作为一位宝石爱好者,我的收藏中最满意的是一些产自俄罗斯乌拉尔地区的翠榴石(demantoid)。其美丽的颜色和火彩极其迷人,再加上那特殊的马尾状包裹体更为它带来神秘之感。


上面两颗宝石就是我的藏品,是不是很漂亮?我打算做一个网站,通过文字、图片和视频向大家展示这些璀璨的宝石。刻面宝石爱好者不但可以在其中进行互动,还可以促成藏品的交易。我希望能够把它打造成针对翠榴石这一小众宝石品种的专业细分网站(为了将来便于对搜索引擎的优化,我将demantoid作为它域名的一部分)。
但是作为IT小白,完全靠自己建网站多少还是有些挑战的。经过几天的探索和尝试,我发现了一个最为便捷同时也是性价比最高的建站工具——AWS Lightsail。在探索过程中,虽然遇到不少问题和挑战,但是收获还是蛮多的。最起码增强了自信——我不再依赖于专业人士的帮助,只需要花费很少的时间和金钱,轻点鼠标,便完成了一个网站的搭建。
在本文中,我将建站的经验分享给大家,帮朋友们少走些弯路。相信在这个攻略的引导下,在20分钟内,你就可以从零开始完成一个网站的打造。
1. 准备阶段(预计用时五分钟,包括注册AWS账户、申请域名):
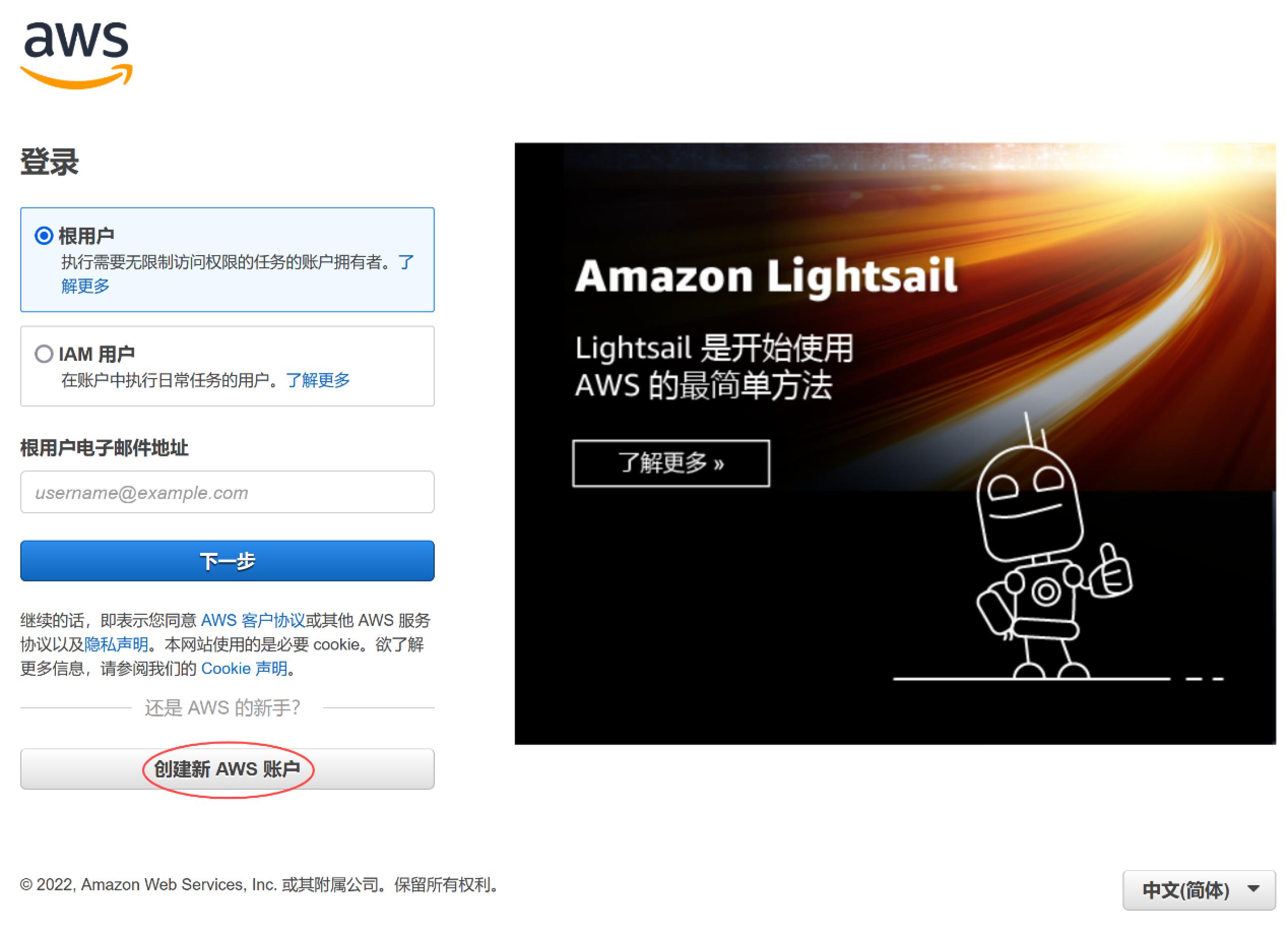
首先,我们需要在AWS上申请一个账号。打开免费试用页面,点击右上角的“免费注册”。随后点击

随后的注册过程很简单,这里就不再冗述了。完成账户注册后进入AWS的控制面板。

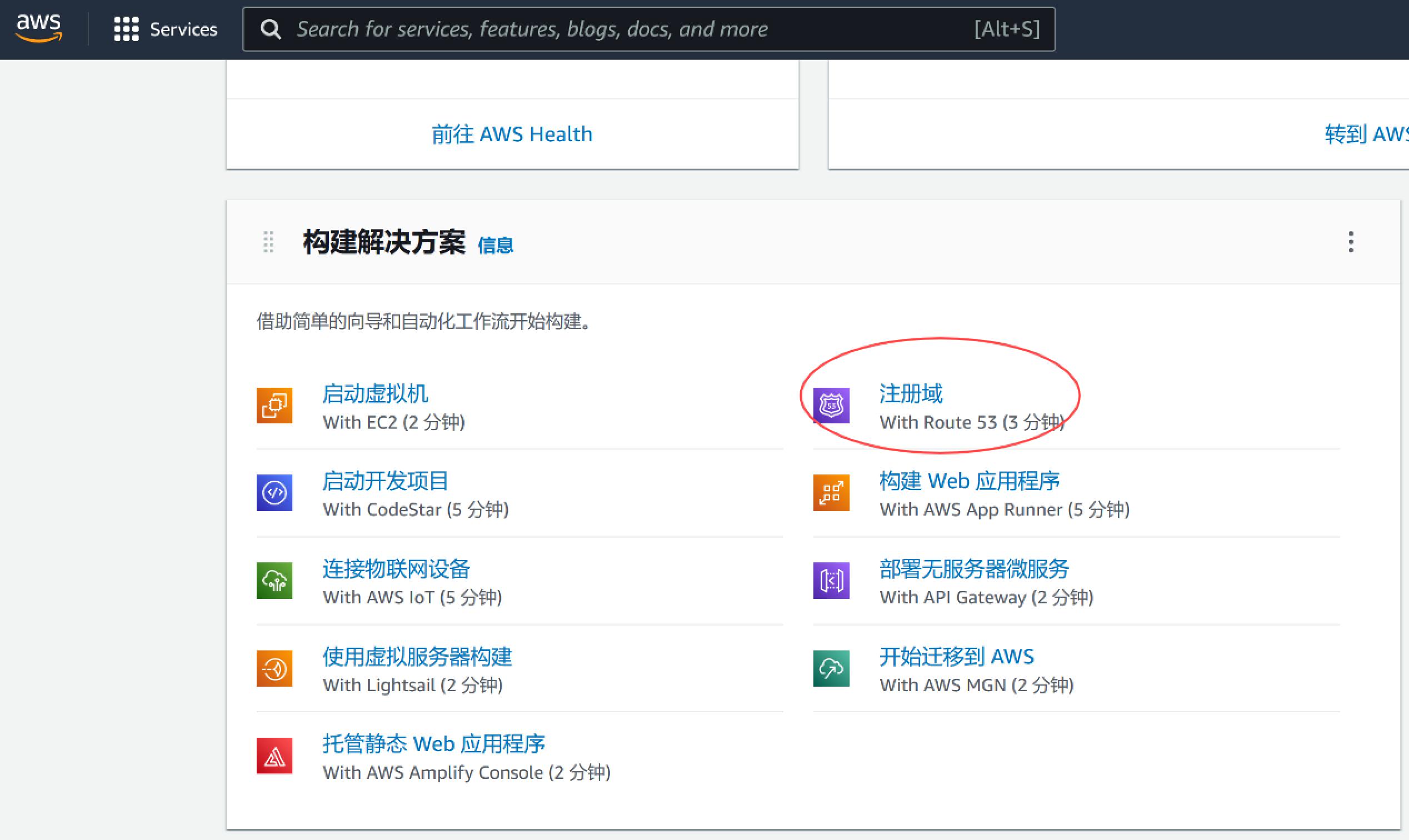
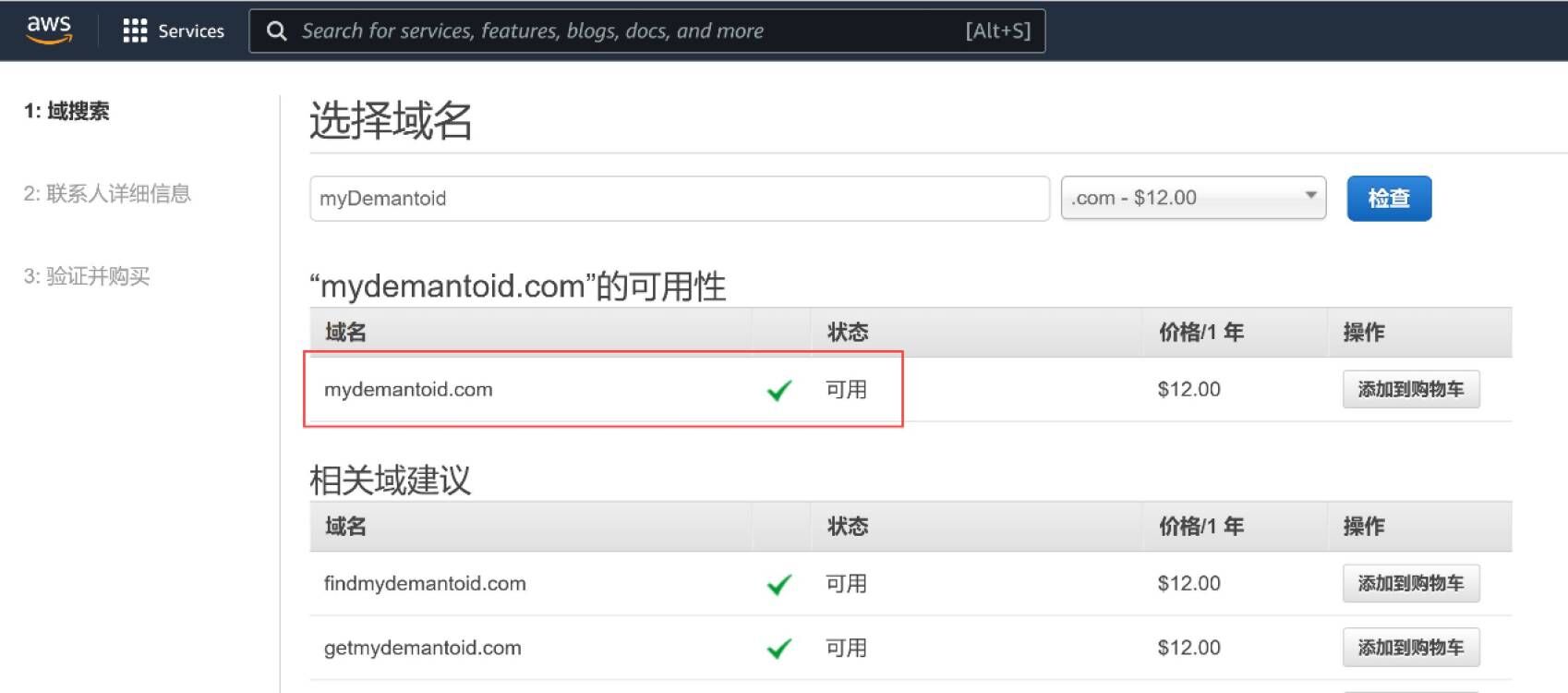
点击解决方案中的“注册域”,完成网站域名的注册。正如其它网站一样,要访问我们自己的网站,也必须有一个好记的域名才可以。首先我们需要选定域名的后缀(这里我选择最为常用的.com)、域名(mydemantoid)。点击“检查”按钮确认域名是否可用。很幸运,我选定的域名还没有人注册,检查结果为“可用”。


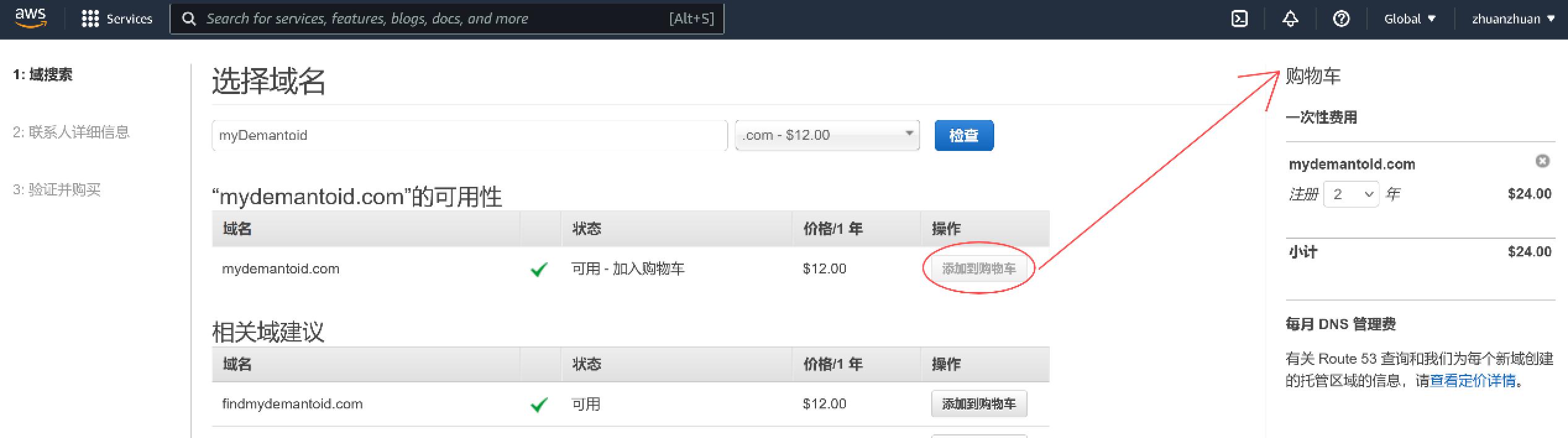
随后将选定的域名加入购物车。

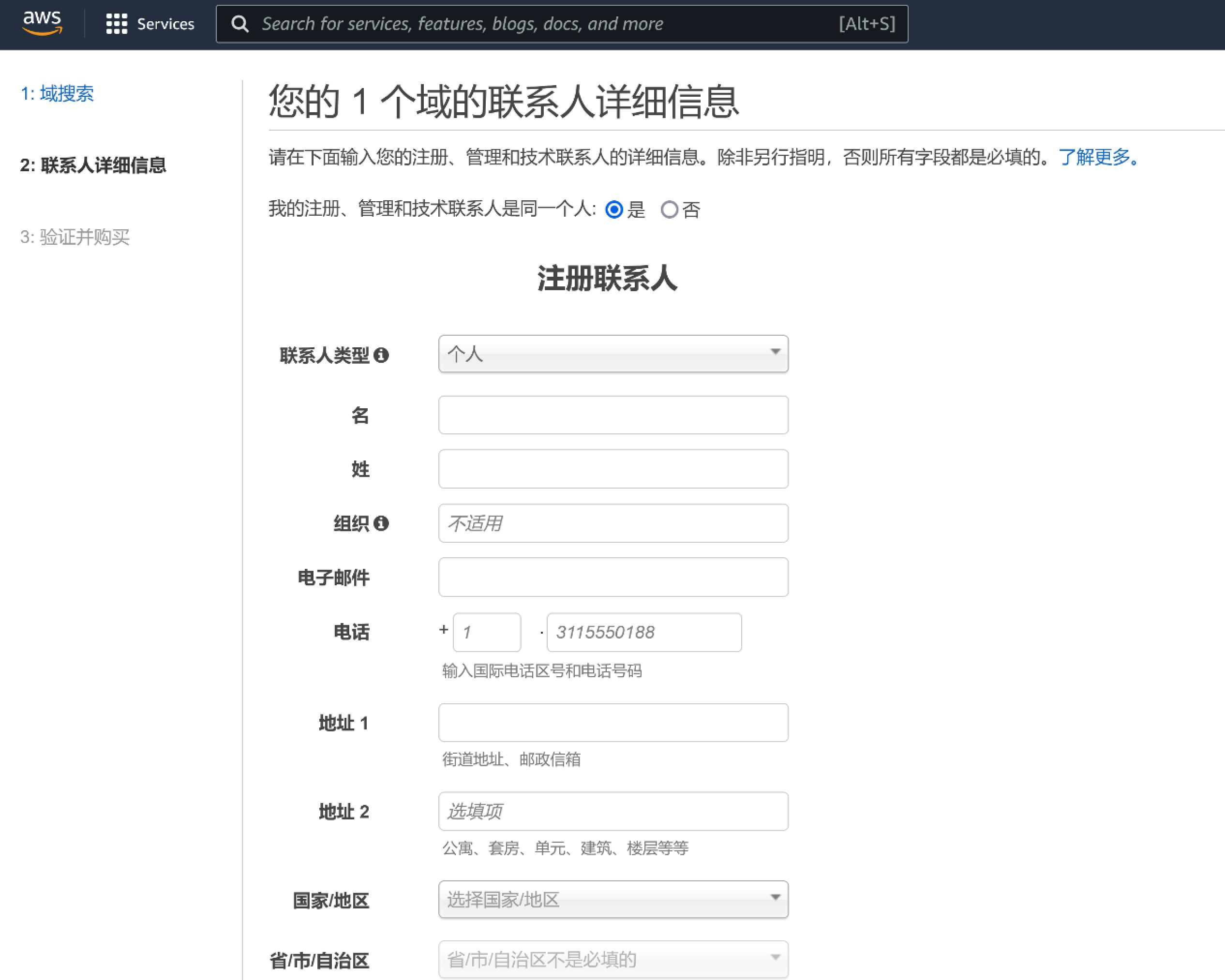
接下来再填写一些域名注册者的联系信息。要注意的是,一定要填写可以联系到自己的正确信息。否则域名将无法完成验证。

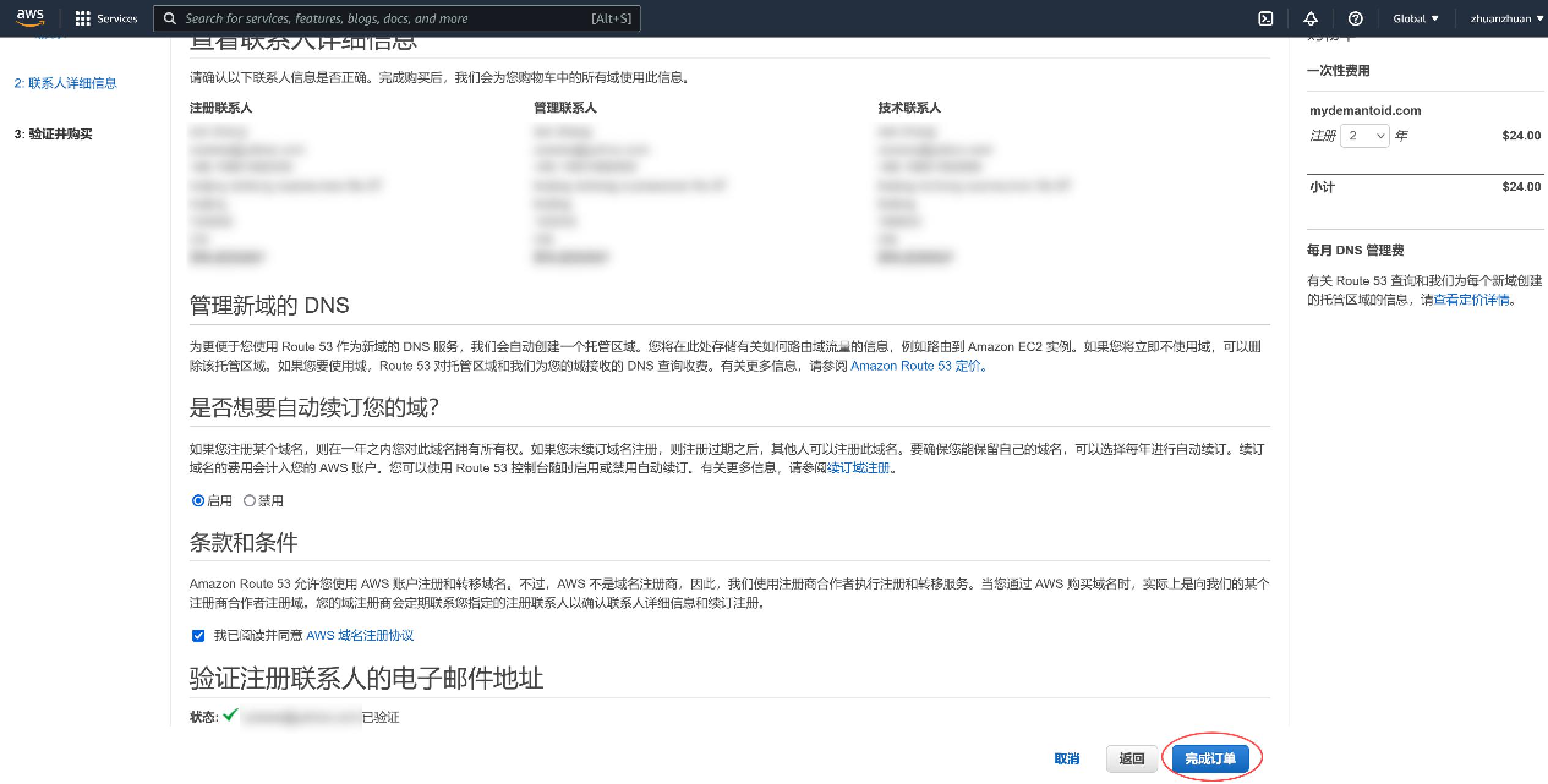
相关信息完善后,点击“完成订单”结束域名的注册工作。要注意的是,域名的注册会有一点费用,这需要使用在注册AWS账户时填写的信用卡信息。域名注册费用相当低,顶级.com域名一年仅12美元。域名注册提交后,其通过还需要一小段时间,我们可以用这个时间继续后面的工作。
2. 创建网站实例(本阶段预计用时5分钟,包括创建网站实例、配置固定IP地址):

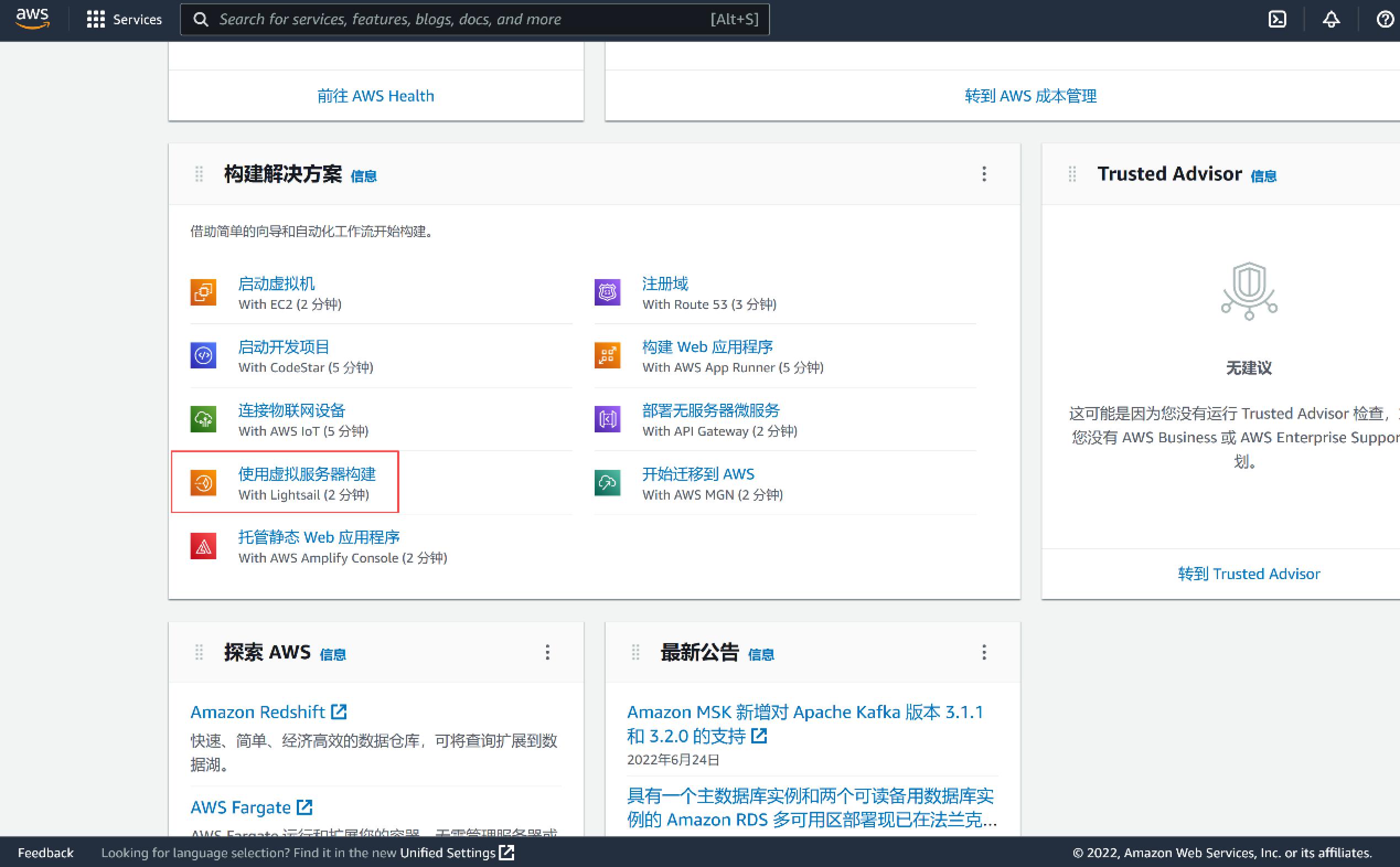
AWS为我们建立网站提供了多种选择。作为访问量不大的小型个人网站,建议使用性价比相对较高的AWS Lightsail解决方案。在控制台解决方案区域点击“使用虚拟服务构建”启动创建Lightsail实例过程。


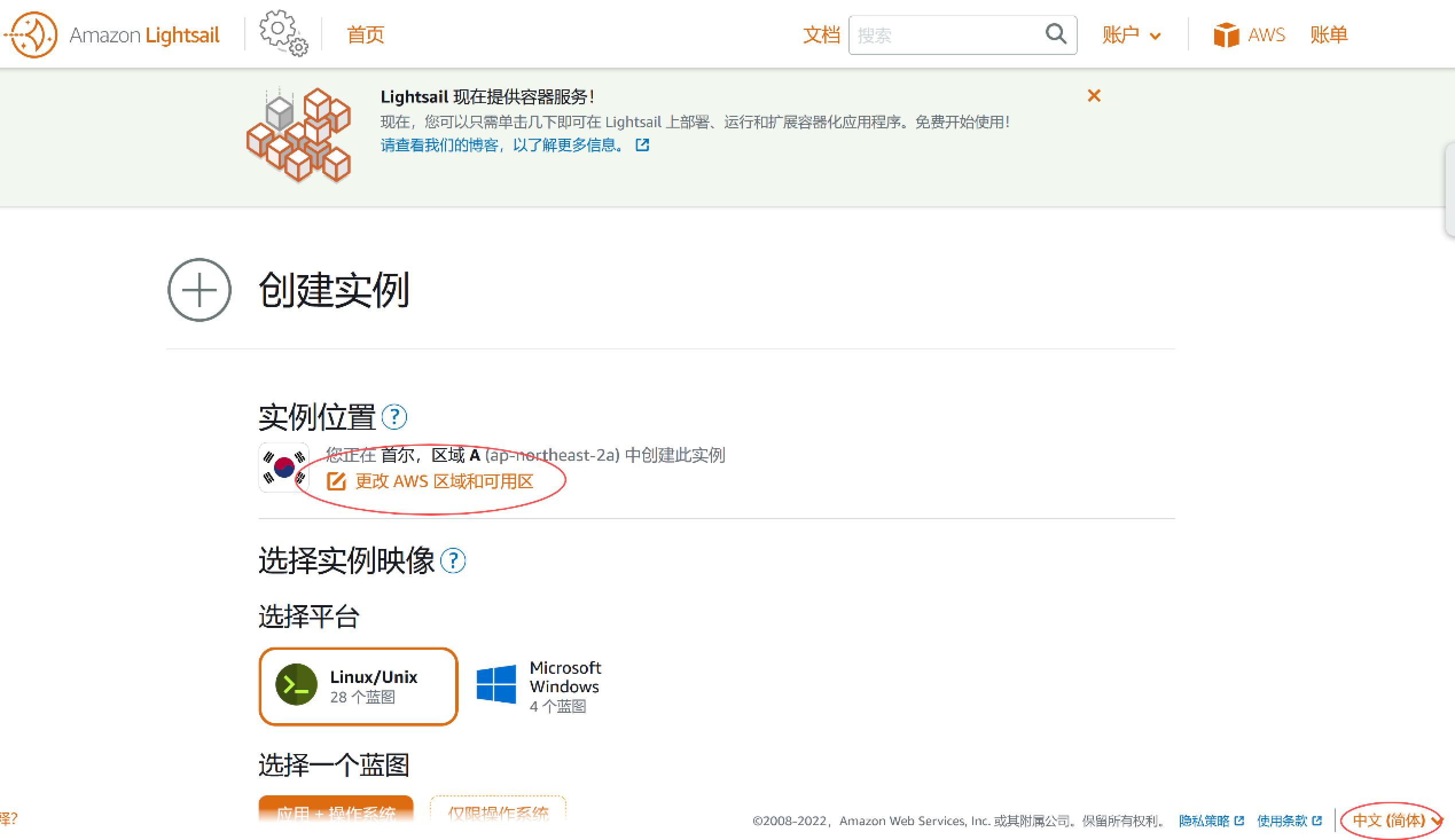
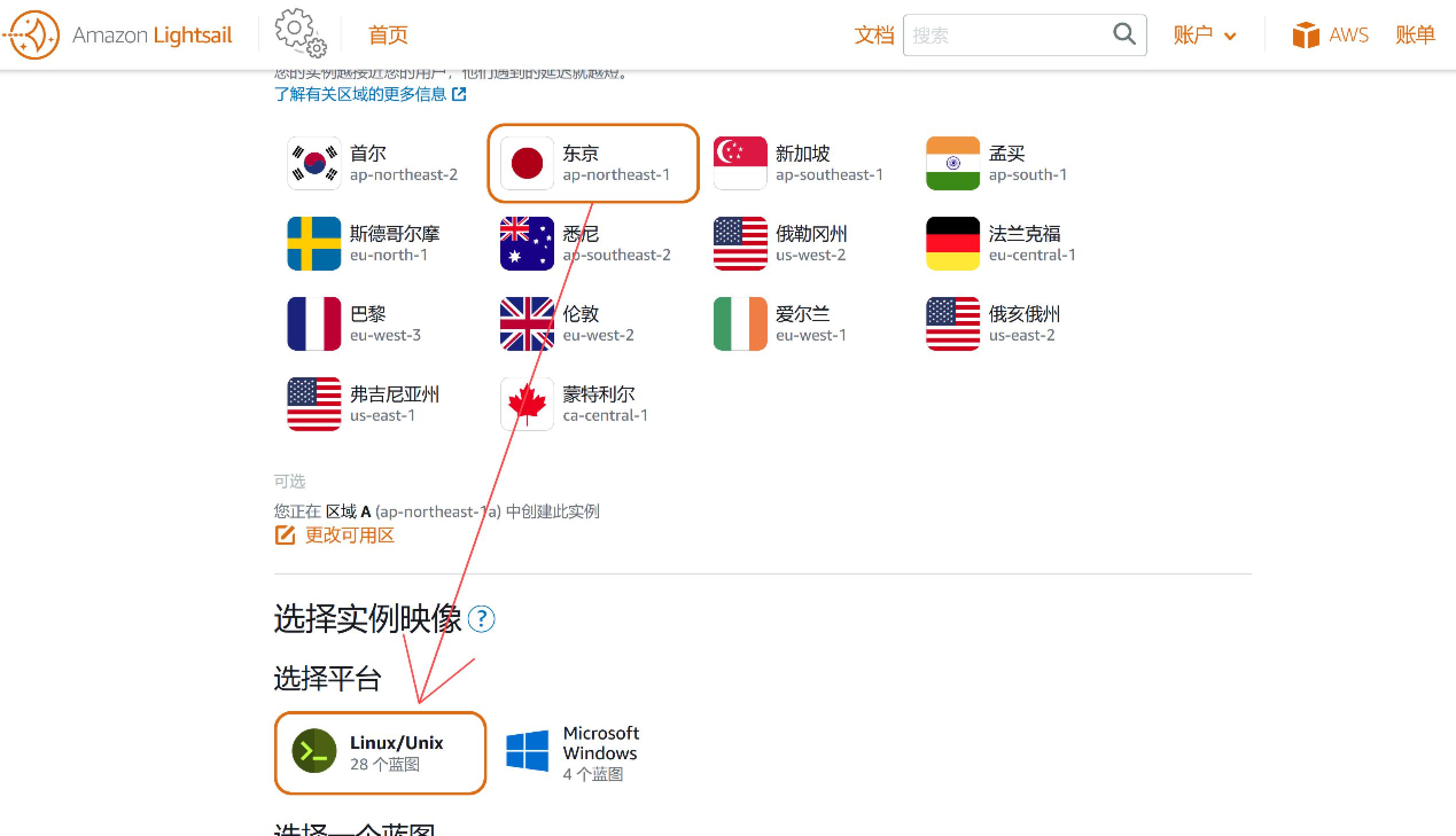
我们可以根据需要来选择实例所处的地理位置。作为亚洲区用户,建议选择东京。

随后需要选择实例运行的平台。作为网站应用和成本的考虑,肯定选择Linux了。

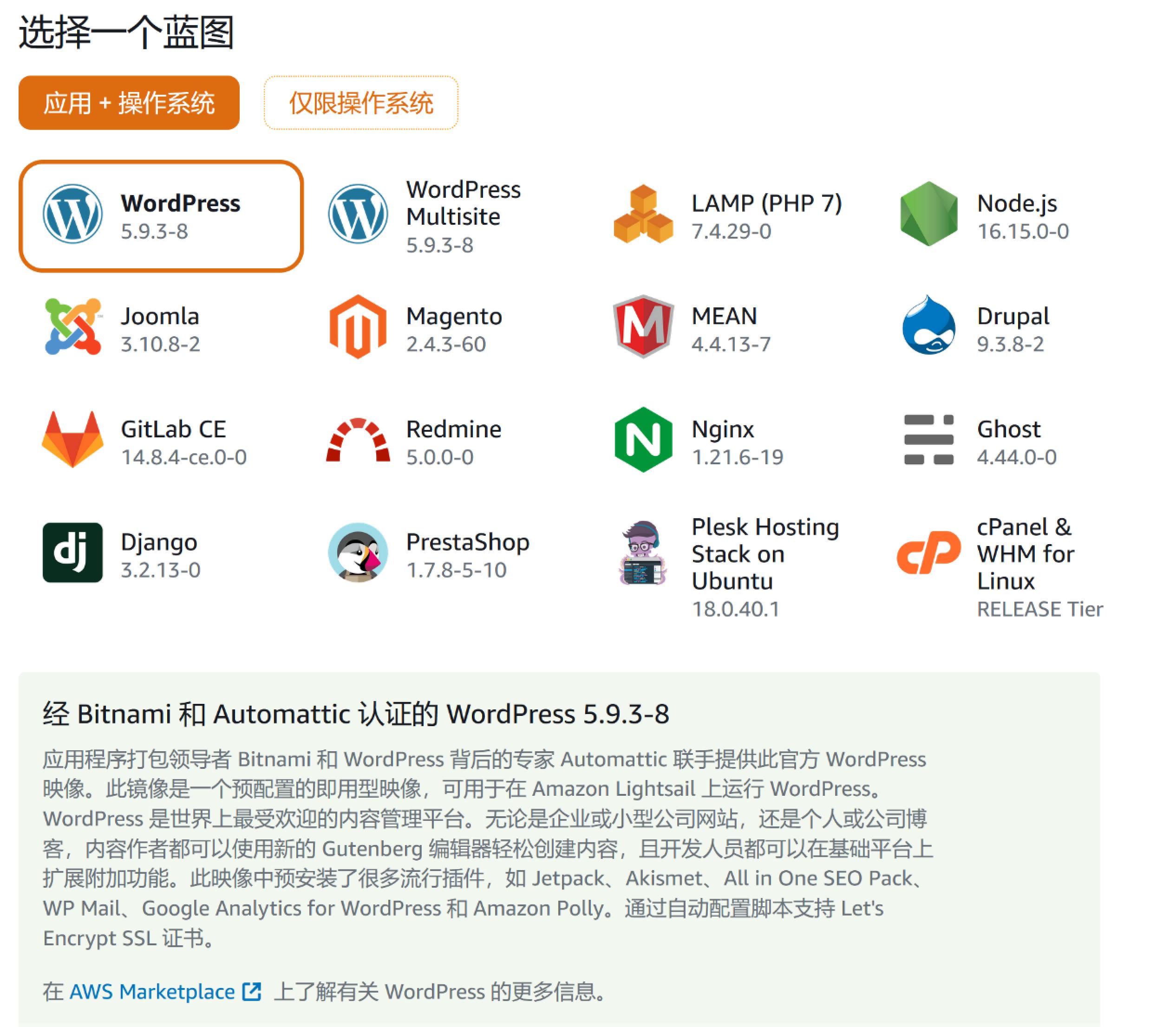
随后需要选择特定的实例蓝图(可以将其理解为一些特定用途而建立的模板)。这里选择建站最为快捷的WordPress。

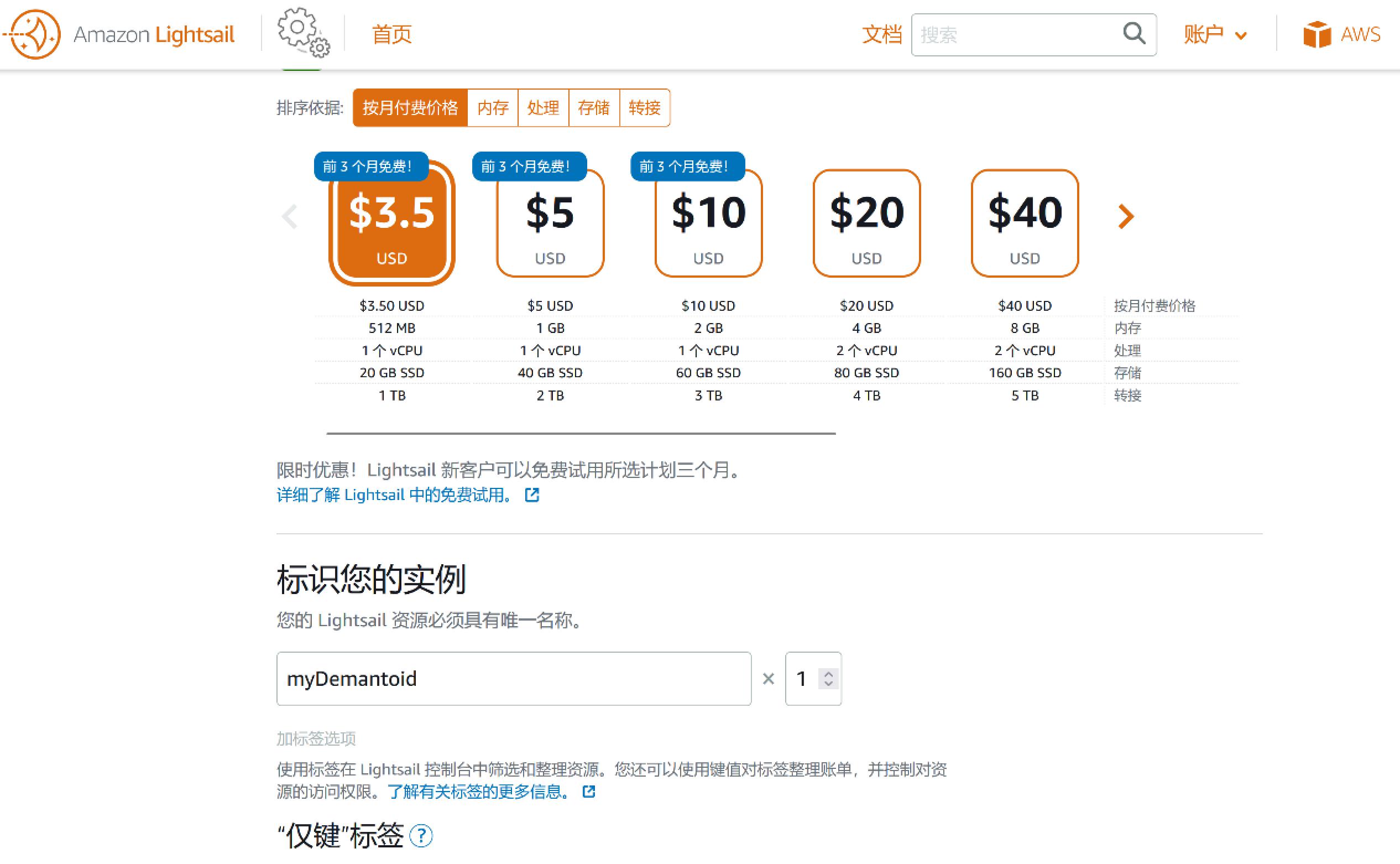
接下来需要选择实例的资源配置并为其指定一个名称。配置的资源越多,费用也就越高。这里我根据实际需要,选择最为实惠的每月3.5美元的配置(前三个月免费)。

最后,点击创建实例即可完成实例创建过程。

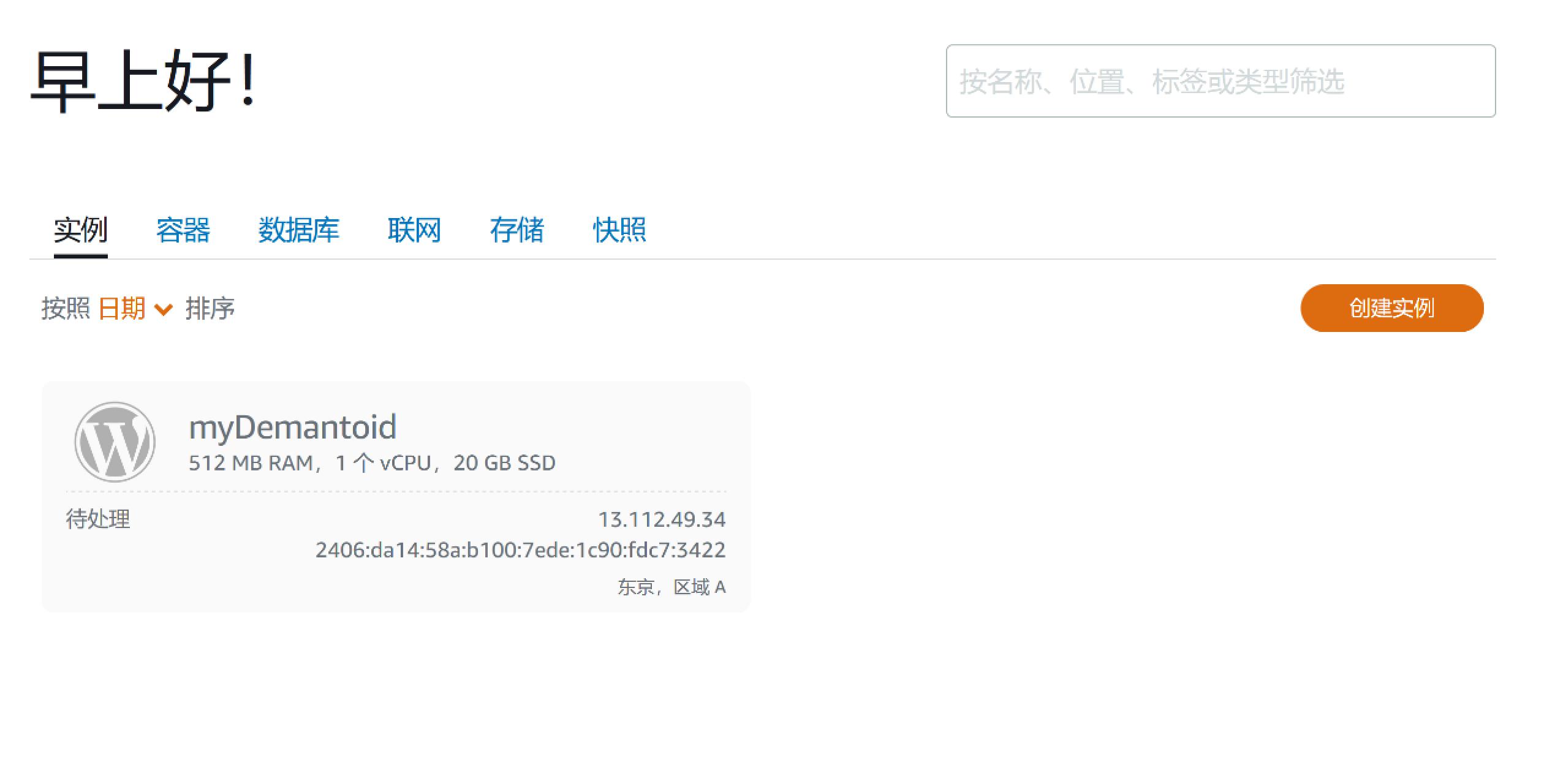
上面显示了我们刚刚创建实例的一些基本信息,注意其中显示的IP地址,后面我们要通过它访问我们的网站。我们还需要进行一些后继的配置操作。

选中实例后,点击其中控制台图标,打开实例的控制台窗口。如果窗口打开失败,可能是因为实例还没有完成创建和启动,稍等一会后再次尝试即可。

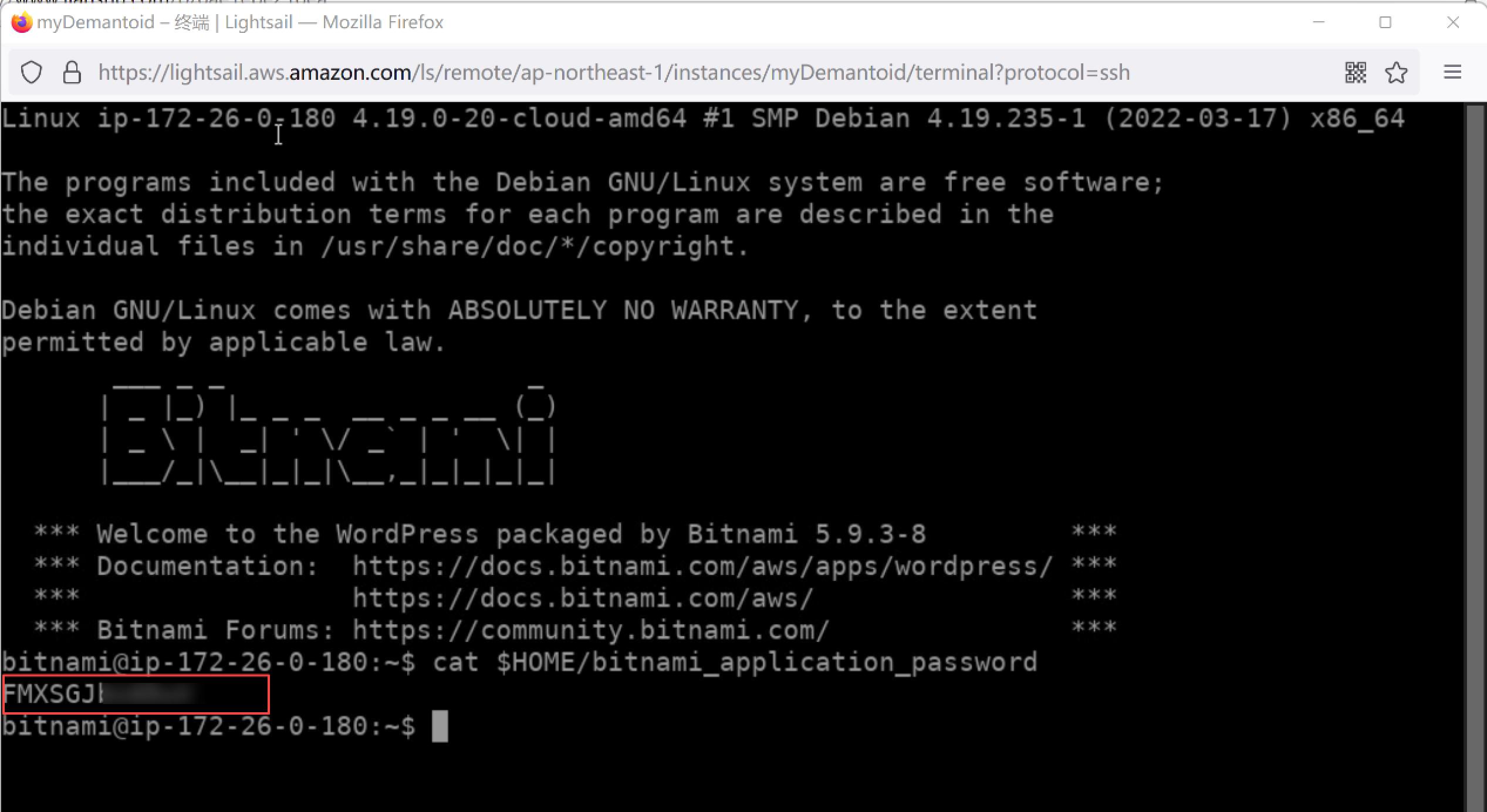
在控制台窗口中输入如下命令:
cat $HOME/bitnami_application_password
系统会显示WordPress的用户密码,将其复制保存下来,我们后面要用到它。
随后打开浏览器,在地址栏输入https://实例的IP地址/wp-login.php打开网站登录页面。

随后会出现一个安全警告,点击其中的“高级”按钮后,选择继续访问网站。之所以会出现这个警告,是因为我们还没有为网站配置正确的SSL证书。在后面的步骤中我们再完成证书的注册。

随后输入“user”作为用户名,再输入前面我们复制下来的密码,打开WordPress网站管理页面。


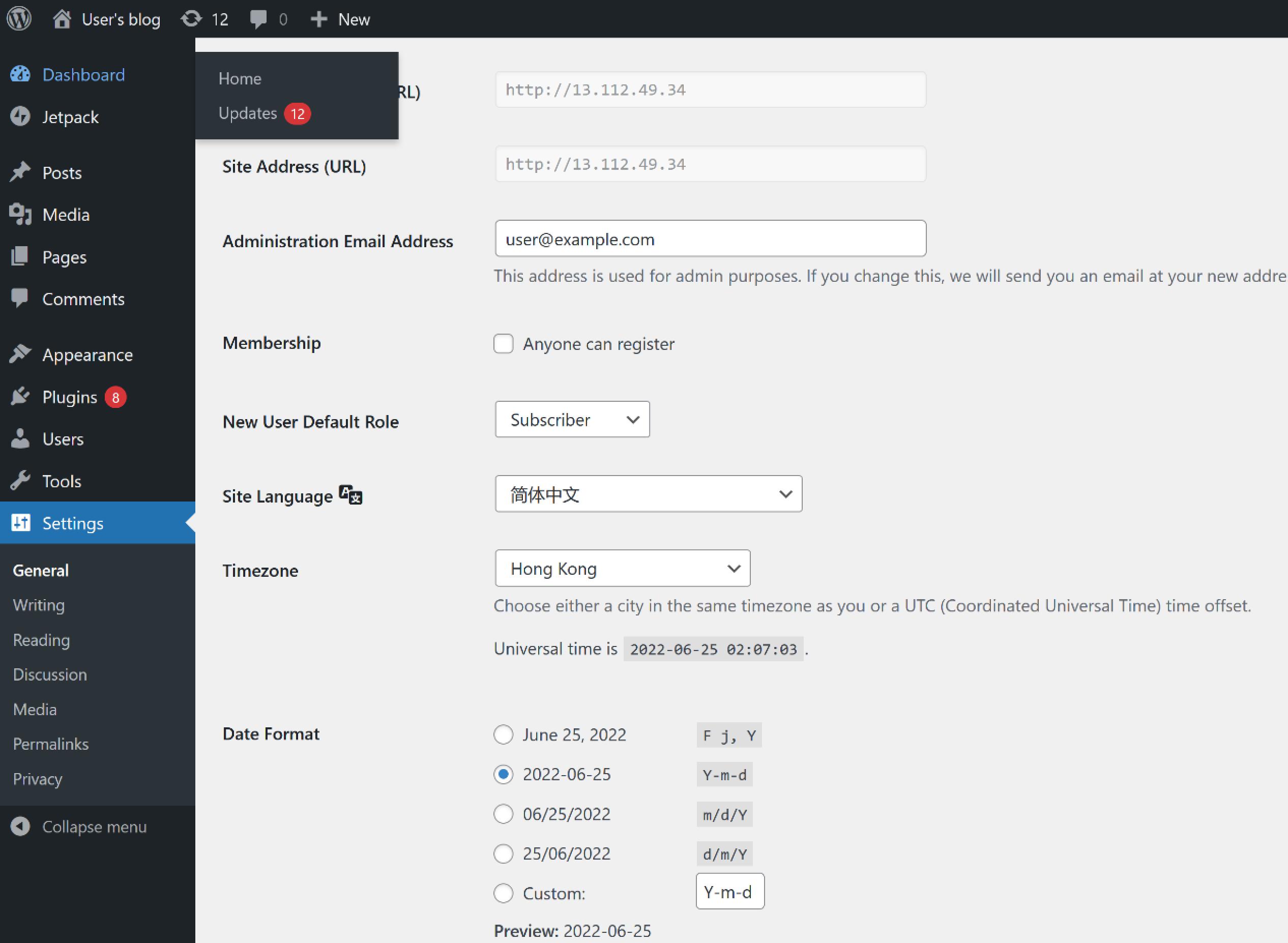
为了方便使用,我们在设置中将语言改为简体中文。至此实例建立完成,网站的基本功能就已经可用了。我们可以通过IP地址访问到它。但是,默认情况下,实例使用的是动态IP地址,每次重新启动实例后,其IP地址都可能会发生变化。我们还需要为其设置使用静态IP。

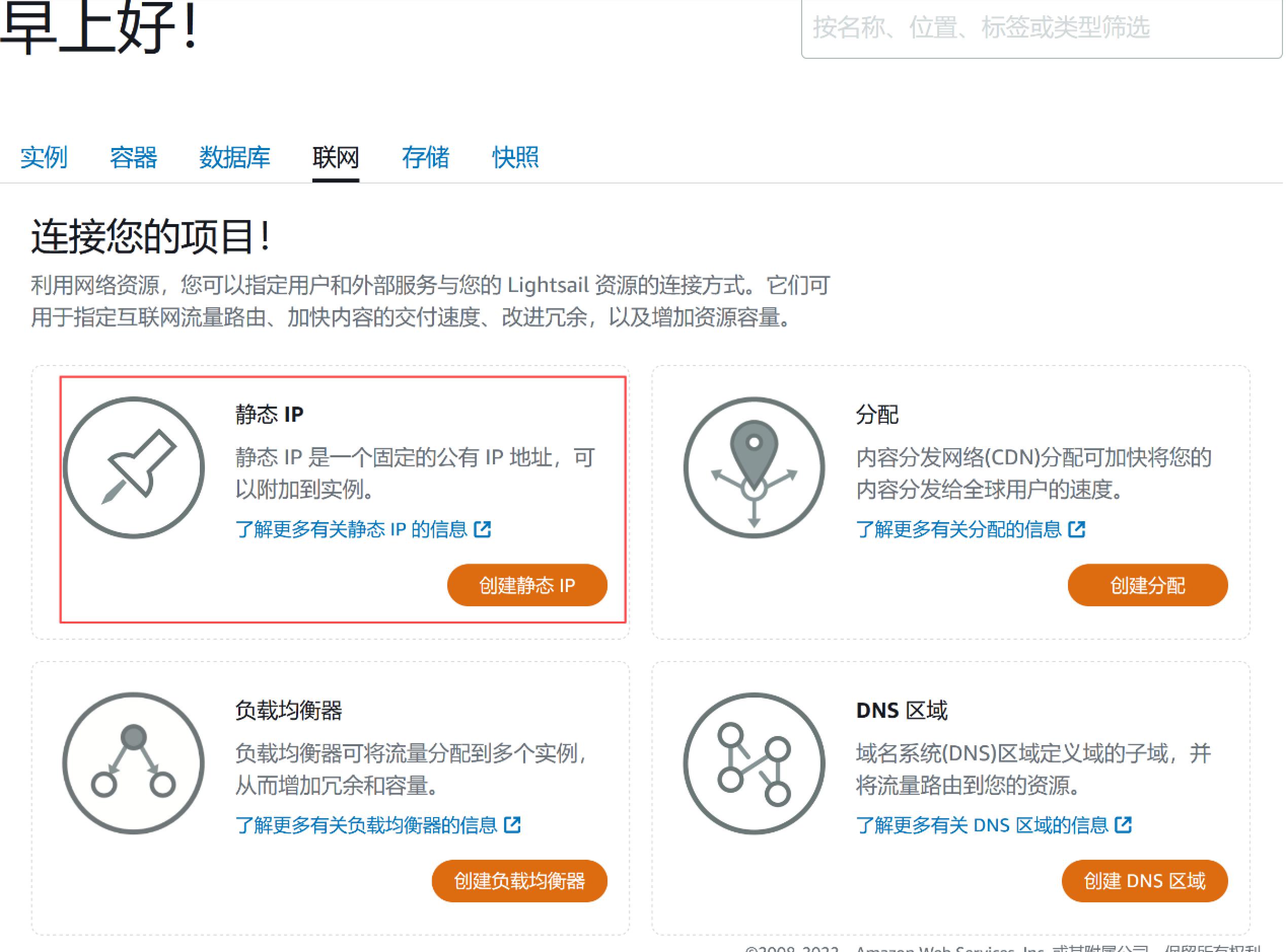
在Lightsail控制台中选择“联网”设置后,再选择“创建静态IP”。

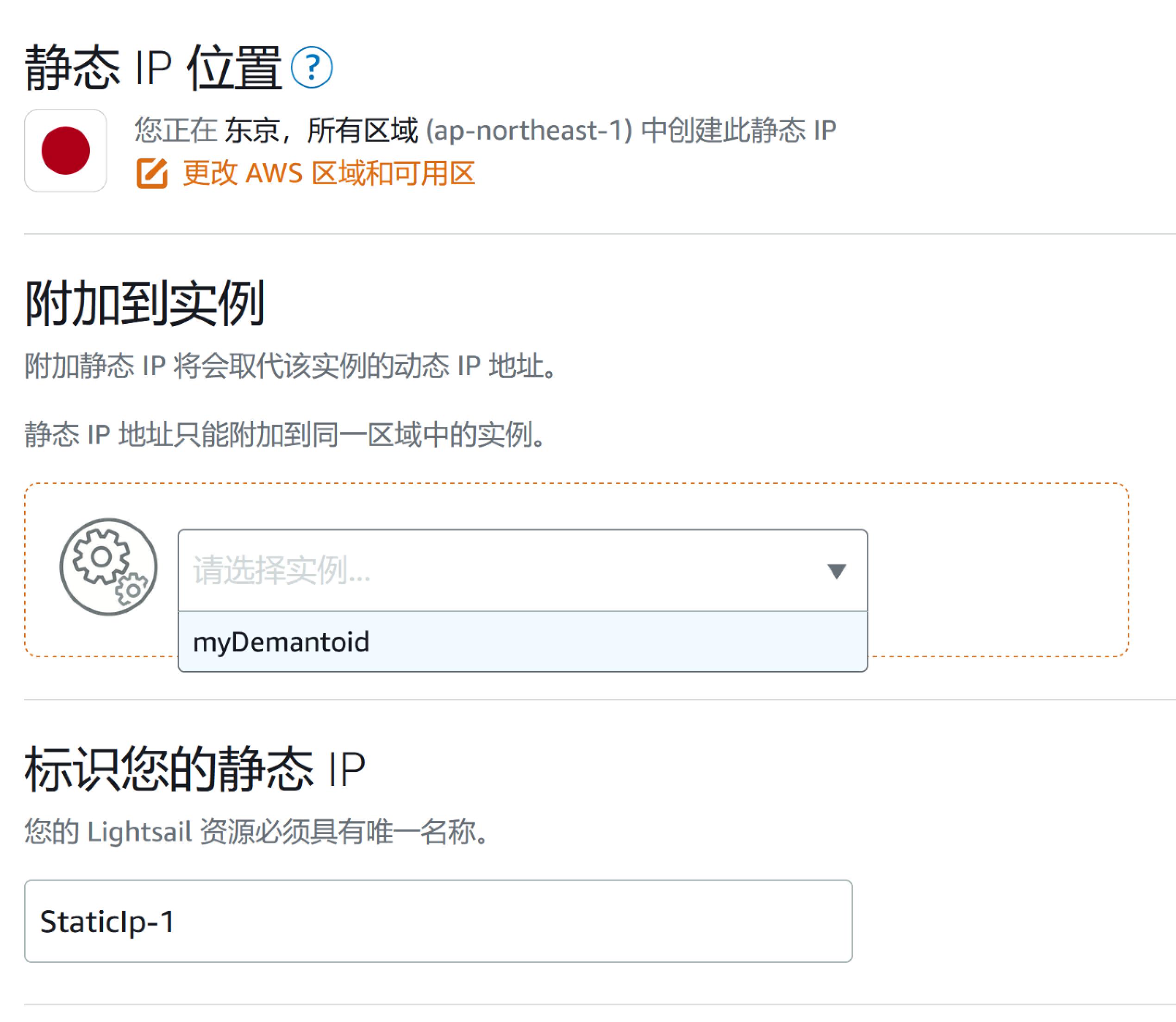
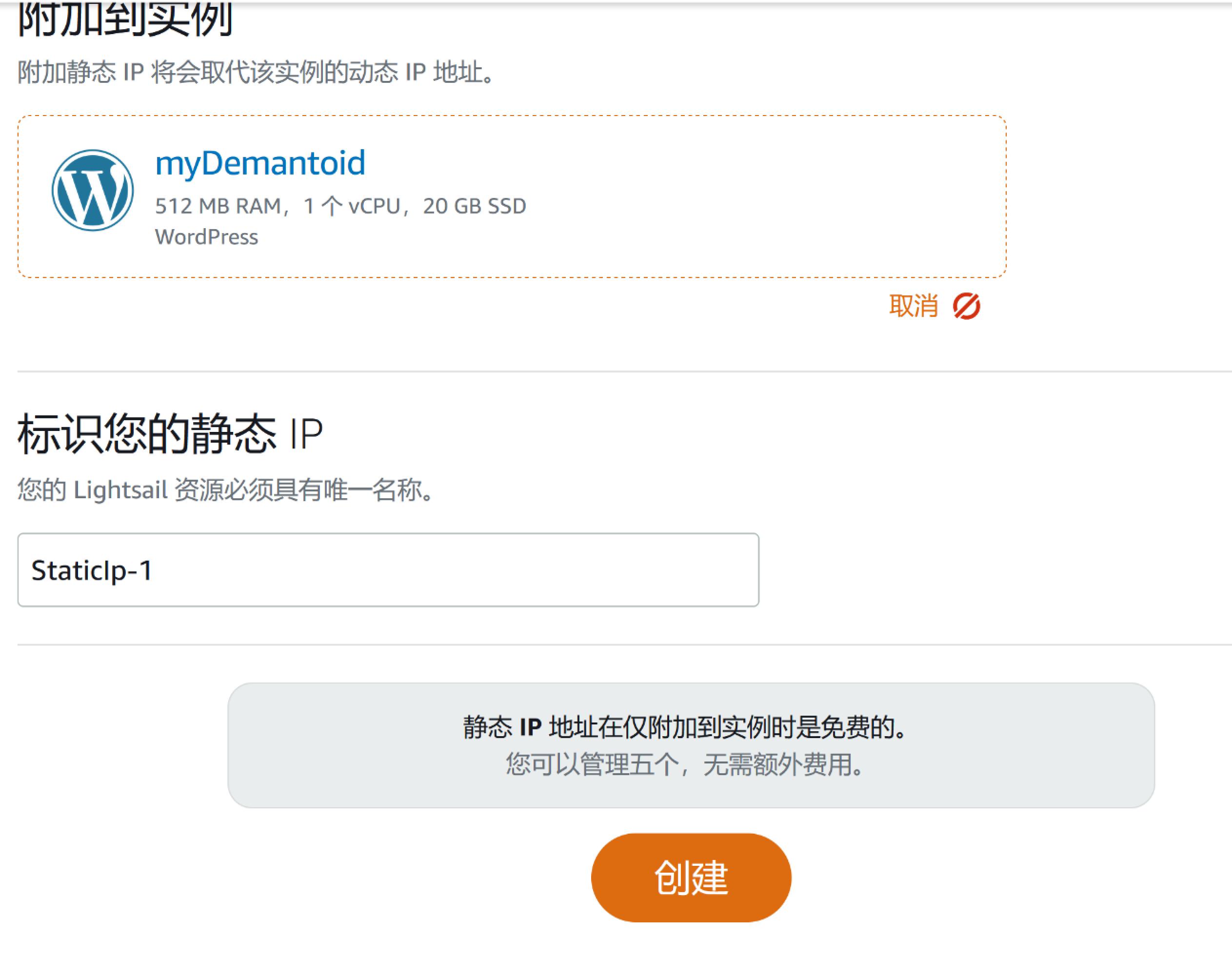
随后我们选择使用静态IP地址的实例以及静态IP的标识。

随后点击“创建”即可完成静态IP地址的创建过程。
3. 完成域名配置(本阶段预计用时5分钟,主要完成域名注册的后继工作以及绑定域名和IP地址):
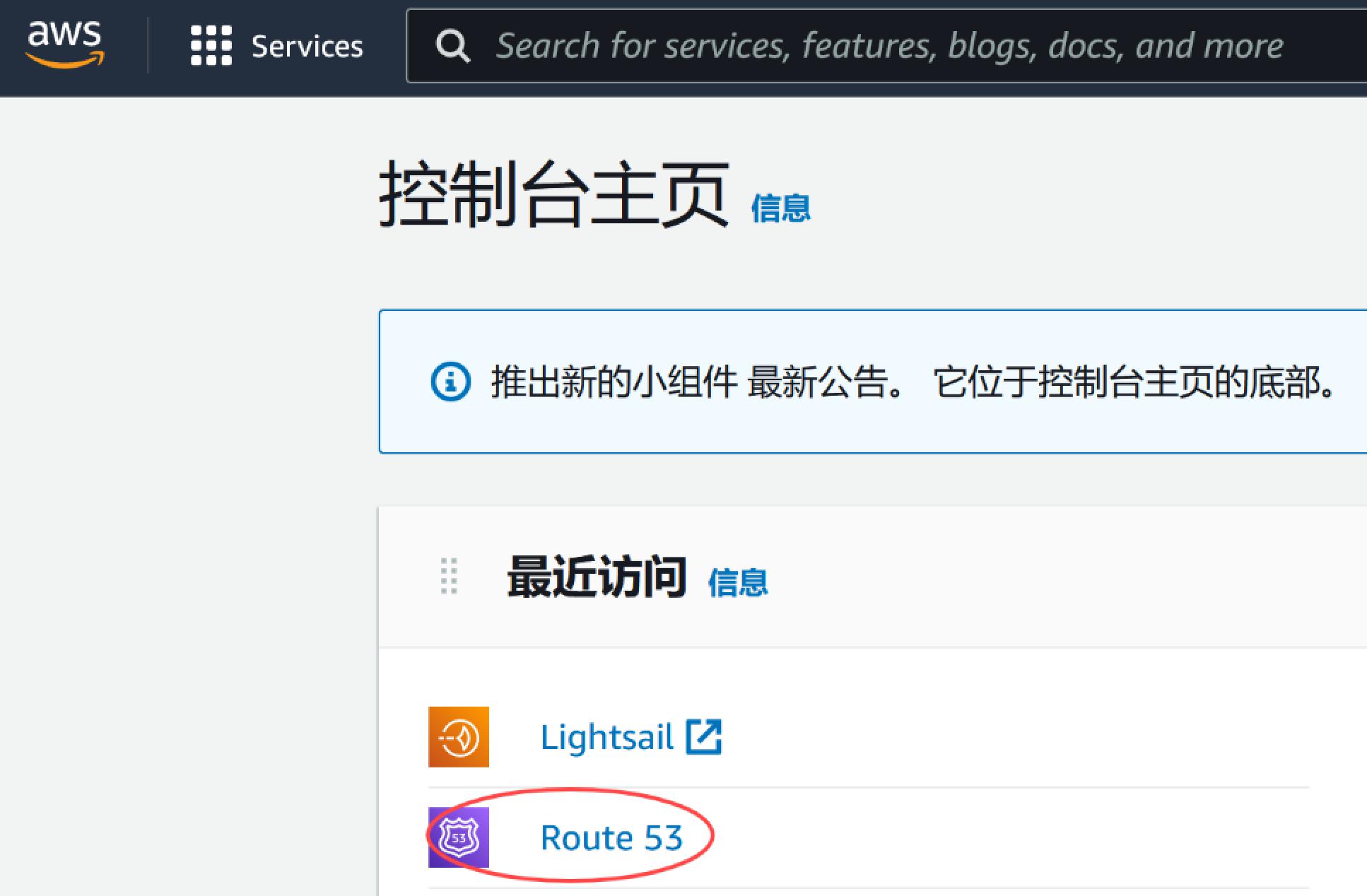
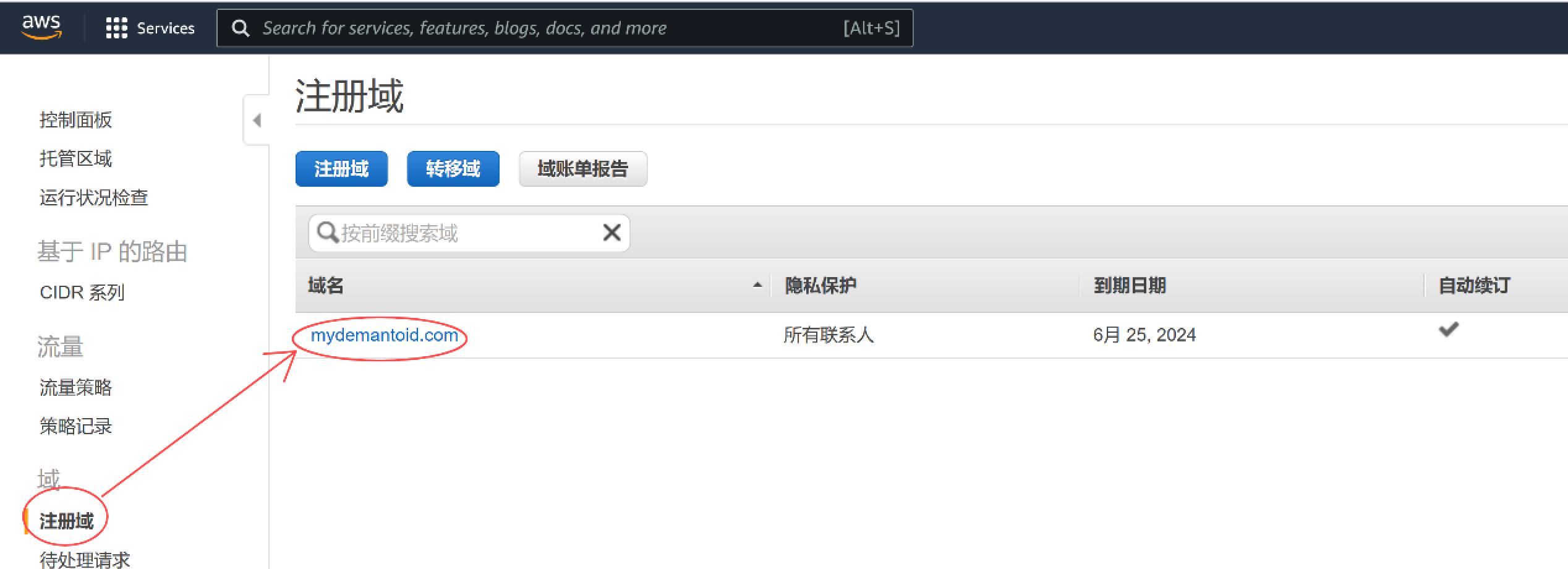
接下来,我们需要将IP地址和域名进行绑定。在我们完成前一阶段工作的时候,域名注册应该已经审核通过。在AWS控制台中,选择Route53打开域名管理工具。


选择注册域,然后点击我们之前注册的域名。

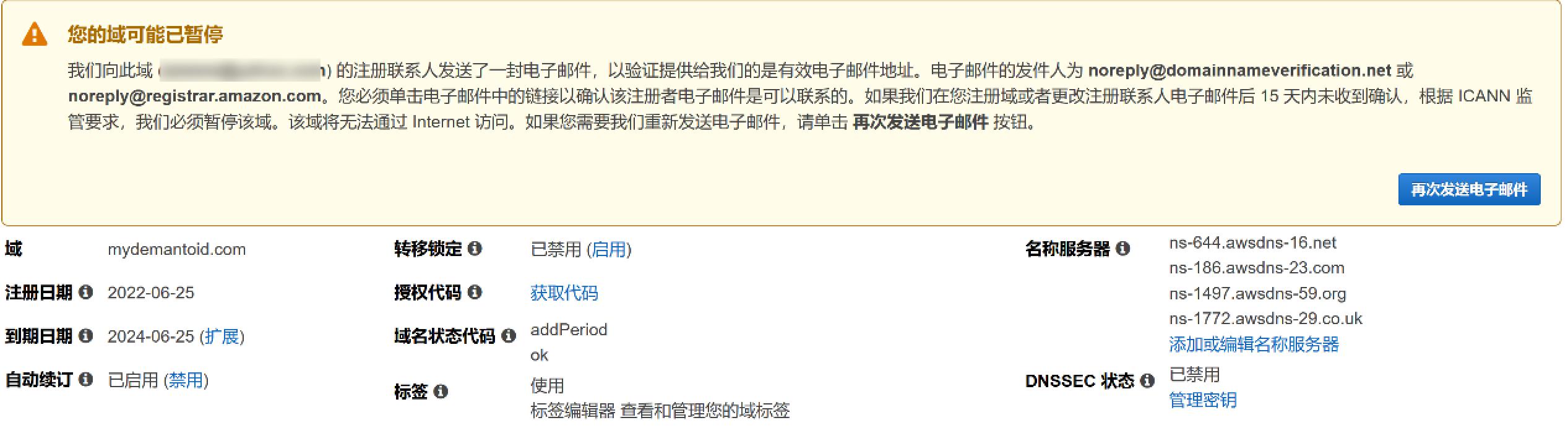
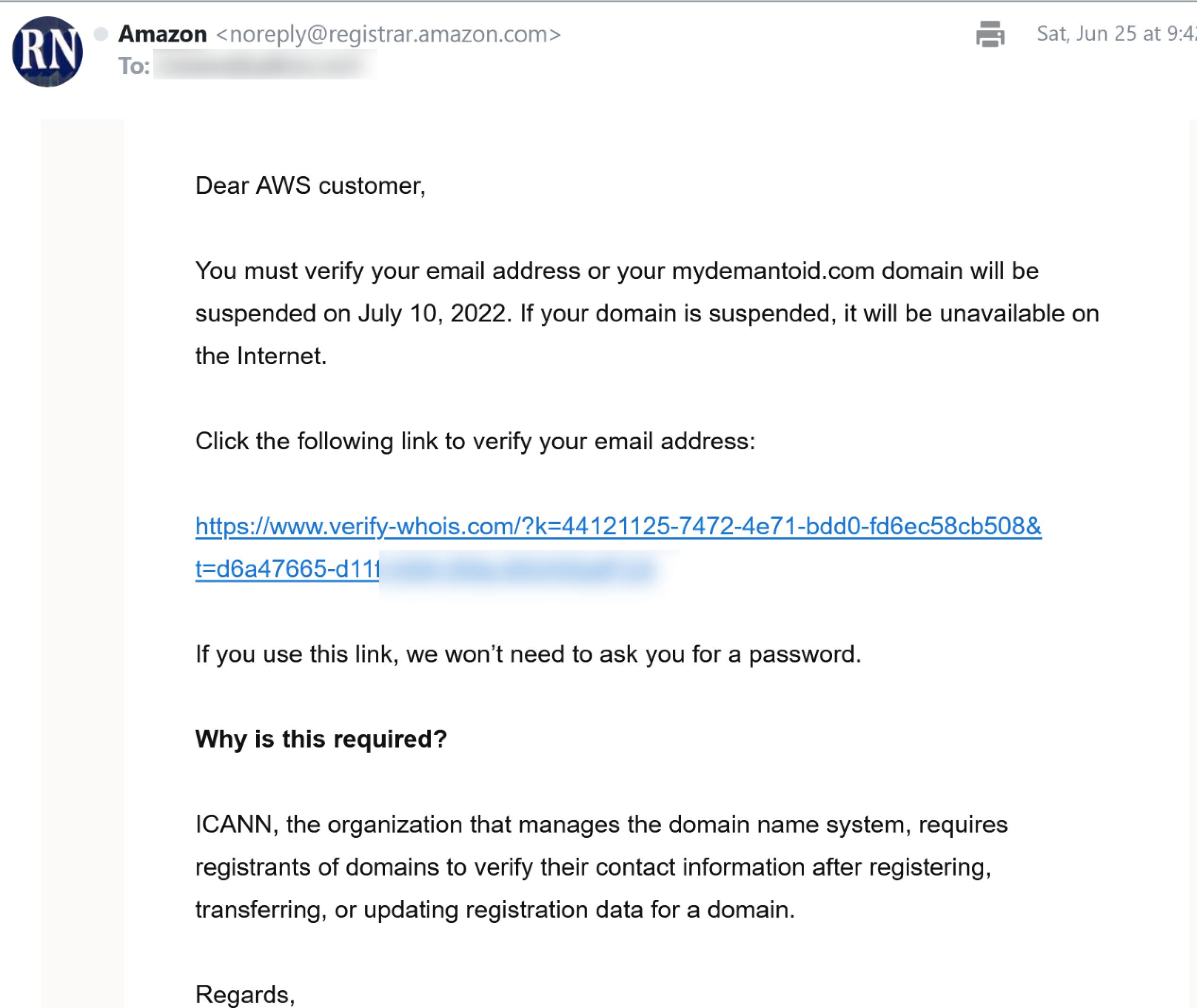
随后我们会看到一个警告提示信息。这是因为域名注册过程中需要确认联系人的电子邮件是否有效。打开之前我们注册时留下的邮箱,会看到一封确认邮件。

点击其中的确认连接,完成域名联系人的确认过程。

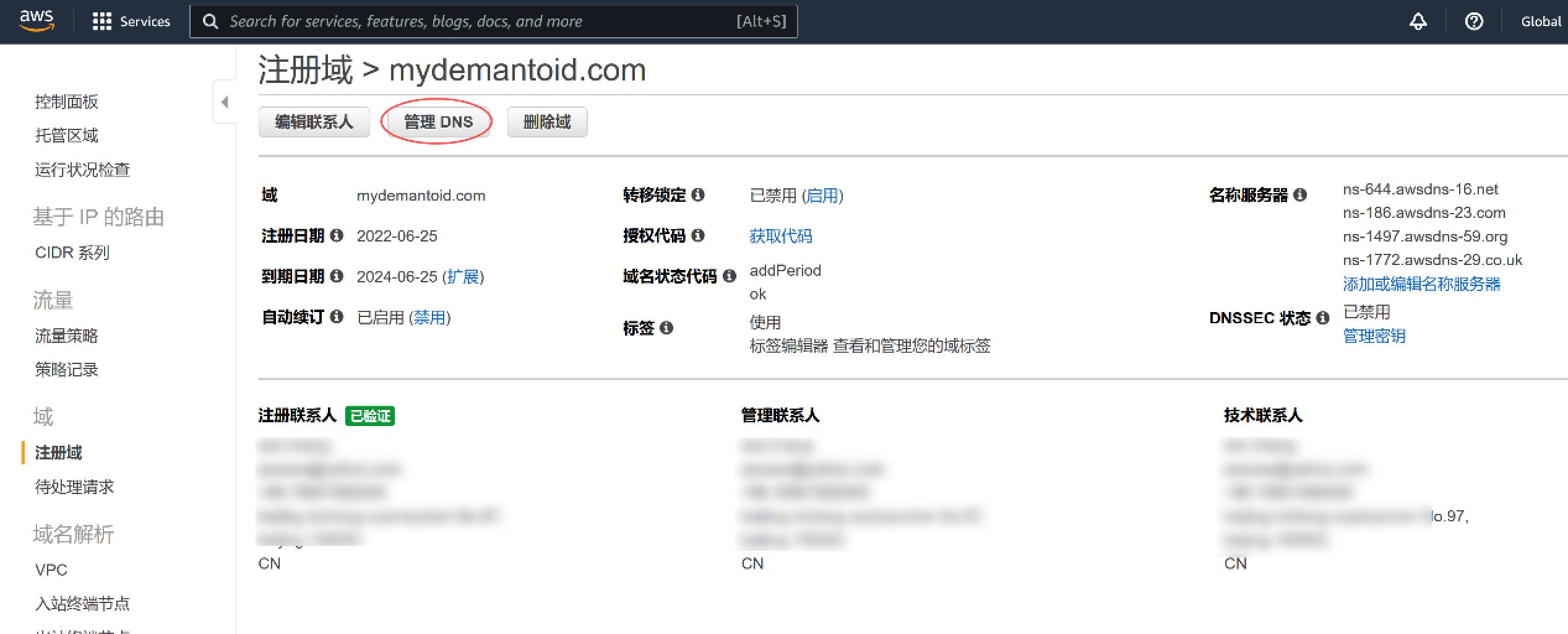
随后我们会看到,域名状态已经变为“已验证”。随后我们点击“管理DNS”,完成域名到IP地址的绑定。


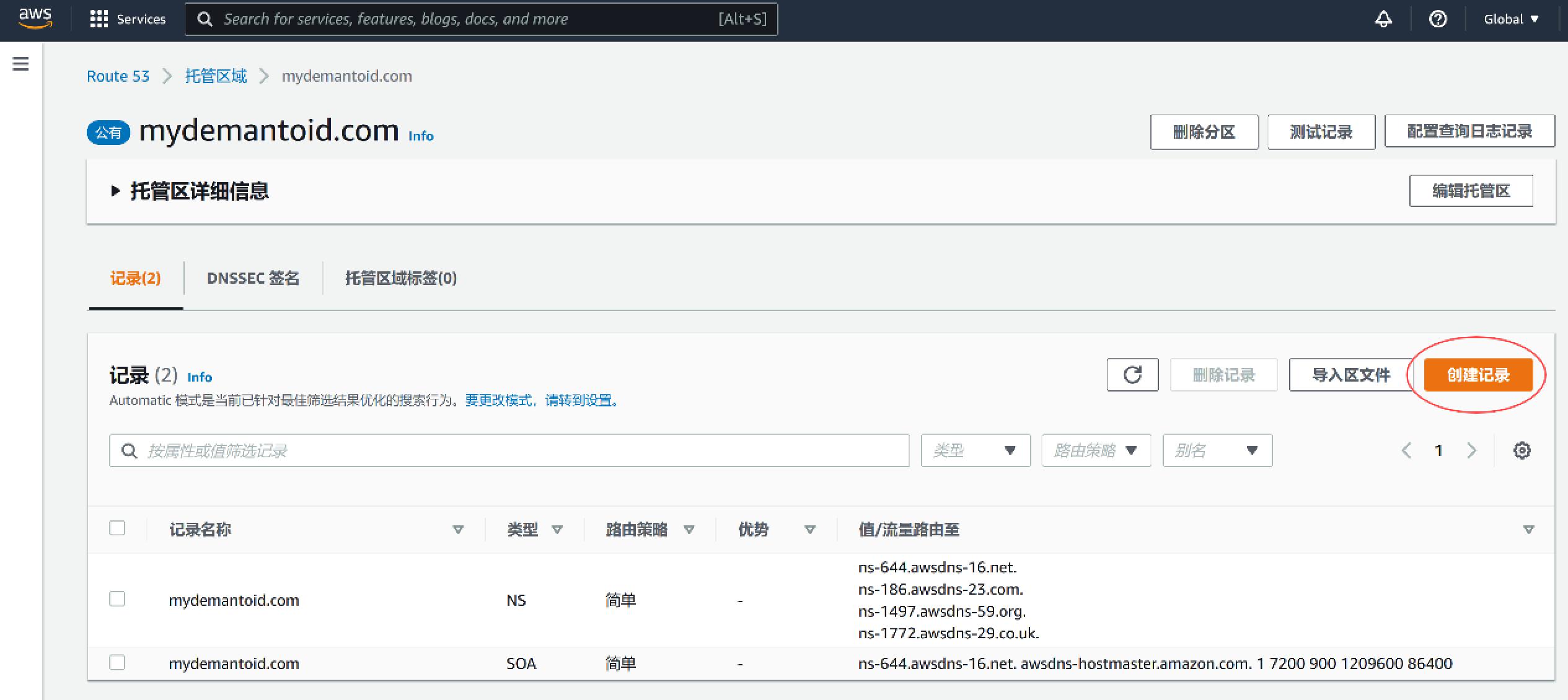
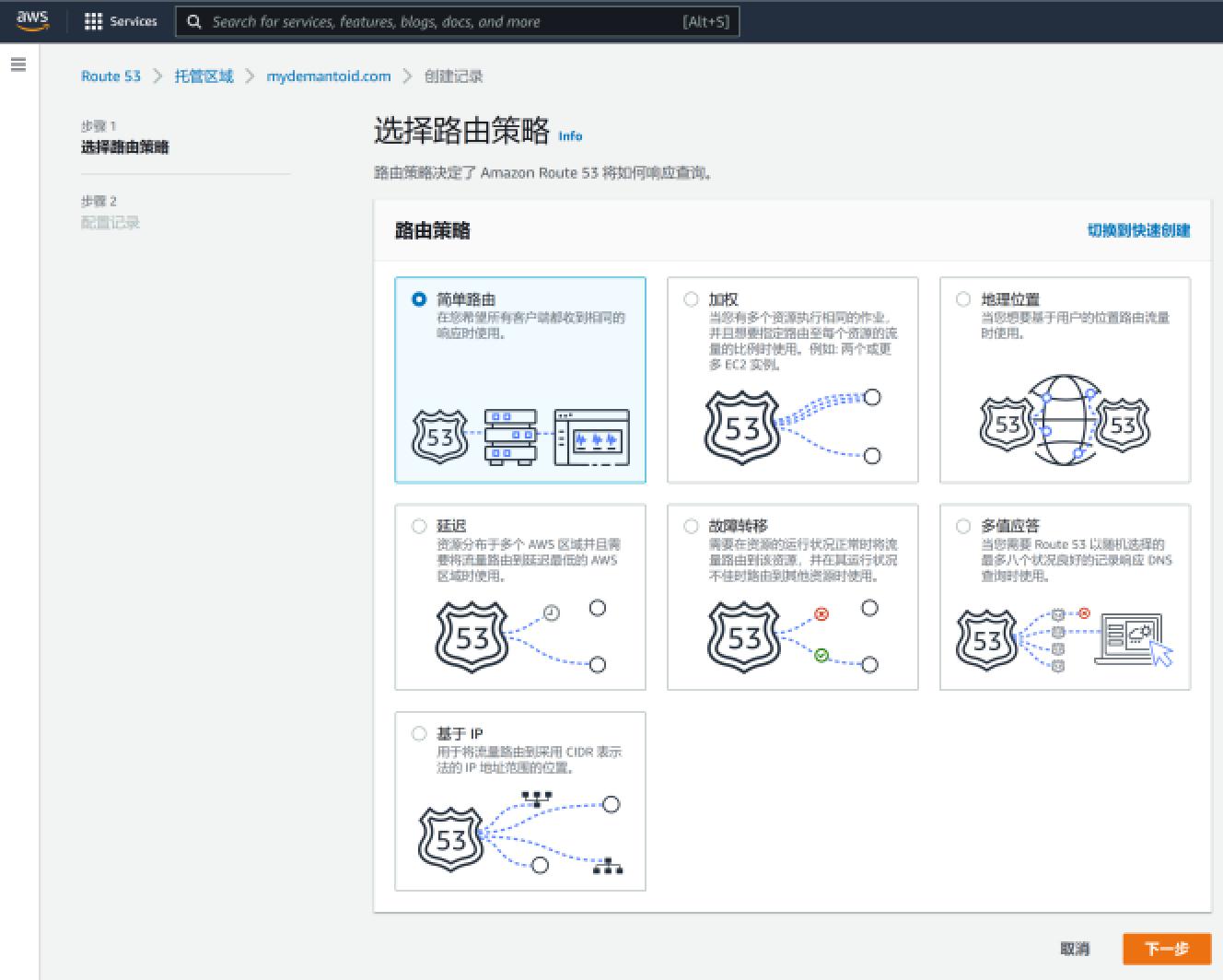
点击其中的“创建记录”。

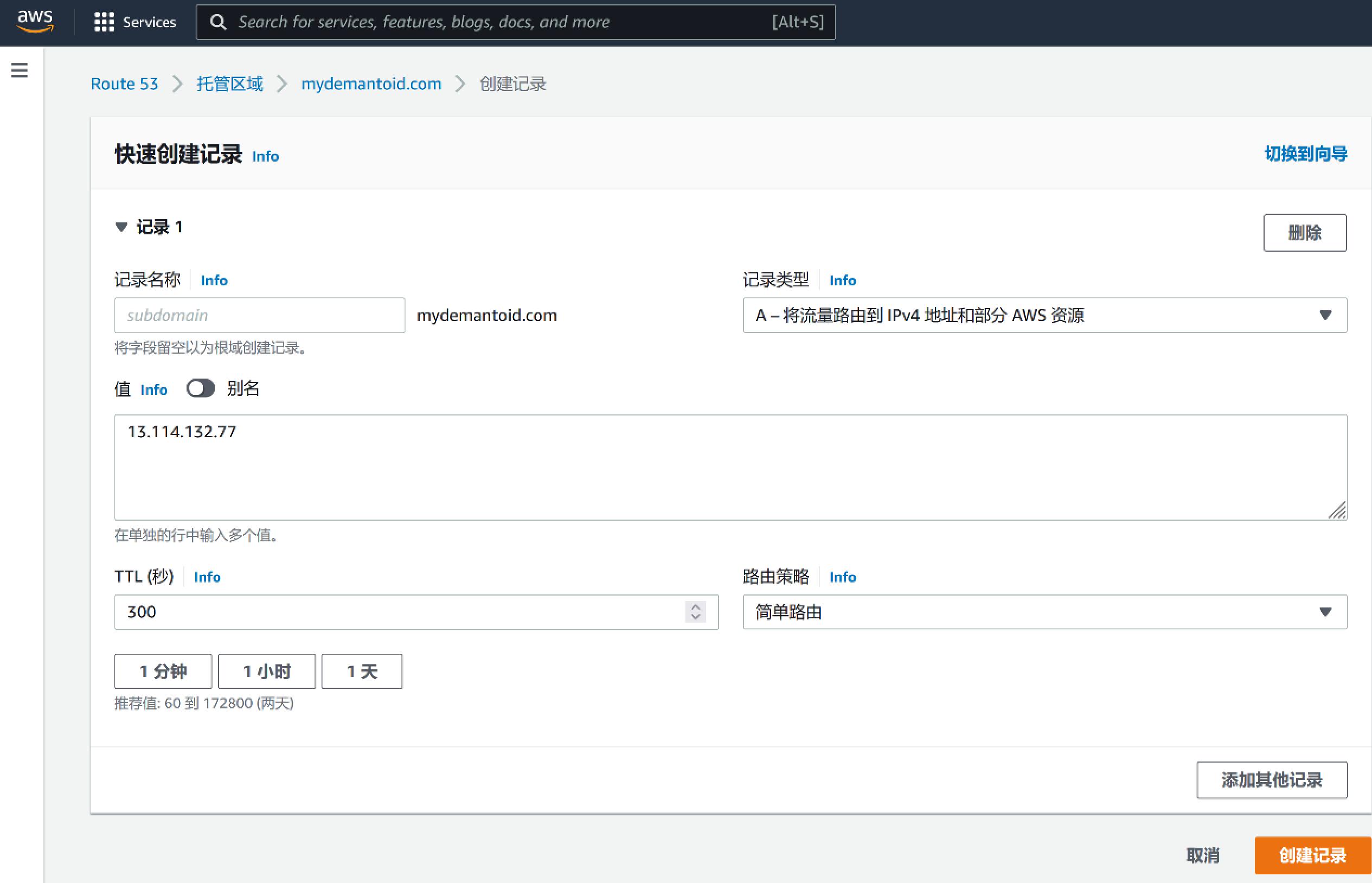
创建一条指向之前得到的静态IP地址的A记录。完成后,已经可以通过域名来访问网站了。

4. 申请并启用安全证书(本阶段用时5分钟,主要完成负载均衡器和证书的申请配置):
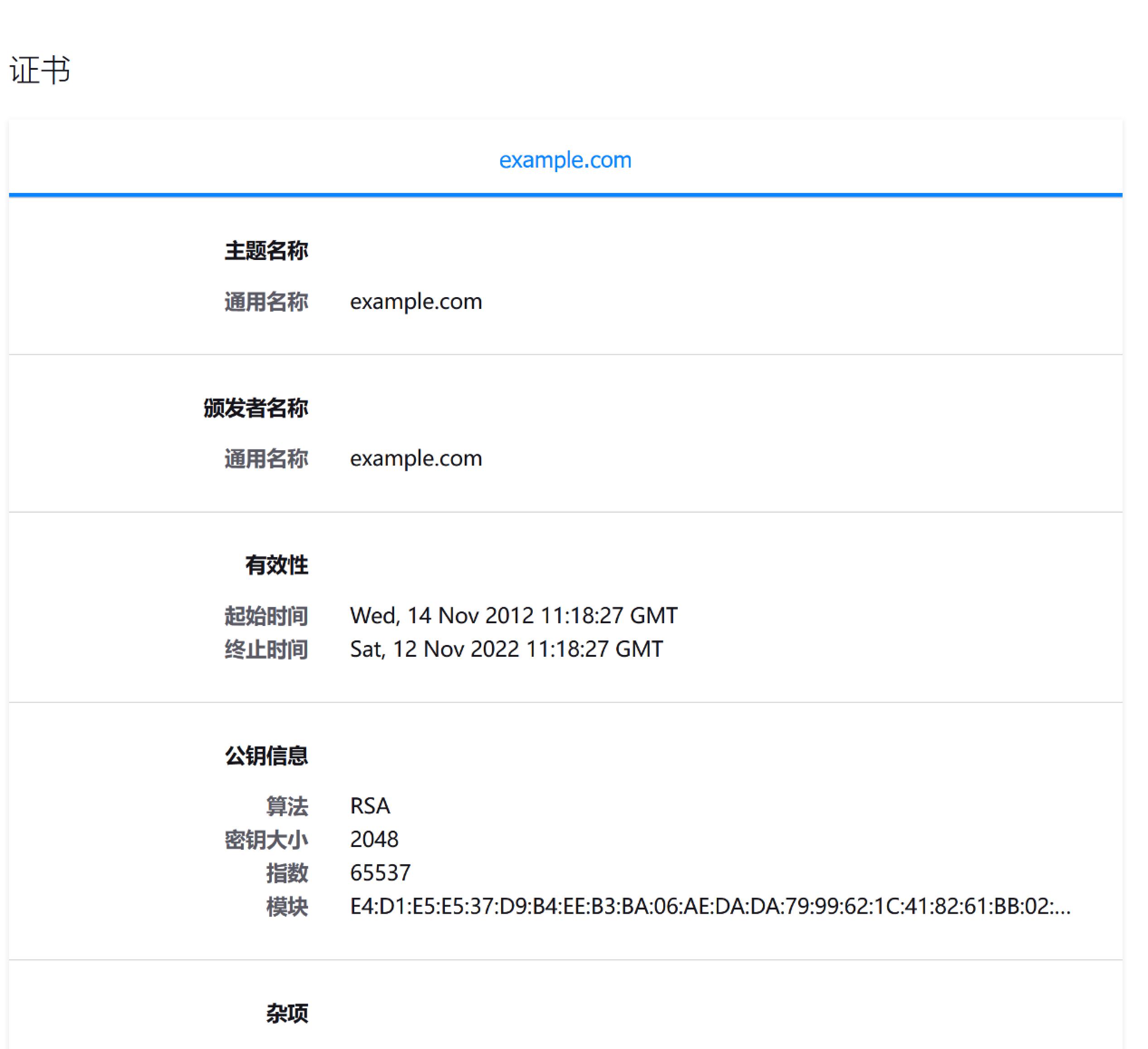
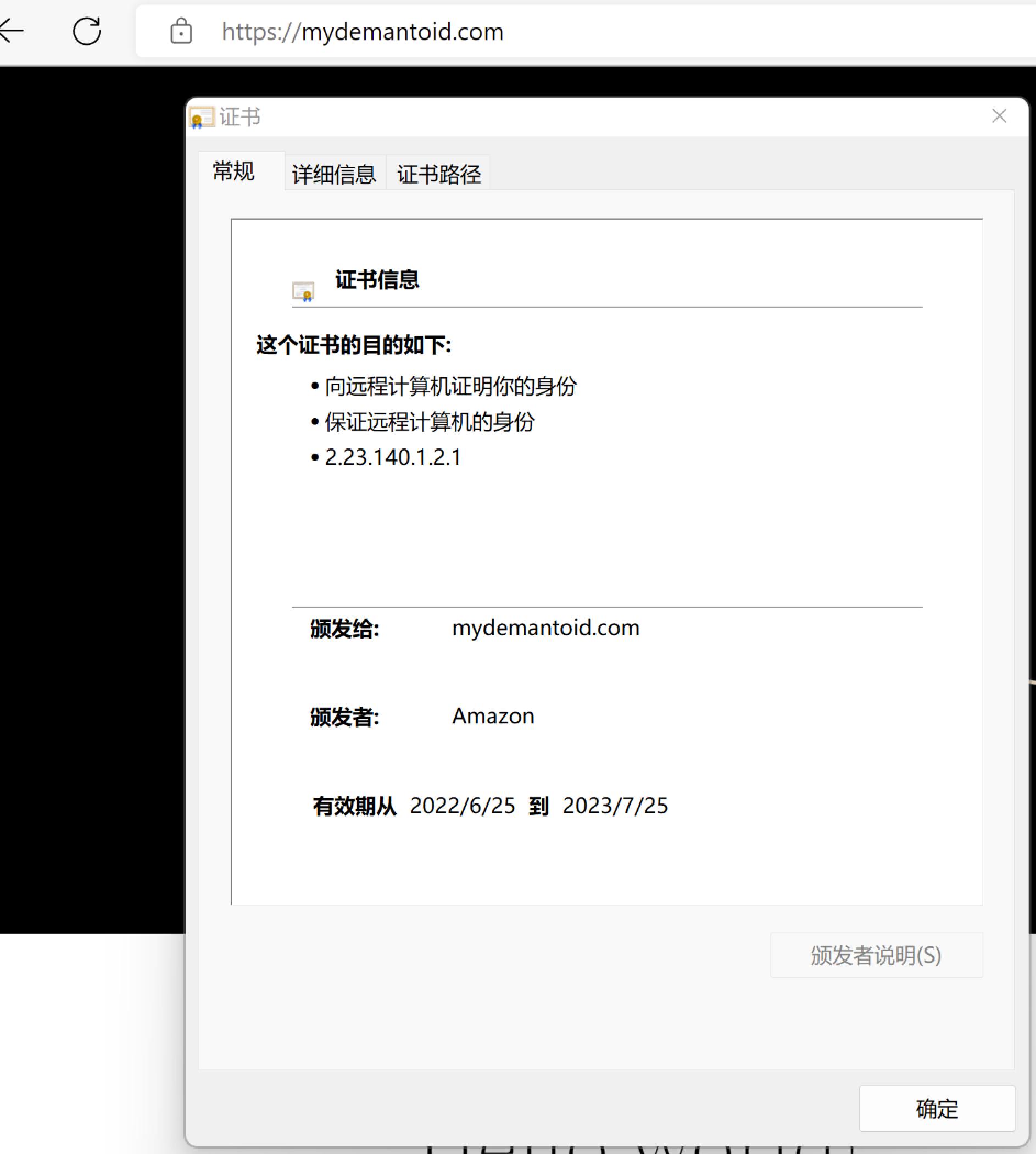
但是我们会看到,关于安全证书的警告仍然存在。查看网站证书后,会发现网站使用的是AWS的默认测试证书。

之所以产生这个警告信息,是因为证书的域名和我们网站的域名不匹配。由于目前的大多数主流浏览器默认强制使用htts协议连接网站,证书问题不解决,用户每次访问网站都会看到安全警告信息。这个问题曾经困扰了我一段时间。经过阅读AWS的在线文档,我弄明白了如何为网站申请ssl证书。我们首先需要为网站建立一个负载均衡器。

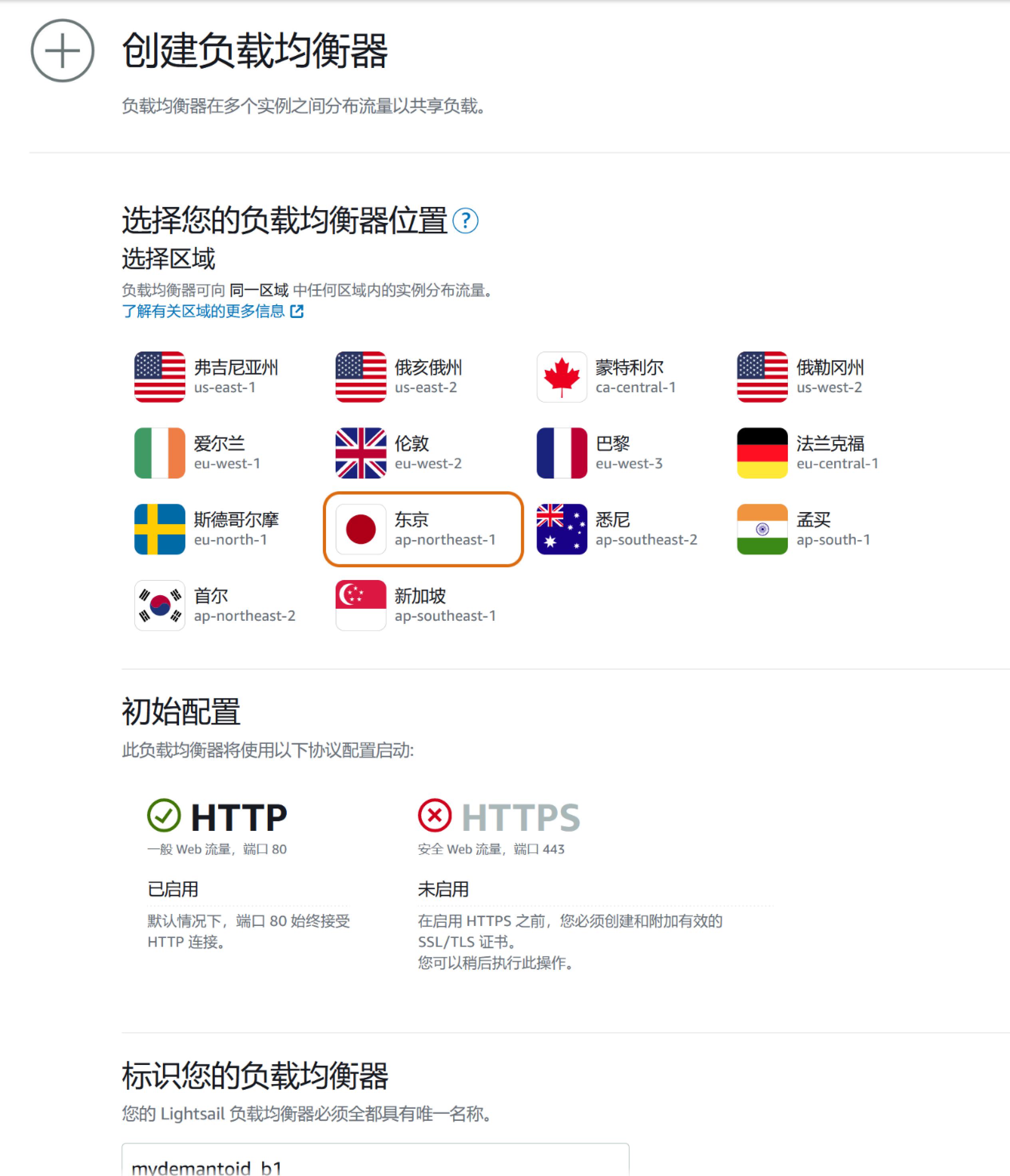
在Lightsail控制台 “联网”设置中,点击“创建负载均衡器”。

与实例配置类似,我们需要为负载均衡选择位置以及为其指定一个名称。

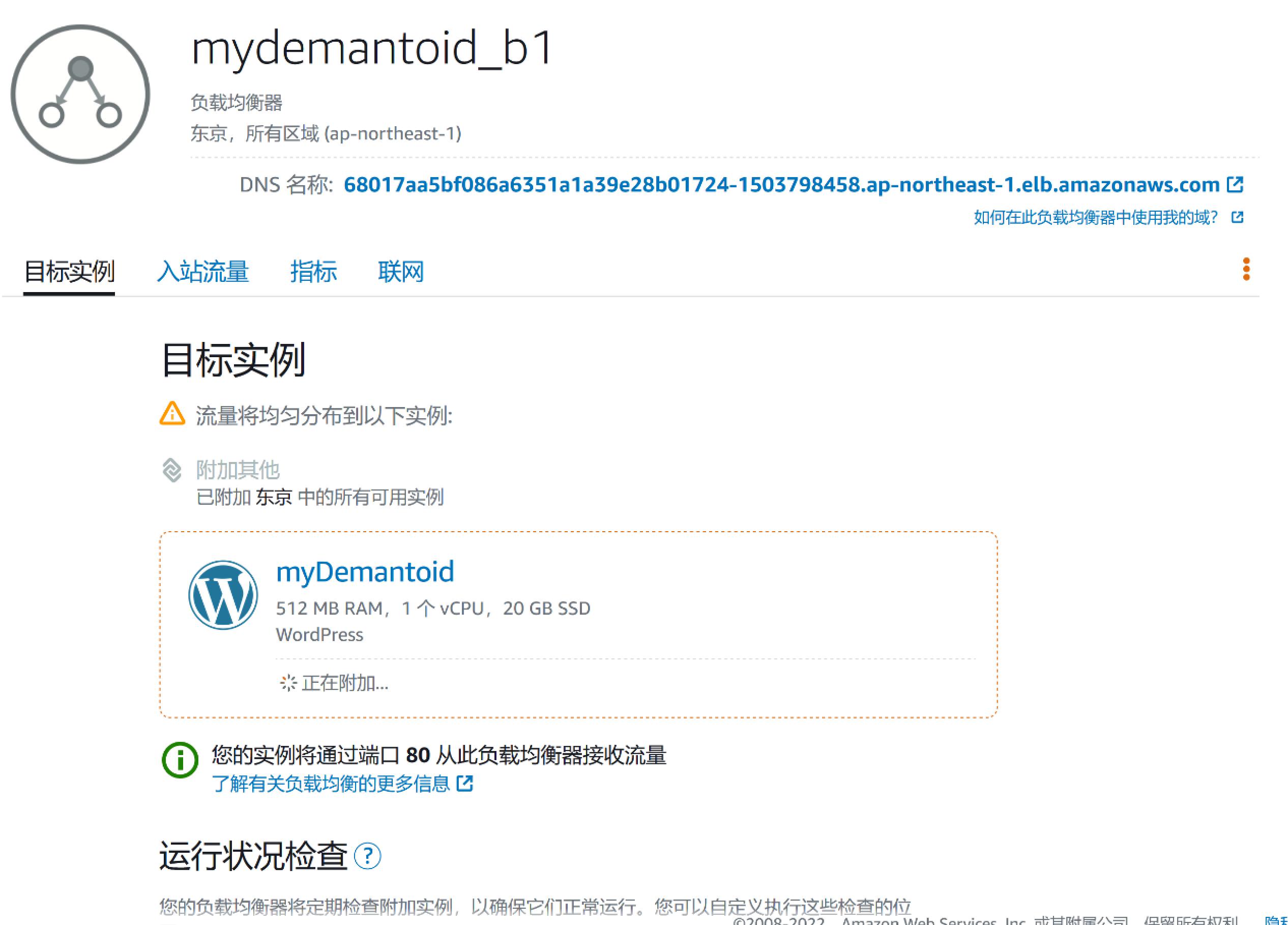
随后为其指定目标实例并将其附加到负载均衡器中。一个负载均衡器可以为其附加多个实例。


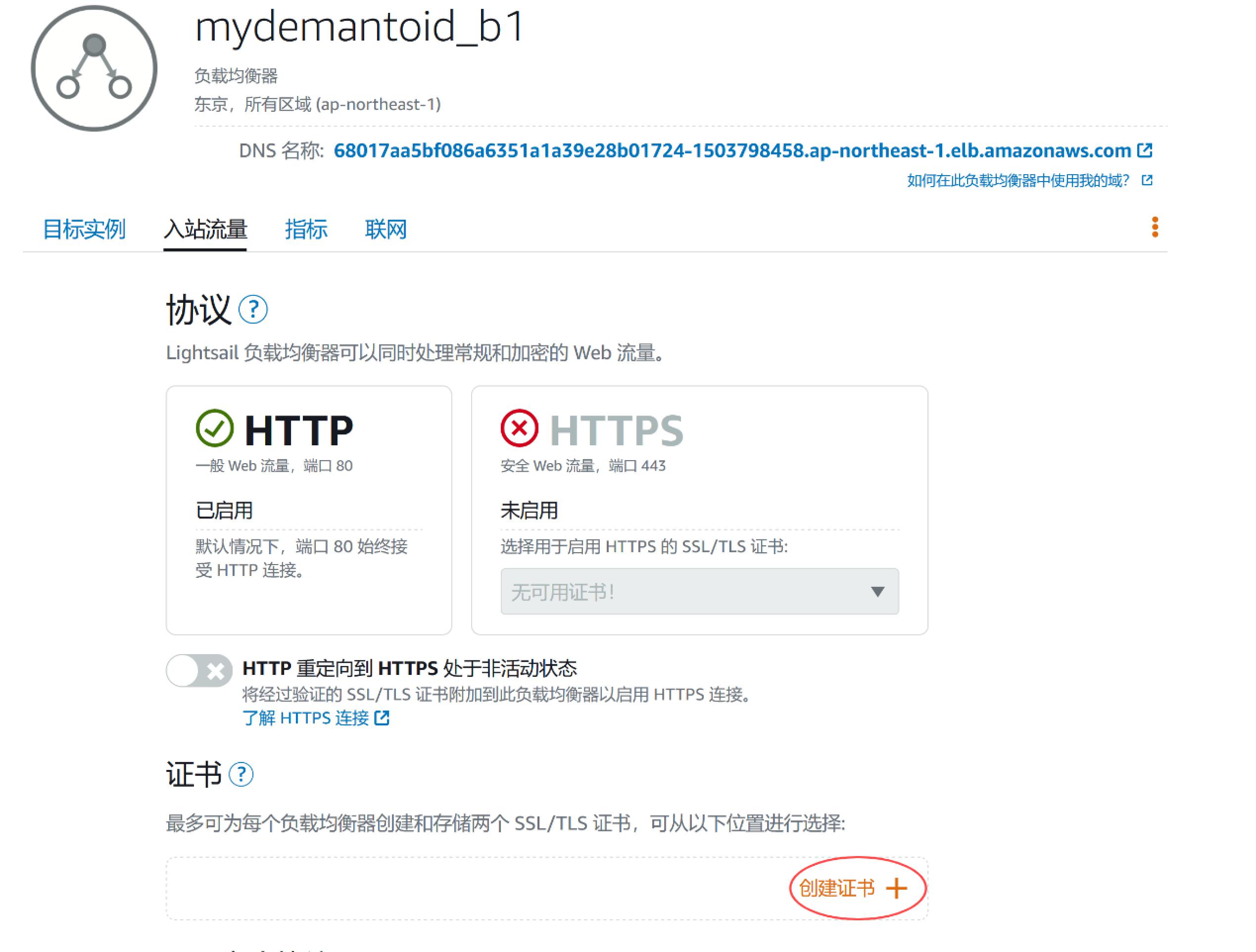
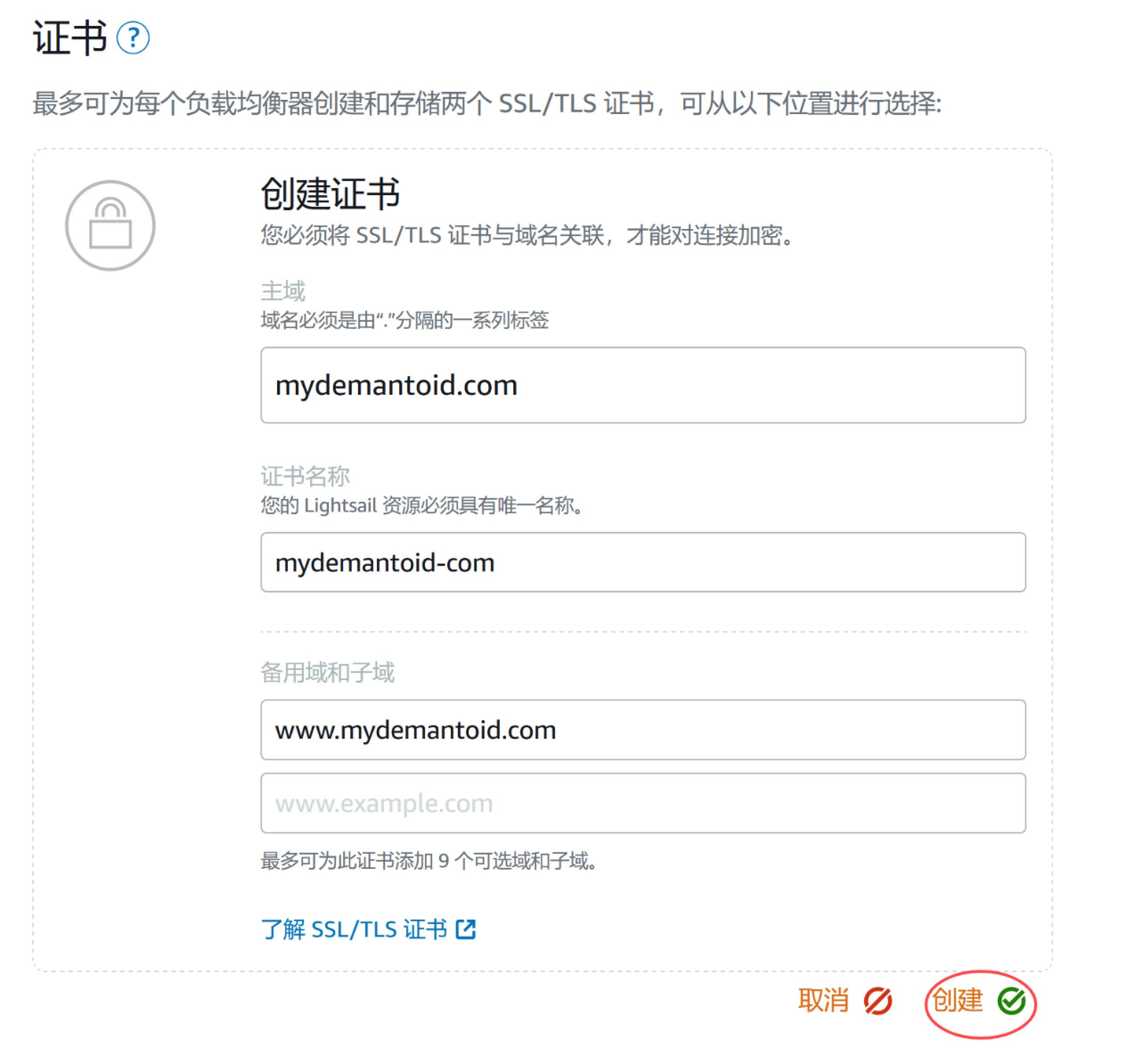
随后我们选择“入站流量”,再点击下面的“创建证书”。

输入网站的域名和备用域名(我选择常用的www子域名作为其备用域名)后,点击“创建”按钮。

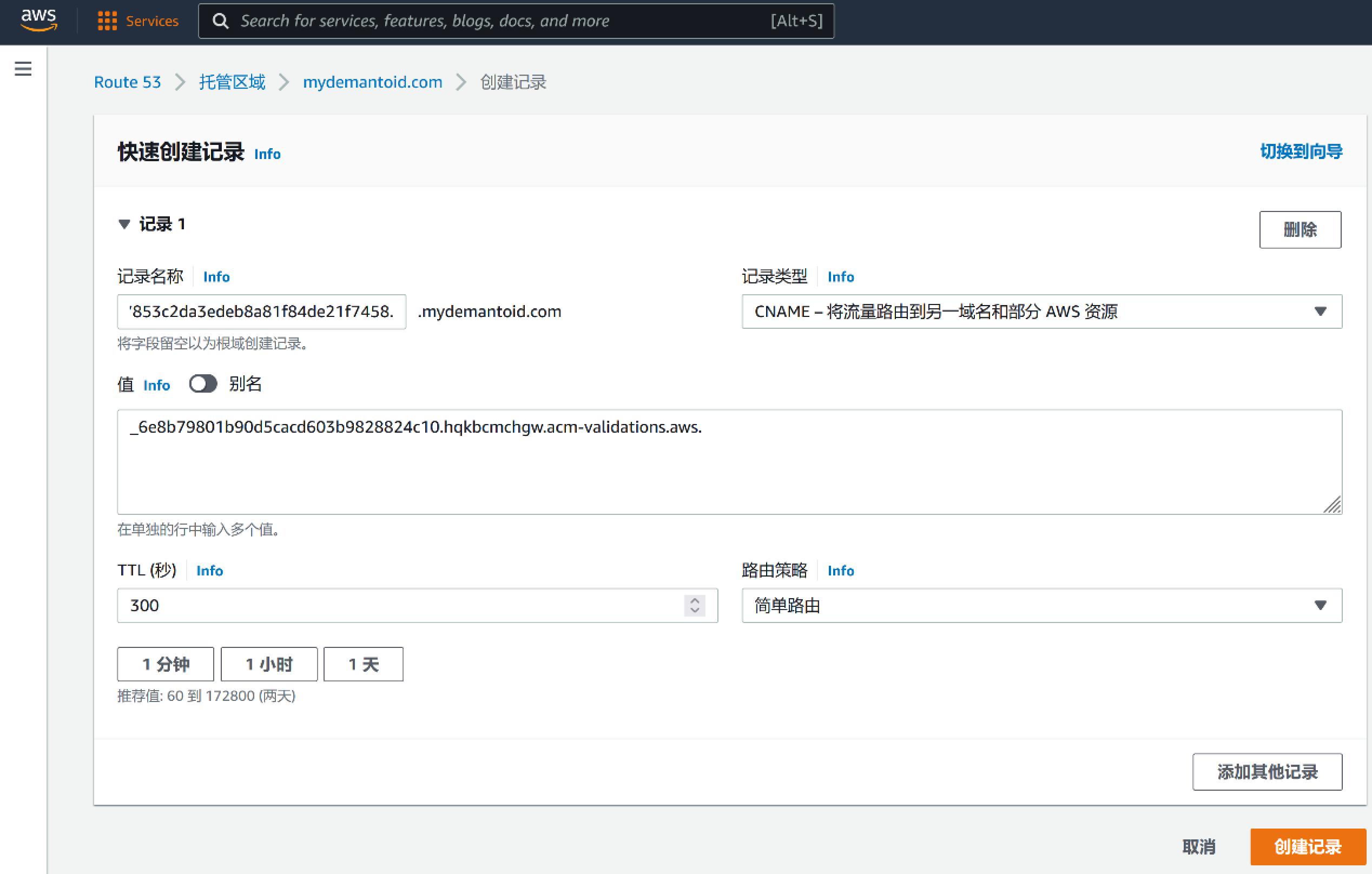
随后需要为证书注册完成验证工作。证书颁发机构为了能够保证证书的安全性,需要确认用户确实对注册的域名拥有控制权。因此需要对其进行验证。验证的方法也很简单——在自己的域名DNS记录中添加相应的CNAME记录即可。
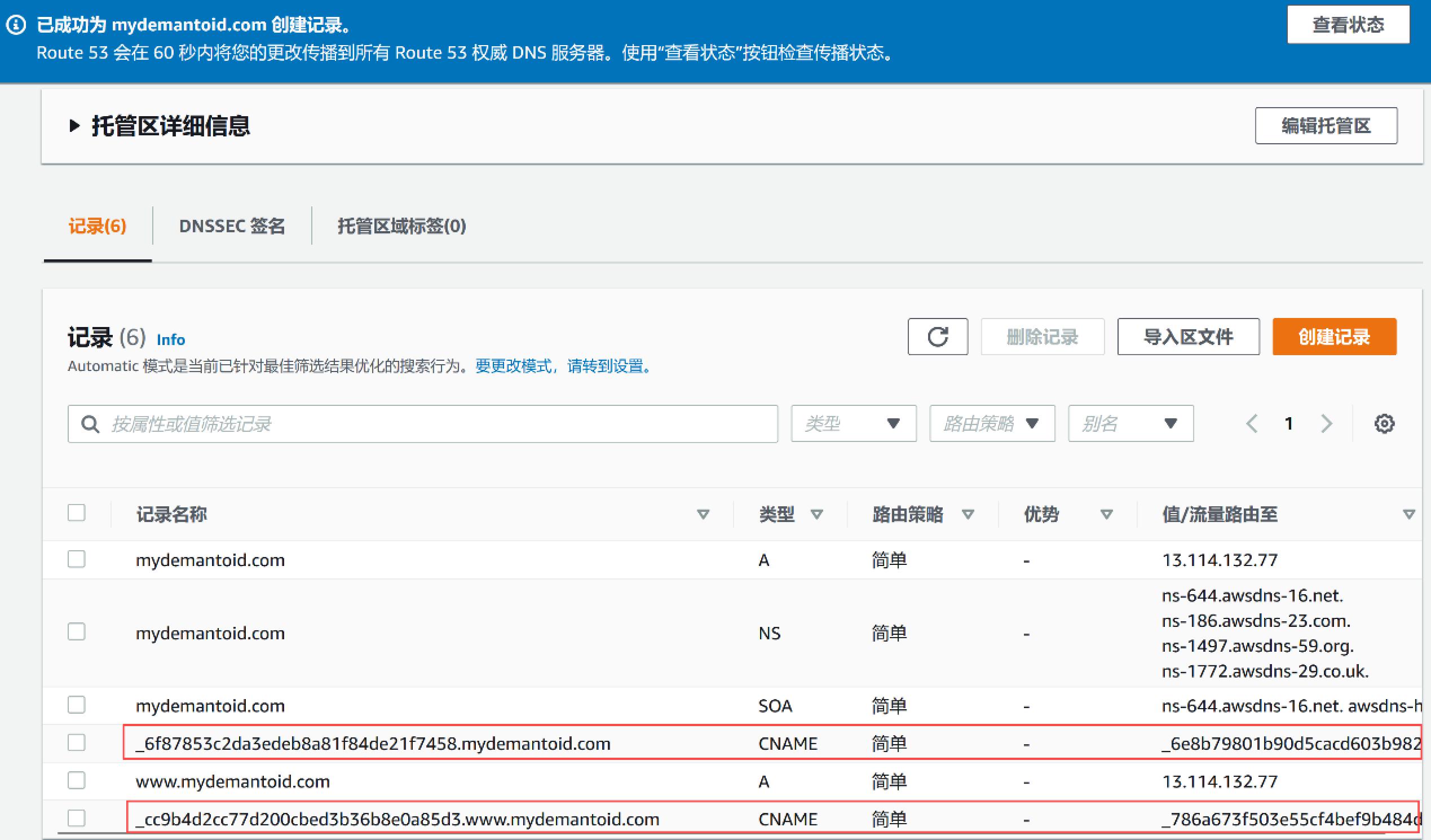
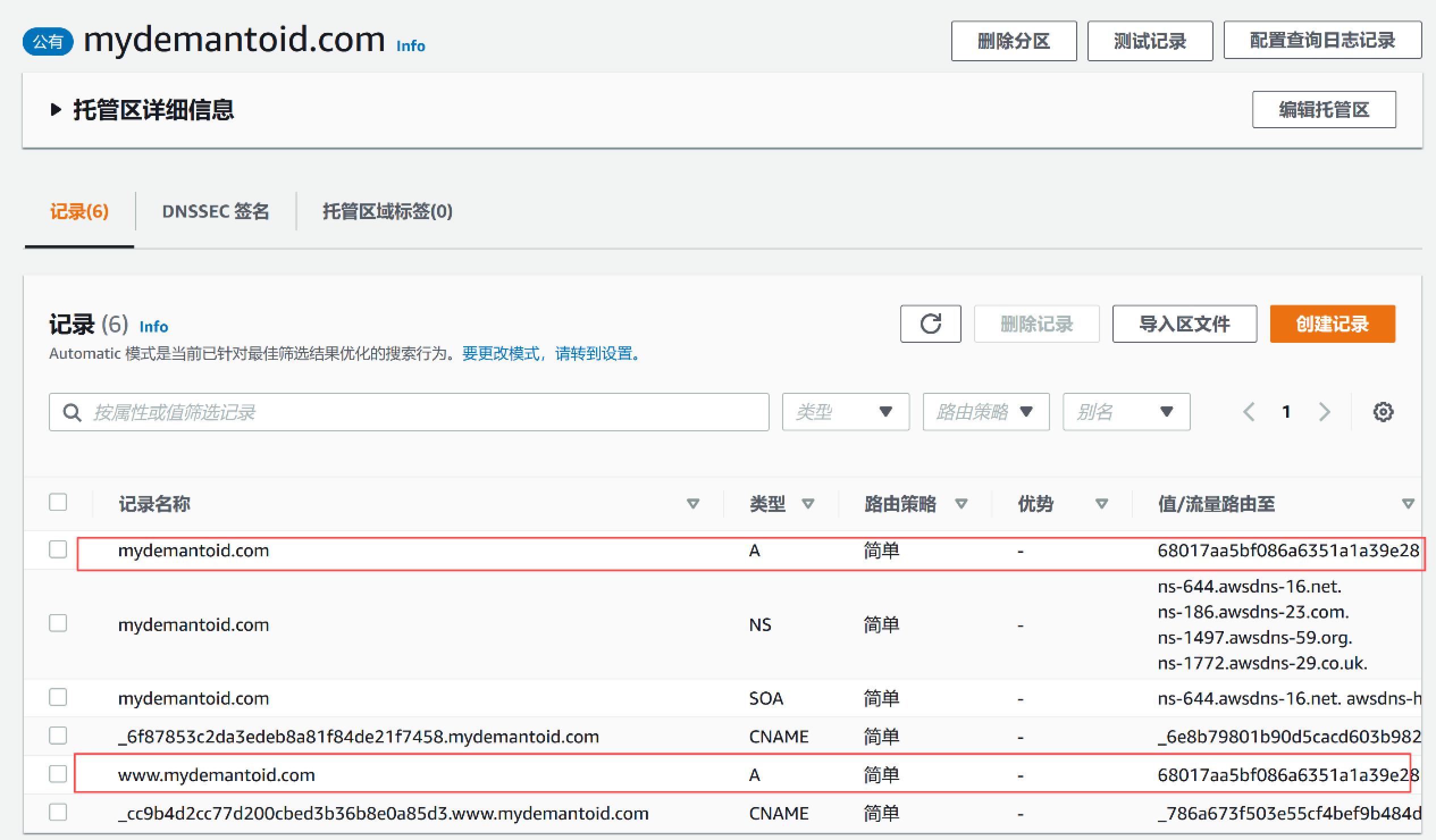
我们在AWS控制台的Route 53管理工具中完成记录的添加即可。


上面两图即是添加过程和完成之后的效果。

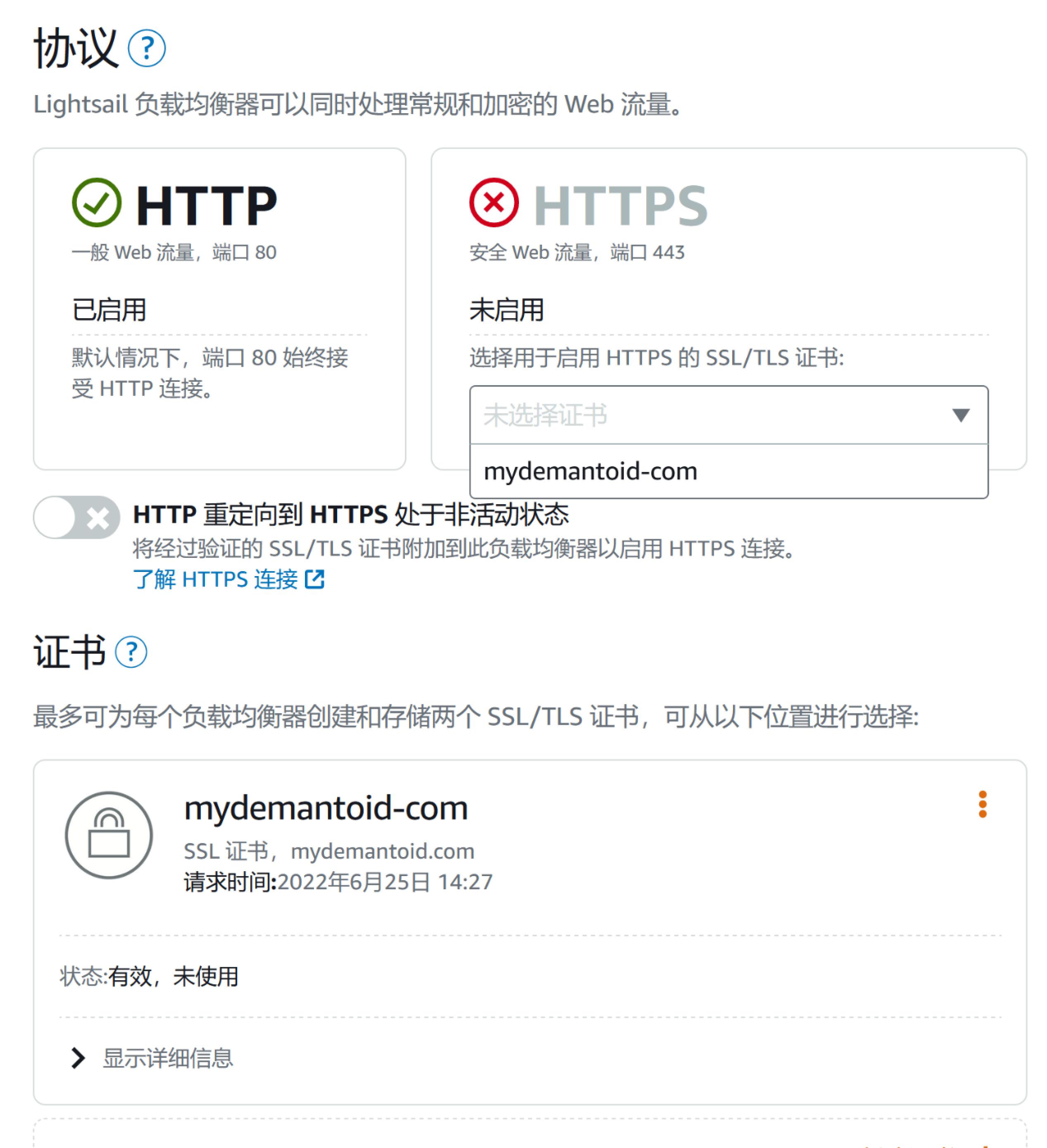
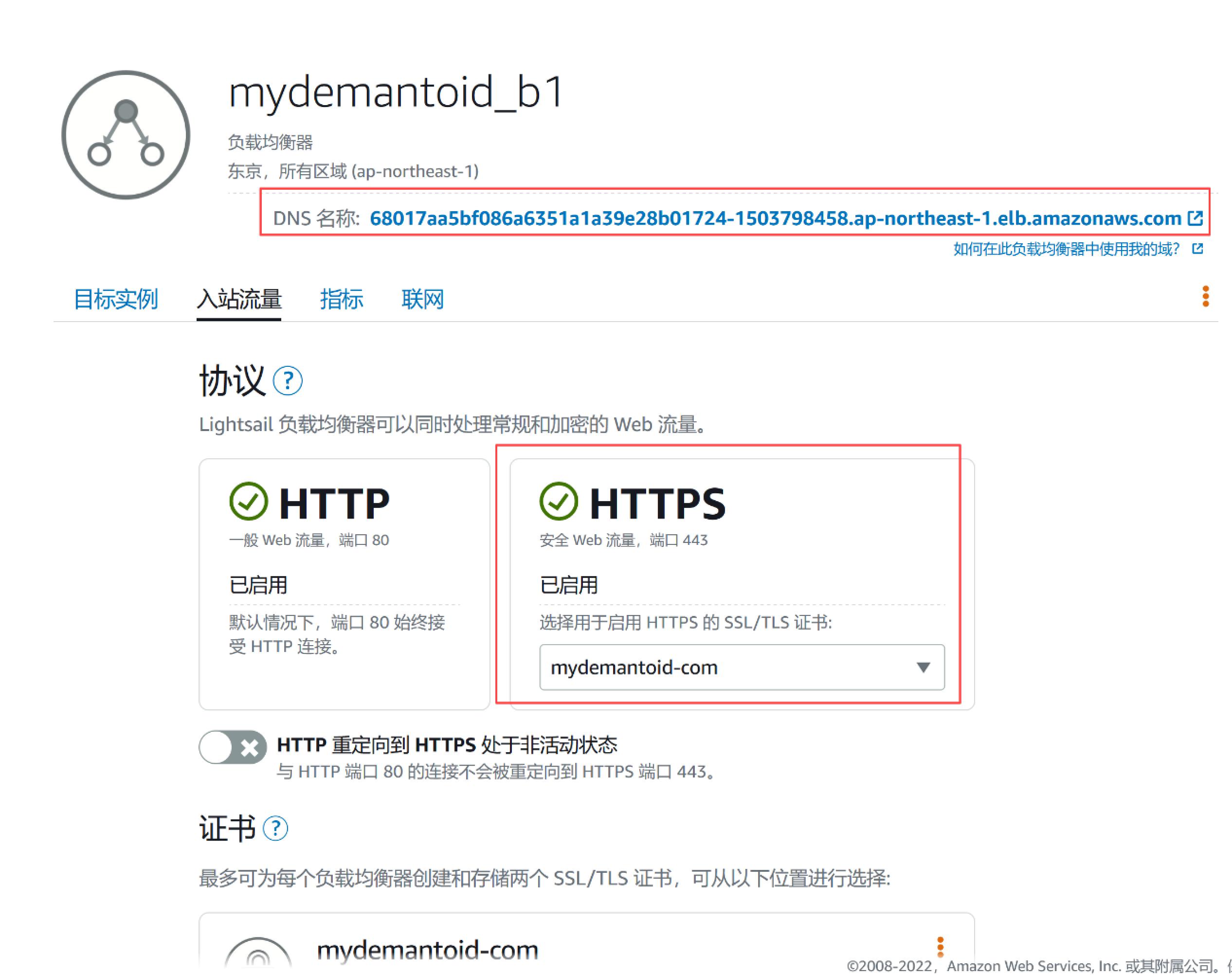
完成验证后,我们在负载均衡器设置中可以看到证书的状态变为“有效”,随后在上面的HTTPS设置中即可选择有效的证书。

可以看到,负载均衡器的HTTPS变为有效。同时还要注意负载均衡器的DNS名称,将其复制下来以备后用。
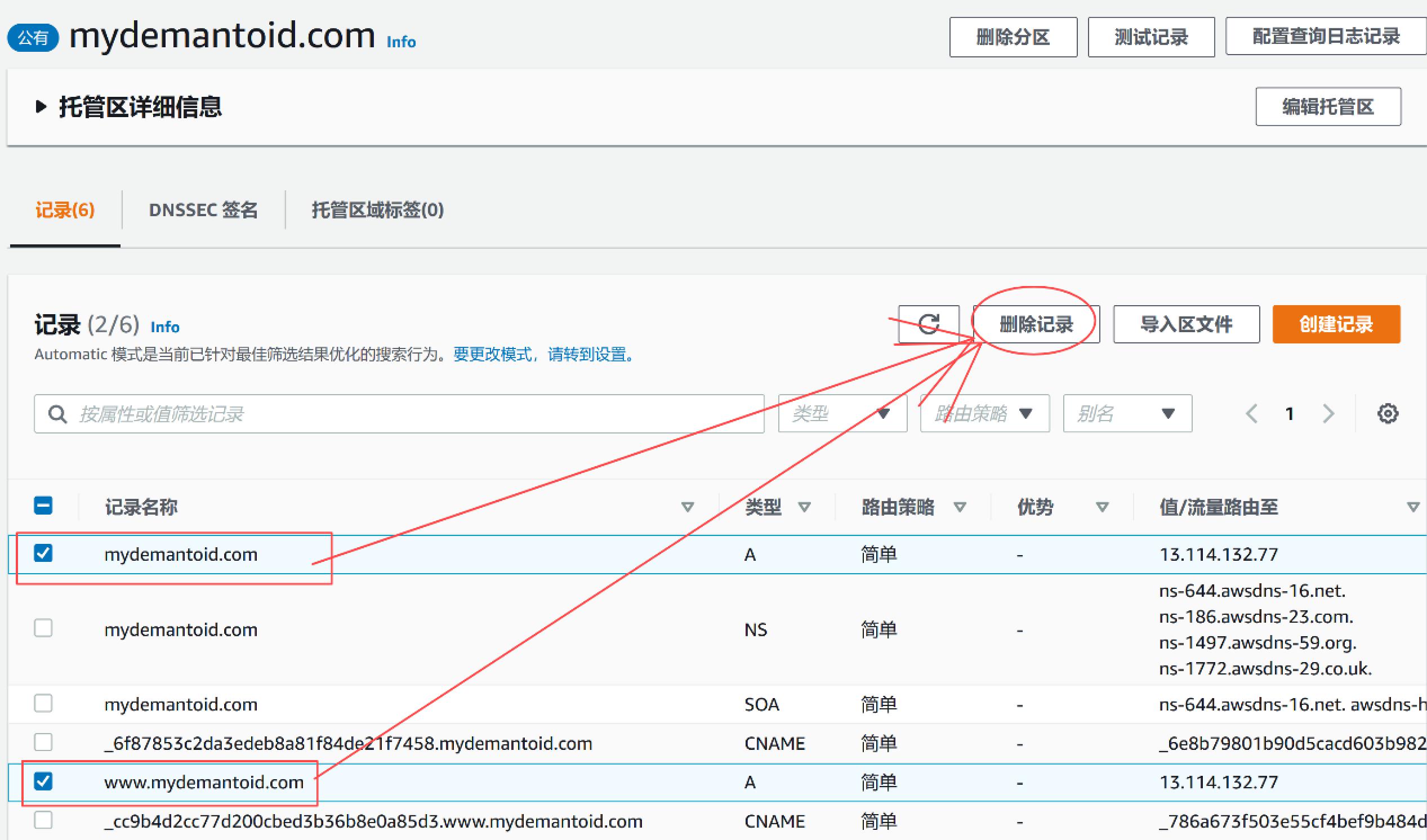
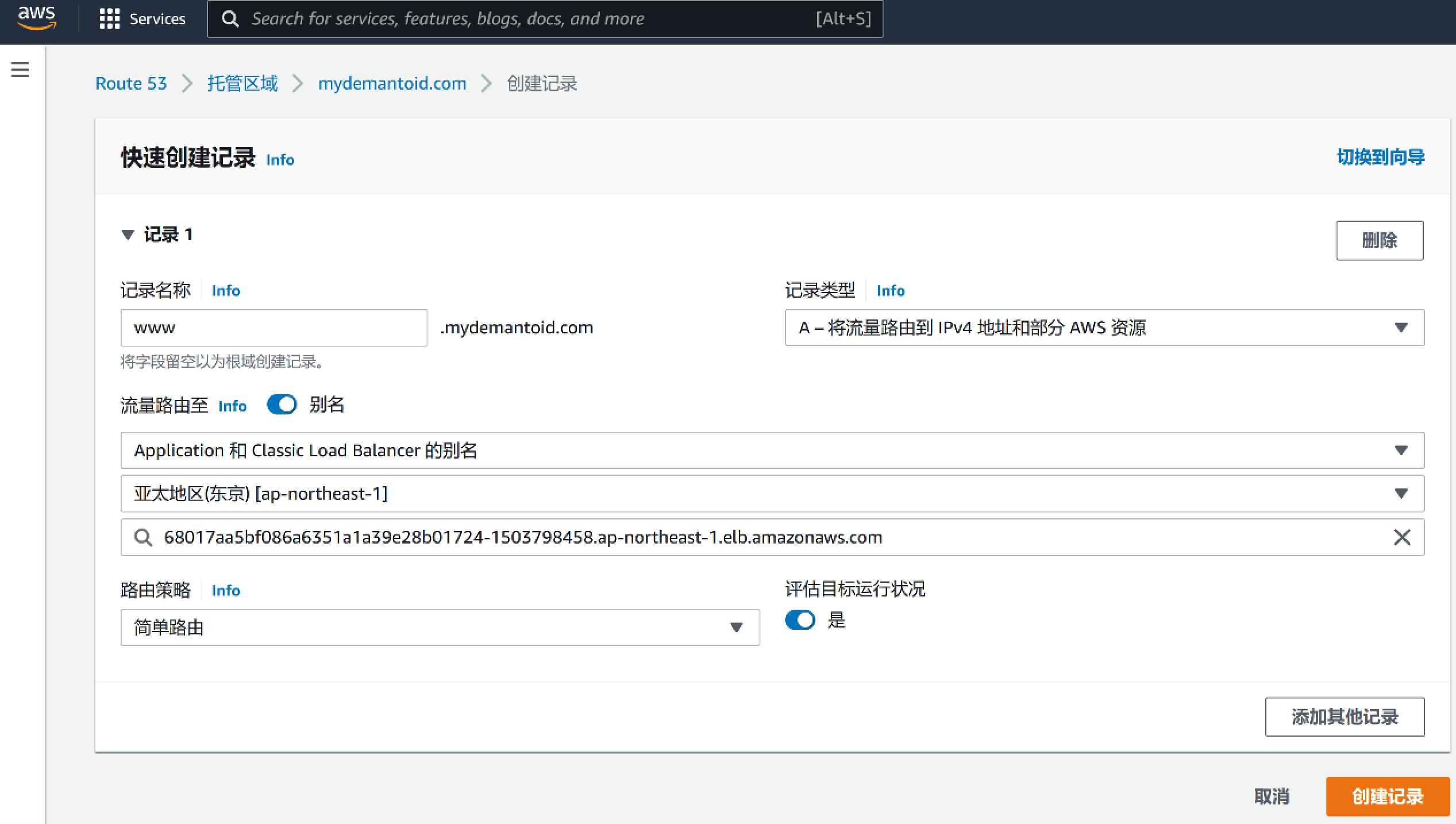
接下来需要将DNS域名设置指向负载均衡器的DNS名称。打开AWS控制台的Route53管理工具,删除原来的A记录后,创建相负载均衡器对应的记录。




随后再通过域名访问我们的网站,就可以看到那个安全警告提示消失了,证书的信息也是正确的。

至此,我们便完成了网站的搭建工作。可以看到,通过AWS Lightsail建站,是多么简单而又惬意的一件事情。
最后我再做一个小的总结。AWSLightsail建站一共分为四个步骤——准备阶段、创建网站实例、完成域名配置、申请并启用安全证书,每个步骤耗时约5分钟。由于我并非专业人士,其中的某些步骤可能还可以更优化。比如为什么一定要通过建立负载均衡器来实现网站安全证书的申请和使用。我也不是非常明白,希望有专业人士为我解惑:如何能够直接实现为Lightsail申请安全证书?如果是AWS设计使然,那我希望他们能够对此做进一步的优化,进一步简化轻量级网站的建设流程。
我将会在使用Lightsail维护网站的过程中,不断积累新的经验——比如如何使用实例的快照来实现网站的快速备份?如何通过性能指标来判断是否需要对网站的资源进行扩充?使用AWS Lightsail的一个非常大的好处就是它对资源的分配相当灵活。当我们发现网站的访问量增加,带宽、CPU磁盘和内存等资源不足的时候,可以随时进行调整。我会不断地更新这篇文章的内容,分享更多的经验给大家。