
曾经,我每次面试时几乎都会问一个问题:antd 中的 Input 组件是受控组件还是非受控组件?
有些人会毫不犹豫的回答:是受控组件,因为有 value 和 onChange,而另外也有一些人会比较犹豫,因为的确似乎说 Input 是受控组件或非受控组件都说得过去。当然,实际上 Input 组件既可以是受控组件,也可以是非受控组件,这完全取决于业务项目中怎么去使用它。
在这篇文章,我们将一起聊聊怎么去让一个组件像 antd 的 Input 组件这样,既支持受控模式,又支持非受控模式。让我们从最简单和基础的部分出发,一点点来分析和演进,看看会遇到哪些问题,又如何一步步解决。
什么是受控组件?什么又是非受控组件?
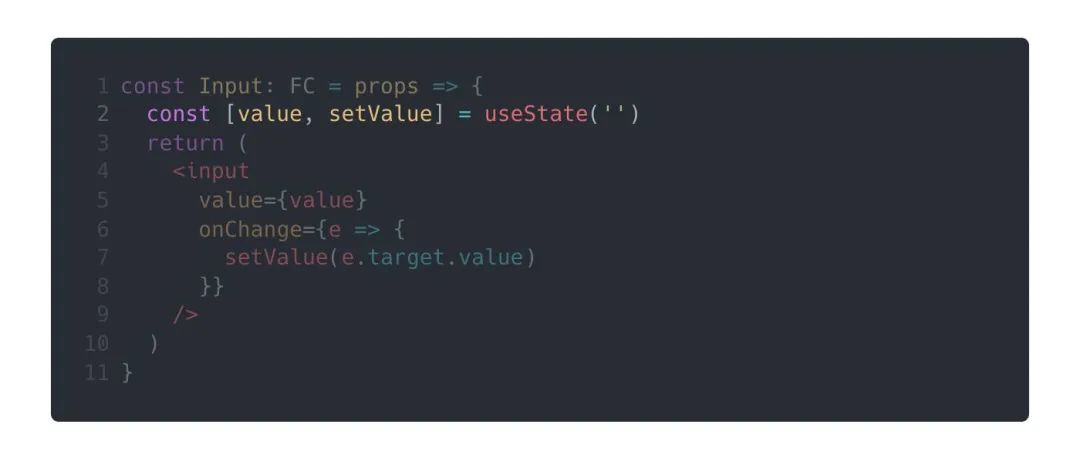
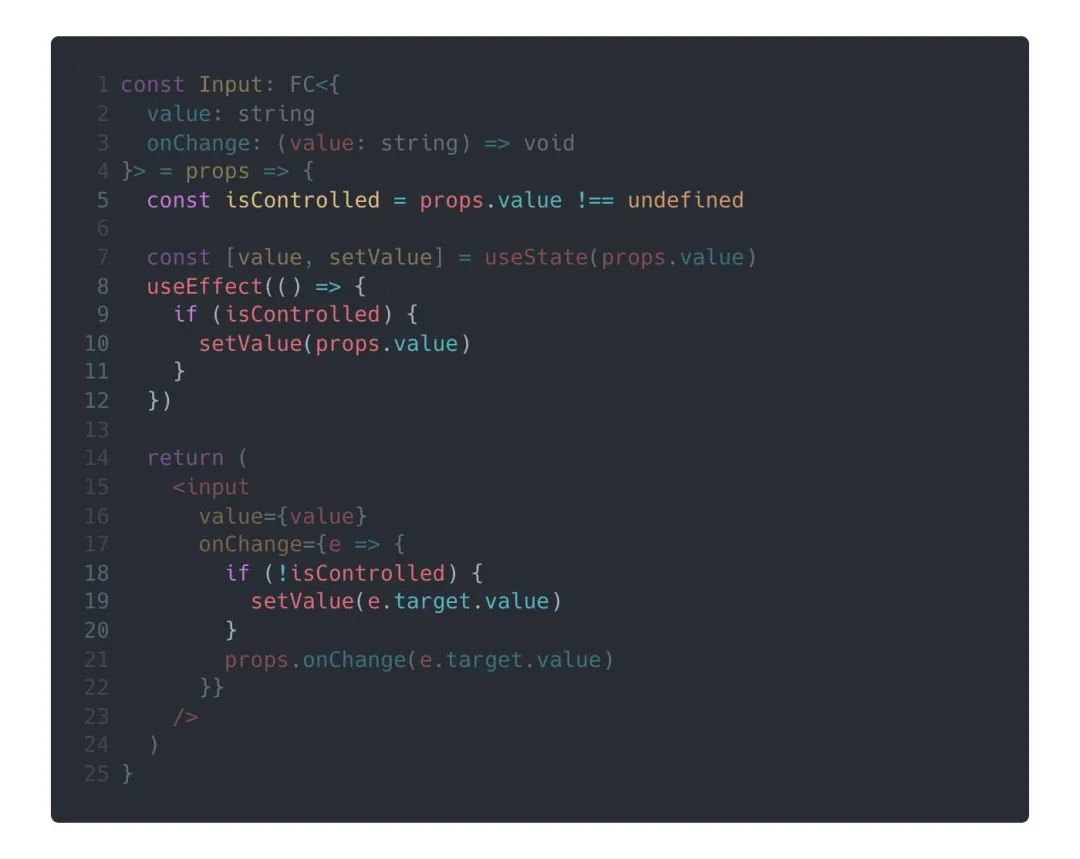
让我们先来看一个简单的例子,这个 Input 组件有一个内部的状态(State)value,而且它没有任何属性,因此很显然,它是一个非受控的组件,它的组件状态并不受外部环境控制,而是封闭在组件内部。


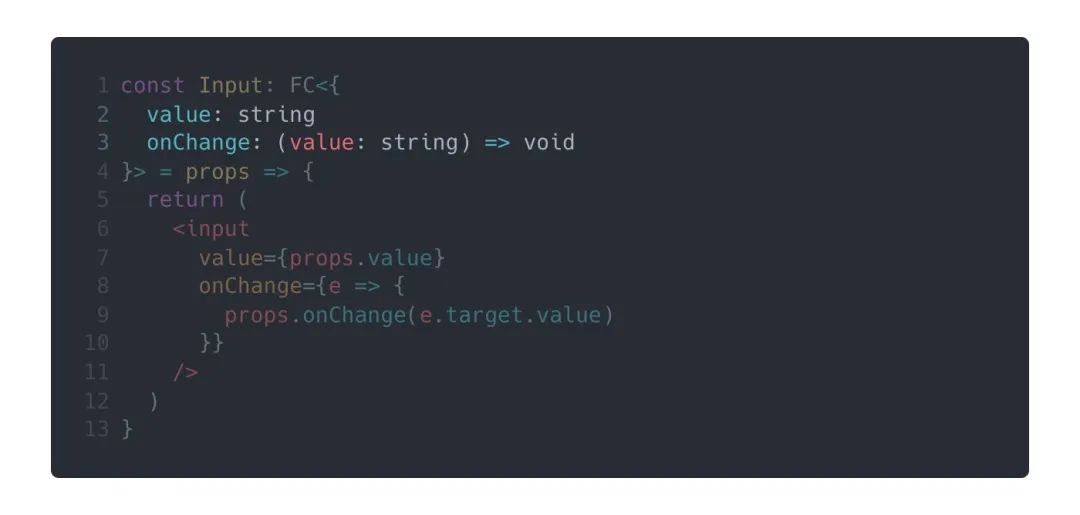
而如果我们稍微对它做一点调整,把原本的内部状态 value 去掉,放到 props 上去,它就变成了受控组件:


很显然,此时输入框的值是取决于外部传递进来的 props。
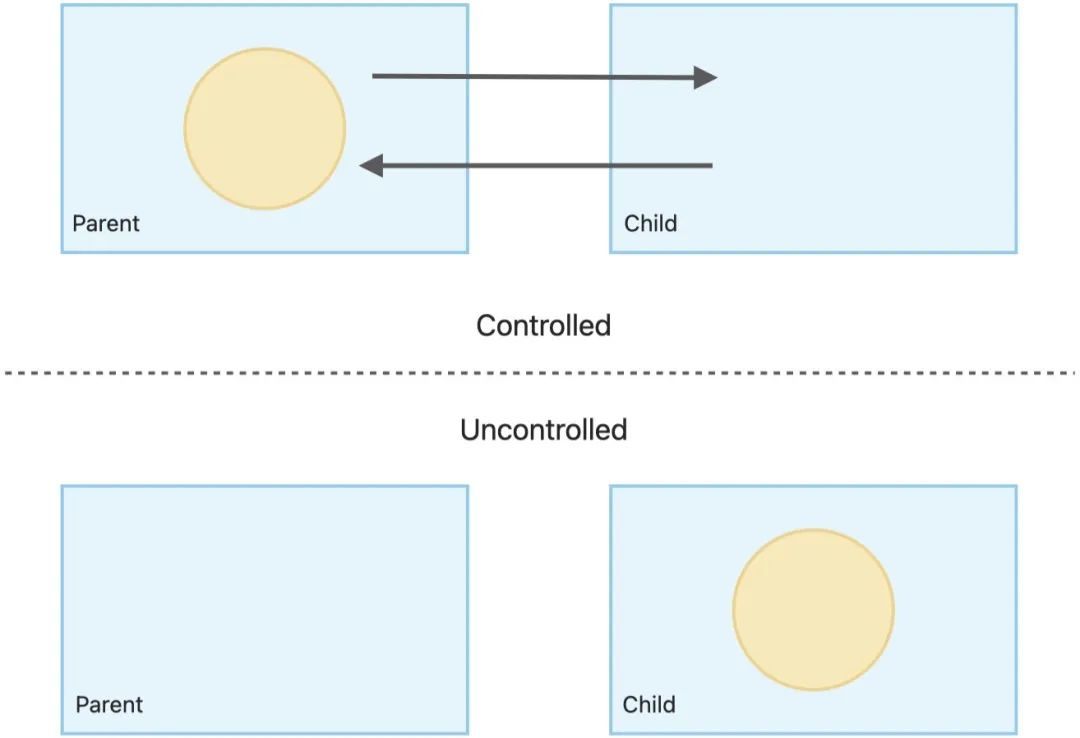
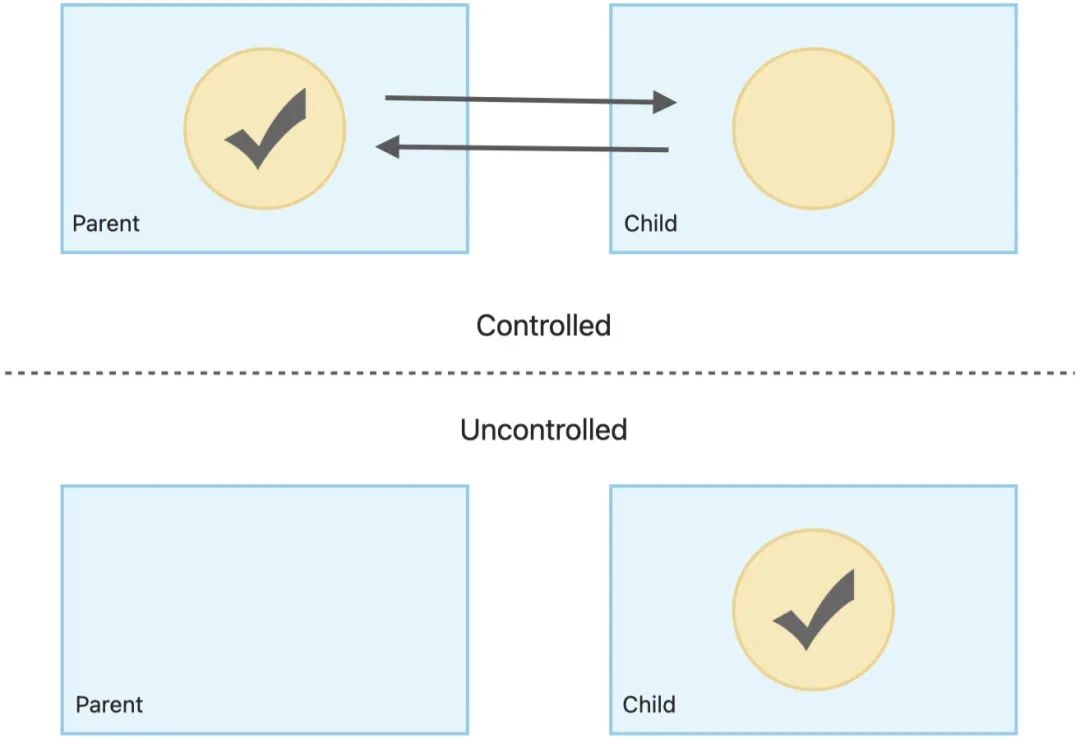
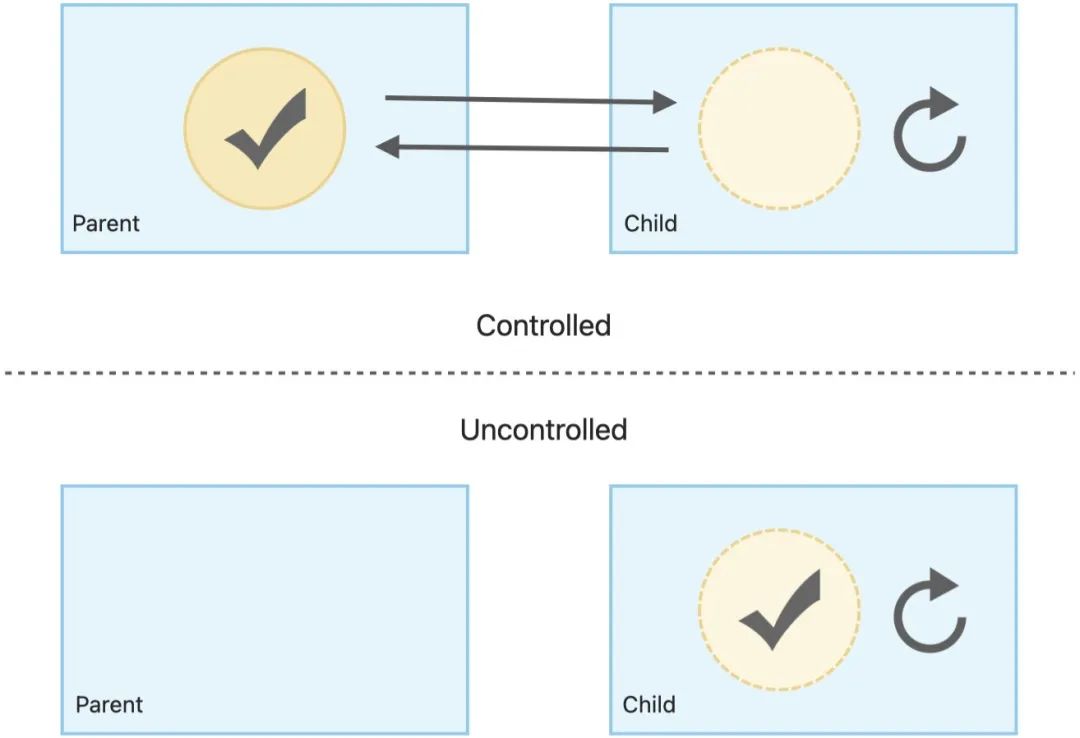
如果我们画个图,那可以很清楚的看到受控和非受控的区别:


图中蓝色的方框表示组件,黄色的圆圈表示组件内的状态。
既受控组件又非受控?
尽管在业务项目中,我们写的组件都是明确的受控或者非受控,但对于组件库来说,有非常多的组件需要做到既支持受控模式,又支持非受控模式。以 antd-mobile 现在的 5.17 版本为例,几乎全部的涉及到输入值、切换、展开收起的组件,都是需要做到既受控又非受控的。
尽管听起来似乎不难,但实际写起来还是会遇到一些困难的,让我们来试一试。
如何实现
最简单的方案:内外两个状态,手动同步
考虑到实现成本的复杂度,我们需要让组件逻辑在两种模式下,尽可能的保持一致,减少逻辑分支意味着更好的可维护性和可读性。所以,自然而然的,我们可以很容易想到这个方案:
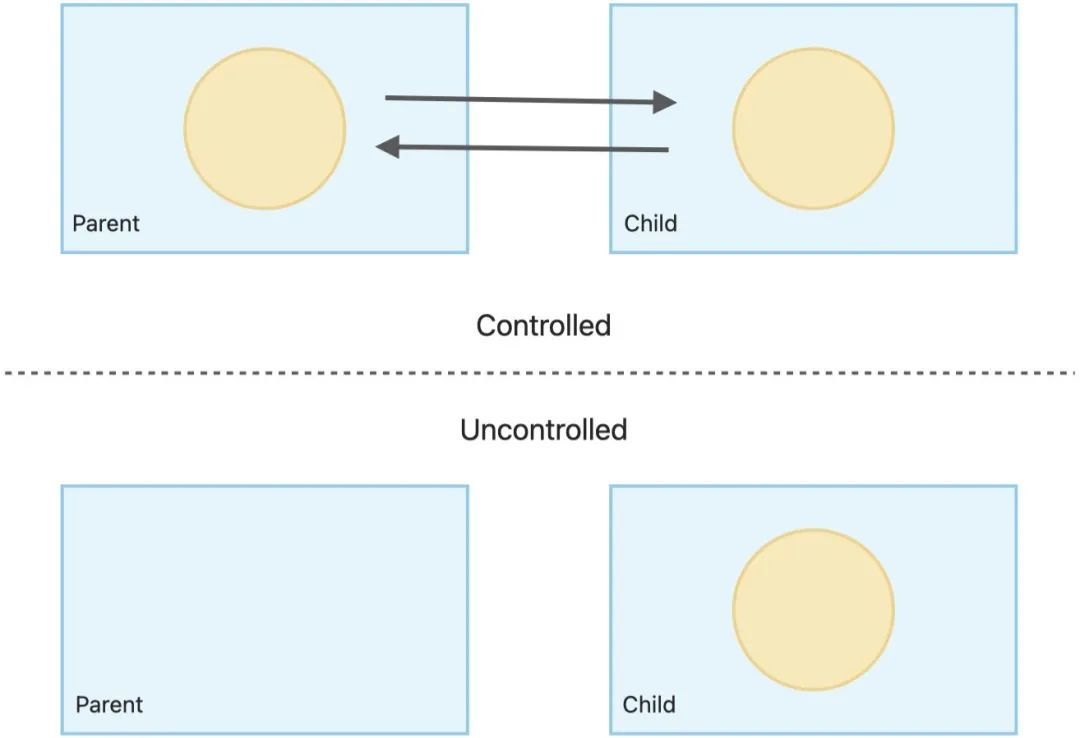
Child 组件内部始终存在一个状态,不管它处于哪种模式,它都直接使用自己内部的状态。而当它处于受控模式时,我们让它的内部状态和 Parent 组件中的状态手动保持同步。
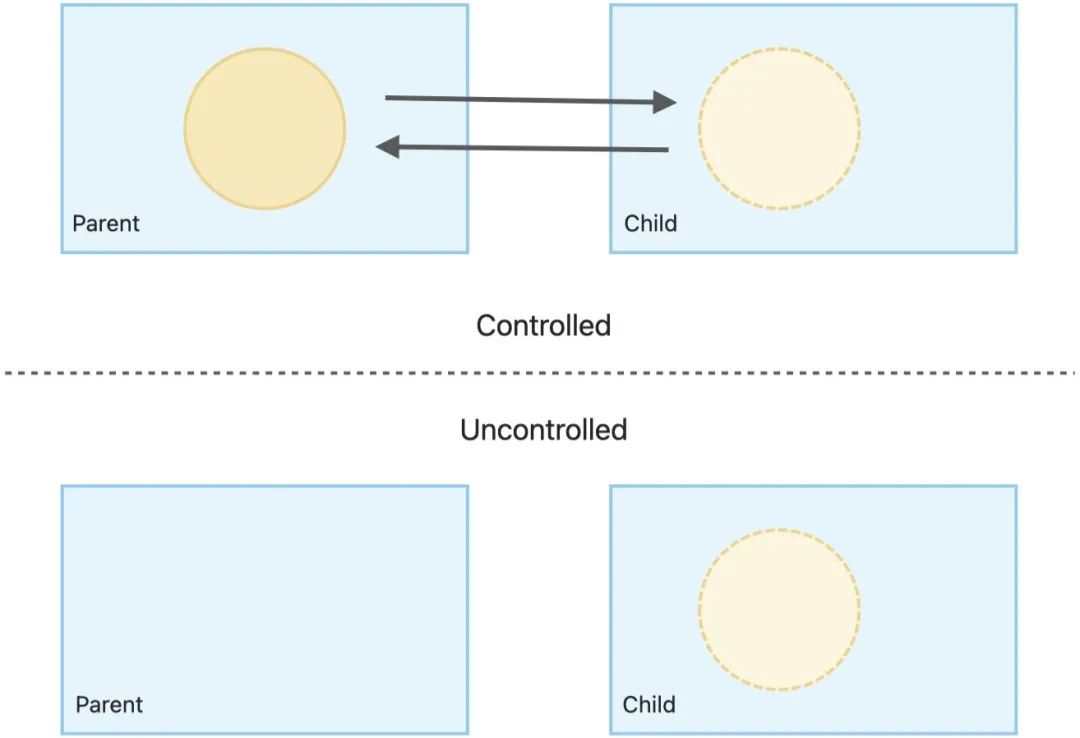
下面的示意图中加上了两个对勾标记,被勾选的状态表示 Child 组件实际在使用哪个状态。


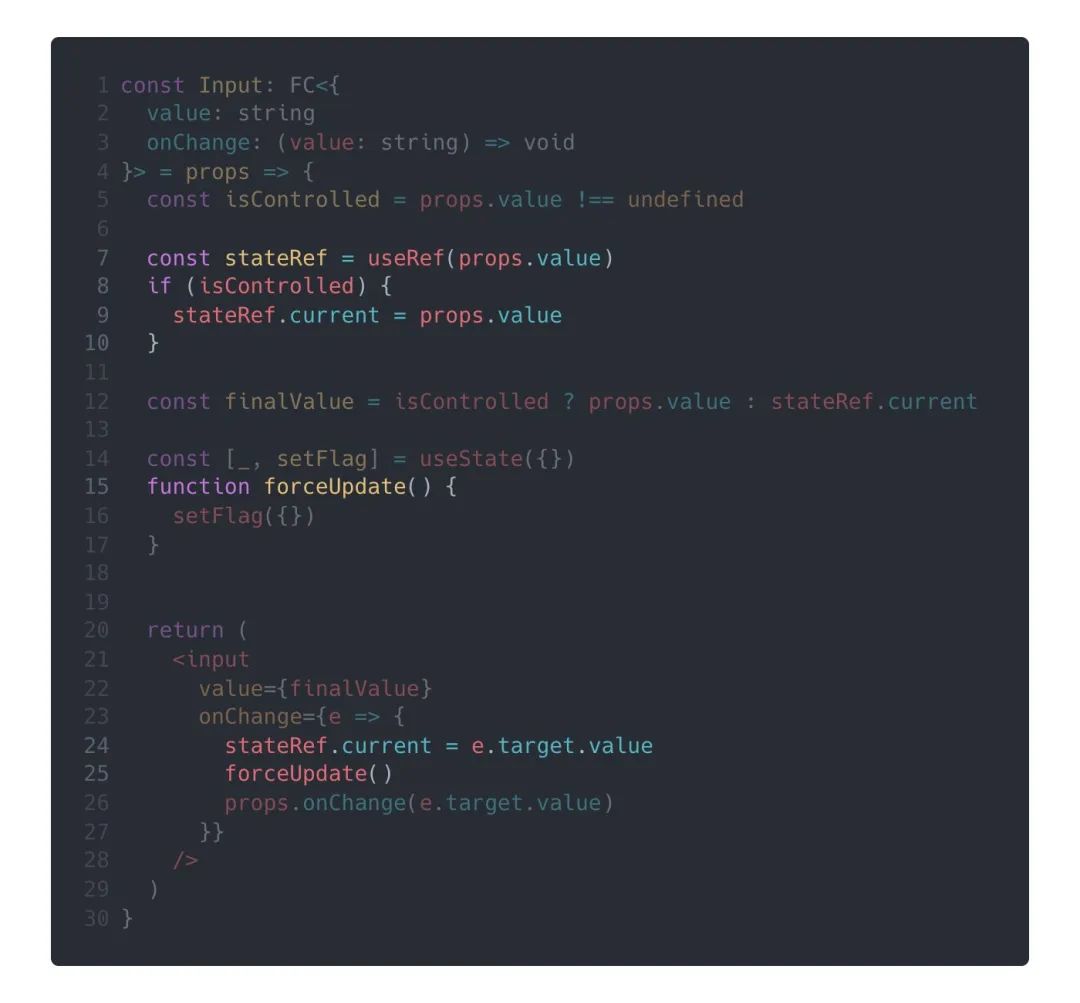
这套方案听起来是可行的,我们把它写成代码:

仔细看上面的代码,我们会发现在受控模式下存在两个问题:
- 原子性:Child 内部状态的更新会比 Parent 组件晚一个渲染周期,存在 tearing 的问题。
- 性能:因为是在useEffect 中通过setState 来做的状态同步,所以会额外的触发一次渲染,存在性能问题。
明确问题之后,我们来逐个解决:
解决问题 1:原子性
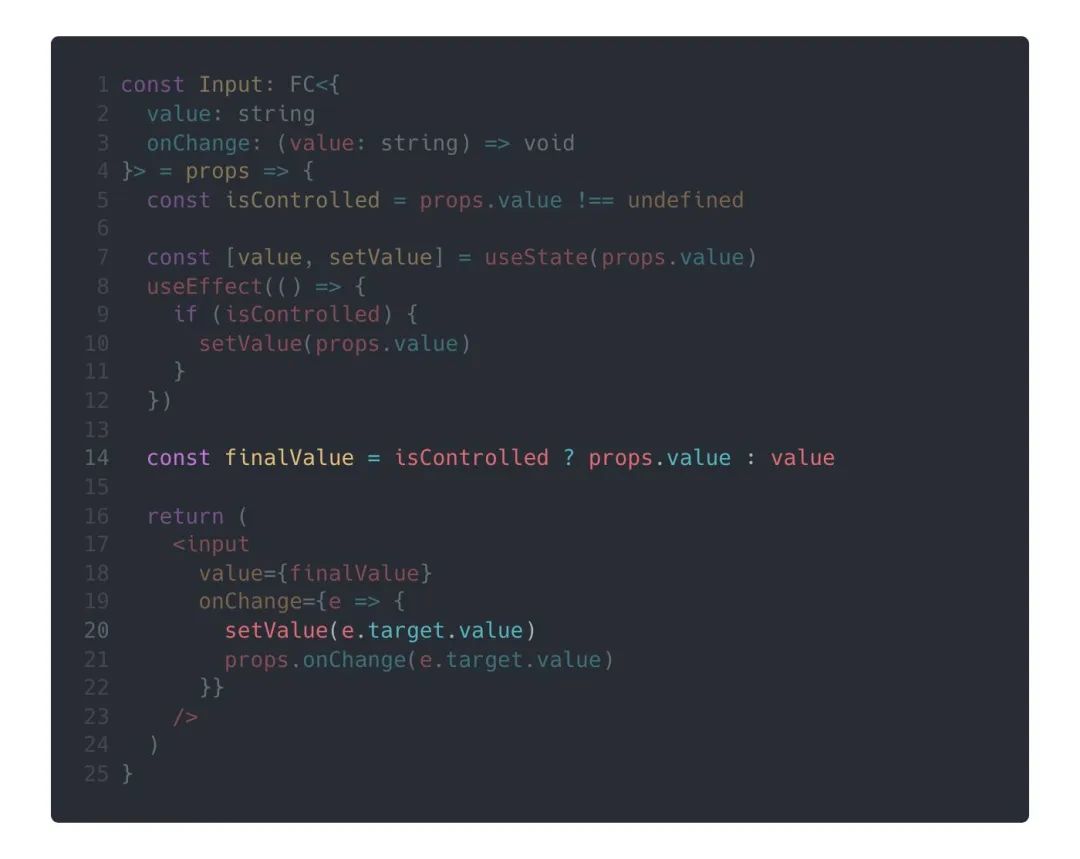
这个问题其实很好解决,我们其实并不需要 Child 和 Parent 的状态保持非常严格的每时每刻都一致,我们只需要判断,如果组件此时处于受控模式,那么直接使用来自外部的状态就可以了:

这样,即便状态的同步是存在延迟的,但是 Child 组件所真正使用到的值一定是最新的。
代码如下:


解决问题 2:性能
因为我们是在 useEffect 去做状态同步的,所以自然会额外的多触发一次 Child 组件的重渲染。如果 Child 组件比较简单的话,那出现的性能影响可以忽略不计。但是对于一些复杂的组件(例如 Picker),多渲染一次带来的性能问题是比较严重的。
那有没有办法在 Child 组件的 render 阶段就直接更新 value 状态呢?
并不可以,React 不允许我们在 render 过程中调用 setState。
似乎进入了死胡同,但我们可以停下来,重新考虑一下这行 useState 的代码:


当我们创建这个 State 时?我们的目的是什么?State 的本质是什么?
如果比较简单粗暴的分析,我们可以把 State 拆成两部分:
- State 是用来存放数据的,它让我们在组件的渲染函数之外,可以“持久化”一些数据。
- State 的更新可以触发重新渲染,因为 React 会感知 State 的更新。
如果写一个公式的话,可以写成:
State = 存放数据 + 触发重新渲染
而但就存放数据来看,我们可以直接使用 Ref;同样,如果只是需要触发重新渲染,我们可以使用类似于 setFlag({}) 或者 setCount(v => v + 1) 这样的强制方式(虽然很蠢,但想必 90% 的 React 开发者都曾经这么写过)。
那我们根据这个推断来调整一下上面的公式:
State = Ref + forceUpdate()
我们已经非常接近了,根据这个公式,我们可以把 Child 组件中的 State 拆成一个 Ref 和一个 forceUpdate 函数:
下图中的虚线浅色圆圈表示 ref,刷新图标表示 forceUpdate 函数”。


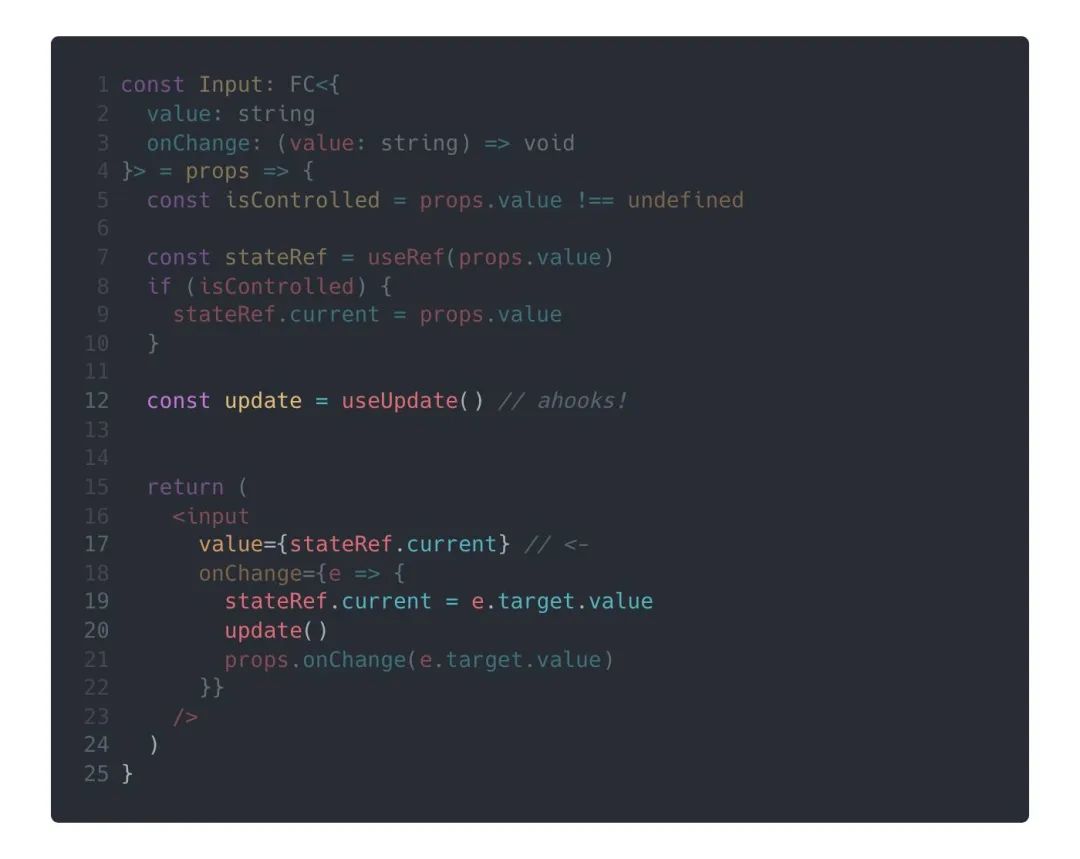
这样一来,我们就可以直接在 render 阶段直接更新 ref 的值了:


再回头看下代码,会发现,为什么还需要判断根据受控和非受控模式来使用不同的值呢?(上面代码块中的第 12 行)。既然 stateRef.current 一定是最新的值,那么完全可以简化成 Child 组件永远使用内部存放的数据(Ref):

除此之外,我们还可以把手动实现的 forceUpdate 替换成 ahooks 的 useUpdate:

抽象与复用:usePropsValue
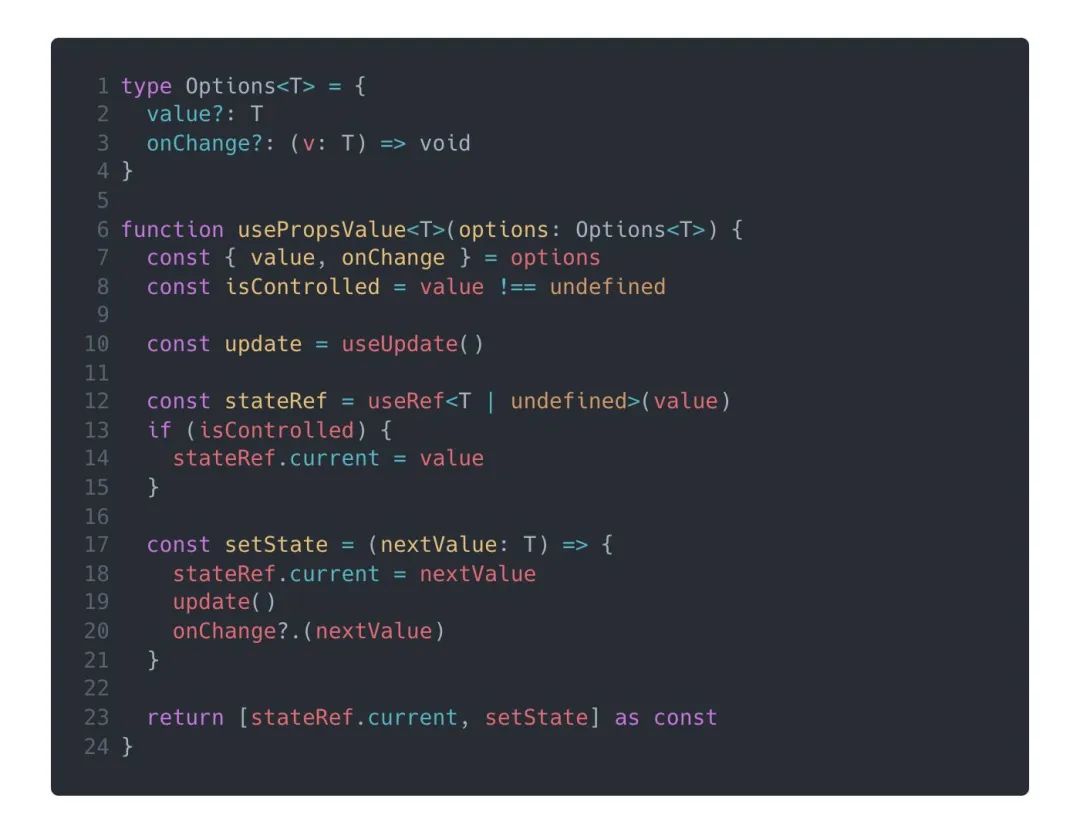
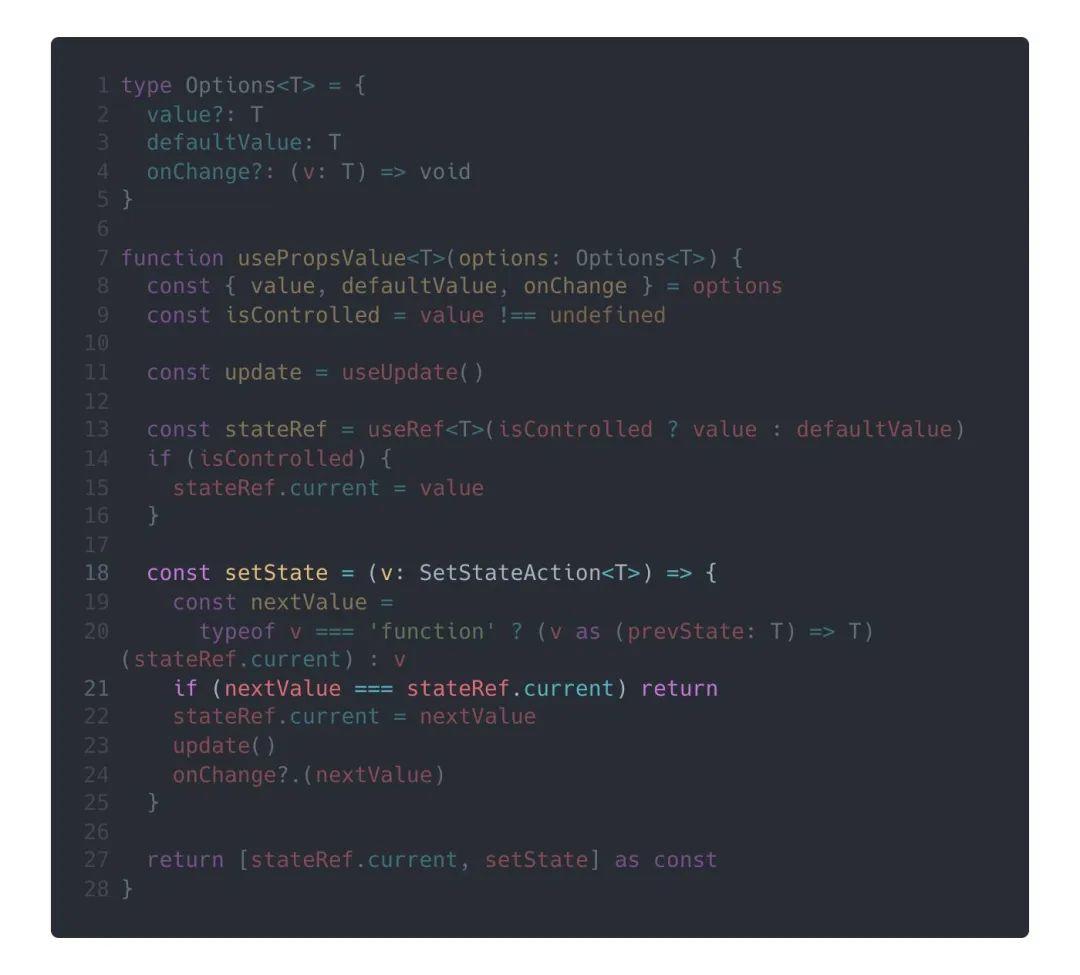
到这里,我们已经基本实现了所有的功能,但我们只是实现了一个 Input 组件,在 antd-mobile 这样的组件库中,会有很多很多组件都需要支持能够切换受控和非受控模式。所以,为了更好的可复用性,我们把上面的逻辑抽离成一个自定义 Hook:


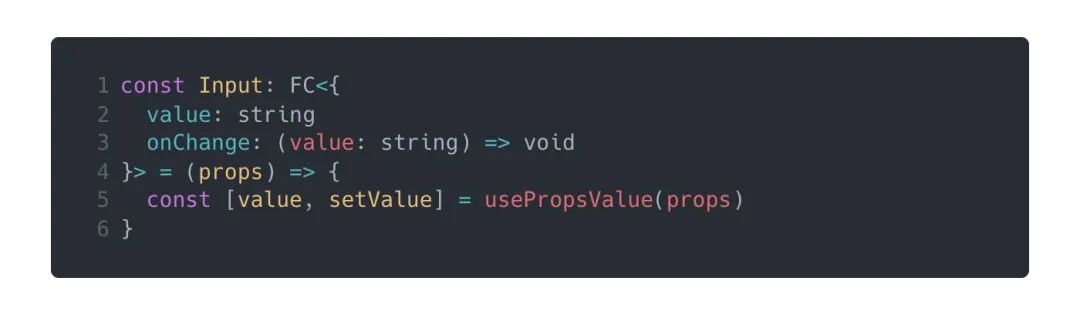
这样,在各种组件中,我们可以直接使用 usePropsValue,用法和 useState 非常接近:


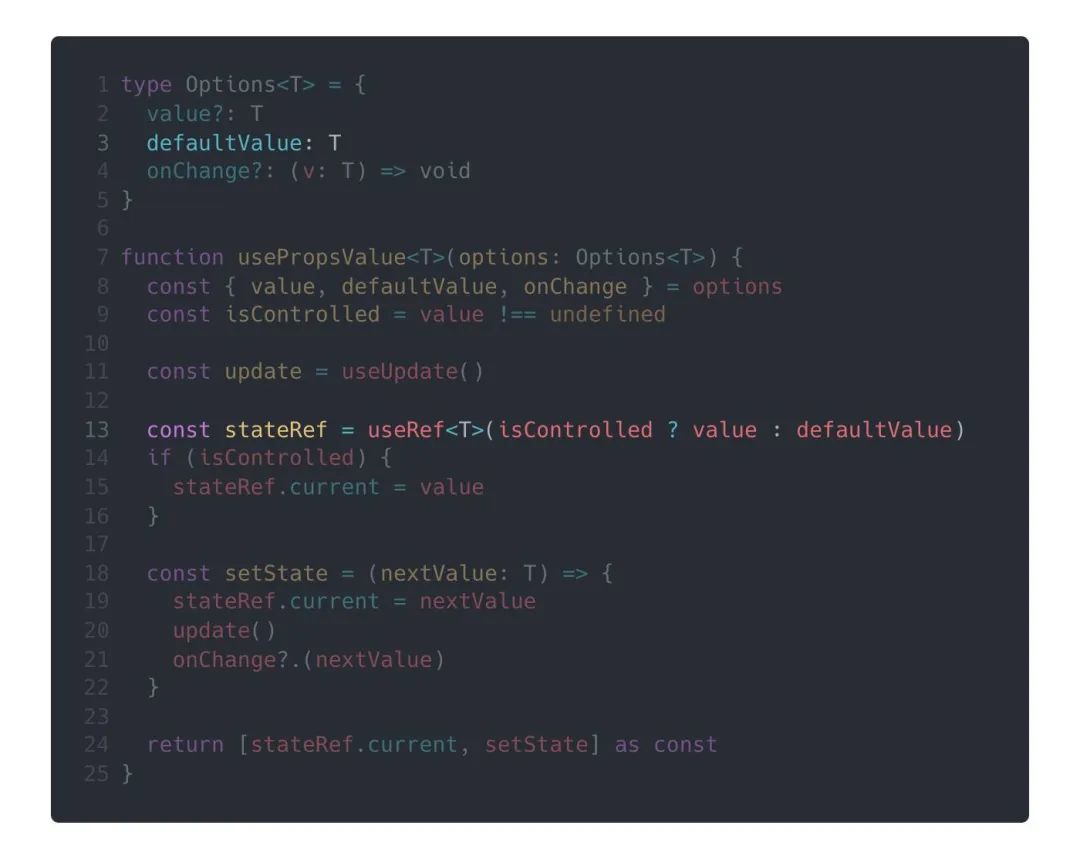
不过,我们忽略了 defaultValue,在 antd-mobile 中,value onChange defaultValue 总是成组出现的:


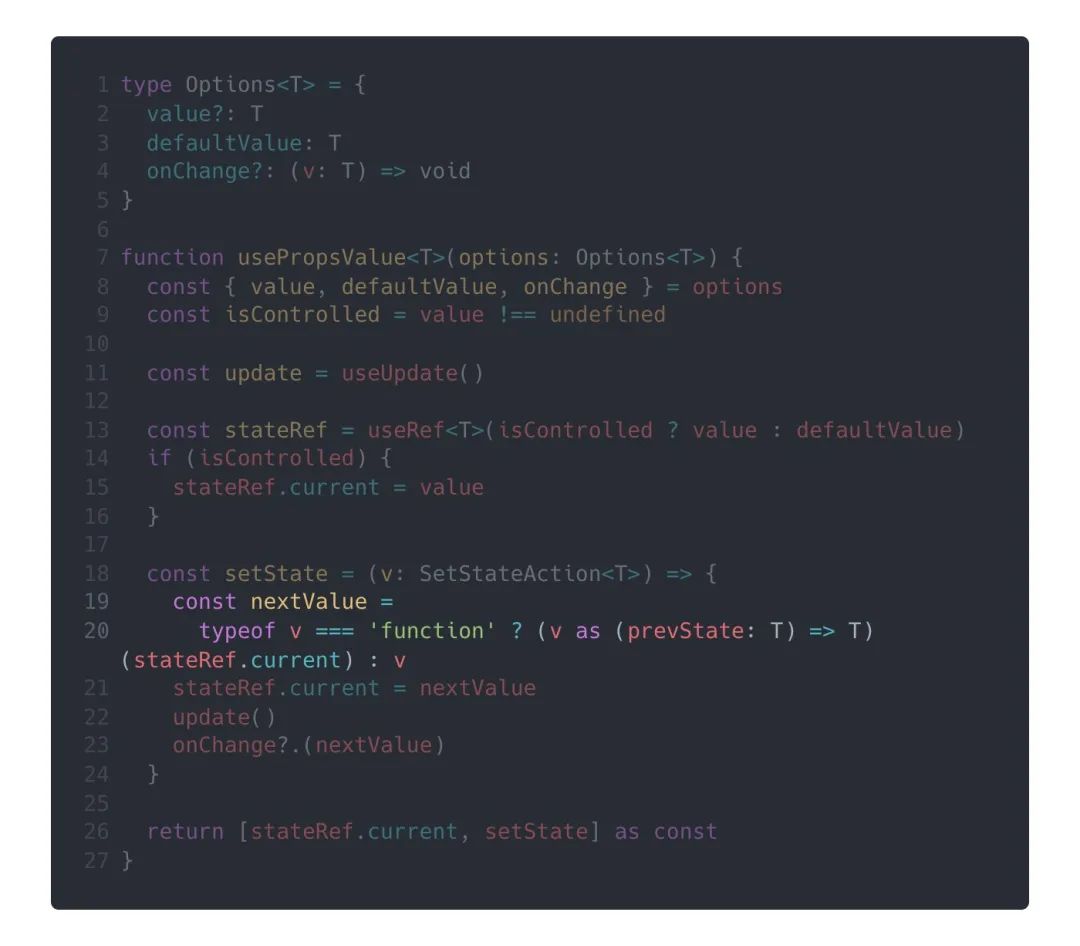
接下来,让我们对它再做一点优化,让它变得更像 useState。useState 得到的 setState 函数,支持传入一个更新函数,而 usePropsValue 目前还不支持这种用法,所以我们来改造一下:


一个隐藏的小 bug
我本以为已经完工了,直到某天在 GitHub 上收到了一条 issue:TabBar 的 onChange 为什么在同 key 的情况也会触发 #5409[1]。
这条 issue 揭示了一个隐藏已久的 bug,举个例子:
假如当前的 state 为 1,如果我们用的是 React 的 useState,那执行 setState(1) 不会有任何效果,React 会帮我们过滤掉这次的更新。而 usePropsValue 不会。
对用户来说,点击同一个 Tab 并没有触发切换,也因此不应该触发 onChange 事件,所以我们还需要额外的增加一点判断,来解决这个 bug:

在 antd-mobile 中,我们也有一个这样的 usePropsValue 工具 Hook,和上面文章中所描述的几乎是一样的,如果你想了解更多,可以去这里[2]翻阅代码。
勘误
上面“解决问题 2:性能”章节中提到“React 不允许我们在 render 过程中调用 setState”,但经评论区@fenoob[3]。
指正,其实是 React 是允许我们在 render 函数中调用 setState 的,只是限制了只能触发当前组件自己的 state 更新。我在这里写了一个 demo[4] 验证了一下。
参考资料
[1]TabBar 的 onChange 为什么在同 key 的情况也会触发 #5409:https://github.com/ant-design/ant-design-mobile/issues/5409。
[2]这里:https://github.com/ant-design/ant-design-mobile/blob/fae45549bcadb2b3c7f1dea27462543230e3b795/src/utils/use-props-value.ts。
[3]@fenoob://www.zhihu.com/people/05bdf67112572afd5f3526f2eaa425c8。
[4]demo:https://codesandbox.io/s/condescending-pare-1utvlt?file=/src/App.js。




























