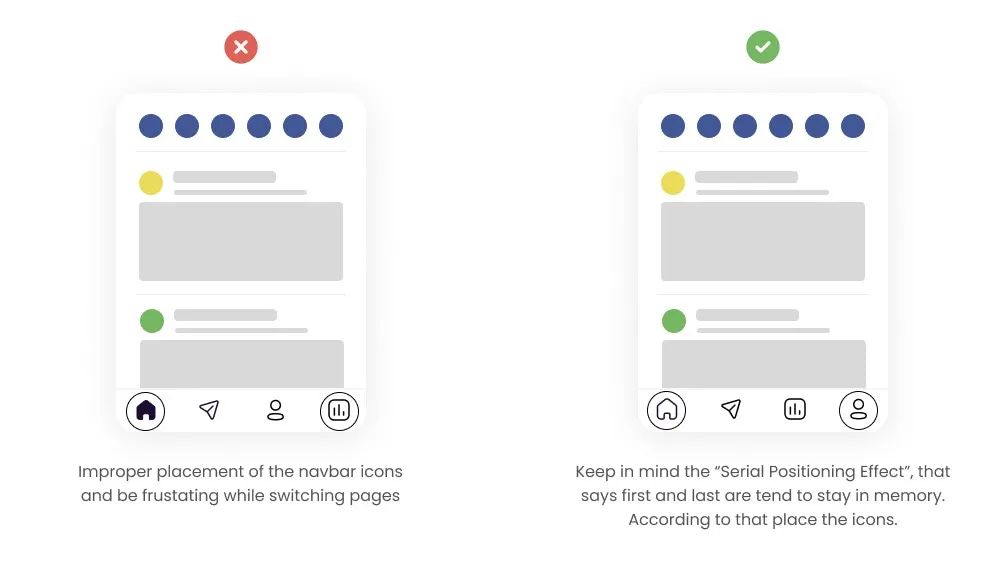
系列位置效应
根据“系列位置效应”,心理倾向于记住列表的第一项和最后一项,而不是中间项。因此,在任何 App 中设计导航时,根据应用的上下文保持最左和最右的选项。例如 instagram,最左边是“首页”,而最右边是“用户”。(彩云注:这是一个心理学上的理论,人们对于一系列的材料更容易记住开头的内容,也叫做首因效应或者首位效应;更容易记住末尾的内容,就叫近因效应。)

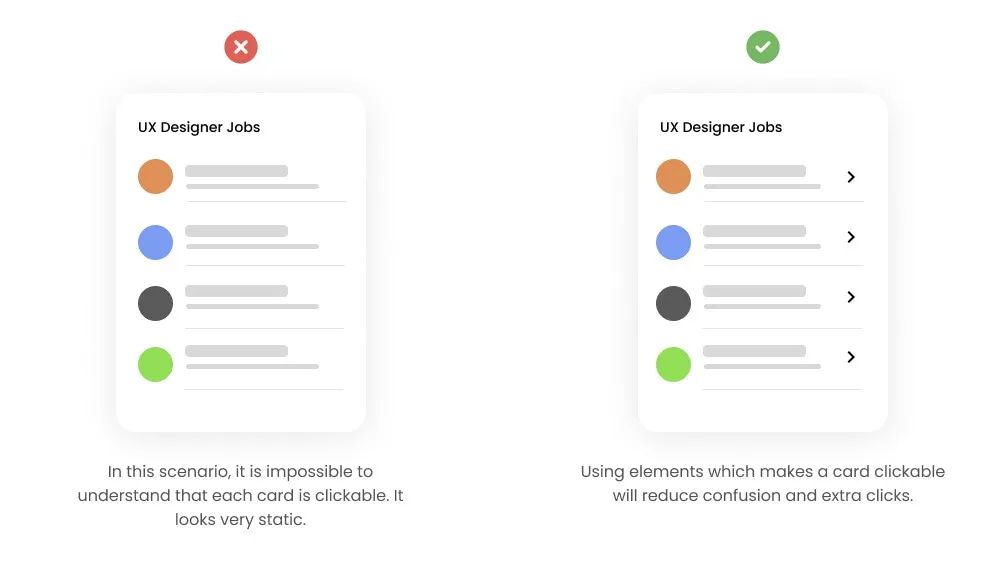
减少点击次数
在设计任何体验时,点击次数都是非常重要的指标。统计用户需要点击多少次才能完成他的目标,额外的点击会减慢整个操作过程。简化过程,自然体验就会更好,所以尽可能的减少点击次数。(彩云注:下面的案例,增加可点击符号也可以减少用户思考的时间。)

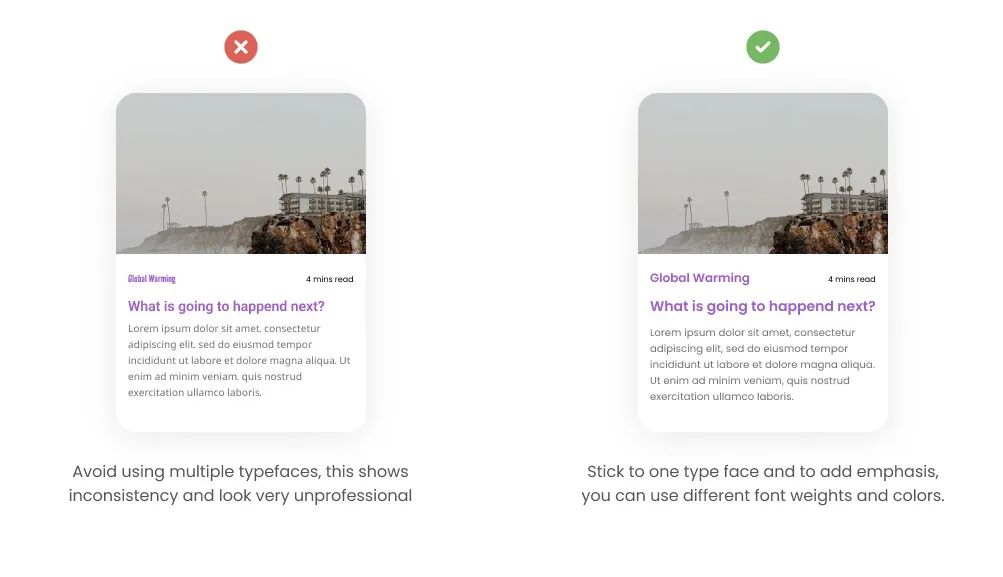
少即是多
为了使内容突出,没有必要使用多种字体类型,包括加粗、改色等等。只在最需要的位置使用增强的文字层次结构、字体重量,同时只使用一种字体足以吸引用户对内容的注意力。

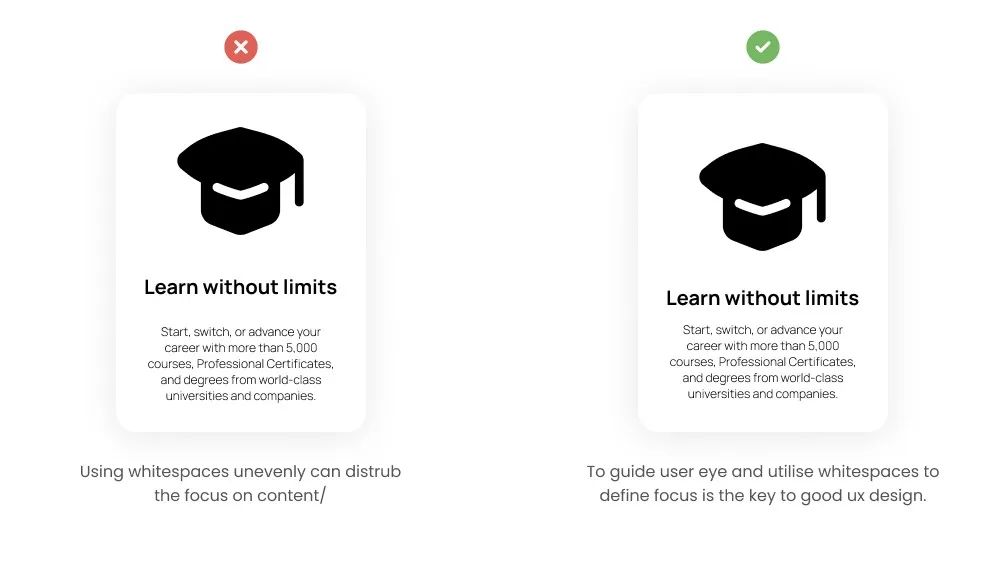
留白定义重点
留白在设计中非常重要,太少或者没有留白会使得设计非常混乱。明智地使用留白可以明确地强调内容。

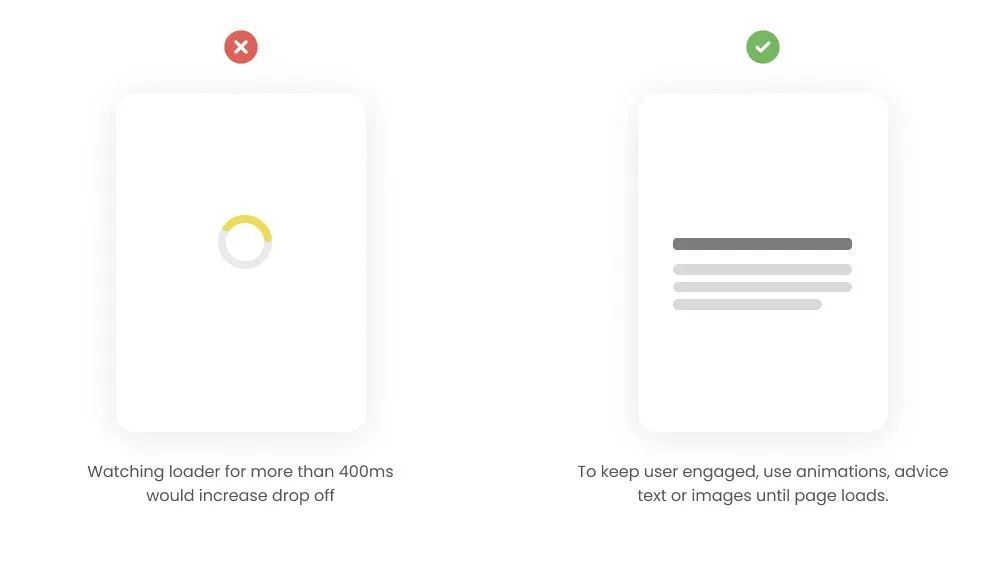
别让用户闲着
根据多尔蒂阈值(Doherty Threshold)这个理论:“系统需要在 400ms 内对使用者的操作做出响应,这样才能够让使用者保持专注,并提高生产效率”。因此,我们可以使用动画、图像甚至文本来保持用户的注意力。(彩云注:给用户的提示可以先快速加载信息框架,让用户有事可做,而不是什么都看不到)